はじめに
サイト内検索の定番、Google Site Searchが2018年に終了となることが決定されました。
2018年4月には、Google Site Searchから、広告付きのGoogle カスタム検索へ自動移行されてしまいます。
Google カスタム検索の広告はなかなか大きく、検索結果より上位に表示されてしまうので、できればなくしたいところです。
そこで、いくつか代替手段はありますが、5分で構築できる全文検索サーバ Fessが提供しているサイト検索を使用してみます。
ここでは、Fess 11.2をローカルで立ち上げてサイト検索を試したいと思います。
TL;DR
FessではGoogle Site Scriptと同様に、数行のスクリプトを埋め込めばサイト検索の設置/移行ができる。
準備
Fessをローカルにインストールします。本家のドキュメントはこちら。
インストール — Fess 11.0 ドキュメント
今回はテストとしてサクッとDockerを使おうと思います。
全文検索サーバー Fess を Docker で動かす
$ docker run -d -p 8080:8080 --name fess codelibs/fess:latest
Fessを起動したら、デフォルトでは http://localhost:8080 へアクセスすることでFessの検索ページを開くことができます。
まだサーバー内部にドキュメントがないので、検索しても0件となります。クロール設定を行って検索対象をクロールしましょう。
管理UIへアクセスして、クロールの設定を追加します。
管理UIへのアクセス方法はこちら。
クロールの設定に関しては、
ウェブクロールの設定 — Fess 11.0 ドキュメント
Fess10の導入 Fess9との違いなど
を参照してください。
設定例
| 項目名 | 値 |
|---|---|
| 名前 | Fess |
| URL | http://fess.codelibs.org/ |
| 深さ | 3 |
| 最大アクセス数 | 100 |
クロールの設定を終えたら、システムのスケジューラからDefault Crawlerを選び、実行します。
しばらく待つとクロールが終了し、各ドキュメントはElasticsearchへインデックスされます。
サイト検索を利用する
さて、それではサイト検索機能を使ってみましょう。
サイト検索のドキュメントはこちら。
ドキュメントによると、以下のスクリプトをHTML内に記述すれば検索ボックスを埋め込めます。
だいたいGoogle Site Searchと似たような感じですね。
<Server Name>はFessを起動しているサーバー名で置き換えます。
今回の場合、localhost:8080ですね。デフォルトポートは8080です。
<script>
(function() {
var fess = document.createElement('script');
fess.type = 'text/javascript';
fess.async = true;
fess.src = '//<Server Name>/js/ss/fess-ss.min.js';
fess.charset = 'utf-8';
fess.setAttribute('id', 'fess-ss');
fess.setAttribute('fess-url', '//<Server Name>/json');
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(fess, s);
})();
</script>
<fess:search></fess:search>
今回はローカルに空のHTMLファイルを作成して、そこに記述してみました。
ローカルファイルのページを直接開くと、スキームが異なるからかうまく読み込めませんでした。
http://localhost:8080を指定してあげましょう。
<!DOCTYPE html>
<html>
<body>
<script>
(function() {
var fess = document.createElement('script');
fess.type = 'text/javascript';
fess.async = true;
fess.src = 'http://localhost:8080/js/ss/fess-ss.min.js';
fess.charset = 'utf-8';
fess.setAttribute('id', 'fess-ss');
fess.setAttribute('fess-url', 'http://localhost:8080/json');
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(fess, s);
})();
</script>
<fess:search></fess:search>
</body>
</html>
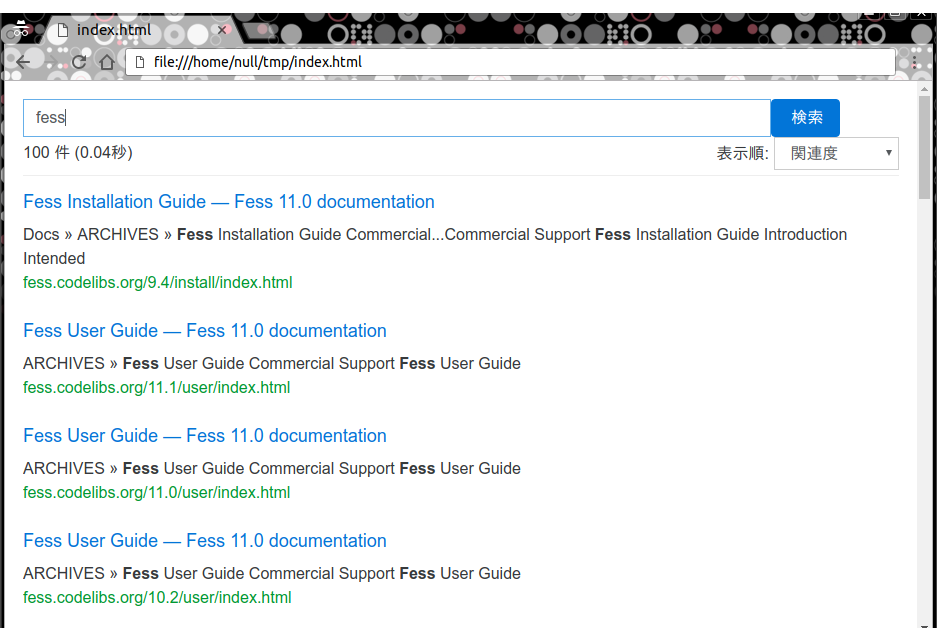
作成したファイルをブラウザで開くと、サイト検索ボックスが表示されています!

導入は以上になります。
だいたい、Google Site Searchと同じような感じで使えるのではないでしょうか。
おわりに
FessはJSON APIを備えているので、更に自分好みのインターフェースで全文検索を利用することもできます。
移行に悩んでいる方は、とりあえずOSSで試してみるといいかもしれません。
Github: https://github.com/codelibs/fess
日本語ドキュメント: http://fess.codelibs.org/ja/