前回までの記事
【Rails】コメント機能をAjax実装① 準備編
【Rails】コメント機能Ajax実装② 投稿編
【Rails】コメント機能Ajax実装③ 削除編
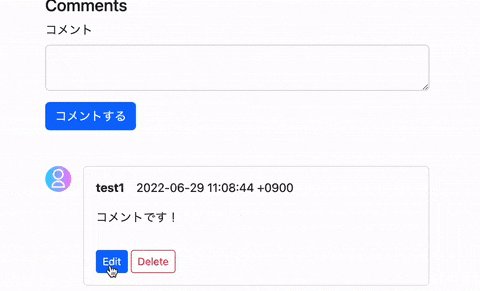
コメント機能の更新機能の実装
(1) Commentコントローラーにeditとupdateアクションを追加
comments_controller.rb
class CommentsController < ApplicationController
before_action :authenticate_user!
before_action :set_comment, only: [:edit, :update, :destroy]
before_action :set_post, only: [:create, :edit, :update]
def create
@comment = current_user.comments.new(comment_params)
@comment.post_id = @post.id
if @comment.save
render "create", notice: "コメントを投稿しました"
else
redirect_to @comment.post
end
end
# -----ここから追加-----
def edit
end
def update
if @comment.update(comment_params)
render "update"
else
redirect_to @comment.post
end
end
# -----ここまで-----
def destroy
if @comment.destroy
render "destroy", notice: "コメントを削除しました"
else
redirect_to @comment.post
end
end
private
def set_comment
@comment = Comment.find(params[:id])
end
def set_post
@post = Post.find(params[:post_id])
end
def comment_params
params.require(:comment).permit(:body, :post_id).merge(user_id: current_user.id)
end
end
(2) ビューファイルに更新用のフォームとボタンを追加
_comment.html.erbを元に少し修正します!
/app/views/comments/_form-edit.erb.html
<div id="comment_<%= comment.id %>" class="comment pb-3 d-flex gap-3 w-100">
<div class="profile_icon">
<%= image_tag post.user.profile_icon.url, class: 'rounded-circle' %>
</div>
<div class="p-3 border flex-grow-1 rounded">
<div class="d-flex gap-3 pb-3">
<div class="fw-bold"><%= comment.user.name %></div>
<div><%= comment.created_at %></div>
</div>
<div>
<!--フォームを追加↓--->
<%= form_with(model:[post, comment], local: false) do |f|%>
<p class="pb-3">
<%= f.text_area :body, value: comment.body, class: "form-control" %>
</p>
<div>
<!--編集ボタンを追加↓--->
<%= f.submit "更新", class: "btn btn-sm btn-outline-primary" %>
<%= link_to "削除", post_comment_path(comment.post, comment), method: :delete, remote: true, class: "btn btn-sm btn-outline-danger" %>
</div>
<% end%>
</div>
</div>
</div>
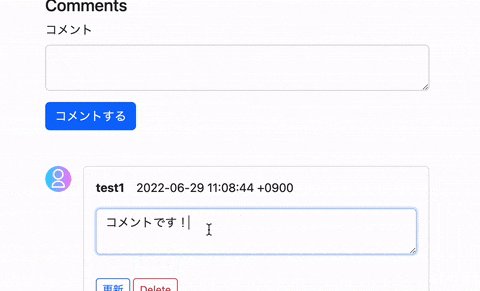
(3) JSファイル作成
edit.js.erbとupdate.js.erbを作ります。
edit.js.erb
id = "<%= @comment.id %>";
target = document.querySelector(`#comment_${id}`);
html = "<%= j(render 'comments/form-edit', post: @post, comment: @comment) %>";
target.innerHTML = html;
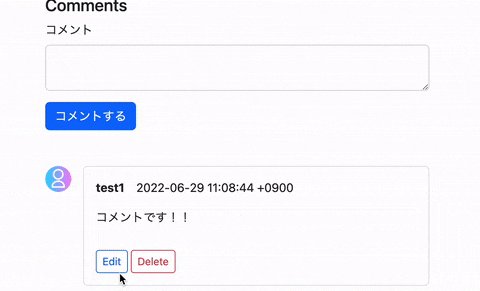
update.js.erb
$("#comments_area").html("<%= j(render 'comments/comments', comment: @comment, post: @post) %>");
$("textarea").val('');
関連記事
【Rails】コメント機能をAjax実装① 準備編
【Rails】コメント機能Ajax実装② 投稿編
【Rails】コメント機能Ajax実装③ 削除編