準備
- Siv3D for Webで作成したプロジェクトでビルドを成功させる
- GitHubリポジトリを作成する
1.GitHubリポジトリをPublicにする。
GitHubリポジトリのサイトから、SettingのGeneralのページの下の方にChange repository visibilityがあるのでPublicに変更してください。

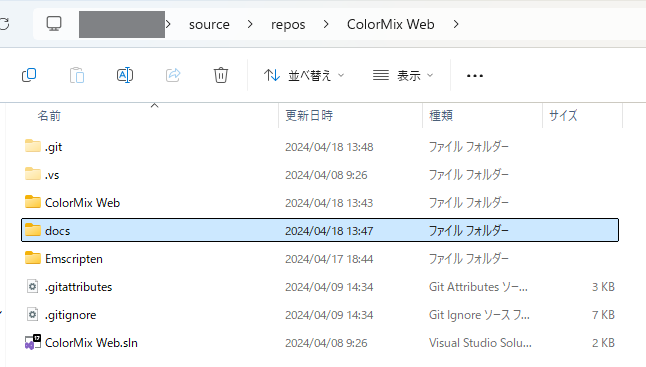
2.プロジェクトフォルダにdocsフォルダを作る。
3.四種のファイルをdocsフォルダにコピペ

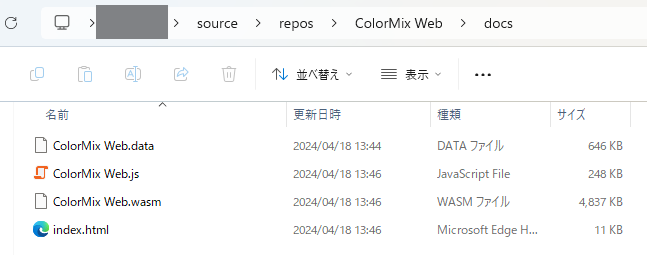
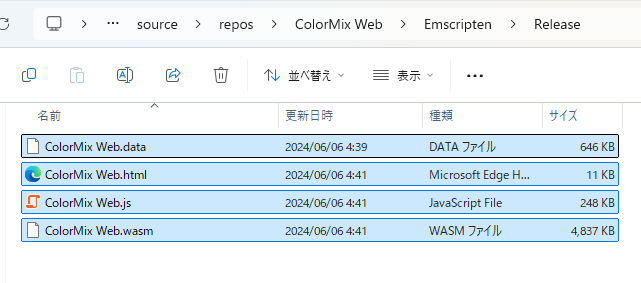
プロジェクトフォルダ/Emscripten/Release(もしくはDebug)/の中にある.data,.html,.js,.wasmの四種のファイルを全て選択コピーし、先ほど作ったdocsフォルダの中に貼り付けてください。
4.プロジェクト名.htmlをindex.htmlにする
docsフォルダに張り付けたファイルのうち、.htmlファイルだけは、index.htmlに名前を変更します。
5.コミットとプッシュを忘れずに
ここまで出来たら一度変更をコミットし、プッシュしておきましょう。
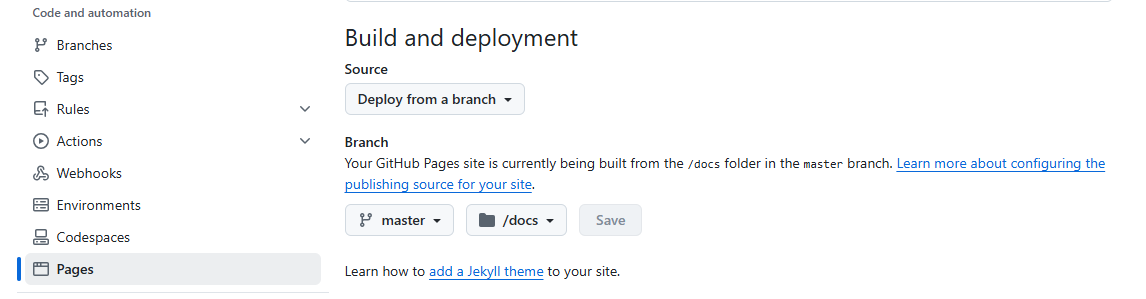
6.Pagesの設定
- GitHubリポジトリのサイトから、SettingのPagesに行きます
- Branchの設定を
master/docsとし、Saveを押します
7.完了
ページの作成が開始されるので、1分ほど待ちます。
完了すると、Setting,Pagesの上部にあるVisit siteから作成されたWebページに飛ぶことが出来ます。
8.更新
ビルドした後に3~5の手順をもう一度行うと更新できます。
docsフォルダを更新してプッシュすると、Pagesが自動で更新されます。(更新の様子はActionsのタブから見ることができます。)
更新が終わった後でも、Webサイトのキャッシュが残っている場合は更新前のサイトに行ってしまうことがあるので注意してください。