- 本記事に関して
- 確認バージョン: UE4.24.0
- この記事はUnreal Engine 4 (UE4) Advent Calendar 2019の記事です。
- AdventCalendarとして本日同時に下記もアップしております
- [UE4]自分のマテリアル組術
- [UE4]BPを作る時に留意している設定
- [UE4]利便性を上げるちょっとしたエンジン改造
- AdventCalendarとして本日同時に下記もアップしております
描画結果がおかしくなった時、最適化してみた結果を見る時、酒の肴に読みたい時等々、シェーダーアセンブラを読む機会は偶に出てくると思います。
UE4+RenderDocでは簡単に今描画しているシェーダーのアセンブラを読むことが出来ます。
ターゲットによって変わるのでRenderDoc上のアセンブラを過信し過ぎるのも駄目だけど巷で話題になってるpow。powに2を定数で与える。
— com04 (@com04) February 25, 2019
HLSLは普通にPow。アセンブラ化するとBase*Baseの掛け算に最適化される #UE4 pic.twitter.com/fmpx7bpzBz
UE4+RenderDocに関してはEpic Games Japanの[Saito](https://qiita.com/EGJ-Osamu_Saito)さんが素晴らしい記事を書いてくれています (若干のネタ被り)怖い繋ぎ方。HLSLコードは機械的な展開だけどアセンブラレベルでは最適化で消えてる。 pic.twitter.com/4UYmfuexsh
— com04 (@com04) February 9, 2019
- [UE4]RenderDocでシェーダーデバッグしてみよう
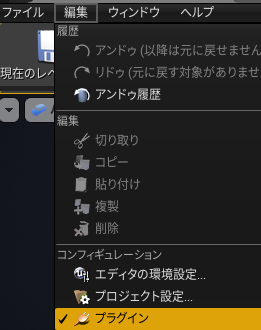
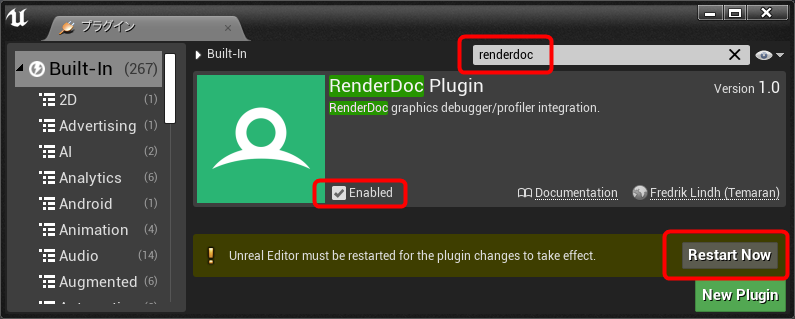
RenderDocキャプチャーまで
各所で解説されていますのでざっくり書きます
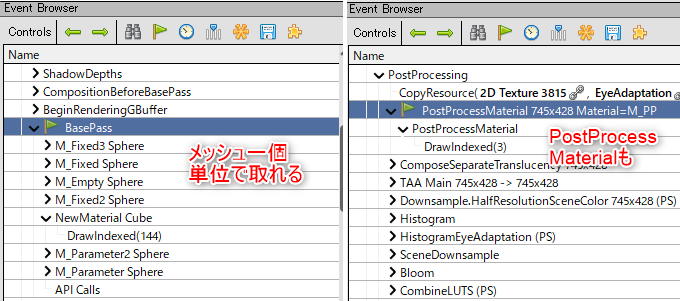
RenderDocキャプチャーからシェーダーアセンブラを開くまで
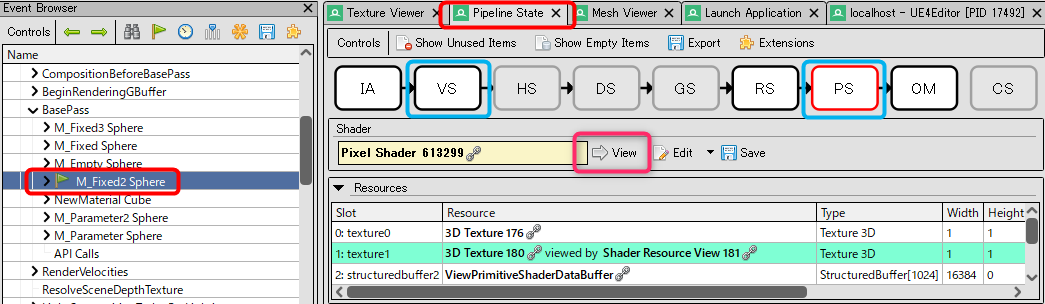
- 左側の「EventBrowser」で確認したい描画パスを選択します
- 選択したら、「Pipeline State」タブ→「VS」(VertexShader)か「PS」(PixelShader)→その下の「→View」ボタン
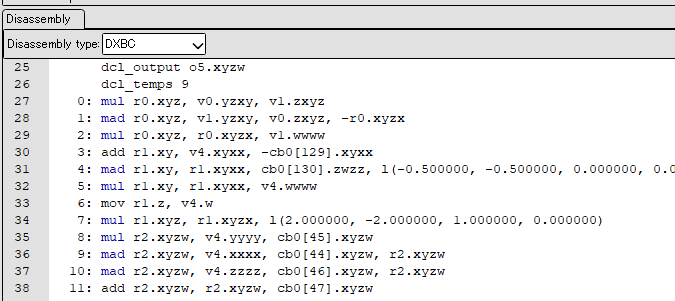
- そのシェーダーのアセンブラコード!
- 差分とかを見たい時はテキストエディタ等に貼り付けてDiffを取ったりしています。
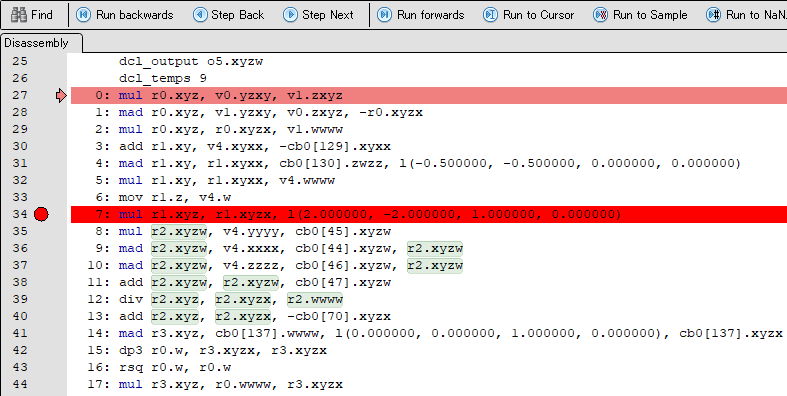
- ピクセルデバッグを行いたい場合は、下記と同様で「Debug」ボタンを押せば行えます
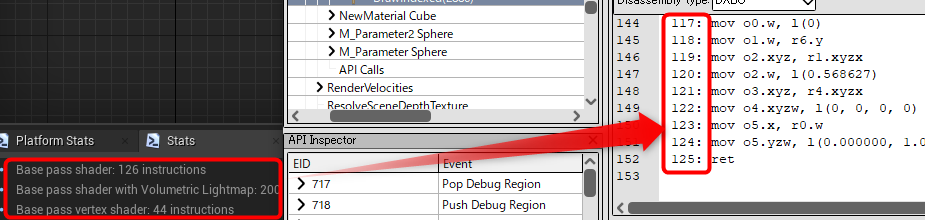
ちなみに、マテリアルのInstructionsは、このシェーダーの行数になります。命令数。

PIXキャプチャーまで
(なんでPIX?)
(個人的に見やすさではRenderDocより好きです。パッケージ化した後前提で手軽さ無いですけど……)
(あとちょっと使う機会があったのでメモ代わりに)
- プロジェクトでパッケージを作ります。PC版はWin64で作ります
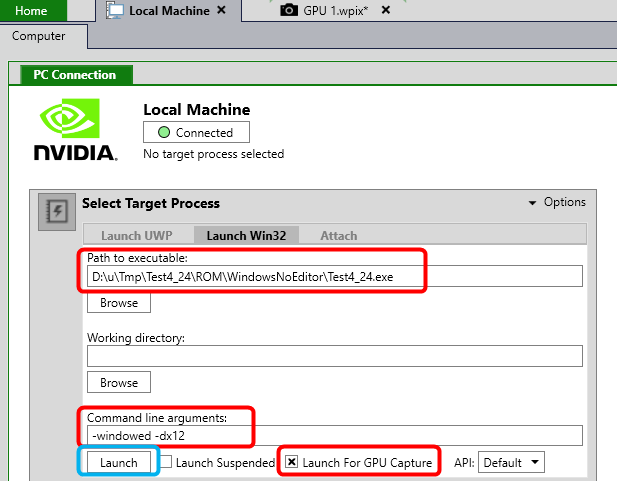
- 「Select Target Process」で「Launch Win32」でパス設定、コマンド引数に「-windowed -dx12」
- 「Launch For GPU Capture」がONになっているのを確認して「Launch」ボタン
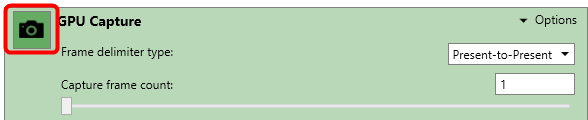
- パッケージ化したプロジェクトが立ち上がりますので、GPUキャプチャーしたいタイミングで先程の下部にある「GPU Capture」ボタン
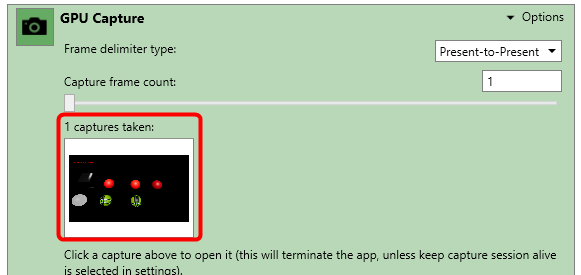
- キャプチャーした絵が出てくるのでダブルクリック
PIXでアセンブラを開くまで
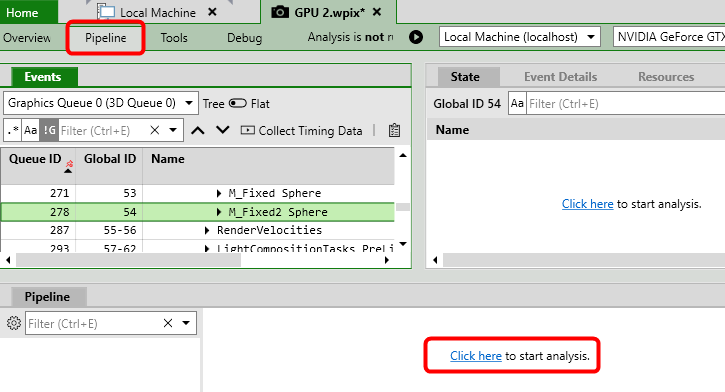
- 「Pipeline」タブを開いて「Click here to start analysis」 をクリックします
- 起動していたプロジェクトが終了して、解析モードに入ります
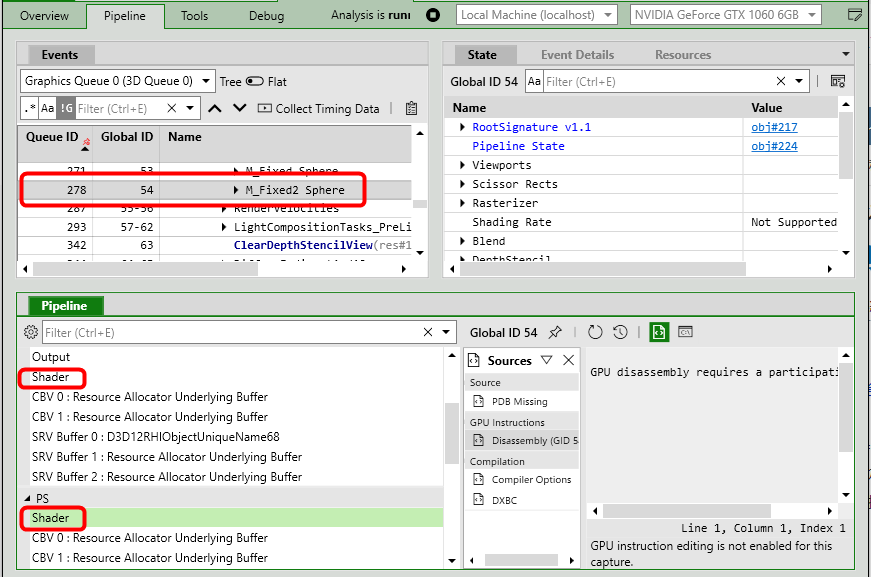
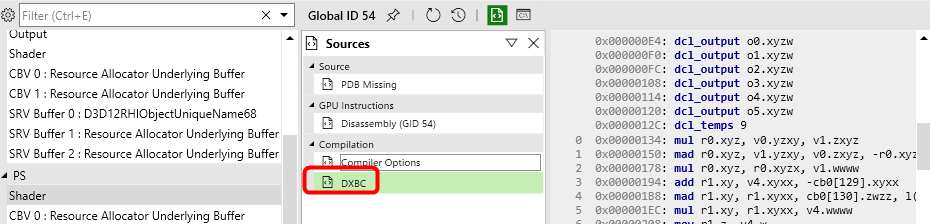
- 「Events」タブから調べたいパスを選択すると下部の「Pipeline」タブに情報が出ます。Shaderをクリックして
- 右にある「DXBC」をクリックするとアセンブラコード!
取った後どうするの?
デバッグでしたらそのままピクセルデバッガで追いかけたりします。
特に 0 で div するのとか注意して見てます。
最適化でしたら、何か負荷高いけど一杯テクスチャをsampleしていないかとか、[branch] の確認とかします。
後はシェーダーコンパイラの挙動確認とかを見たりします。
(とはいえ僕は流石にデバッグ以外では普段ここまで調べて書かないです……ここ気にする前に全体をプロファイルしましょう)
- → Winter Crown WORKS様、ソレイユ様の素晴らしいスライド
- 60fpsアクションを実現する秘訣を伝授 解析編
酒の肴にアセンブラ眺めてただけで最適化フェイズじゃ滅多にやらないです
— com04 (@com04) February 25, 2019