- 本記事に関して
- 確認バージョン: UE4.23/24
- C++/エンジン拡張: 無し
普段やっていること、気にしている事を適当にメモしました。
大体において自分の思うままに組んでいますので、ぼくはそうじゃないとかあるかもしれません。
他の人の考えも見てみたいです。記事、誰か、書いてくれる嬉しい
Usage/ユセージ(使用方法)

→マテリアルのプロパティ - Unreal Engine Document
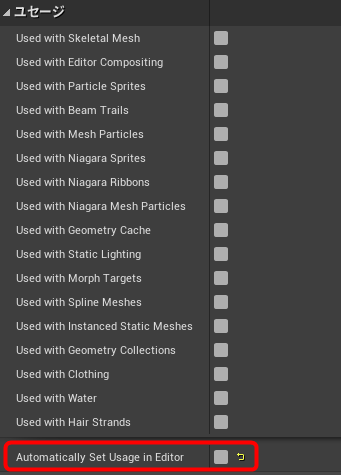
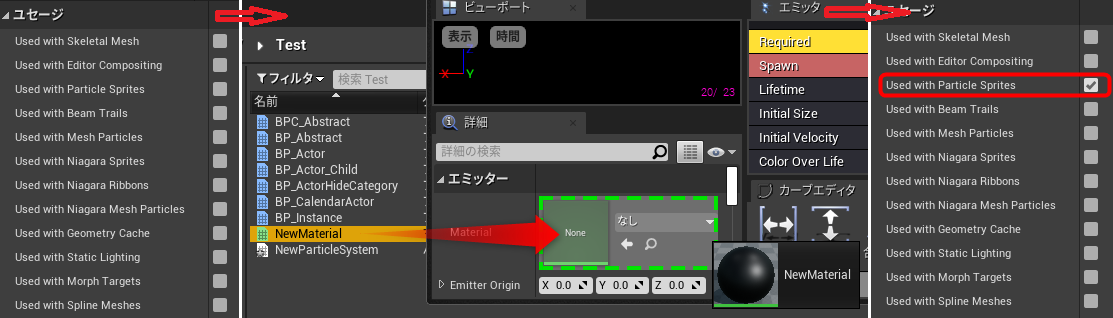
「Automatically Set Usage in Editor」をOFFにして、必要なものにだけチェックを入れます。
「Automatically Set Usage in Editor」がONですと、エディター上でその種類が使われた時に自動的にチェックが入ります。
Cascadeでマテリアルを設定すると、「Used with particle Sprites」が自動的にONに

知らないウチにチェックが追加されてメモリが増えるのも問題ですが、
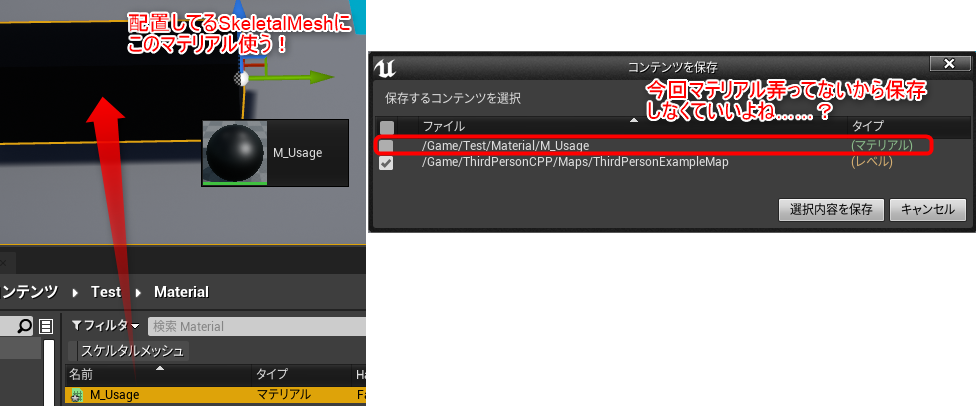
担当者がチェックが増えたマテリアルのアセットをコミット忘れる時あるのが困ります。
※メモリが増える参考→マテリアルとマテリアルインスタンスの仕組みと問題点の共有 (Epic Games Japan: 篠山範明)

→Submit→パッケージ化

というバグチケットが飛びます。
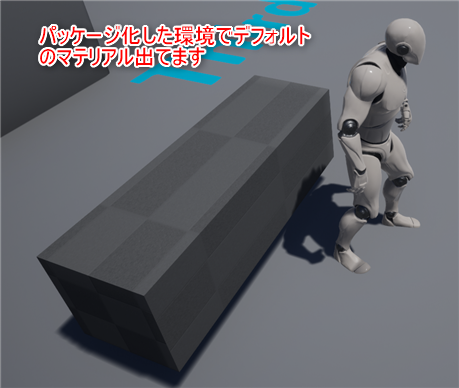
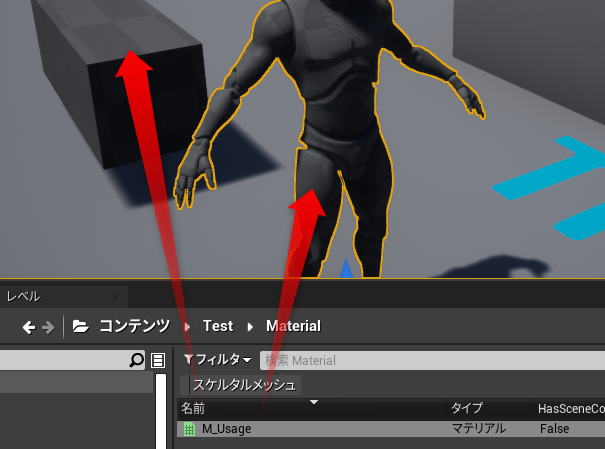
「Automatically Set Usage in Editor」がOFFだと、使用時に見た目がデフォルトマテリアルのままになりますので、「あれ変わらない?」とそこで気付きます。(ハズです)

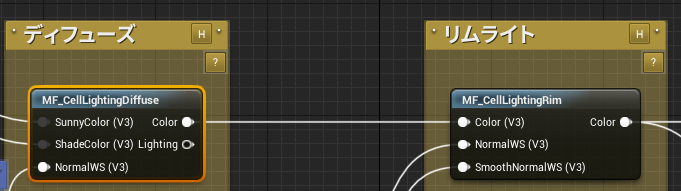
関数化
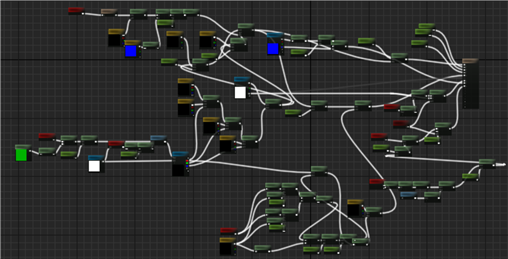
マテリアルは繋げばすぐ結果を確認でき、しかも変数が使えない為どんどんノードを延ばして構築されデカくなる事が多々あります。

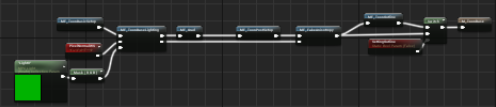
ですので一回機能を確認出来た段階で、機能ごとに関数化します。

一箇所でしか使わないマテリアル関数アセットが大量に出来ます。仕方ないです。

トップでは細かい処理は把握する必要なくて、何の機能を繋いでいるのかが分かれば良いかな、と。
(仕様変更で後から機能を消す、付け足すとかありますしね……)
後から機能単位(関数単位)で最適化する際にもこの単位で行えるのでやりやすいです。
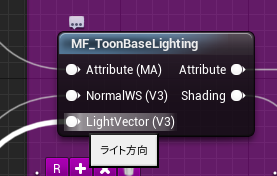
コメントを忘れない
コメント周りの必要性はBPとあまり変わらないと思います。
コメントは下記があります
- グラフコメント
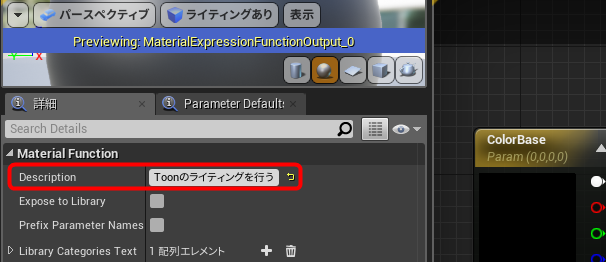
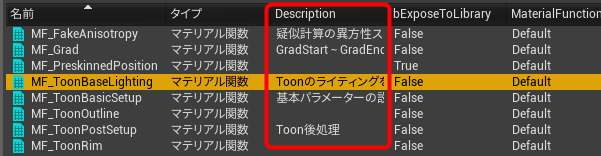
- マテリアル関数の詳細欄「MaterialExpression」-「Description」
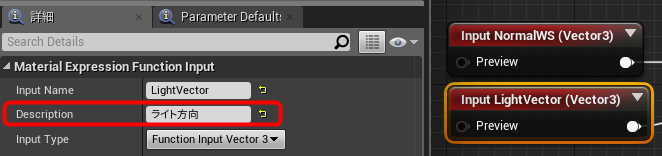
- マテリアル関数のInput/Outputノードの詳細欄「Material Expression Function Input/Output」-「Description」
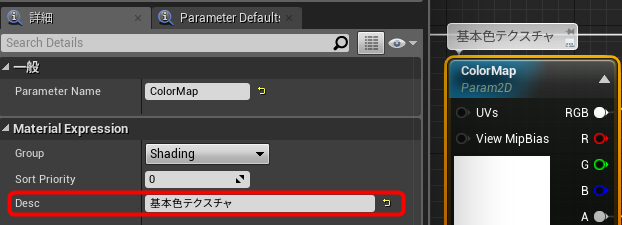
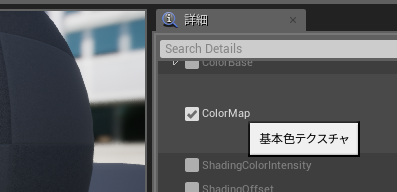
- 各パラメーターノードの詳細欄「MaterialExpression」-「Desc」
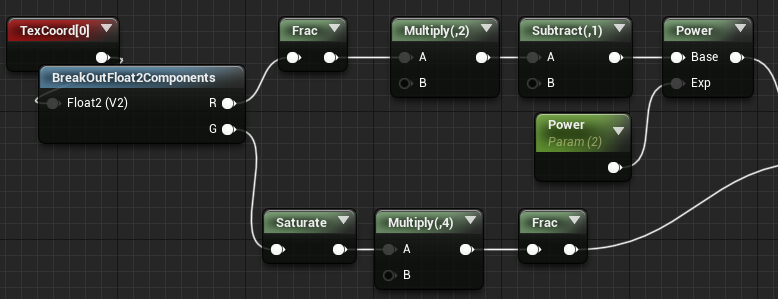
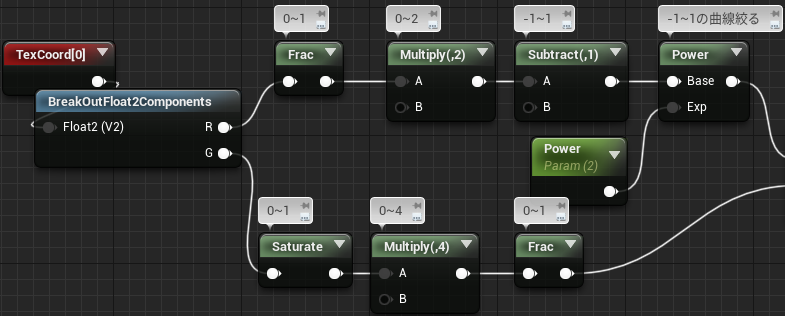
計算が続く箇所には何やったかを細かく書く
読めば分かりますが、パッと見で何やったのか、期待する結果が分かりません。
ノードの数が多くなると一つ一つ読んでいくのも大変なので細かく書いています。


(手元に良い例がなかったのででっち上げ)一個一個頭の中で考えるの疲れるので計算多い所はこんな感じにしています。
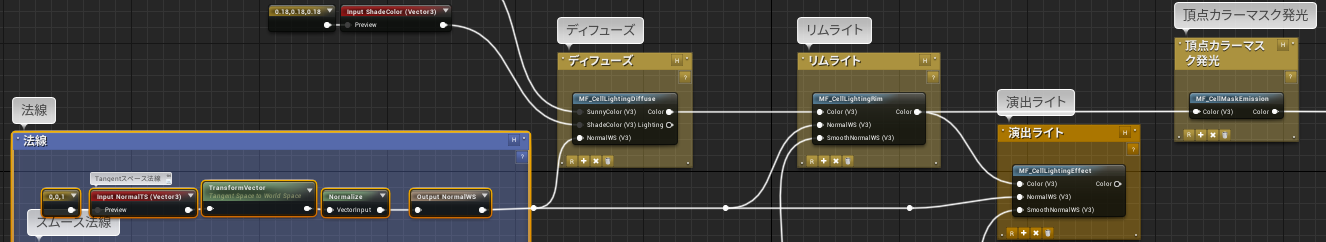
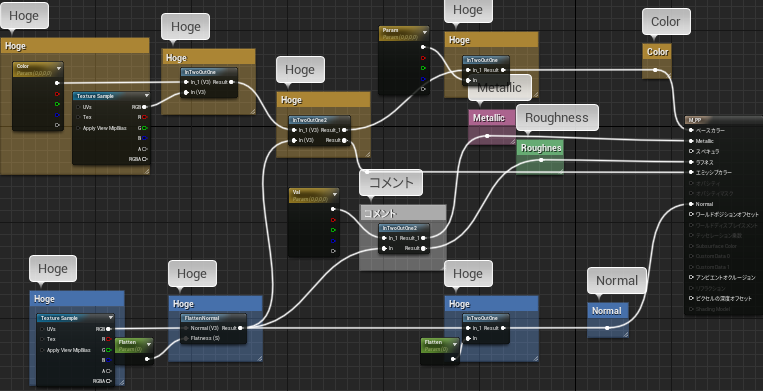
種類によってコメントのカラーを分ける
マテリアルが大きくなってくると、このノードの流れはBaseColorだっけ、Emissiveだっけ……
とノードを追う事が有ります。
なのでコメントのカラーで視認出来るようにします。

(手元に良い例なかったのででっち上げ)Rerouteノードにもカラー付きでコメントを付けて分かりやすくしています
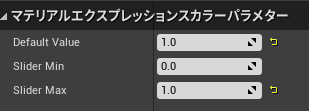
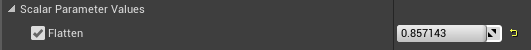
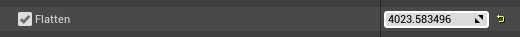
ScalarパラメーターのSlider範囲を設定する

Scalarパラメーターは詳細欄でSlider範囲が設定できます
このSlider範囲はマテリアルインスタンスで調整する際の弄りやすさになってくるのでキッチリ設定します

設定しないと数字が大きく伸びていきますので、細かく値設定したい時難しくなります

また、調整する人に「大体この辺の数値取る」という意図にもなります。
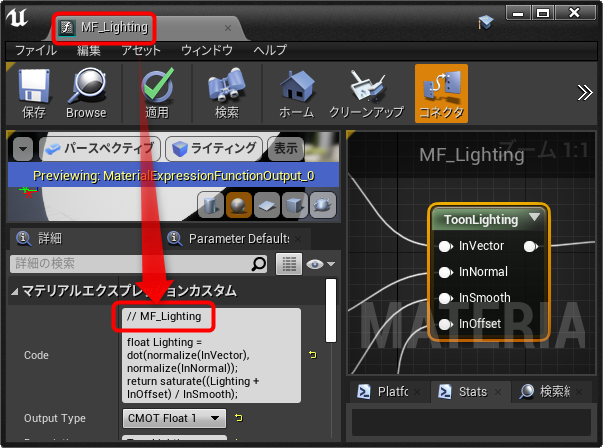
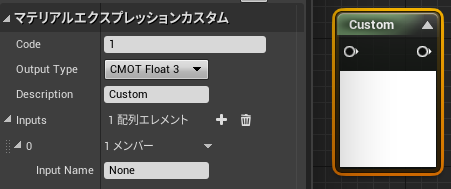
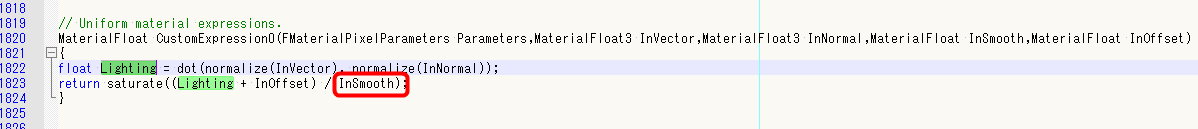
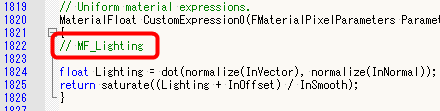
Customノードにマテリアル関数名書く

Customコードの頭に使用しているマテリアル関数名をコメントで仕込んでおきます。

Customノード、必要に駆られてちょくちょく使っています。
で、偶に計算不具合を起こしたり、一部環境で使えない構文使ってたりでエラー調べる事があります。
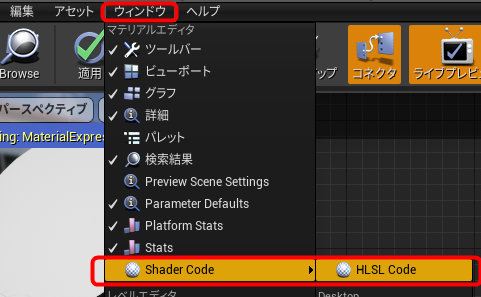
マテリアルのHLSLコード書き出しやRenderDoc等のシェーダーデバッガーで調べるのですが、

ここzerodivしてるっぽい

で、このCustomコードってどこで実装してる……?
全マテリアルからCustomコード内を検索するUE4機能は……?
となる事がちょいちょいありました。
前述のようにコメントで仕込んでおくと、HLSLコード書き出しで確認できます。

参考資料
- マテリアルとマテリアルインスタンスの仕組みと問題点の共有 (Epic Games Japan: 篠山範明)
- 大規模タイトルにおけるエフェクトマテリアル運用 (SQEX大阪: 林武尊様)
- マジシャンズデッド ポストモーテム ~マテリアル編~ (株式会社Byking: 鈴木孝司様、成相真治様)
- [UE4]マテリアルの注意すべきこと!~テクスチャロードとSwitch~