Lottieという、おもしろそうな物を見つけたので色々やってみようと試行錯誤した記録です。
調べると自分が知らなかっただけなのか、結構記事があったので、あまり詳しいことは書かないと思います。
Lottieとはなんぞや
- iOS、Android、Webと幅広くつかえる
- お手軽にいい感じのアニメーションがつけられる
- Apache License 2.0
- 色んな人のアニメーションが公開されているので探すとたくさんでてくる
- 自作する場合はAdobeのAfter Effectsとbodymovinという拡張機能が必要
とりあえずクリスマスも近いことだし、アニメーションでカップルを爆発させてみようかと考える午前三時
テンションでひらめいて、勢い任せにみんな大好きいらすとやで画像を集めてアニメーション作っていく(しっぱいする)
1.お好きな画像を用意してIllustratorでレイヤーを分けて保存する

2.After Effectsで保存したファイルを読みこんでアニメーションを付ける

3.bodymovinでアニメーションをjson形式で出力する
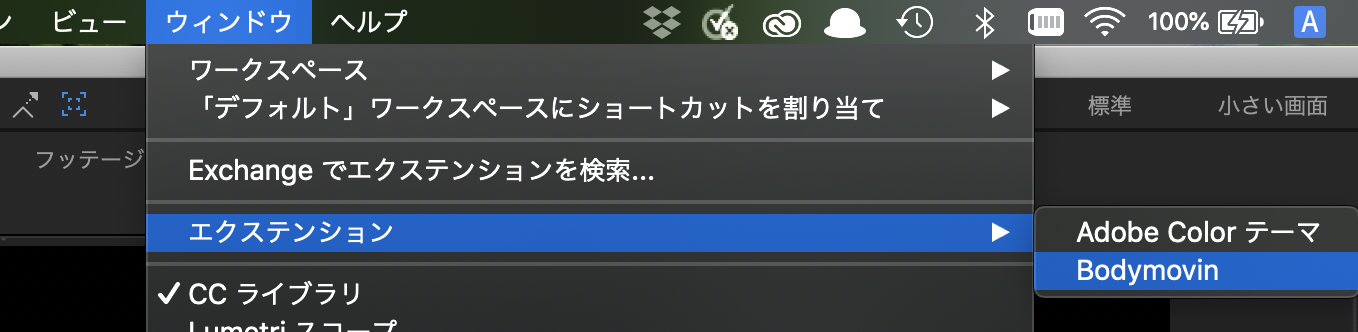
bodymovinが導入できていれば、メニューのエクステンションにbodymovinがあります

Renderを選択するとjsonが出力される。

Androidに導入していく
- gradleに追加していく
dependencies {
//・・・
implementation 'com.airbnb.android:lottie:3.3.1'
//・・・
}
3.LottieAnimationViewを配置する
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animation_view"
android:layout_width="100dp"
android:layout_height="100dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:lottie_autoPlay="true"
app:lottie_loop="true"
app:lottie_rawRes="@raw/couple"/>
いよいよ実行だ!!!!!
アニメーションが動かず、いろいろ調べてみると、画像を含めたjsonファイルはアニメーションしてくれないような情報を発見したところで、これ以上は時間的に諦めることに。。。
諦めてクリスマスっぽいアニメーション探して入れてみる
1.公式でいい感じのアニメーションを探してjsonファイルをダウンロードする
-> こちら をお借りしました。

2.自分で作成したjsonファイルと同じようにファイルを追加する

<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animation_view"
android:layout_width="100dp"
android:layout_height="100dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:lottie_autoPlay="true"
app:lottie_loop="true"
app:lottie_rawRes="@raw/snowman"/>
実行してみると
うごいた!カワイイヤッター!!!!!!!
使ってみての感想
すごい高いクオリティのアニメーションがとってもお手軽に導入することができたので、今度はきちんとアニメーションから作ってみたいと思いました。
また、AndroidやiOSもwebでも同じアニメーションが使えるため、使い回せて便利だなと思いました。
現在は、まだ使えないアニメーションなどがありますが、今後どう進化していくのか注目して行きたいです。