沖中塾(初心者向け記事) アドベントカレンダー 2022 3日目の記事です
softrとは?
無料ではじめられるノーコードアプリ作成サービス
softr公式ページ
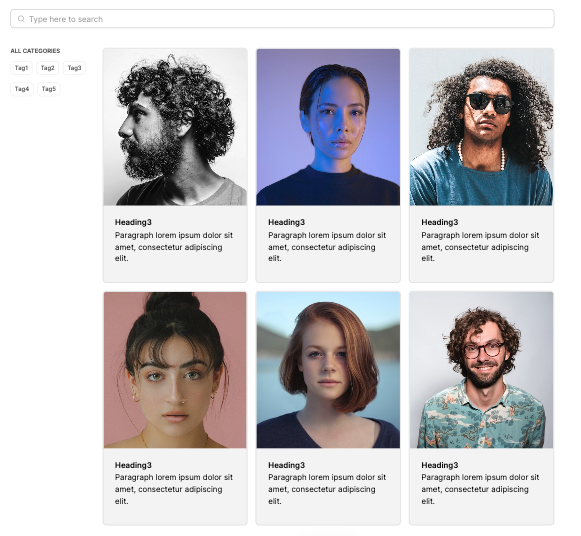
こういうサンプルアプリが5分で出来ます
https://client-portal.softr.app/
https://teamwiki.softr.app/
https://open-startup-dashboard.softr.app/
まだsoftrに習熟しているわけではないので、浅くしか知らないですが、軽く触った感じ以下の特徴があると感じました
サンプルデータ込みでサンプルアプリが作れる
airtableというスプレッドシートのようなデータベースのようなサービスと連携機能が強く、サンプルアプリを作成する時に、airtableにサンプルデータをコピーして始められます。どのデータがどこに表示されているのかが非常にわかりやすいので、自分のアプリに組み替えるのがとても簡単です。
決済機能を簡単に導入できる
stripeと連携機能が強く、決済サービスを簡単に導入できる
今回作るもの
今回はとりあえず、softrを使ってどんなふうにアプリを作るのかをざくっと紹介するために、「トップページに商品の一覧が表示されていて、商品をクリックしたら詳細ページに飛ぶ」という、めちゃくちゃ簡単なアプリを作ってみます。
作ってみよう
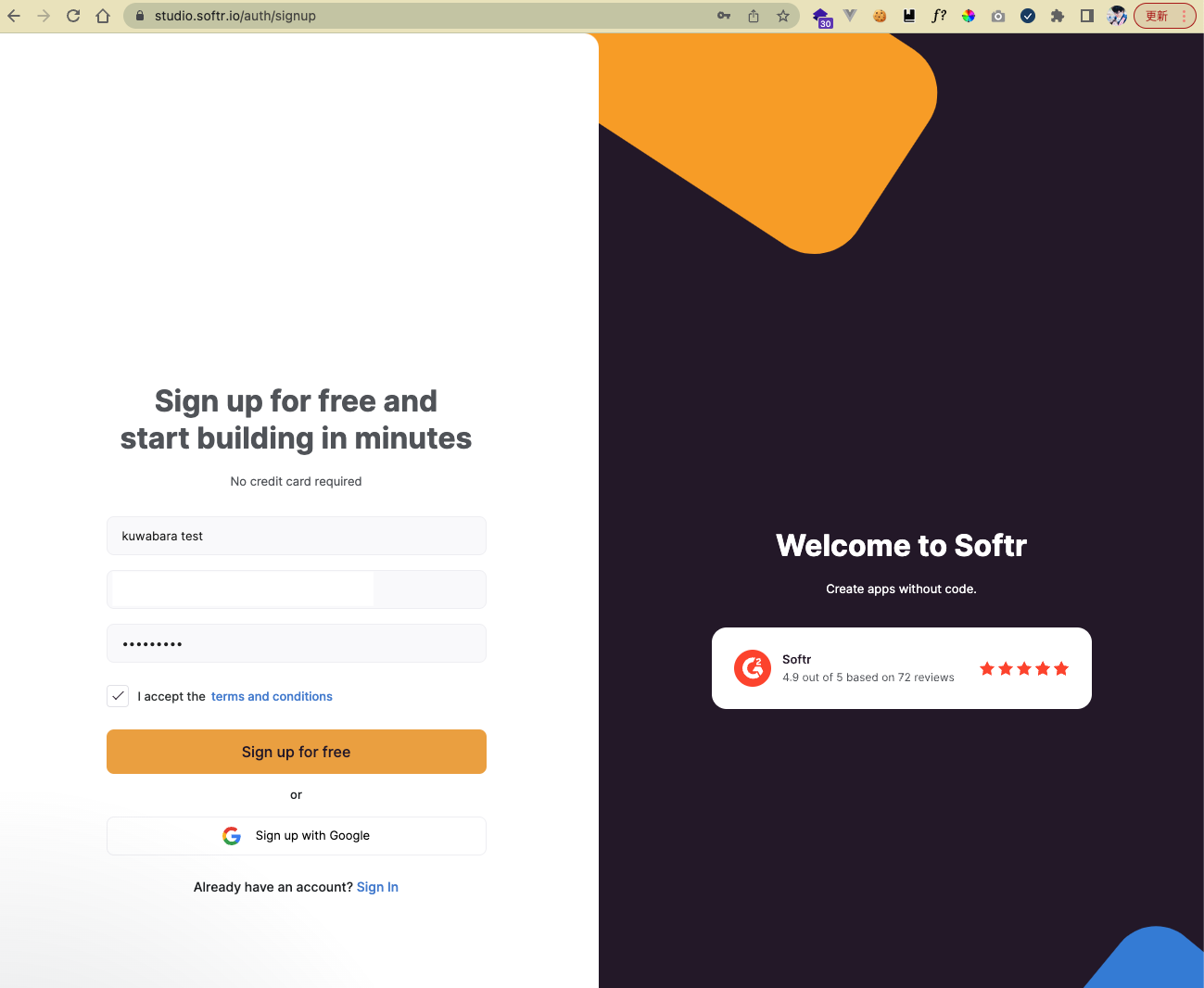
softrのアカウント登録
softr signup にアクセスして、アカウント登録を行います
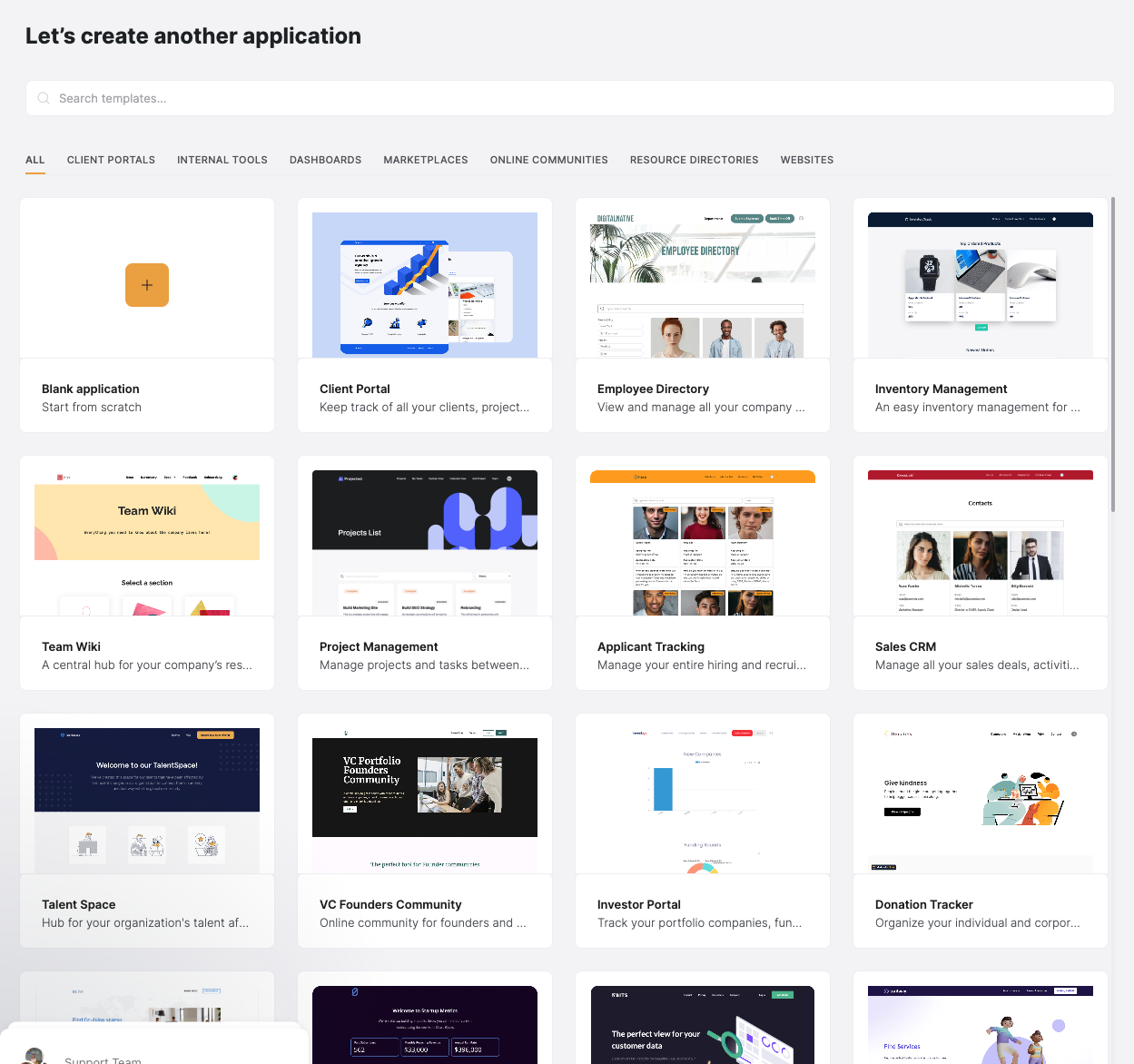
最後に、 start buildingのボタンを押せばアプリ制作を開始できます

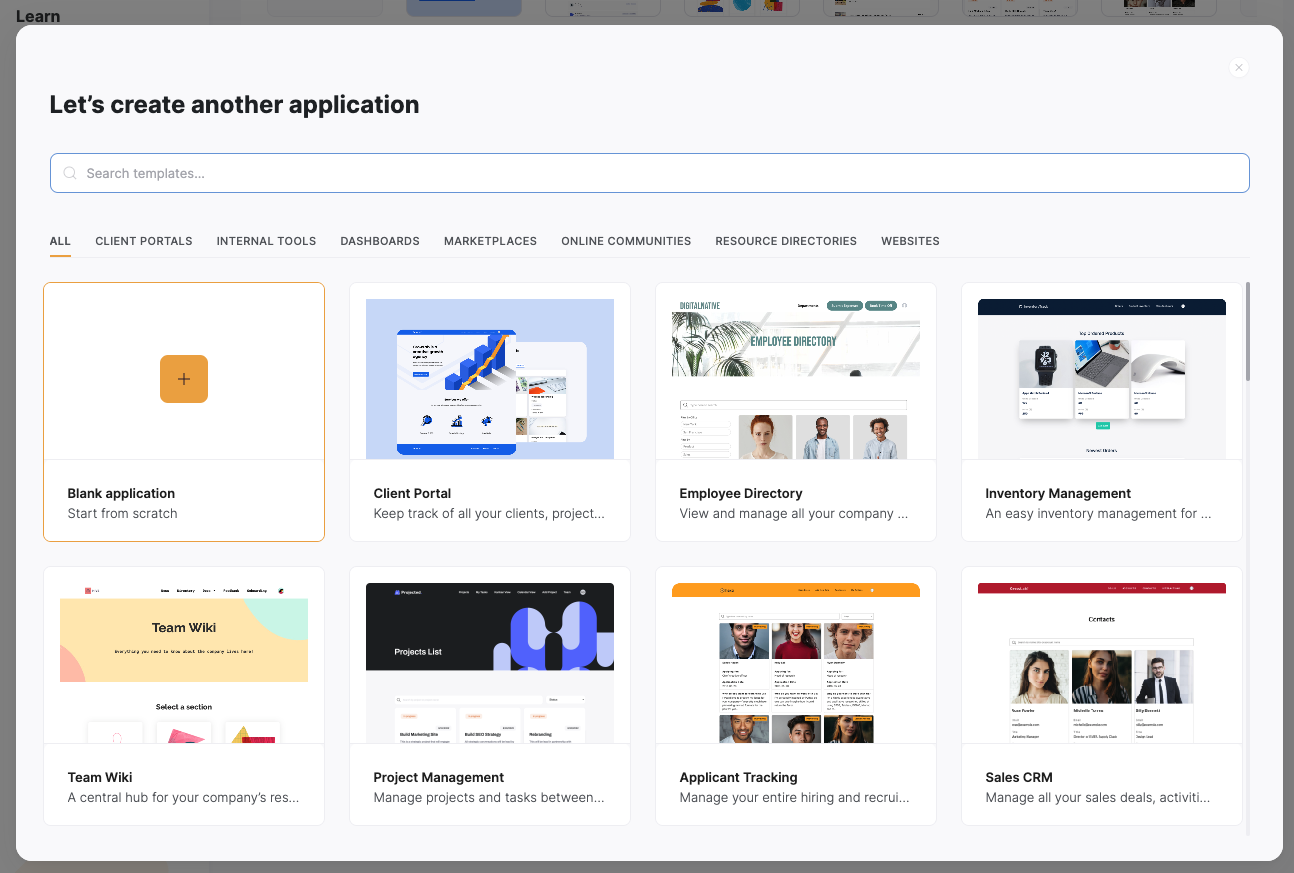
テンプレートが複数あり、プレビューで詳しい動きを見ることができます

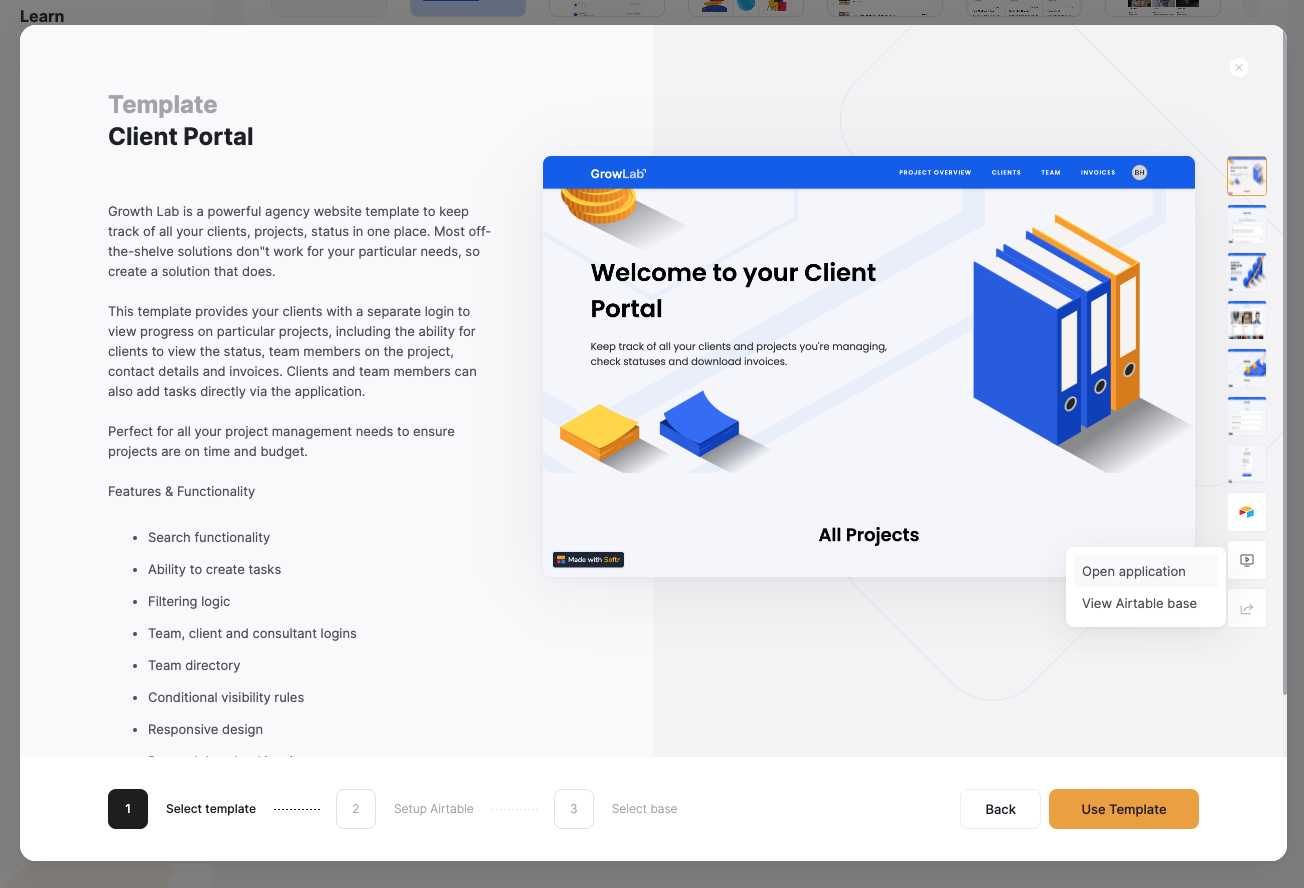
プレビューを選択し、右のアイコンの一番下から「Open application」を選択すると、サンプルアプリを試すことができます

登録したメールアドレスに「確認メール」が来ているはずなので、忘れずにアカウントの有効化をしましょう
アプリを作ってみる
サンプルアプリはめちゃめちゃ作り込まれているのですが、軽い気持ちで取り組むにはいささか重たいので、最低限のものを作成してみます。
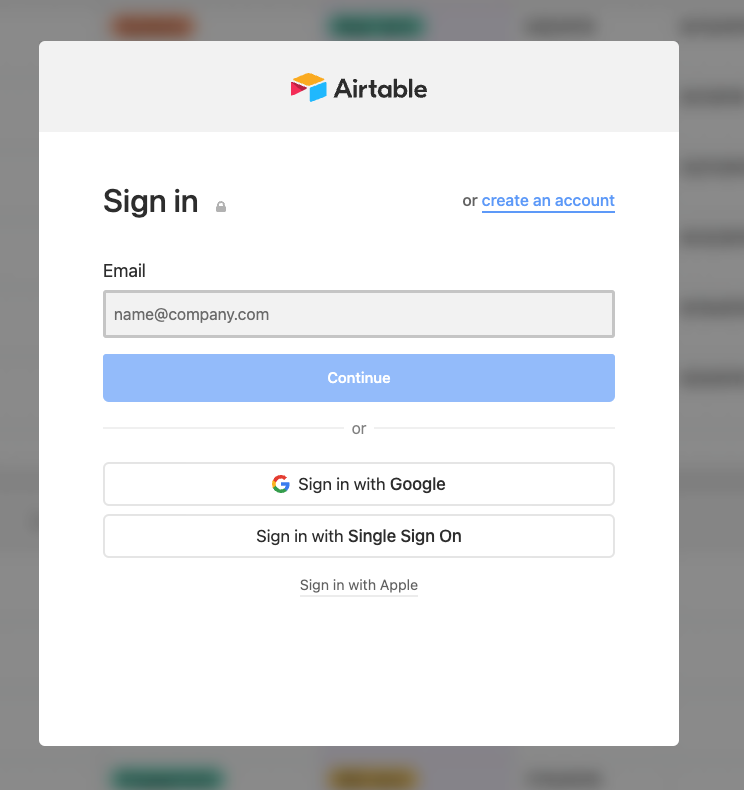
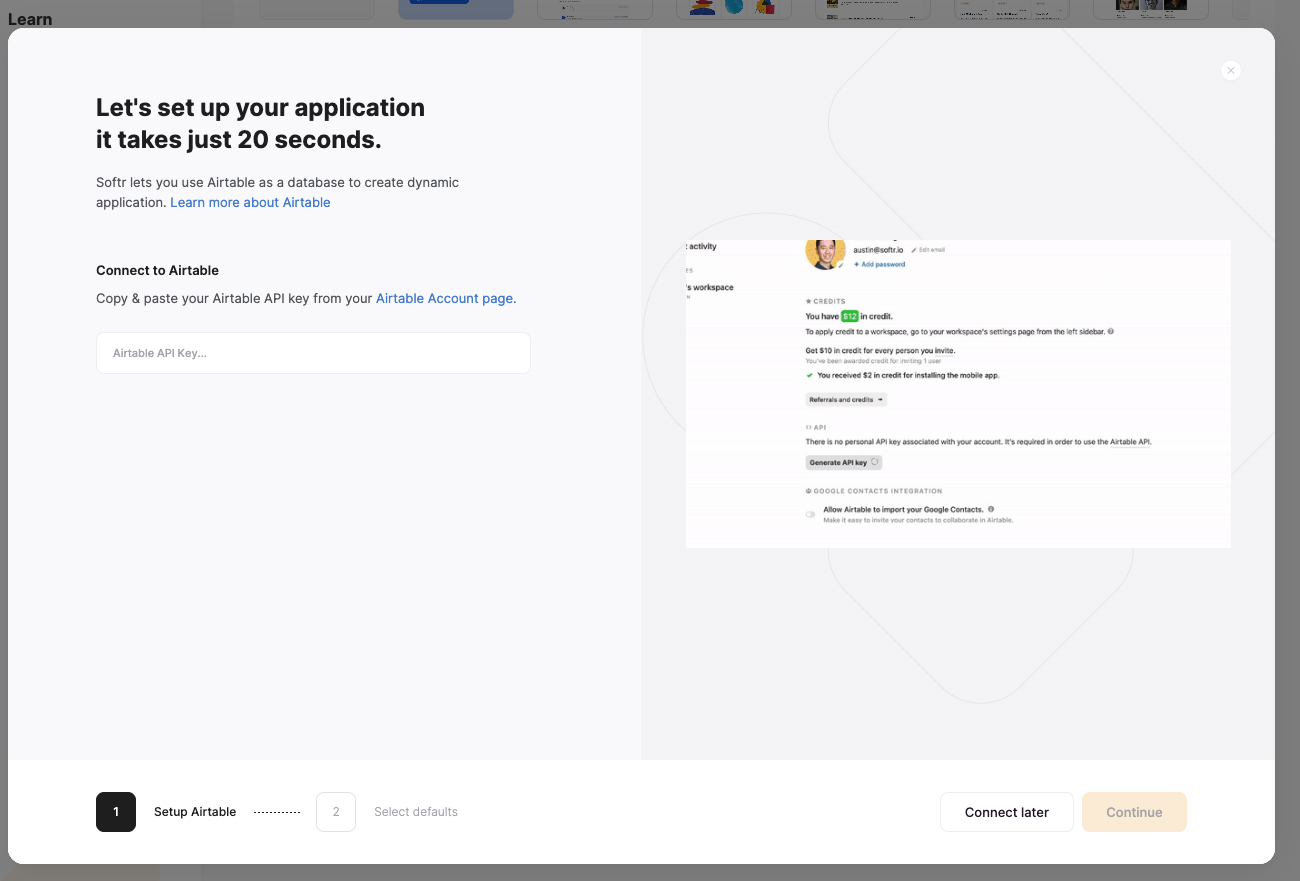
Airtableの設定を聞かれます。登録をしていきます(画面右側で何をすればいいかが映像で流れるので、わからなければ確認しましょう)

Airtable Account page のリンクをクリックするとサインインページに飛ぶので、アカウントがない場合は create an account からアカウントを作成します
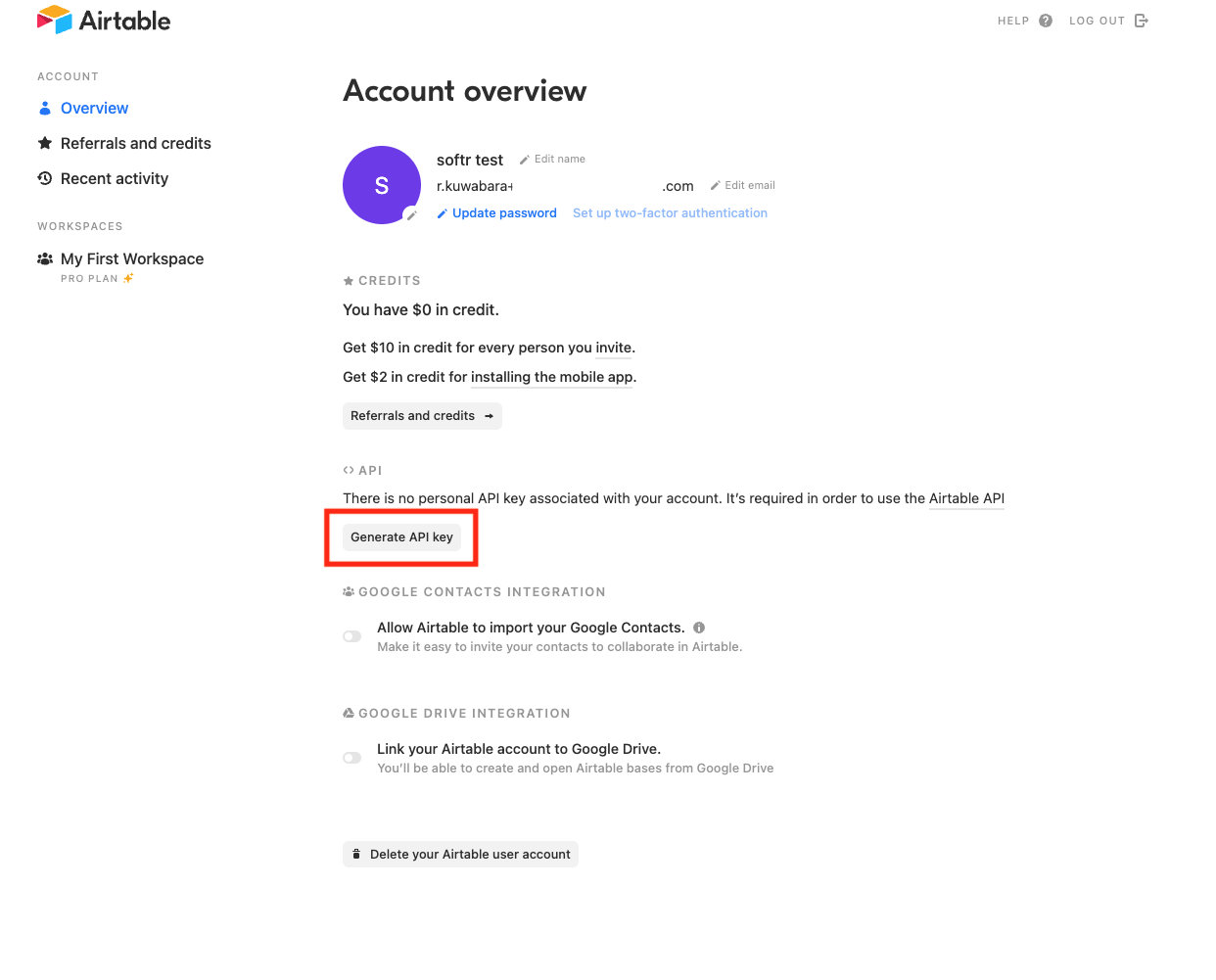
登録が完了したら、アカウント画面から「Generate API key」を押し、内容をコピーし、softrのページに戻りましょう

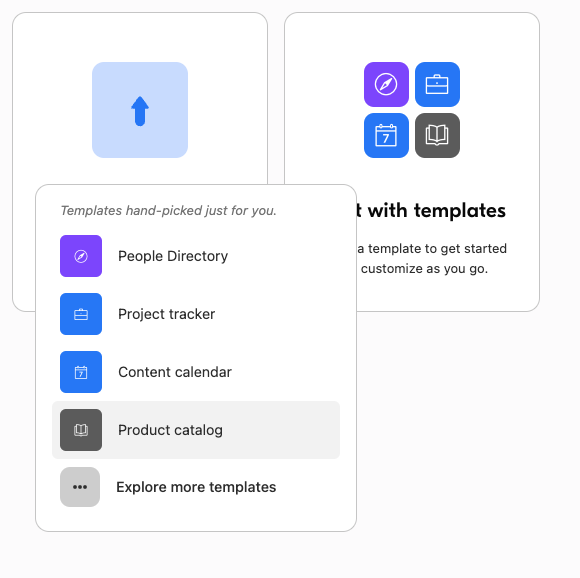
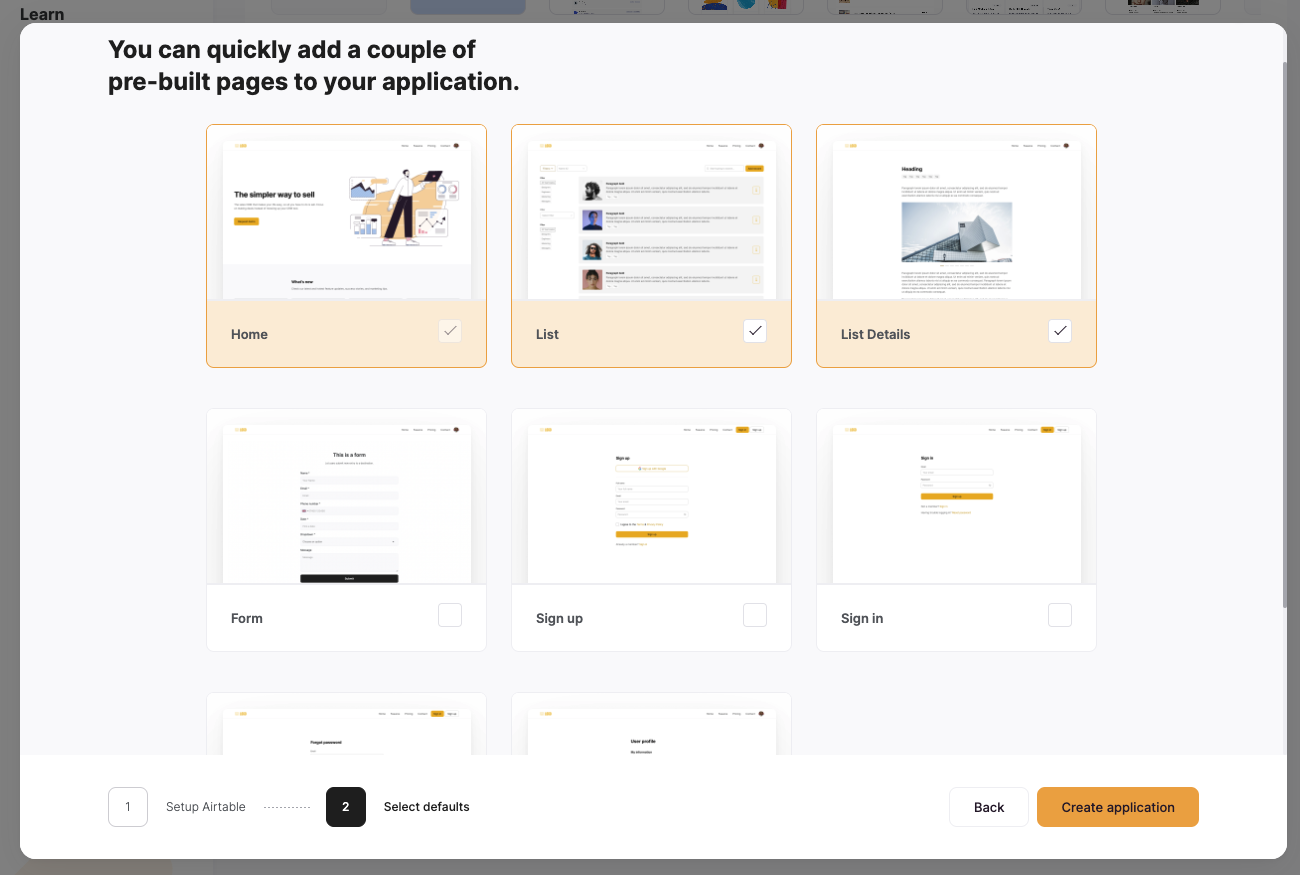
APIkeyを入力すると、最初に準備してくれるページを選択できます。
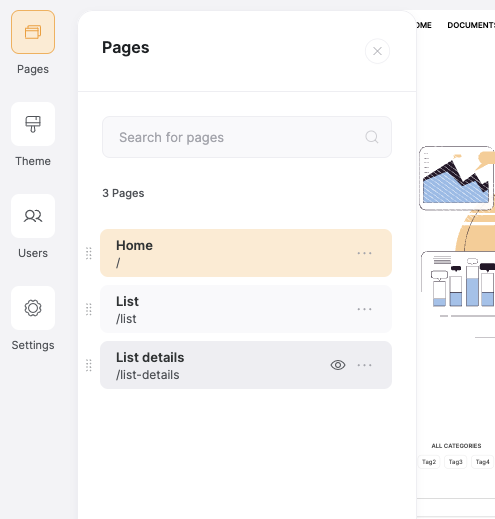
最初からいろいろあると混乱するので、Home、List、List Detailsだけにしておきましょう。(あとで追加できます)
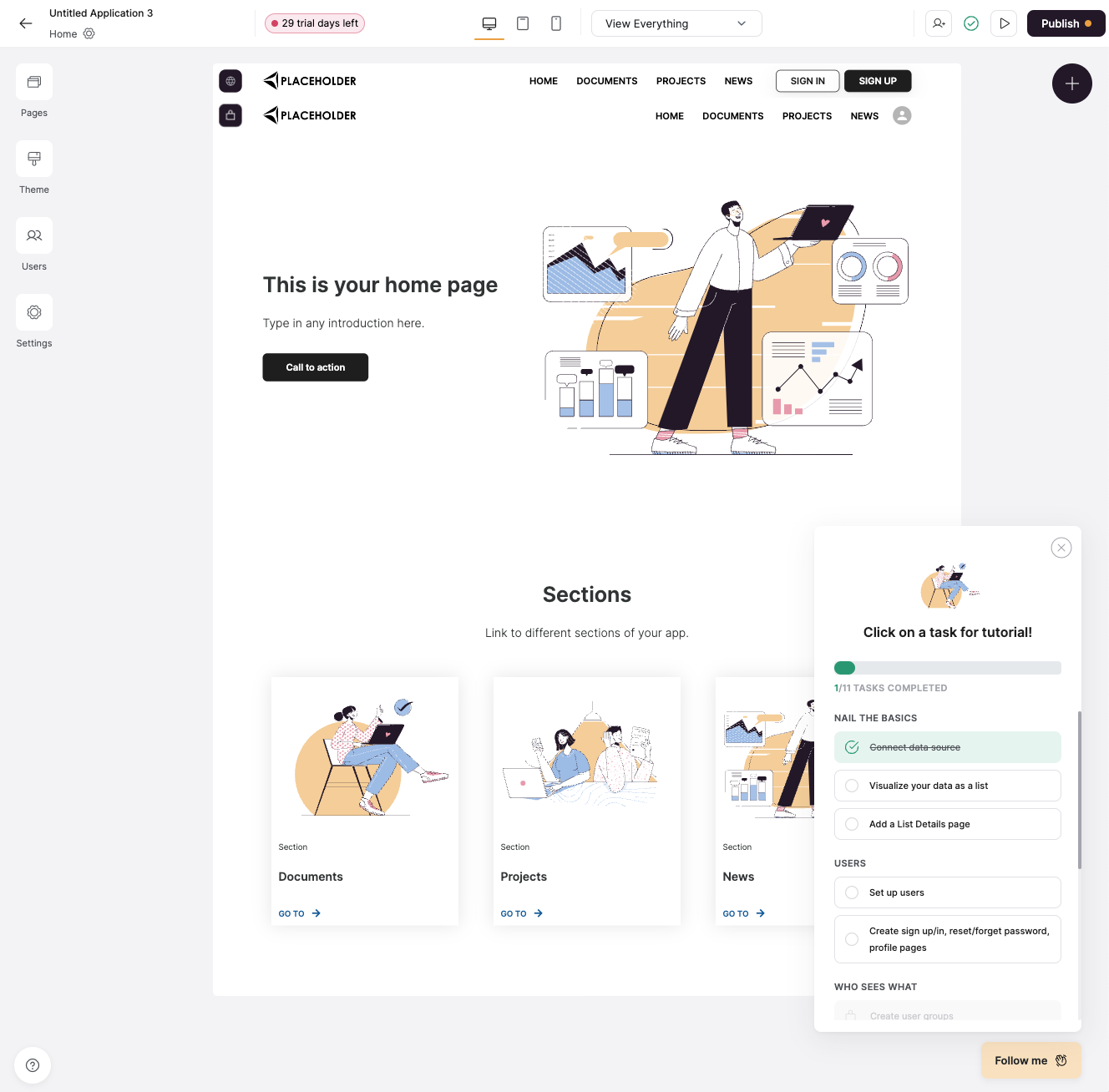
これでアプリケーションの雛形が作成されました!
びっくりするほど簡単ですね。

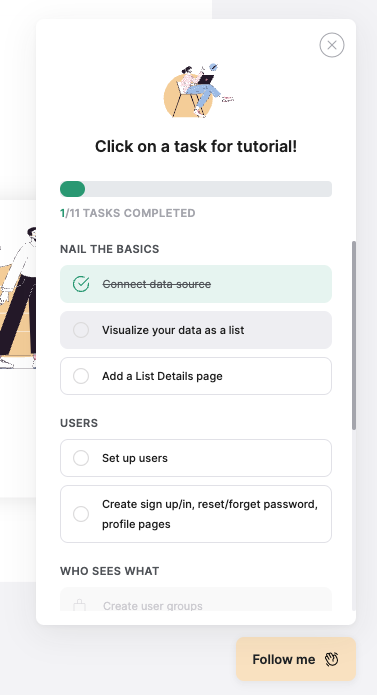
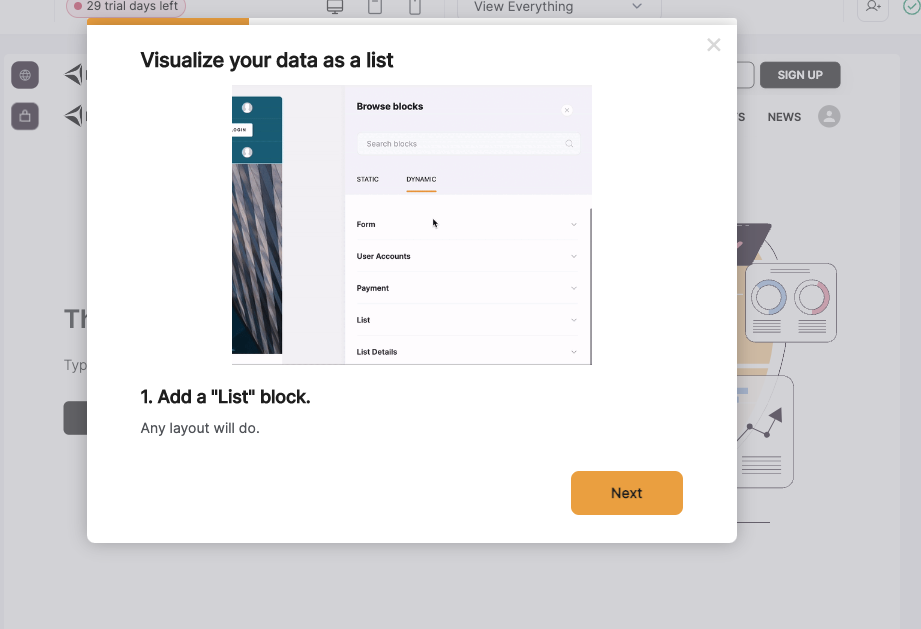
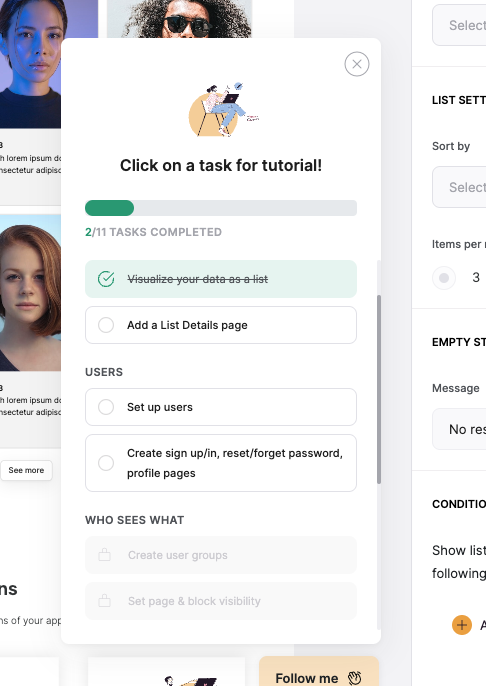
未完了のタスクをクリックすると、動画で何をすればいいか教えてくれます

ひとまずAirtableのデータをList形式で表示するようにしてみましょう
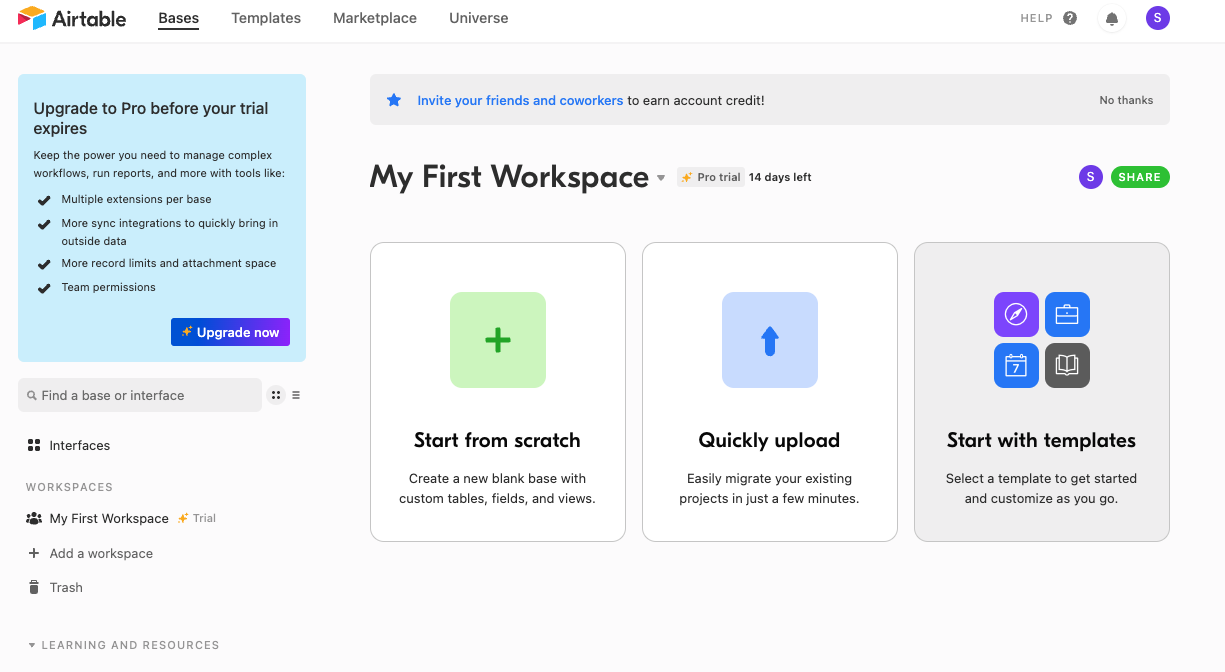
Airtableのページに戻り、Start with templatesを選択

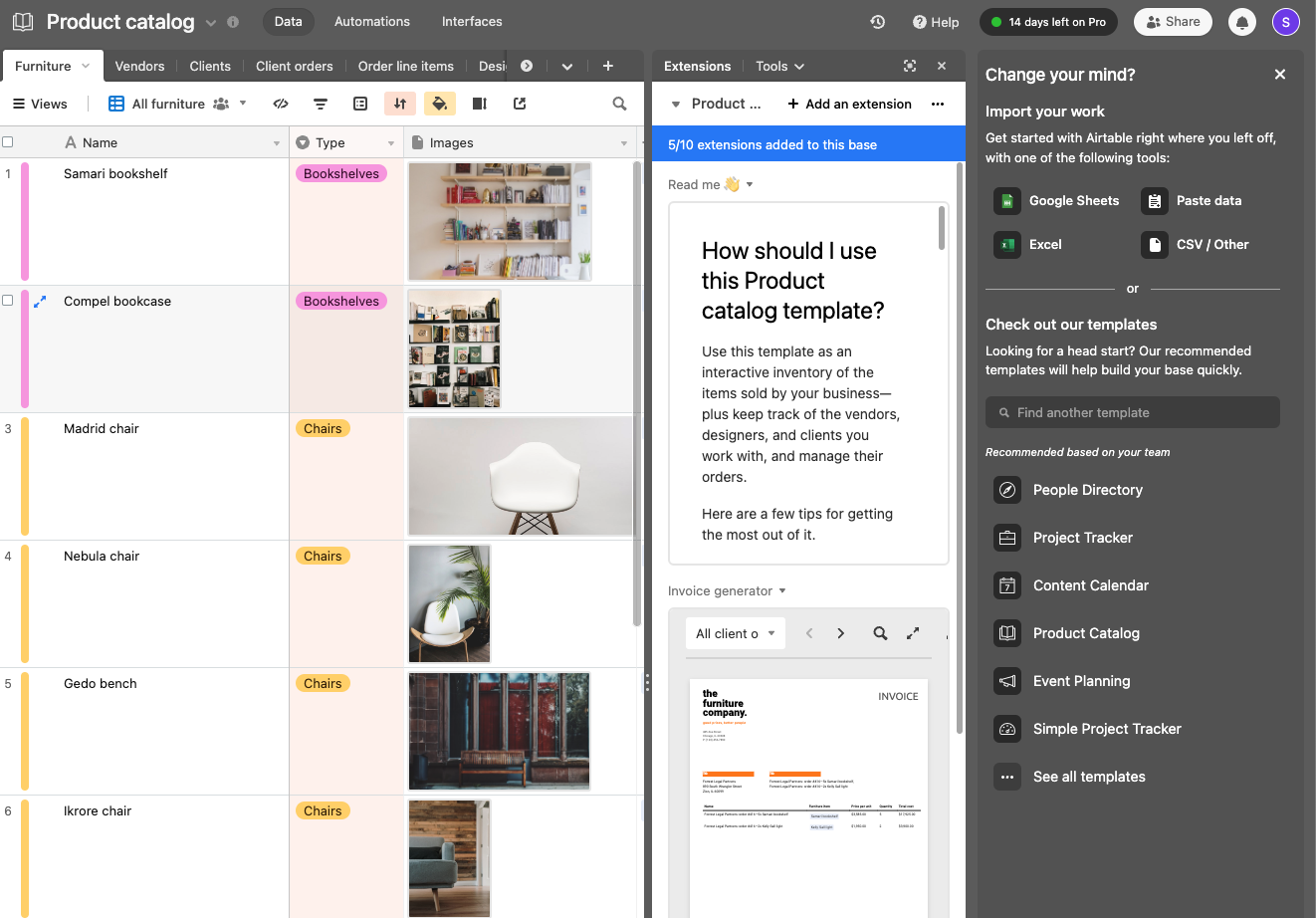
サンプルデータがあなたのAirtableにコピーされました。
あなたのデータなので好きにいじっても問題ないです。

これでひとまずデータが準備できたので、softrに戻ります
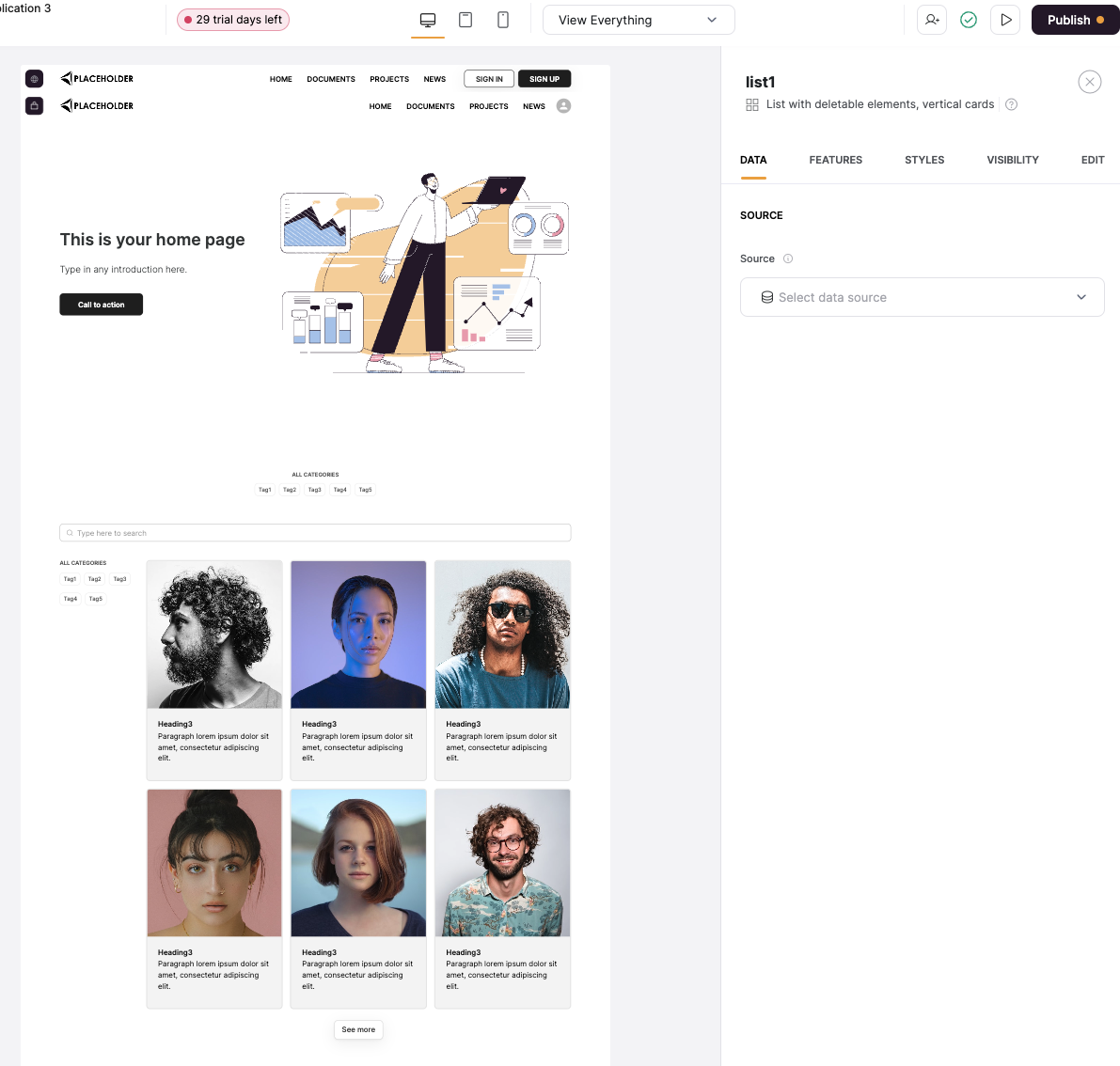
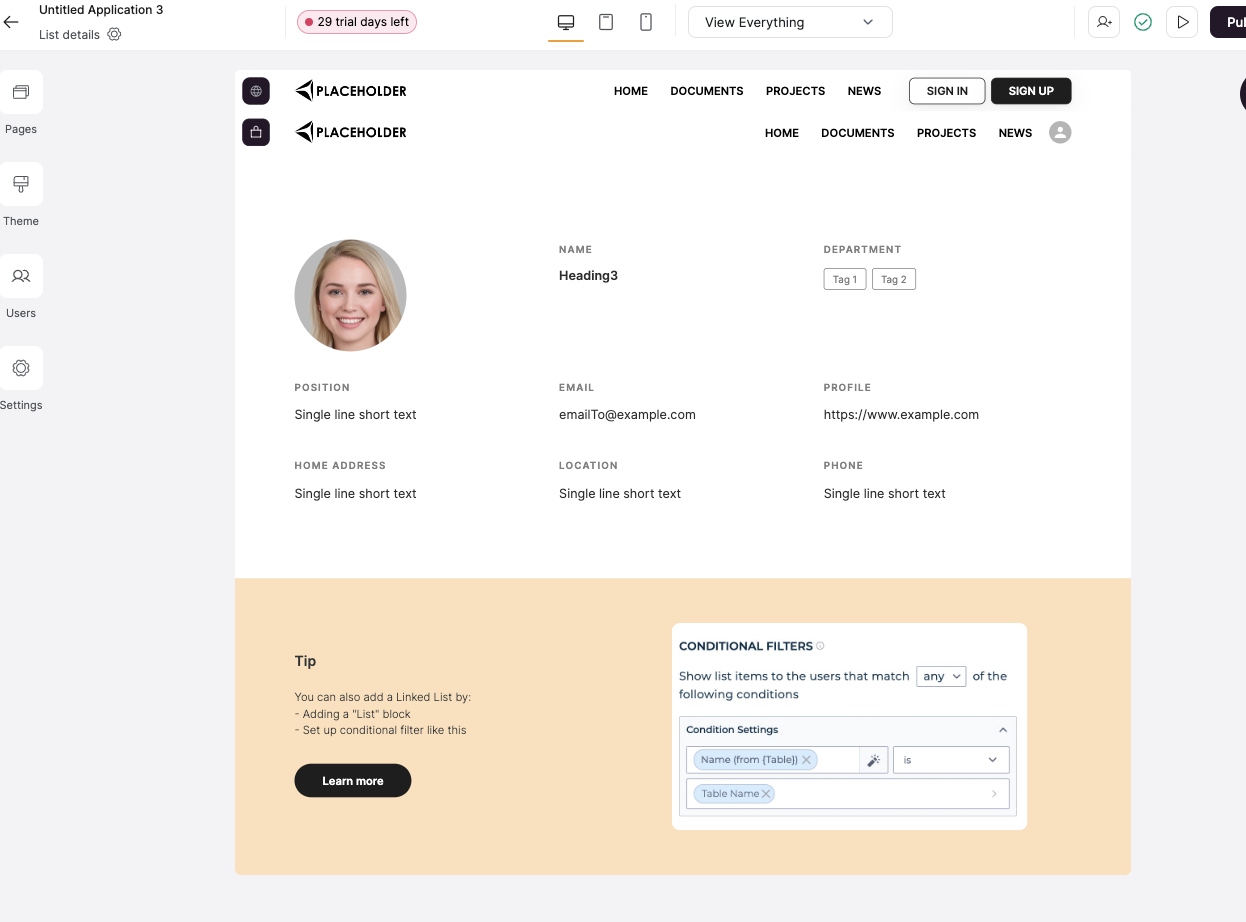
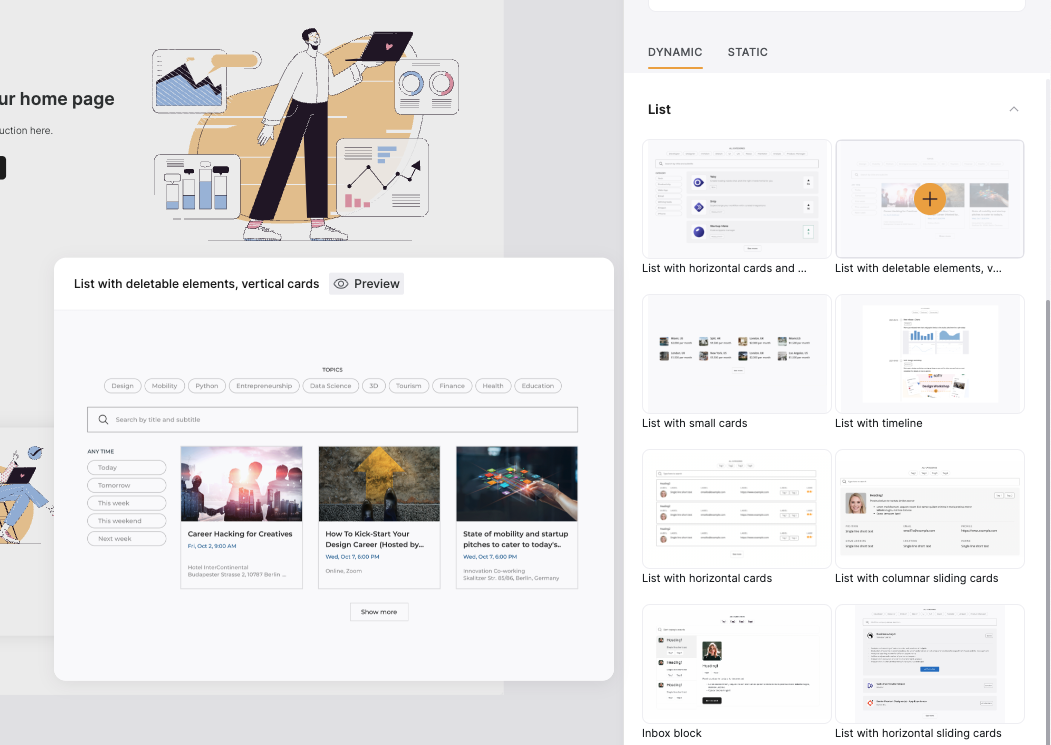
なんでもいいですが、Listから「List with deletable elements, vertical cards」を選んでみましょう

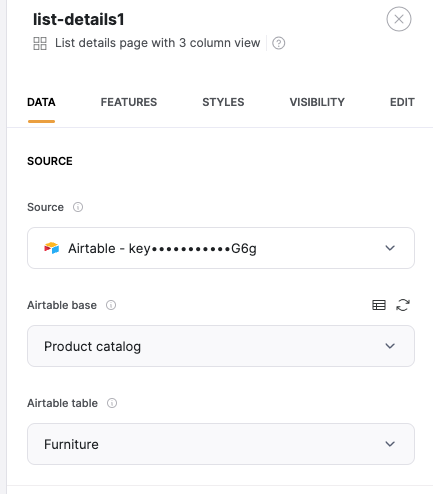
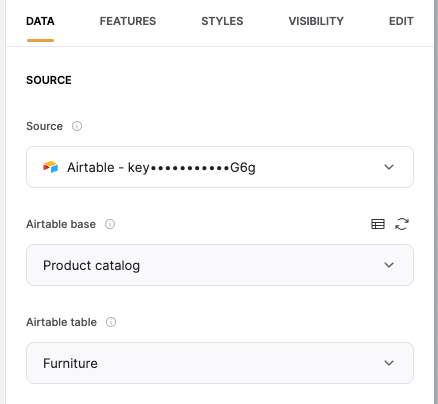
右側のどのデータを表示するかを選択します(keyはAPIkeyなので人それぞれです。)

うまく選択できると、チュートリアルのタスクが進むのうれしいですね

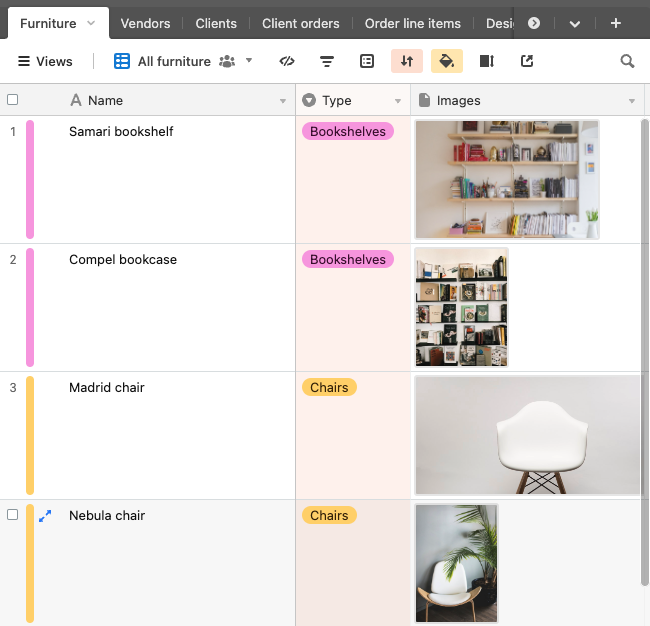
でも、選択したデータはFurniture(家具)だったはずですが、

Airtableのどのデータを表示するかを設定してあげる必要があります。
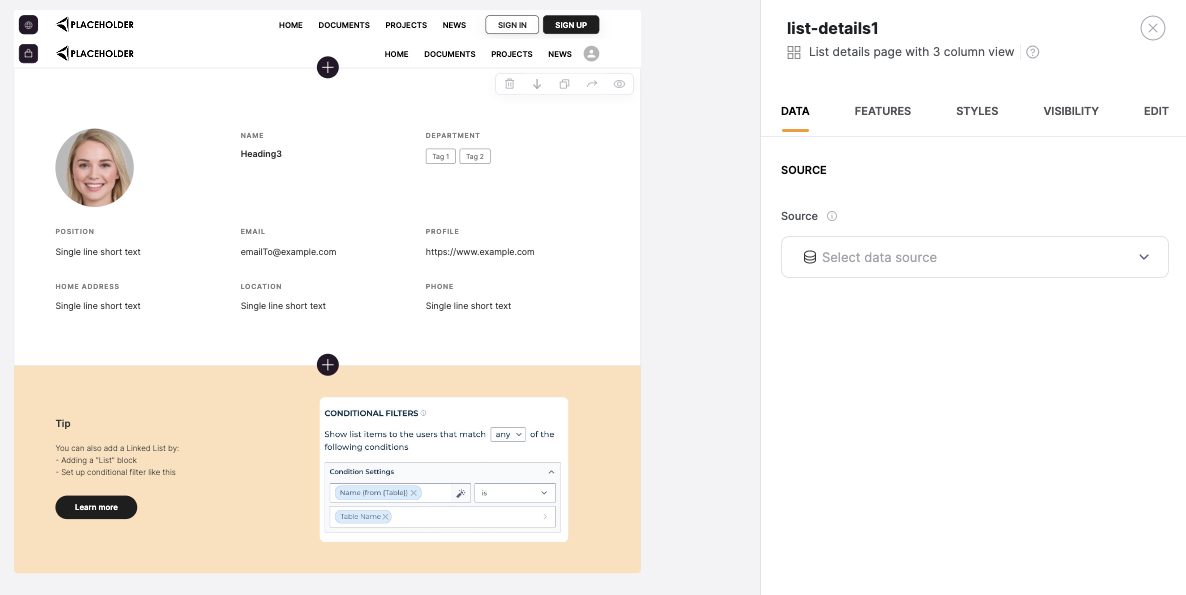
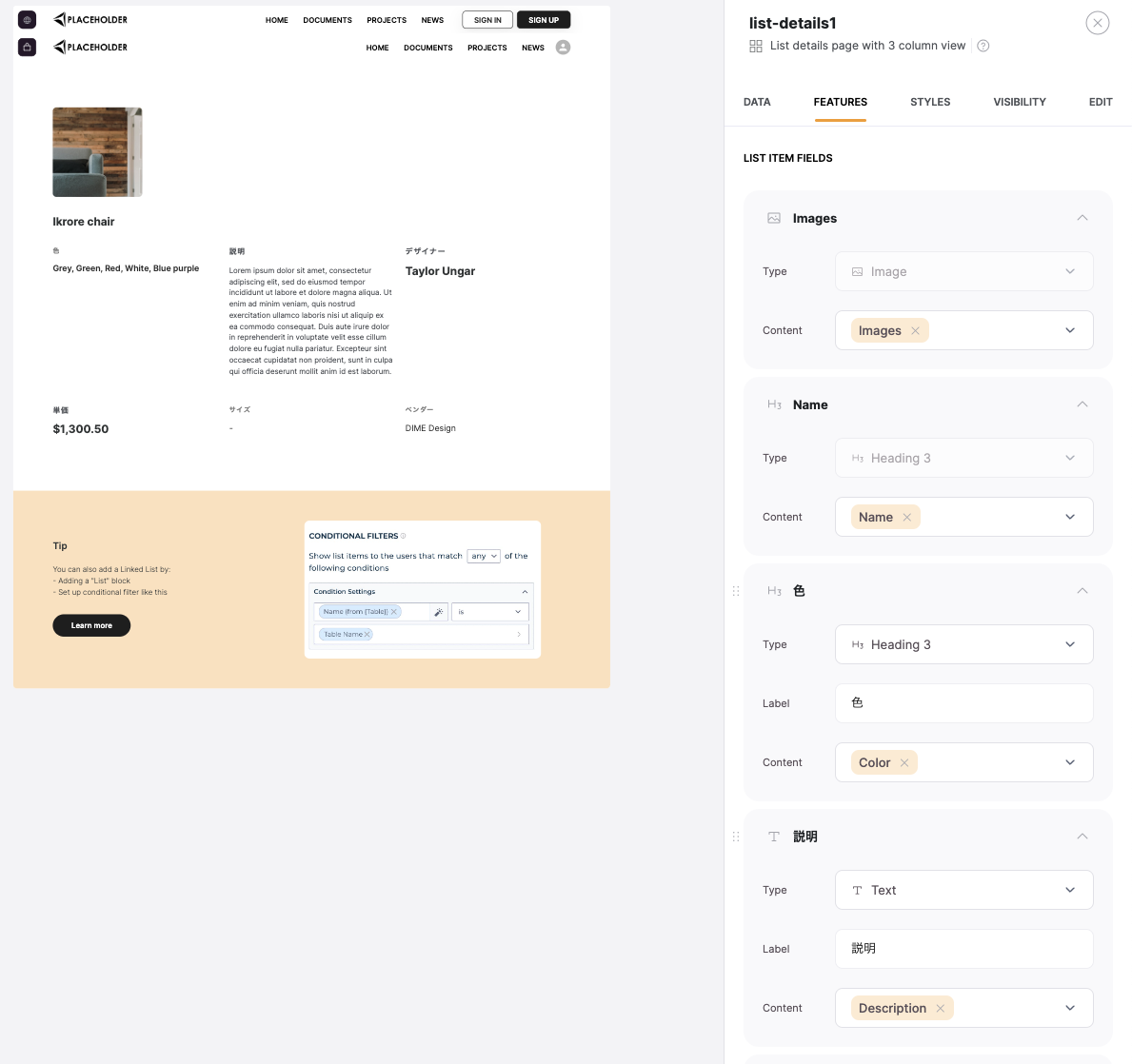
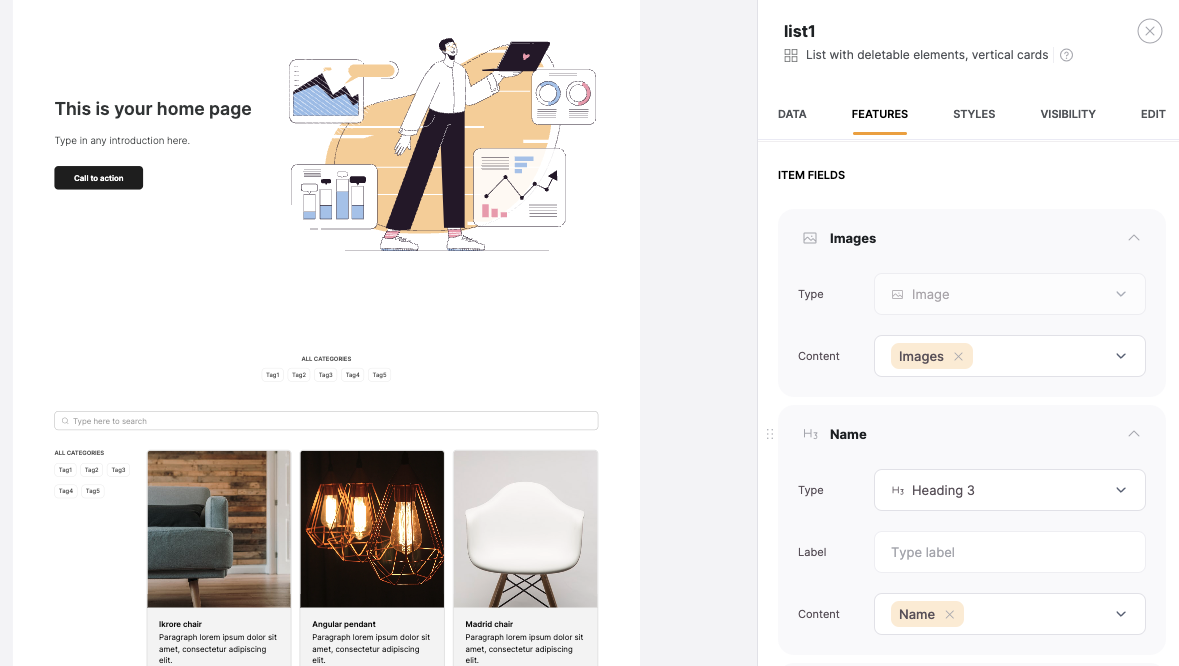
右側のタブをDATAからFEATURESに切り替え、ITEM FIELDSを以下のように設定します。

選択しているのはAirtableのFurnitureのImagesとNameです

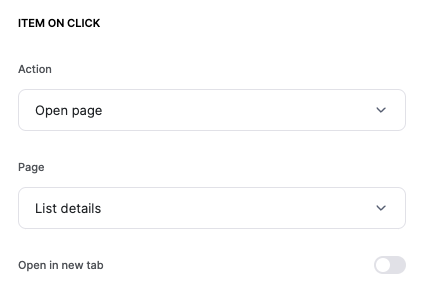
次はItem Detailの設定です。ITEM ON CLICKを以下のように設定してください。

という感じでチュートリアルに従っていけば、アプリ完成まで迷うことはないでしょう!
いったんアプリを確認してみましょう。
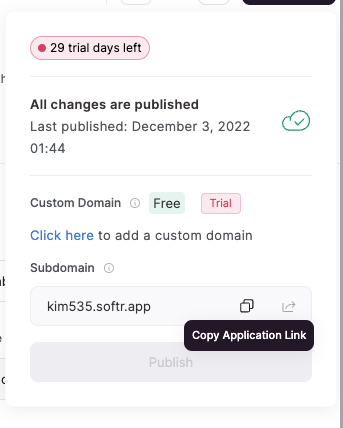
画面右上のpublishのボタンを押して下さい

実際に作ったアプリはこちら!
https://kim535.softr.app
以上めちゃくちゃ簡単にですが、softrの使い方の紹介でした。
チュートリアルがめちゃめちゃ優秀で、迷うことは少ないと思うので、初心者の方のアプリ作成もとっつきやすいんじゃないかと思います!
決済機能が簡単に実装できる〜というのも別の機会に紹介できたらなと思ってます!
本当に世の中どんどん便利になっていって、エンジニアは失業の危機ですね(苦笑)
アドベントカレンダー次回は @h2m_kinoko さんの「Notion APIを叩いてみたくて。GoogleForm->GAS->Notion」です!お楽しみに!