Adobe XDプラグインの開発で、ユーザーインターフェース(UI)は人気のライブラリVue.jsを使いたいというニーズに応えるための記事。
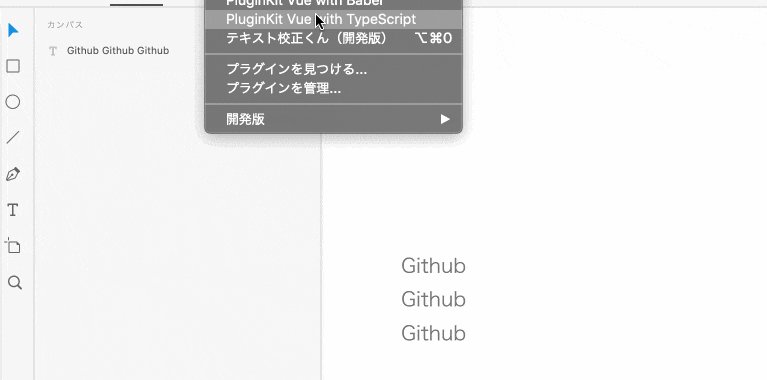
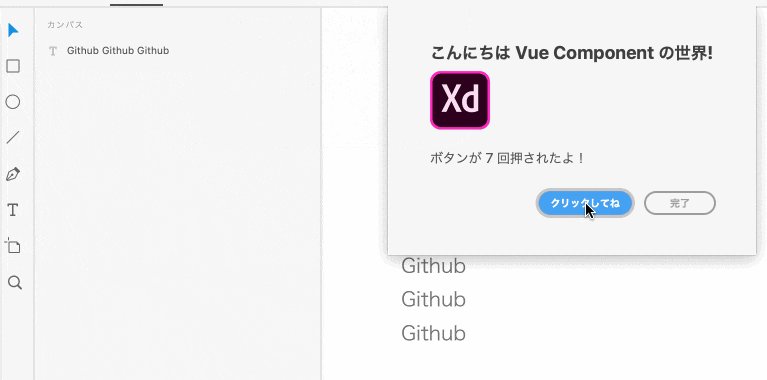
こんな感じのXDプラグインを作れるサンプルを用意した。
リポジトリはこちら。
ics-creative/181211_AdobeXD_Plugin_Kit
Vue.jsを使う利点
JavaScript/HTML/CSSを使ってAdobe XDプラグインを開発できる。createElement()メソッドなどJavaScriptを使ってHTMLのDOMを構築する必要があるため、DOMを書くのが大変。
シンプルなDOM構造であればいいが、複雑なUIを開発しようとすると、ライブラリの手を借りずに作るのはしんどい。
Vueの単一ファイルコンポーネント(Single File Component = 略してSFC)を使って開発すると以下のメリットを享受できる。
- HTML構文でHTMLが書ける
- JavaScriptで
createElement()メソッドを使わずに作れる
- JavaScriptで
- Vue.jsの思想にしたがって、ビューとロジックがそれなりに分離できる
- スコープに閉じたCSS(Scoped CSS)で書ける
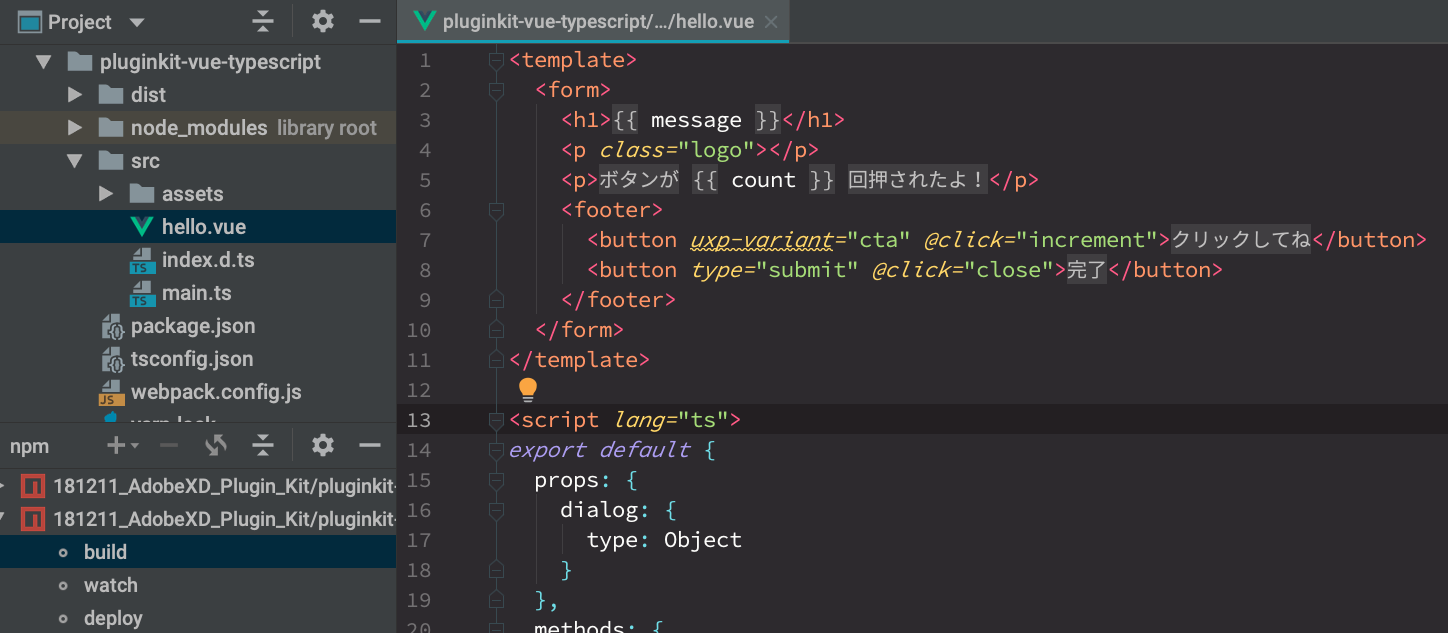
こんな感じにHTMLタグを使って、ダイアログが書ける。
BabelやTypeScriptを使う理由
Babelの場合
- 少しでも安心してECMAScriptの最新版を使える
- とはいえ、XDプラグインの世界ではES2018は動く
- ES Modulesの
import文を、CommonJSのrequire形式に変換してくれる
TypeScriptの場合
- 型指定が使える。コンパイル時にエラーを検出できる。コード補完が効く
- ES Modulesの
import文を、CommonJSのrequire形式に変換してくれる
webpackは必須
Adobe XDプラグインは、CommonJSスタイルのJavaScriptが動作する。しかし、Node.jsがそのまま動くわけではないので、node_modulesがそのまま使えるわけではなさそう。
単独のJavaScriptとして動かせるように、webpackで結合するのが良い。webpackに関する情報は記事「最新版で学ぶwebpack 4入門」を参考にして欲しい。
とくにVue.jsの単一ファイルコンポーネントを使うためにはwebpackは必須である。他のツールでもなんとかできるかもだが、やり方は知らないので他の記事にまかせる。
サンプルの解説
Adobe XDの公式にもサンプルがある。
しかし、webpackのみのシンプル構成なので、もう少しモダンな開発環境が欲しいところ。そこでBabelとTypeScriptを組み合わせてみた。
Babelの場合
環境構築は次のリポジトリを参照ください。
注意点
- Babel側
- とにかくモジュールは
commonjsを使うように指定するのがポイント- ES ModulesはBabelでcommonjsに変換してください
- とにかくモジュールは
- webpack側
-
scenegraphなどは外部モジュールとして登録する -
VueLoaderPluginをプラグインとして設定する - 出力ファイルの形式
libraryTargetはcommonjs2とする
-
TypeScriptの場合
環境構築は次のリポジトリを参照ください。
注意点
- TypeScript側
- とにかくモジュールは
commonjsを使うように指定するのがポイント- ES Modulesは
tsconfig.jsonでcommonjsに変換してください - 型定義ファイルを
npm i https://github.com/AdobeXD/typingsでインストールする -
global参照などはindex.d.tsなど適当なファイルを作ってdeclare var global;とダミー宣言する
- ES Modulesは
- とにかくモジュールは
- webpack側
-
scenegraphなどは外部モジュールとして登録する -
VueLoaderPluginをプラグインとして設定する - 出力ファイルの形式
libraryTargetはcommonjs2とする -
ts-loaderにはappendTsSuffixToオプションでvue拡張子を登録する -
resolve/extensionsにtsやjs、json拡張子も追加する
-
開発補助ツールとしてxdpmが便利
「AdobeXD/xdpm」はアドビが作っている、XDプラグインのためのツールモジュール。主に次のようなことができる。これを使わずにXDプラグインを作るなんて考えられないぐらい便利。
- XDプラグインフォルダーにコピーする
- ウォッチしてコピーする
- XDプラグインとして正しい形式になっているか検証する
- パッケージファイル(xdx形式)に変換する
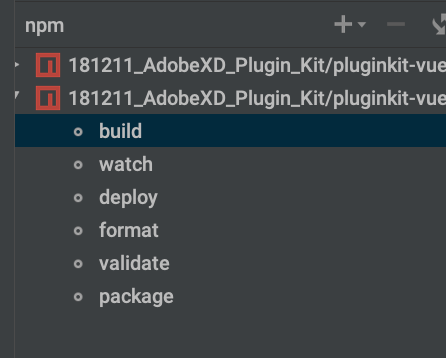
こんな感じにnpm scriptsが用意されている。WebStormだとコマンドラインを使わず、ポチポチクリックするだけでビルド&展開ができる。
deployコマンドをクリックすると、自動的にXD開発フォルダーに配置してくれる。便利。
まとめ
環境構築できてしまえば、その後の開発がとても快適になる。
XDのAPIを調べるのにTypeScriptのコード補完が便利。
こうやって、「誤字検知に役立つ! Adobe XDのプラグイン「テキスト校正くん」をリリース」を開発した。