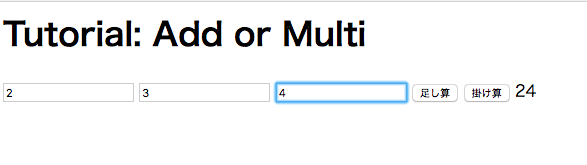
超簡易電卓
3つテキストボックスに入力してボタン押すだけのページです。
getElementByIdメソッドで、( )内に指定されたidを持つ要素を丸ごと取得する。
(getElementByIdの引数は変数でも代替可能)
(同じIDが同じドキュメント内に重複していた場合は、最初に合致した要素が取得される)
<html>
<head>
<title>Tutorial: Add and Multi</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<h1>Tutorial: Add or Multi</h1>
<form action="/tutorial/addMulti/" method="get">
<input type="text" id="arg1"/>
<input type="text" id="arg2"/>
<input type="text" id="arg3"/>
<input type="button" name="test" value="足し算" onclick="OnButtonClickPlus();"/>
<input type="button" name="test" value="掛け算" onclick="OnButtonClickMulti();"/>
<span id = "output">=結果</span>
</form>
<script type="text/javascript">
function OnButtonClickPlus() {
//変数定義は基本的には、var 変数名;
//innerTextで開始タグと終了タグの間の文字列(要素の内容=コンテンツ)を取ってくる
var outInnerText = document.getElementById("output").innerText;
console.log(outInnerText);
var outTextContent = document.getElementById("output").textContent;
console.log(outTextContent);
var outInnerHTML = document.getElementById("output").innerHTML;
console.log(outInnerHTML);
//document.getElementById("arg1").valueで、フォームの入力内容を読み取る
var num1 = parseInt(document.getElementById("arg1").value);
var num2 = parseInt(document.getElementById("arg2").value);
var num3 = parseInt(document.getElementById("arg3").value);
var result = num1 + num2 + num3;
document.getElementById("output").textContent = result;
}
function OnButtonClickMulti() {
var out = document.getElementById("output").innerText;
console.log(out);
var num1 = parseInt(document.getElementById("arg1").value);
var num2 = parseInt(document.getElementById("arg2").value);
var num3 = parseInt(document.getElementById("arg3").value);
var result = num1 * num2 * num3;
document.getElementById("output").textContent = result;
}
</script>
</body>
</html>
innerTextとinnerHTMLの違いは理解していますが、textContentとの違いはまだ良くわからず。
基本的には同じ働き、というざっくりしたイメージの現在です。とりあえず上記コードでは違いは発生しませんでした。
javascriptでは変数のデータ型が宣言時にvarで統一されているため、
データ型に関してはかなり緩いですが、緩過ぎて戸惑います。。。
※個人的メモ
JavaScript は動的型付け言語であるため、変数宣言時にデータ型を指定する必要がなく、またスクリプト実行時に必要に応じてデータ型が自動的に変換される。