はじめに
Cordovaアプリのデバッグ方法メモ。
環境
- MacBook Air (OS X El Capitan 10.11.4)
- Genymotion (Nexus 5 - 4.4.4 - Chromeインストール済み)
手順
Android側の設定
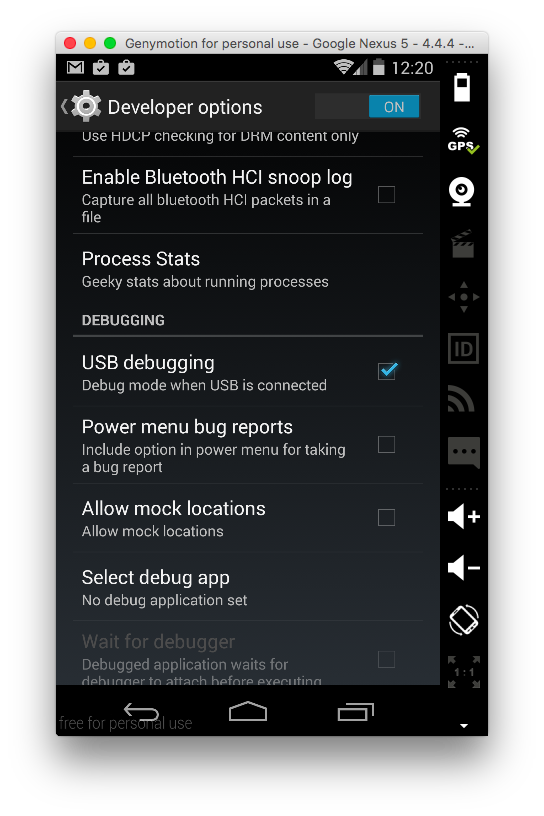
画像真ん中辺りのDev Settingsを選択し、 USB debuggingにチェックを入れる。
または、Settings > Developer optionsで同様の画面が開ける。
(Developer optionsが見つからない時は、Settings > About phone > Build numberを連打すると出てくる)
ホスト側の設定
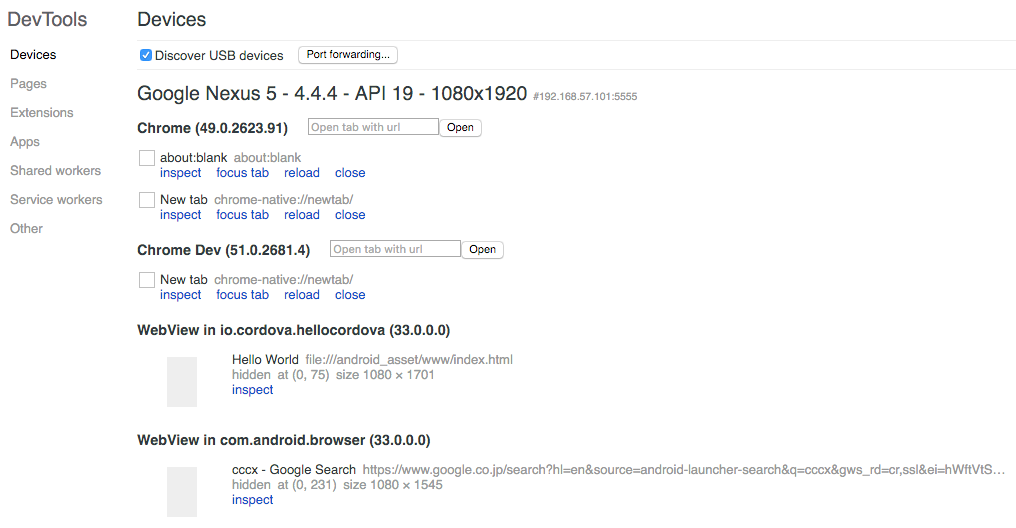
Genymotionの端末を起動したまま、ホスト側のChromeでchrome://inspectにアクセスする。
Discover USB devicesにチェックを入れると以下の様になる。
今回はWebView in io.cordova.hellocordova (33.0.0.0)と書いてあるのがデバッグしたい対象なので、inspectをクリックする。
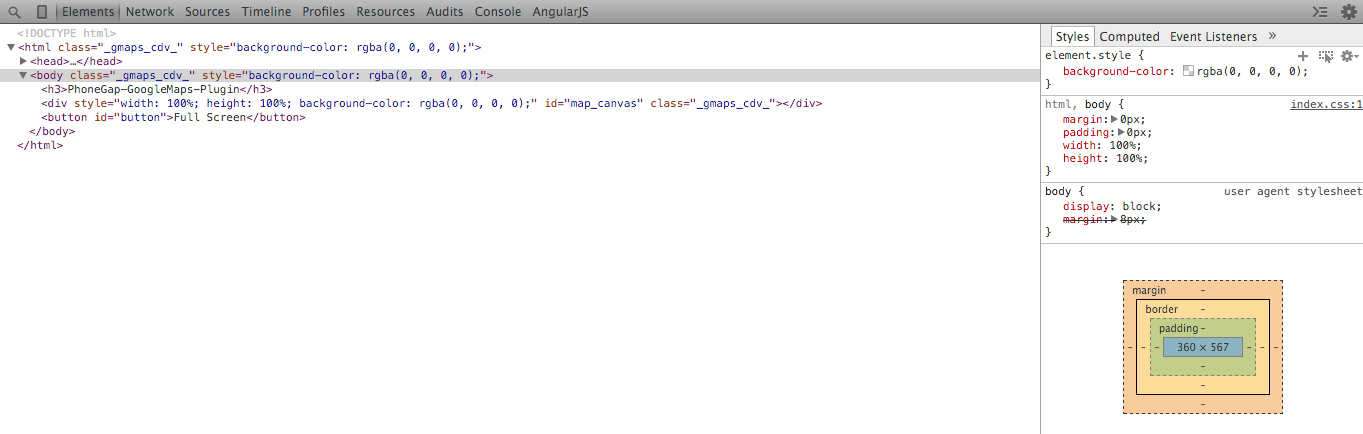
あとは普通に開発者ツールを使う感じで。