はじめに
FramerXを使ってみたかったのでチュートリアルをやってみました。
FramerXはプロトタイプの作成ツールです。
GUIベースで作成する他に、Reactを使用してコードベースでも作成できるようです。
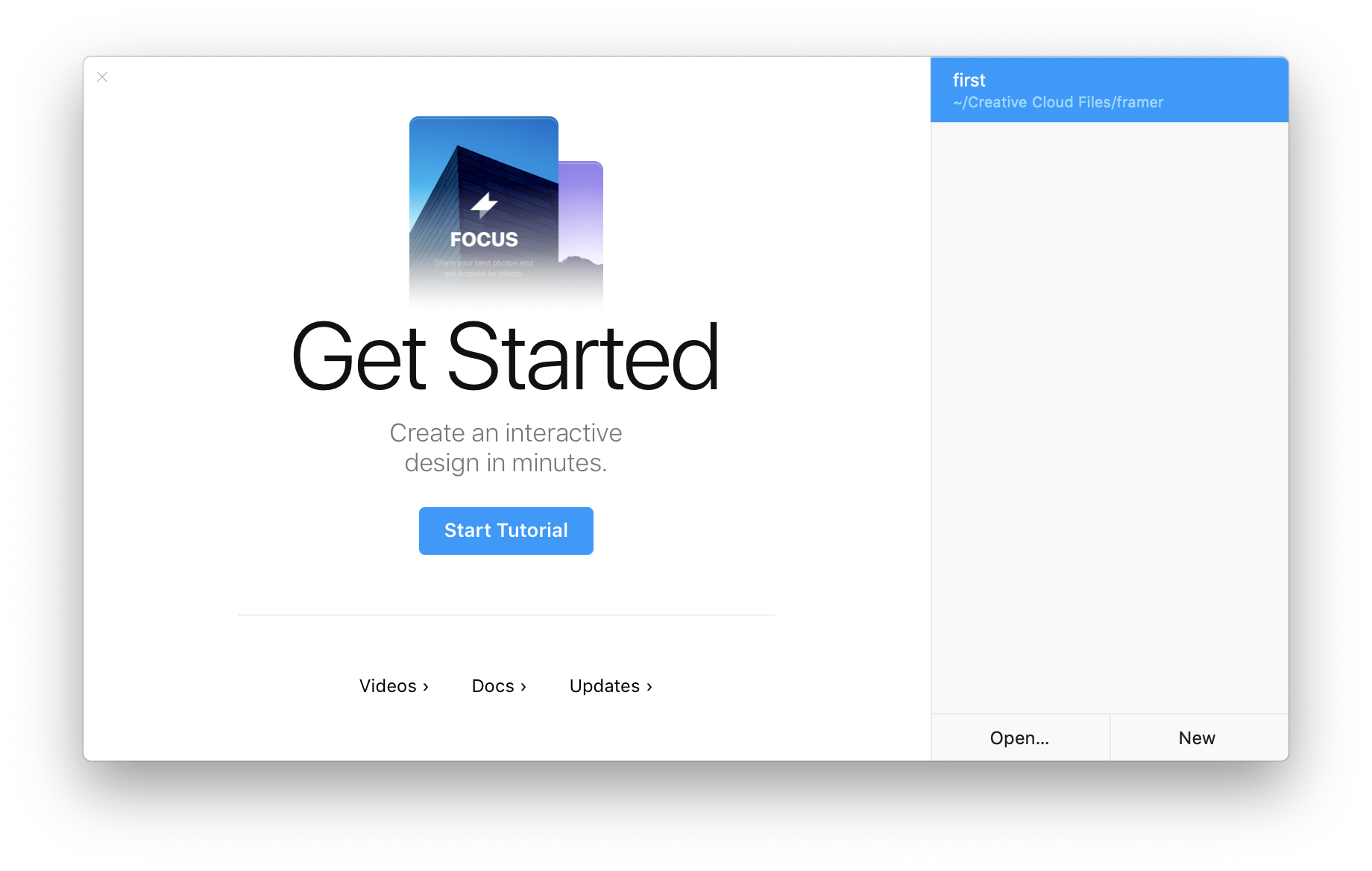
チュートリアルをはじめる
FramerXを起動してStart Tutorialをクリックします。

ショートカットについて
- command ・・・ クリックしながら画面上のオブジェクトを選択すると、ネストされたレイヤーを選択できます
- space ・・・ クリックしながらドラッグするとキャンバスをドラッグできます
- z ・・・ 「z」をクリックすると虫眼鏡の+アイコンになるのでズームインができます。「z+option」をクリックすると−アイコンになるのでズームアウトできます。

Frameについて
Frameを使用して画面が作成できます。

画面上のボタンを移動させると、2つあるFrameのうち、ボタンが移動先のFrameにネストされる形で移動します。

Frameは新規作成時は左側のアイコンから**+をクリックしてFrame**を選択することで追加できます。

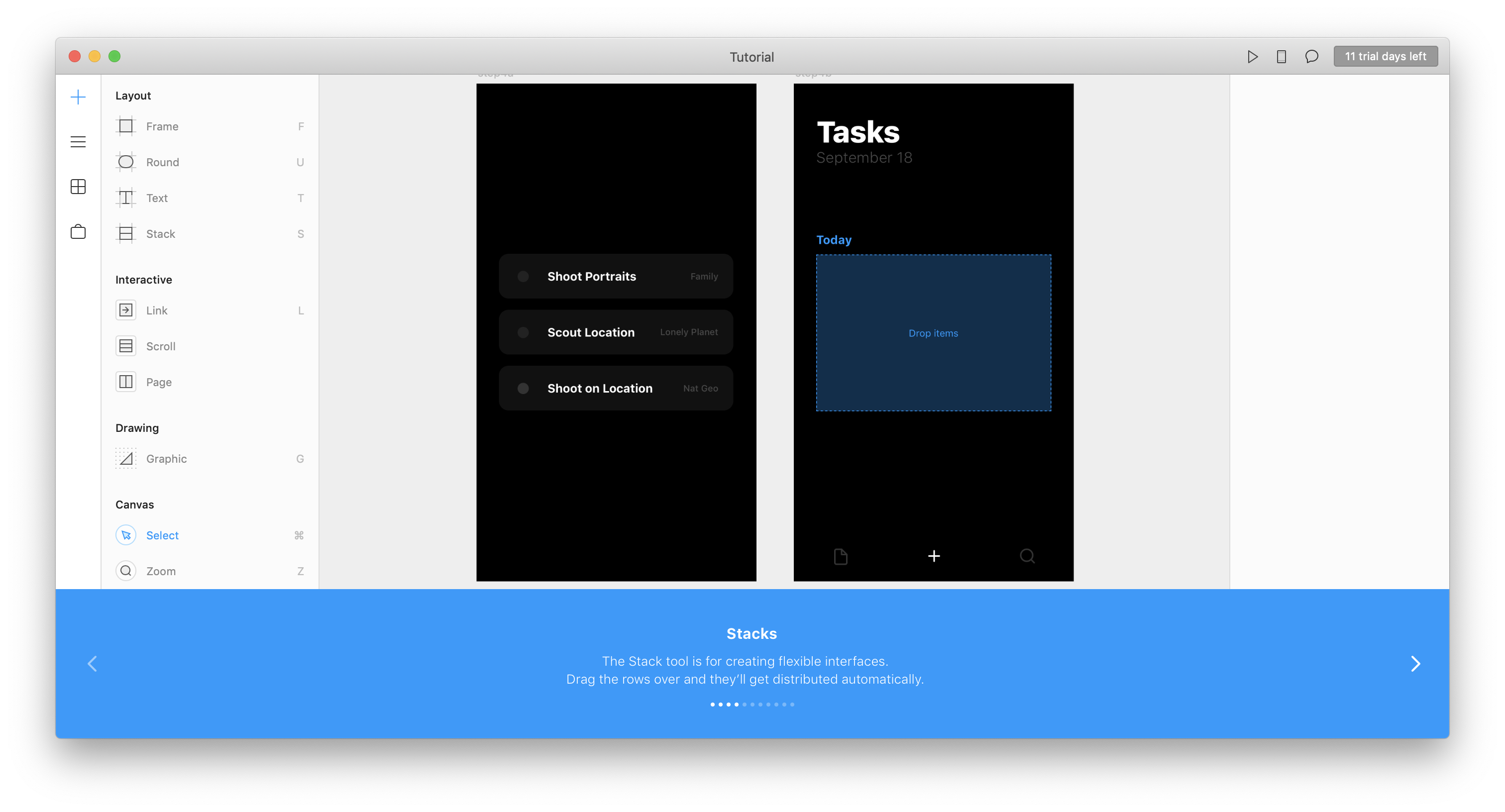
Stackについて
Stackを使用するとフレキシブルなインターフェースが作成できます。

右側のリストを移動させると自動的に等間隔に綺麗に配置されます。

Linkについて
Linkを使用すると画面の遷移を定義できます。

Lを押しながらボタンから右側のフレームにリンクを張ります。

command + Pを押すとプレビューが表示され、ボタンをクリックすると画面遷移するようになります。


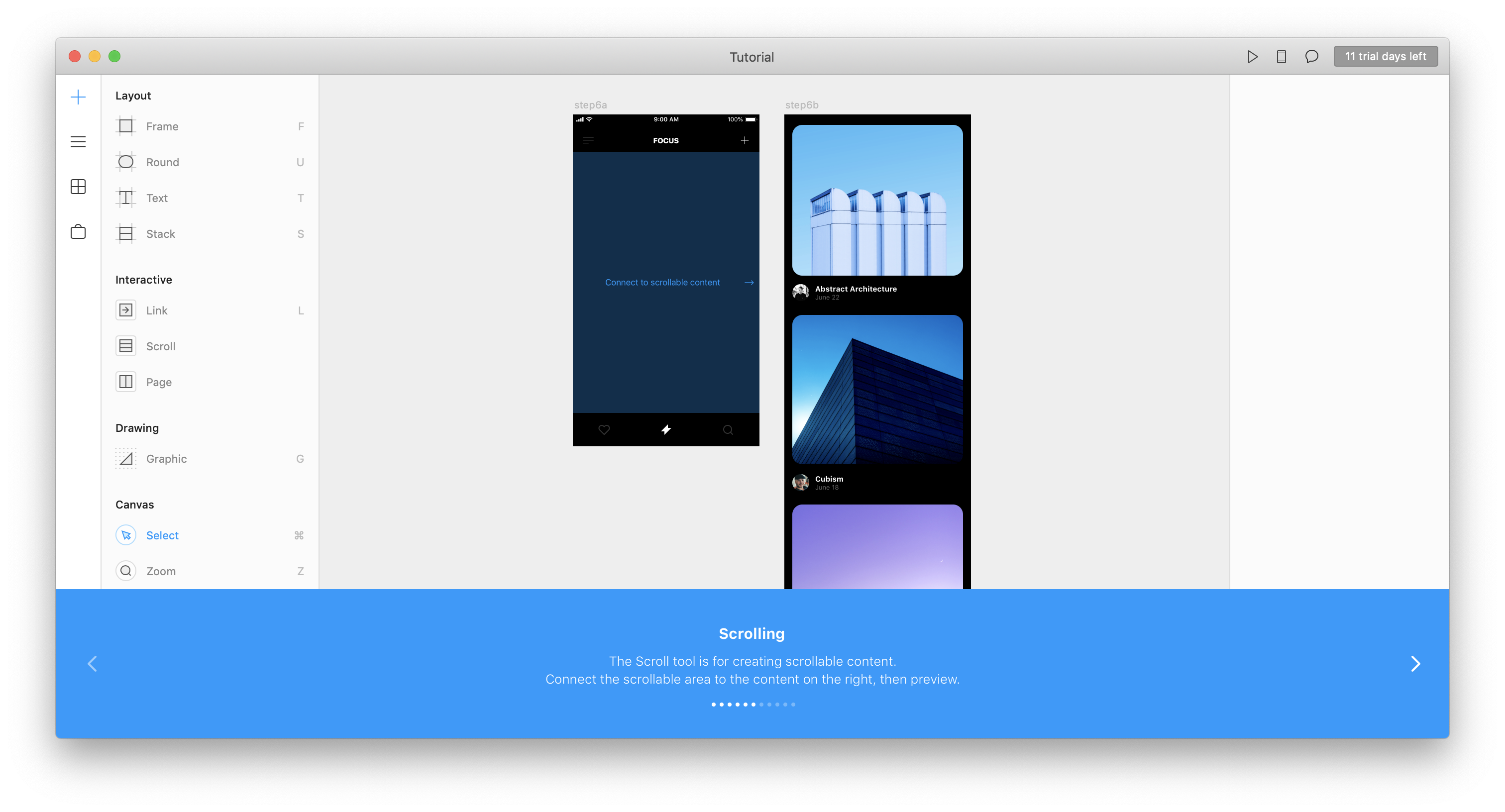
Scrollingについて
Scrollを使用すると、エリア内のスクロールを定義できます。

左側のスクロールエリアから右側のフレームに線を繋げます。

プレビューすると、エリア内のコンテンツがスクロールできるようになります。

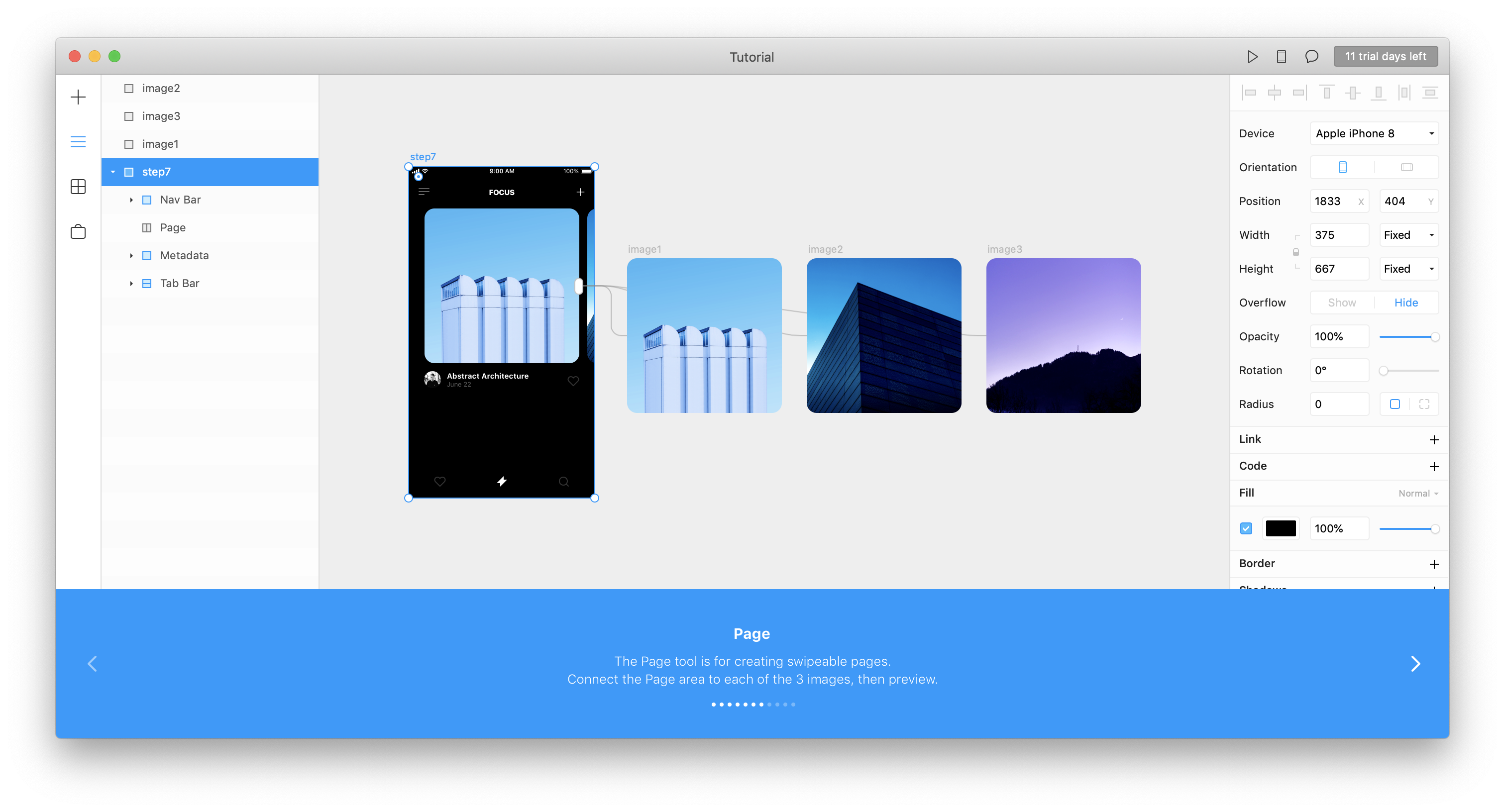
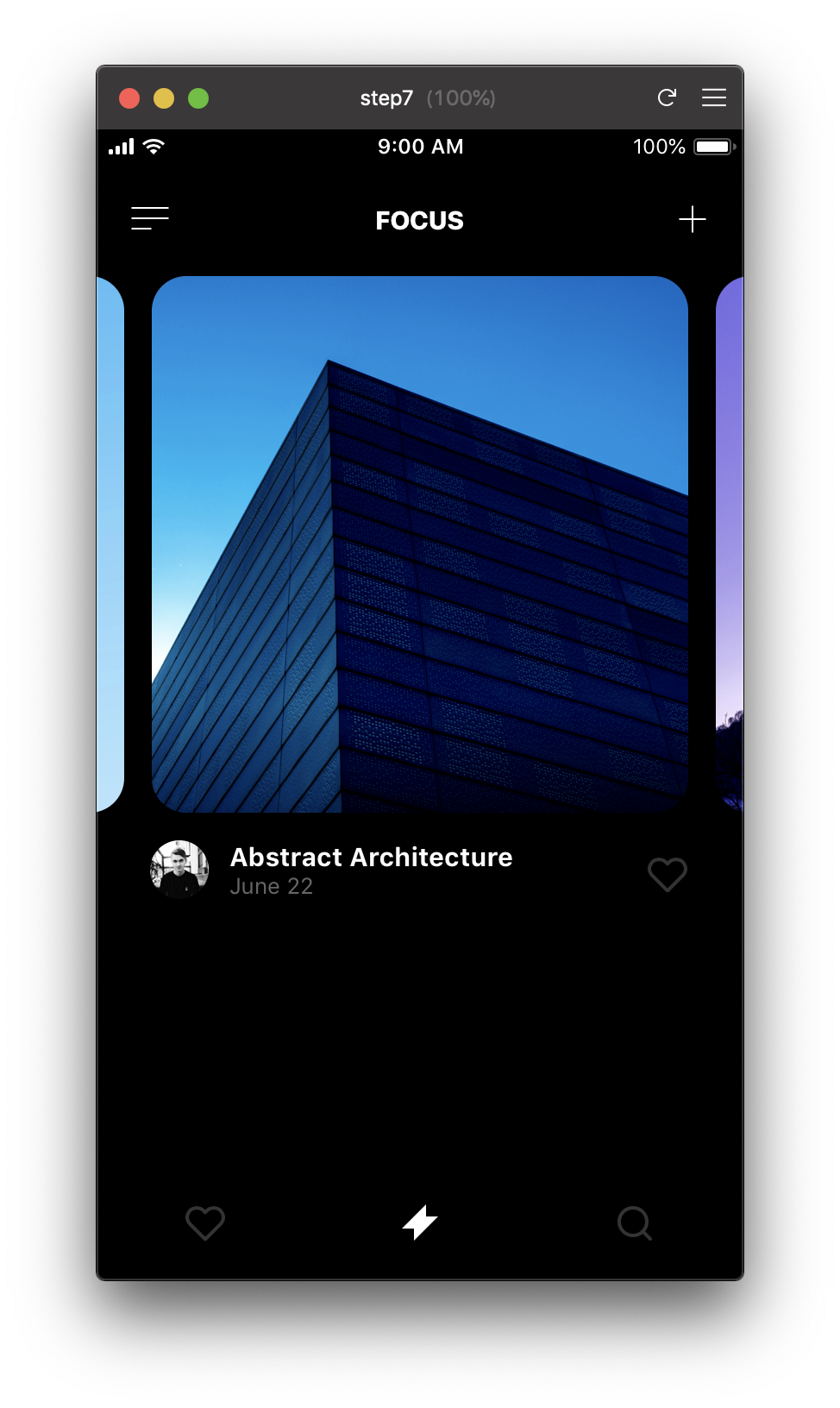
Pageについて
Pageを使用すればスワイプできるコンテンツが作成できます。

一番左のFrameのPageエリアから右側の各画像を線で繋ぎます。

プレビューすると画像がスワイプできるようになります。

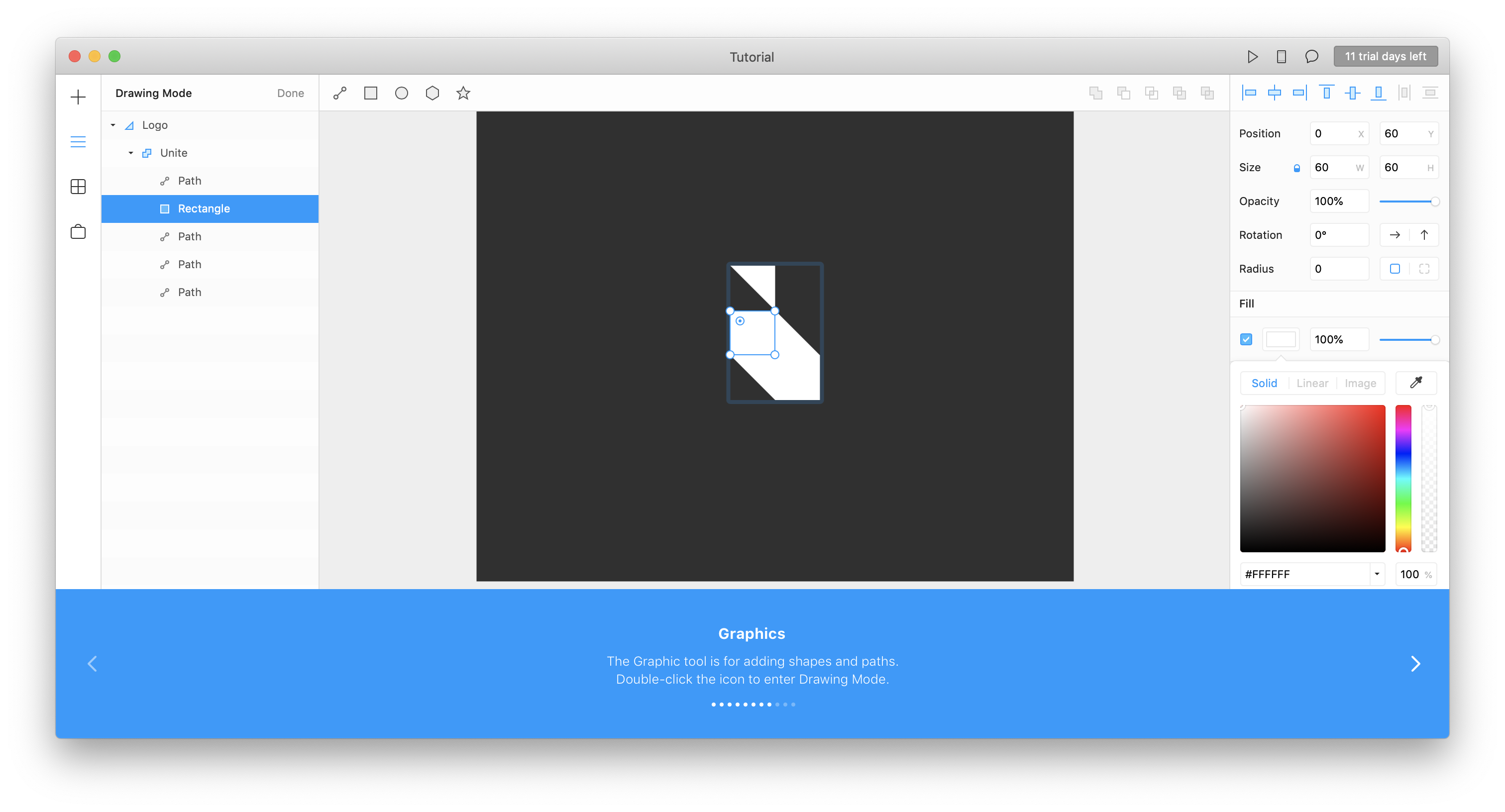
Graphicについて
Grachicツールを使うと、パスやシェイプを追加できます。
ダブルクリックするとドラッグモードになります。

シェイプをドラッグできます。

Componentについて
Componentを使用すると、パーツを部品化できます。

ボタンの色を変えると、同じコンポーネントの全てに変更が適用されます。

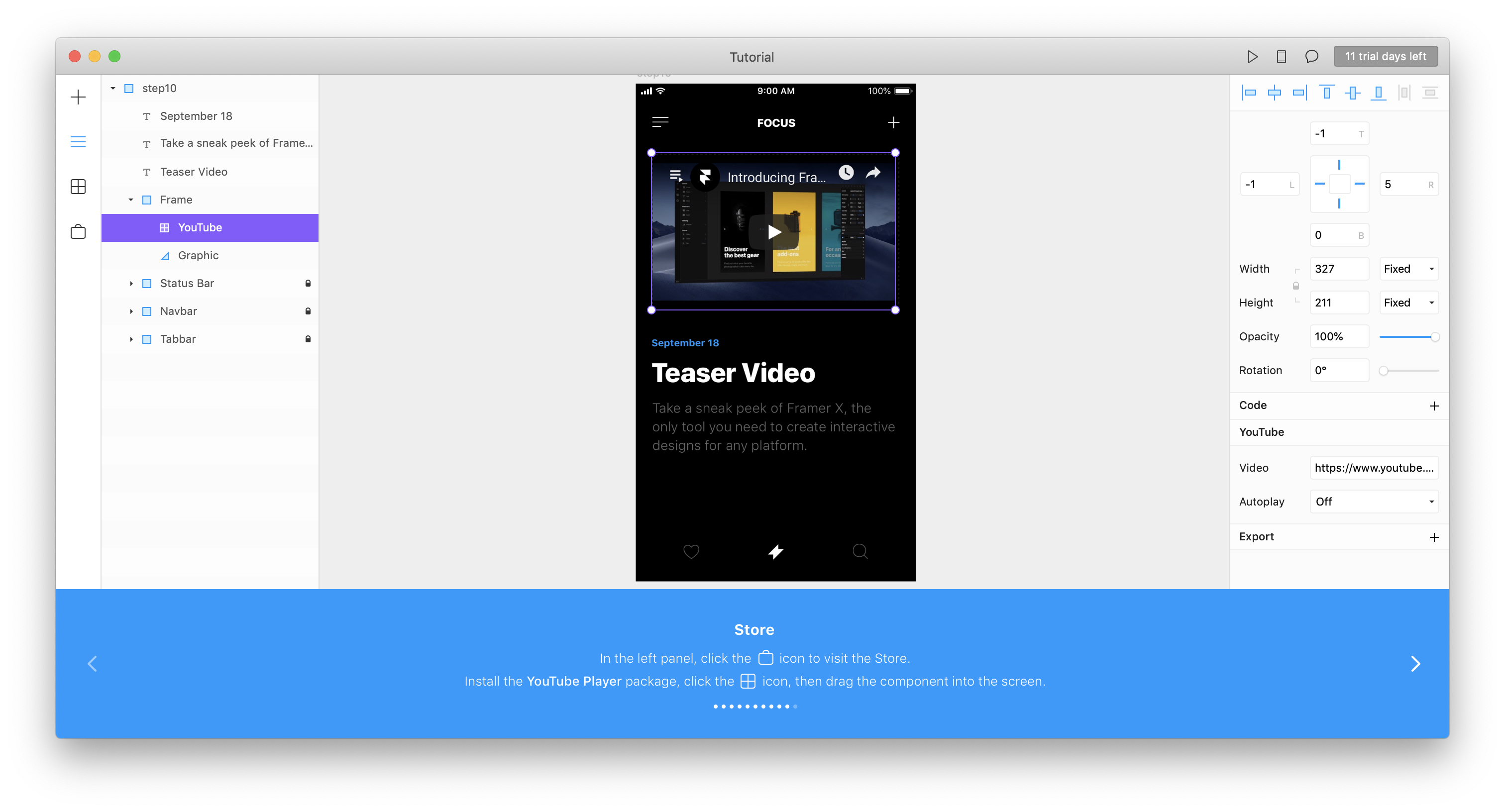
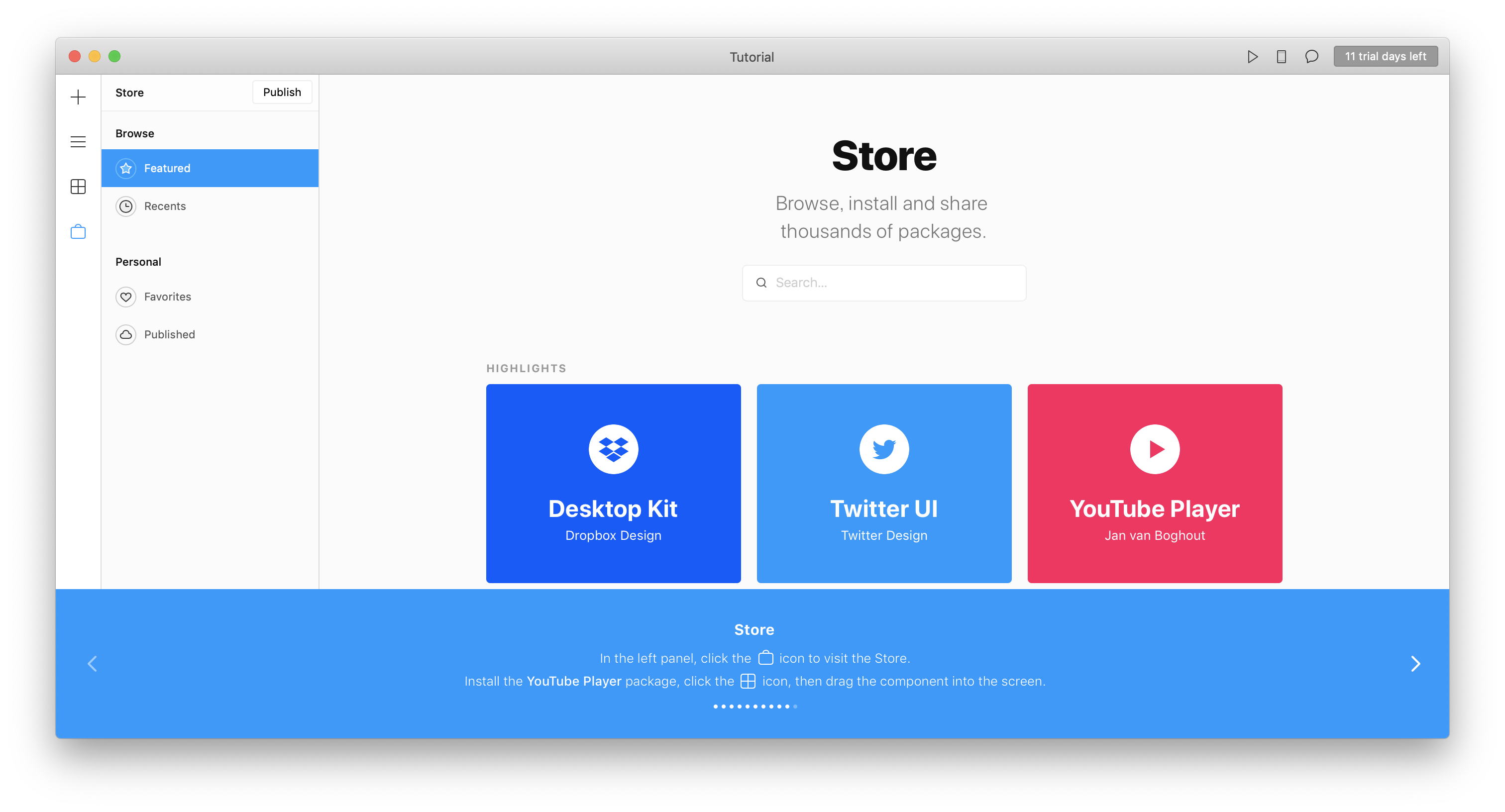
Storeについて
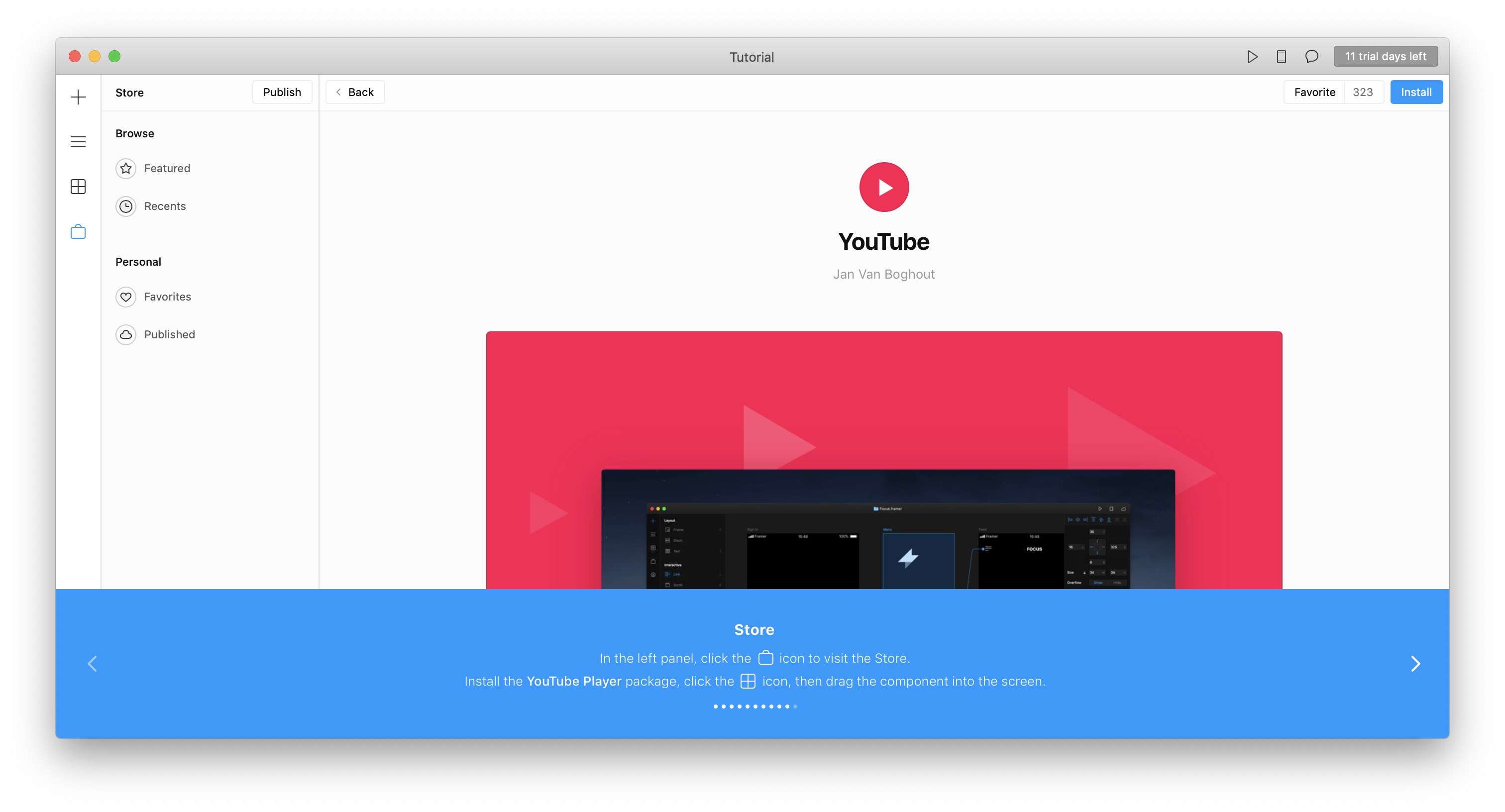
StoreにはTwitter、YouTubeなどのおしゃれなコンポーネントのパッケージが用意されており、これをインストールして使用することができます。

ストアから、

YouTubeを選択し、右上のinstallをクリックします。

すると追加したYouTubeのコンポーネントが使えるようになるので、

右側にコンポーネントをドラッグすると追加できます。