はじめに
Apache Cordovaに引き続き、PhoneGapも一応環境構築してみます。
PhoneGapはAdobeの商標で、CordovaにAdobeさんが独自の機能をひっつけていたりするものらしいです。
環境構築
PhoneGapインストールとiOSでのシュミレート環境の構築。
環境
【OS】 OS X El Capitan
PhoneGapインストール
以下を実行してインストール。
$ sudo npm install -g phonegap
インストールされていることを確認。
$ phonegap -v
5.3.9
プロジェクトを作成
$ phonegap create helloworld
iOSでシュミレート
Cordovaではプラットフォームを追加したが、PhoneGapだと以下コマンドを実行するだけでシュミレーターが立ち上がる。
以下を実行したタイミングでプラットフォームが追加されている模様。
$ phonegap run ios
プロジェクトの構造
基本的な構造はCordovaと一緒だけど、PhoneGapで作ったプロジェクトではwww以下にres、specディレクトリができている。
specディレクトリ内にはJavaScriptのテストフレームワークであるJasmineが入っている。
hooks
platforms ・・・ プラっとフォームごとの設定など
-- ios
-- platforms.json
plugins ・・・ プラグイン
-- cordova-plugin-whitelist
-- fetch.json
-- ios.json
www ・・・ アプリの画面やページなど
-- css
-- img
-- js
-- res
-- spec
-- icon.png
-- index.html
-- spec.html
config.xml
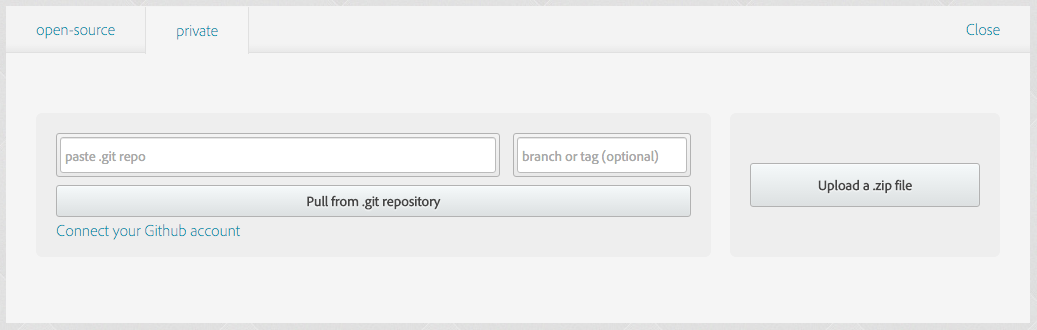
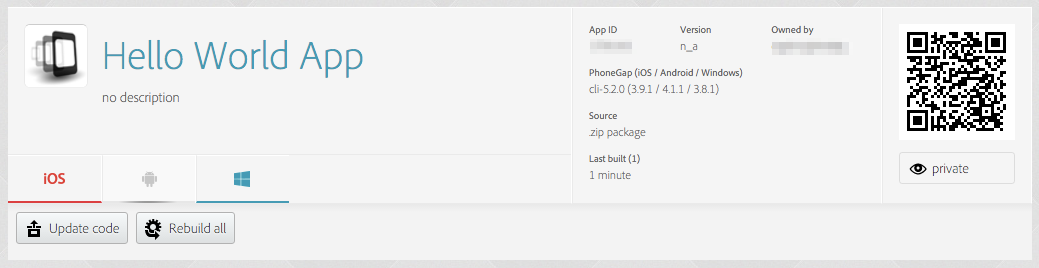
PhoneGap Buildでのビルド
PhoneGap Buildでアプリをビルドできる。
ビルドできたらQRコードからアプリを端末にインストール可能。
ただしiOS版はApple Developerでデベロッパー登録をして証明書を出して設定する必要がある。
前にやったことがあるけど面倒だった覚えがある。

まとめ
Apache CordovaとPhoneGapの違いを明日調べようと思います。