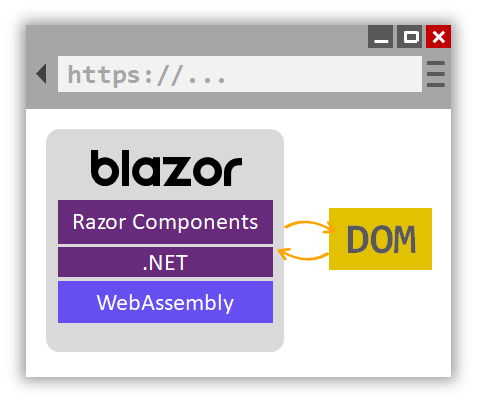
Blazor WebAssembly とは
Web ブラウザー内で .NET コードを実行する WebAssembly ベースの SPA フレームワークです。
Blazor で開発したアプリやその依存関係、.NET ランタイムがブラウザーにダウンロード、実行されるという仕組みです。
サーバーサイドだけではなく、クライアントサイドまで C# で開発できるようになるので、C# が使える方にとっては便利そうですね。
また、C# から JavaScript の呼び出すこともその逆もできますので、これまでの開発したリソースも活かせそうです。

https://docs.microsoft.com/ja-jp/aspnet/core/blazor/?view=aspnetcore-3.1#blazor-webassembly
つい先日正式にリリースされたのでサンプルを動かすところまで試して見たいと思います。
https://www.publickey1.jp/blog/20/blazor_webassemblycnetwebmicrosoft_build_2020.html
https://devblogs.microsoft.com/aspnet/blazor-webassembly-3-2-0-now-available/
試してみる
以下のドキュメントを元に試してみます。
最初の Blazor アプリをビルドする
https://docs.microsoft.com/ja-jp/aspnet/core/tutorials/build-your-first-blazor-app?view=aspnetcore-3.1
ここから先は VS Code でデバッグ実行するところまでの手順ですが、手っ取り早く動かしたい方は以下のコマンドだけで十分です。
dotnet new blazorwasm -o BlazorApp1
cd BlazorApp1
dotnet run
用意するもの
- .NET Core 3.1 以上の SDK (https://dotnet.microsoft.com/download/dotnet-core/3.1)
- Visual Studio Code (https://code.visualstudio.com/)
手順
1. テンプレートのインストール (.NET Core 3.1.300 よりも低いバージョンのときのみ)
コマンドプロンプトより dotnet --version を実行して 3.1.300 よりも低いバージョンが表示されたときは、以下のコマンドを実行して最新のテンプレートをインストールします。
Blazor WebAssembly の正式サポートは .NET Core SDK 3.1.300 からだからでしょう。
dotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0-rc1.20223.4
2. VS Code の設定
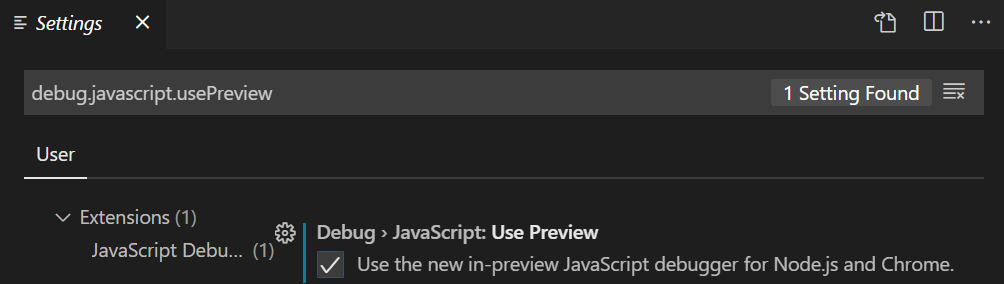
Settings (Ctrl + ,) より debug.javascript.usePreview を True にします。

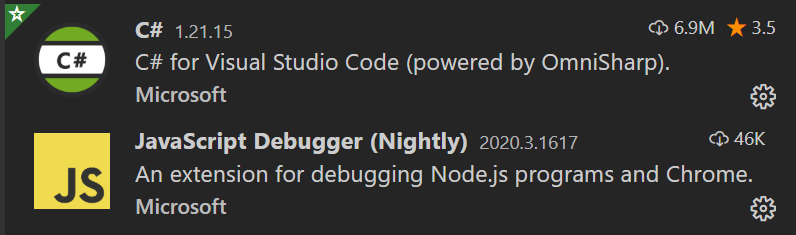
次に C# と JavaScript Debugger (Nightly) の Extension をインストールします。

3. テンプレートからアプリを作成
dotnet new blazorwasm -o WebApplication1
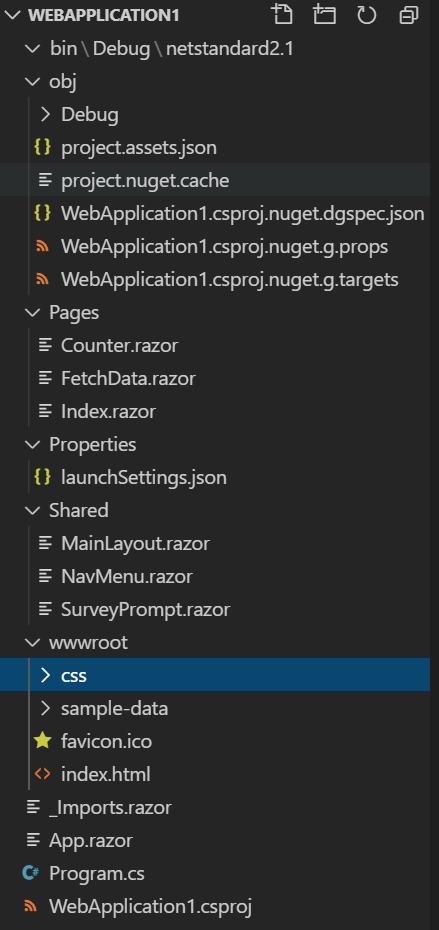
中身はこんな感じです。ASP.NET Core っぽいですね。

4. 実行
Run -> Start Debugging よりデバッグ実行します。
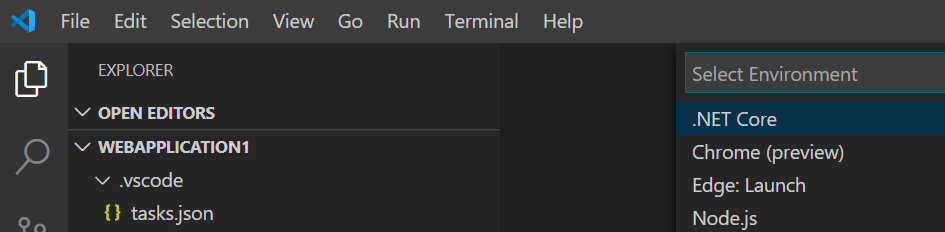
初回実行時には VS Code のデバッグ設定のファイルである launch.json を作成するため、以下のような画面が表示されますので、.NET Core を選択します。(その後、もう一度 Start Debugging をクリックします)
.NET Core

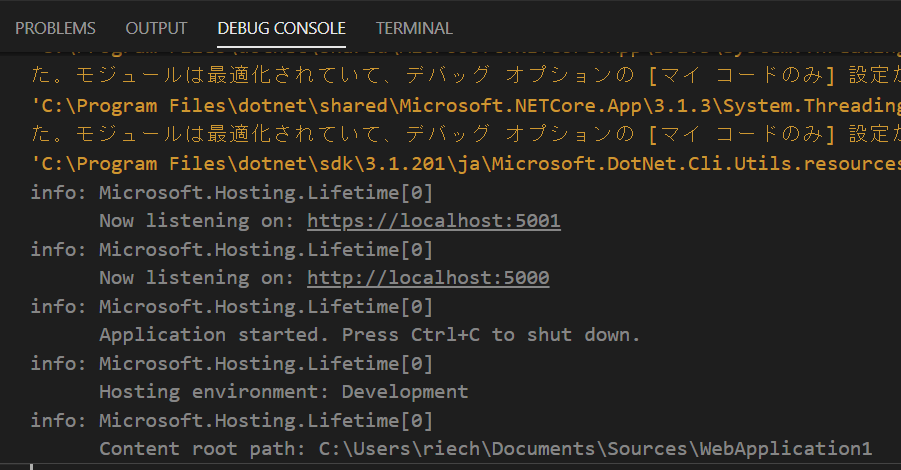
DEBUG CONSOLE に以下のようなメッセージが表示されたら、ブラウザで http://localhost:5000 を開きます。
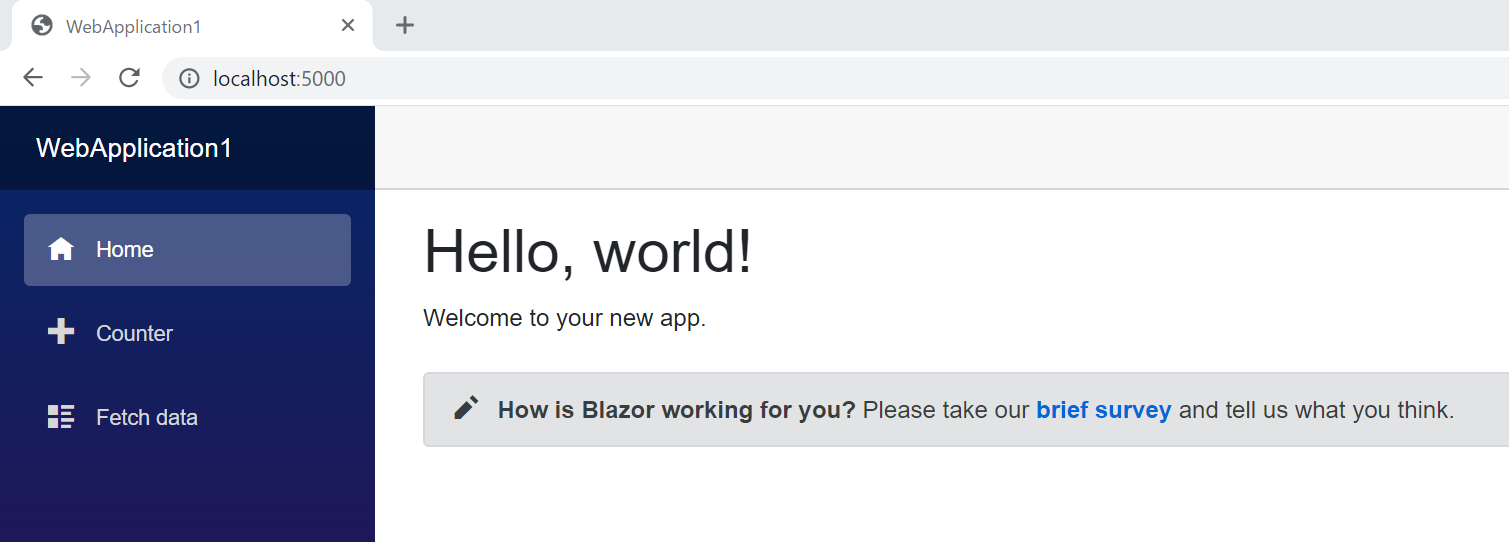
以下のように Hello, world! の画面が表示されたら成功です。
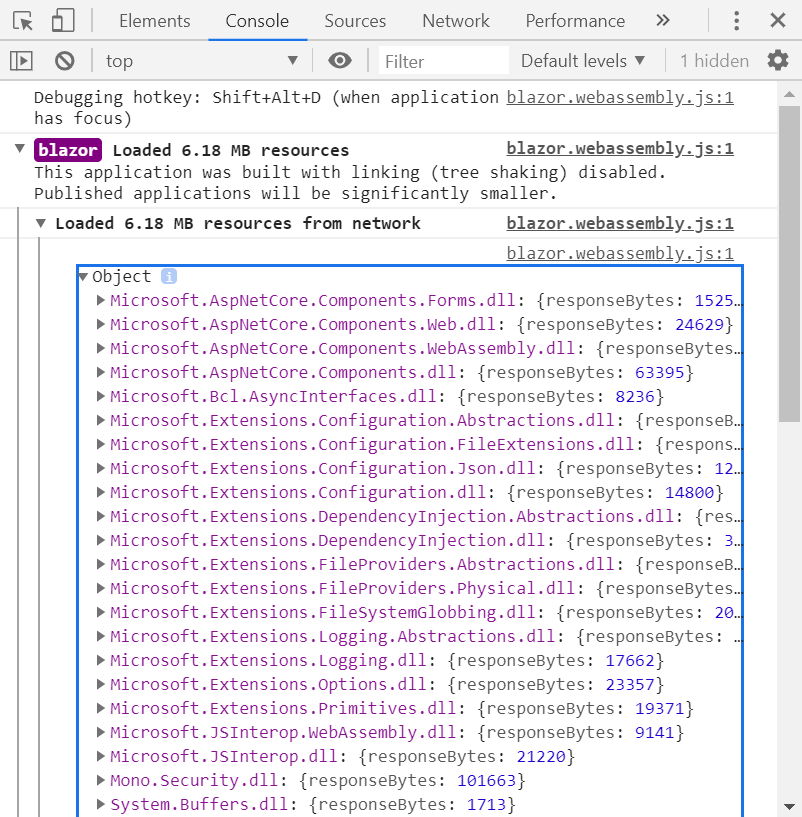
ディベロッパーツールを開いてみると、たしかに .NET Core のアセンブリがロードされているようです。

いろいろ気になりますが今回はここまで。