さよなら深夜残業。こんにちは早朝出勤。(苦笑)
どこかで聞いたことのあるフレーズですね。
せっかく kintone を導入しても深夜まで作業していちゃだめですよね。
今回の記事ではたった 5 分でできる「さよなら深夜残業。こんにちは早朝出勤。(苦笑)」を禁止する方法を紹介します。
※ kintoneの使用可能な時間帯を制限するだけです。作業効率が上がるかはあなた次第です(?)
さっそくやろう
もう残り時間も 4 分を切ったのでさくさくとやります。
やることはたった 3 つです。JavaScript のファイルを作成 -> JavaScript ファイルのアップロード -> おしまい。
この 3 ステップで、指定した時間帯以外のアプリの利用を禁止 します。
1. JavaScript のファイルを作成
以下のコードをコピペして JavaScript のファイルを用意します。
ファイル名は任意ですが、nozangyo.js というファイルを作成し、そこに以下のコードをコピペします。
if 文の条件でアプリの使用可能な時間帯を設定します。
「(hour >= 8 && minute >= 0)」は開始時刻、「(hour <= 20 && minute <= 59)」は終了時刻の指定です。
以下の例では 8:00 - 21:00 まで使用可能となっていますが、適宜変更してください。(時刻が日をまたぐ場合は不等号の向きにご注意ください)
また、「location.href = 'https://<対象の環境のサブドメイン>.cybozu.com/k/#/portal';」は自社の kintone の URL に合わせてください。
(function() {
'use strict';
const date = new Date();
const hour = date.getHours();
const minute = date.getMinutes();
// 使用可能な時間帯を設定する
if ((hour >= 8 && minute >= 0) && (hour <= 20 && minute <= 59)) {
//document.write("使用可能です");
} else {
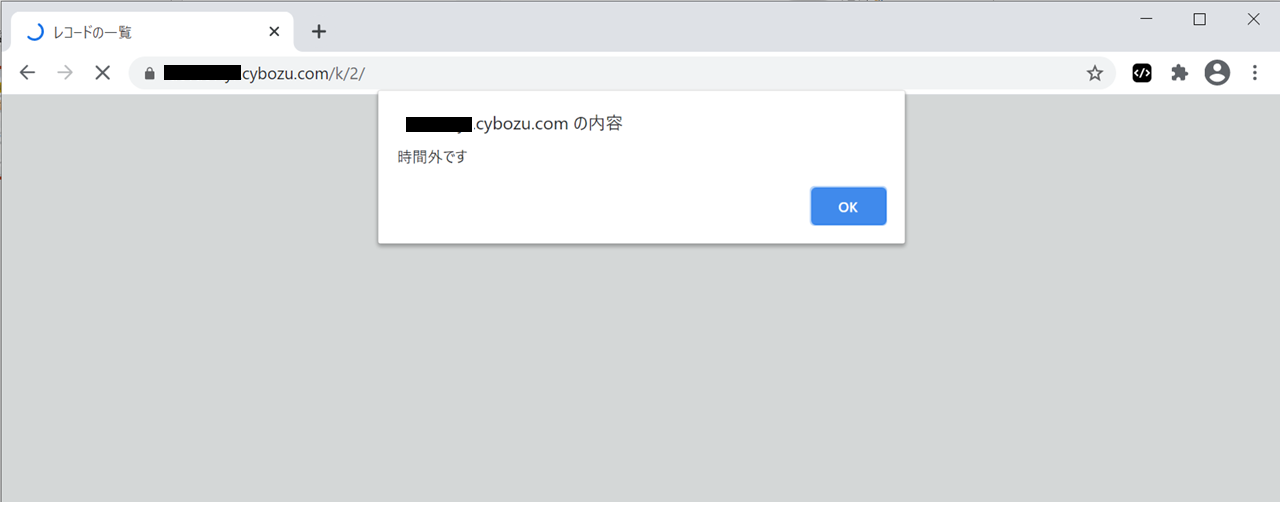
alert('時間外です');
location.href = 'https://<対象の環境のサブドメイン>.cybozu.com/k/#/portal';
}
})();
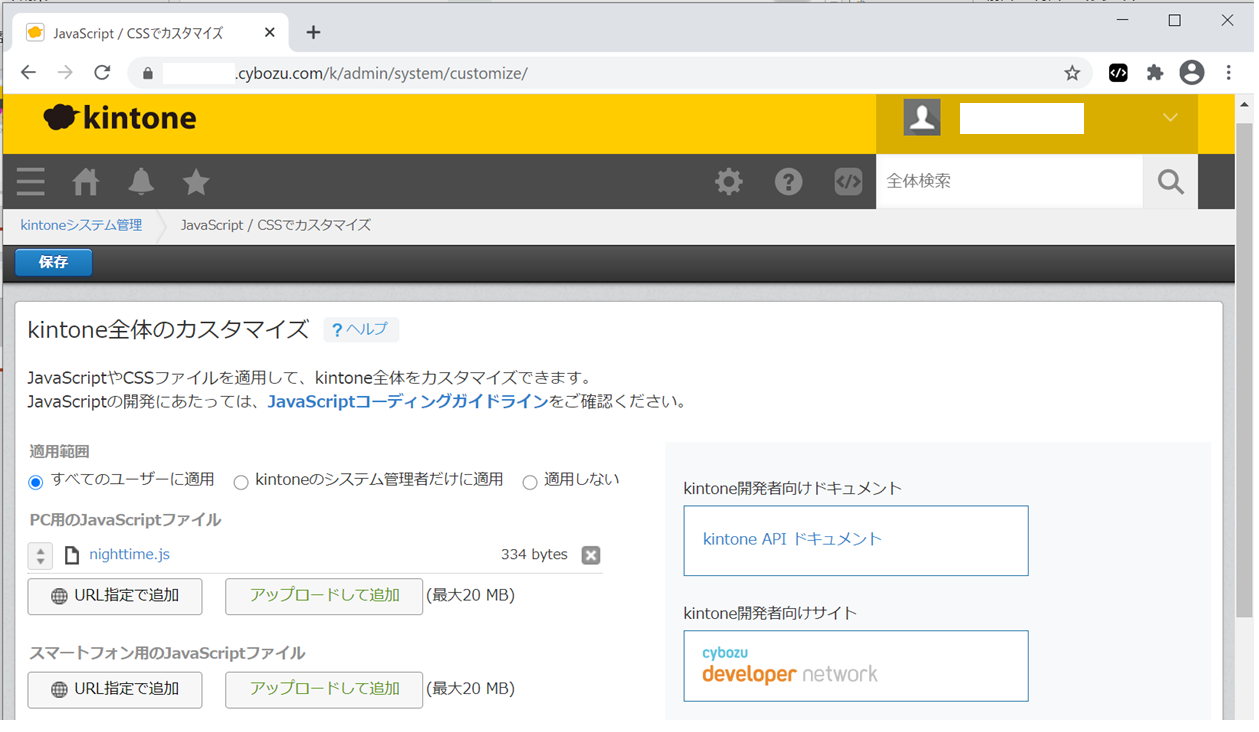
2. JavaScript ファイルのアップロード
kintoneシステム管理 -> JavaScript / CSSでカスタマイズ -> PC用のJavaScriptファイル (スマートフォン用のJavaScriptファイル) の "アップロードして追加" ボタンからさっき作った js ファイルをアップロードします。
3. おしまい
さよなら深夜残業。さようなら早朝出勤。