Live2D Cubism SDK 3.0のおかげで、UnityでLive2Dモデルを扱うのがとても簡単になりました。
しかし、いざプロジェクトをiOSアプリに書き出してみると、なぜかテクスチャが荒くなって、せっかく作った可愛いLive2Dキャラが台無しになってしまいました。PCとAndroidはそんなことないのに・・・本投稿ではその現象の解決方法を書きたいと思います。
iOS用ビルドでの現象
プロジェクトのBuild SettingをiOSに設定すると、Game画面ではこのようにテクスチャが荒くなります。

環境
Windows 10
Unity 5.6.1f1
Cubism 3.0 SDK for Unity R3
解決方法
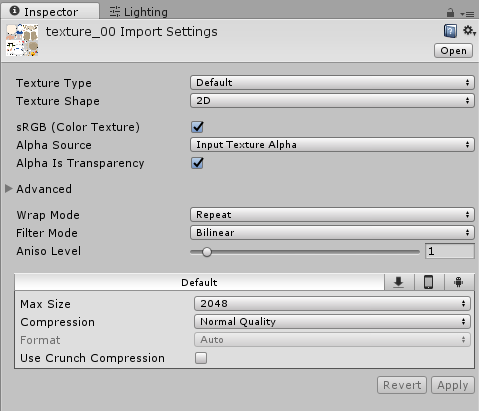
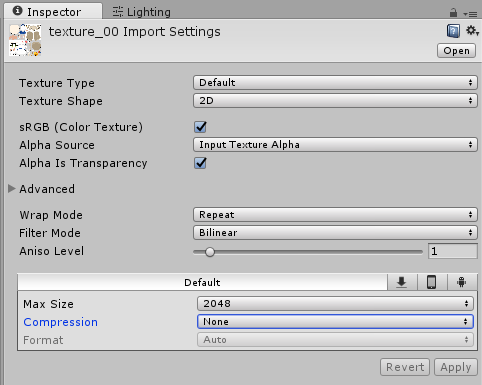
TextureのCompressionをNoneに設定すると直ります。
下記の例では、SDKサンプルのKoharuちゃんで手順を説明します。
誰かに役立てば幸いです。
なお、Live2D Cubism SDK 3.0の使い方はこちらを参考すると良いと思います。