概要
- アプリ内で表示させるポップアップを広報担当者レベルで出したいという要望が出そうなため、Firebaseコンソール画面で操作できるFirebase In-App Messagingを試してみる。BigQuery連携してユーザーセグメントを作成していければサーバー担当者の負担を減らせないかな・・・。
Firebase In-App Messagingについて
- ドキュメント
- Firebaseコンソール
前提
- Firebaseプロジェクトを作成していること
プロジェクトに Firebase In-App Messaging SDK を追加する(podでも良さそう)
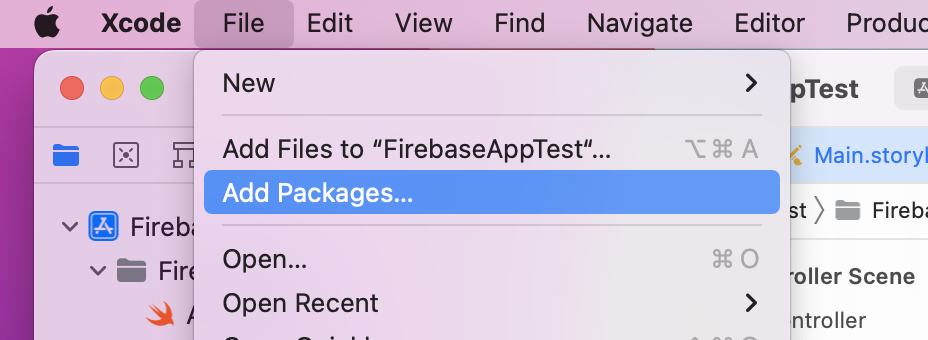
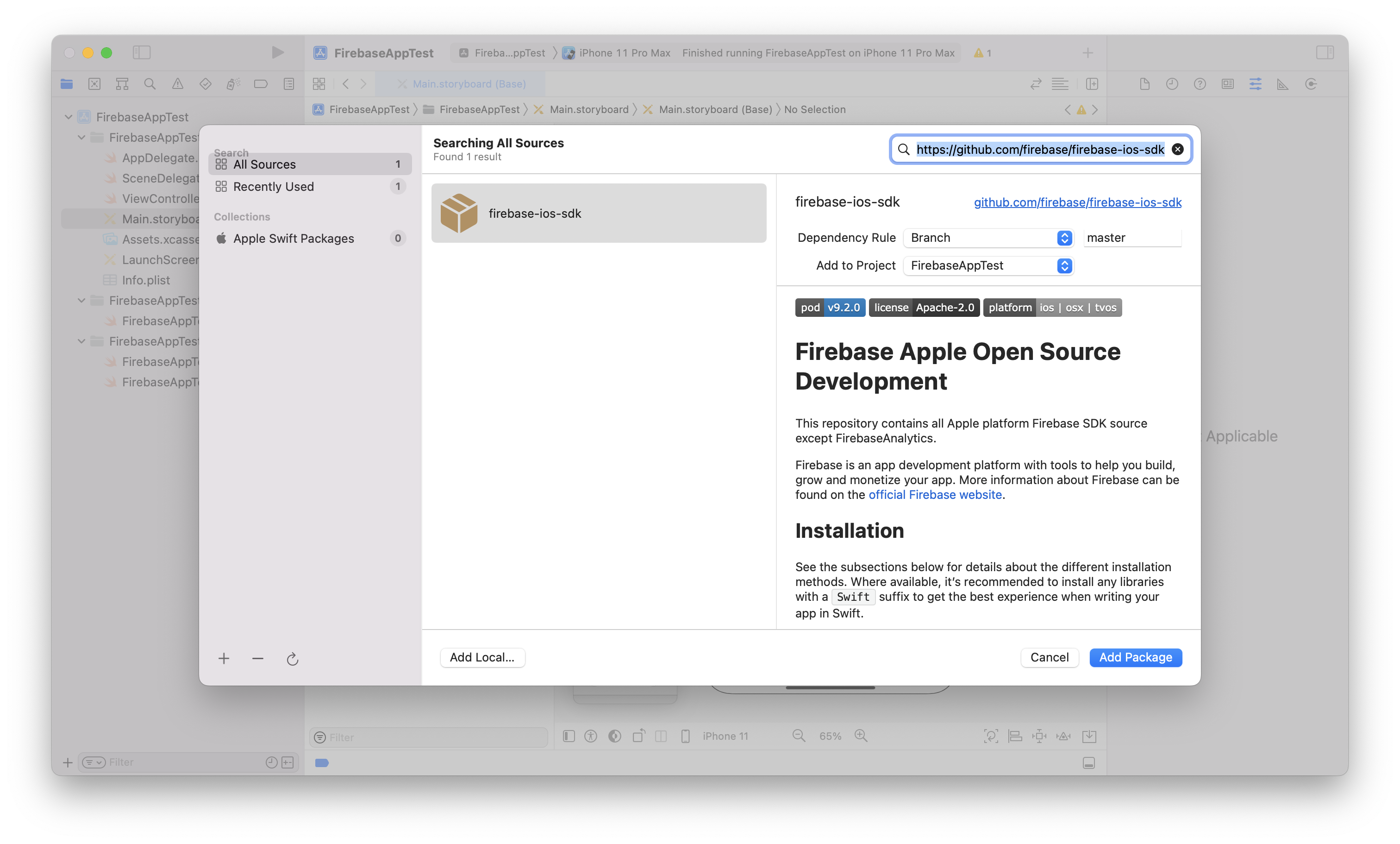
-
ダイアログ右上の検索バーに
https://github.com/firebase/firebase-ios-sdkを入力するとfirebase-ios-sdkが表示されるので、Add Packageする。

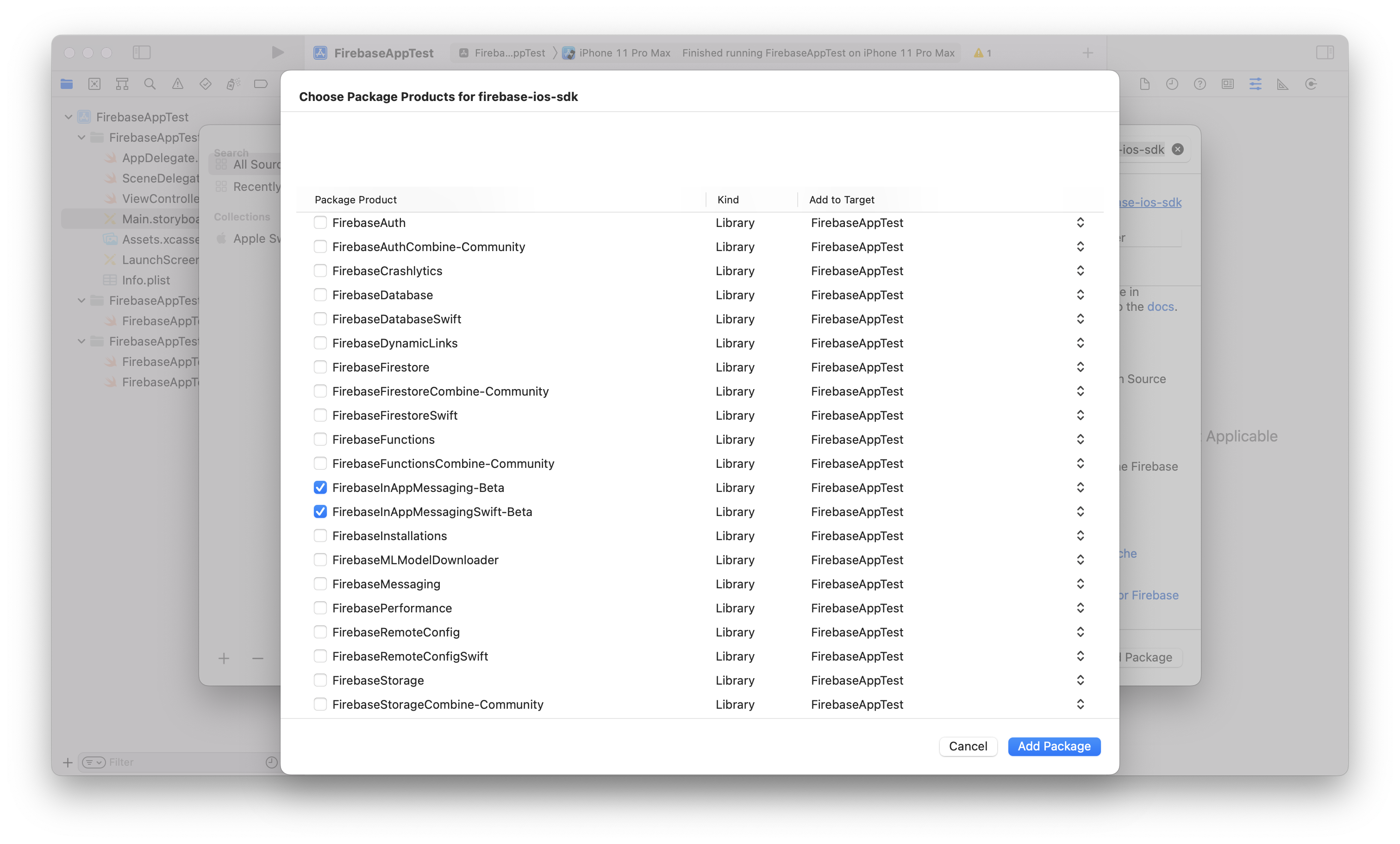
-
Firebase In App Messaging を選択して、Add Packageする。(2種類あるけど、どちらか片方で良いのだろうか)

-
AppDelegateで下記を記述する。
import Firebase- didFinishLaunchingWithOptionsメソッド
FirebaseApp.configure()
Firebase Install ID を確認する
- デバイスを特定するためにFirebase Install IDが必要になる。テストデバイスのためにInstall IDを取得する方法があるので確認する。
- XCodeからEditScheme > Run > Arguments > FIRDebugEnabledを追加する。
- アプリを実行し、デバッグコンソールを確認する。
- Firebase Installation ID
xxxxxxxxxxxxxxx
- Firebase Installation ID
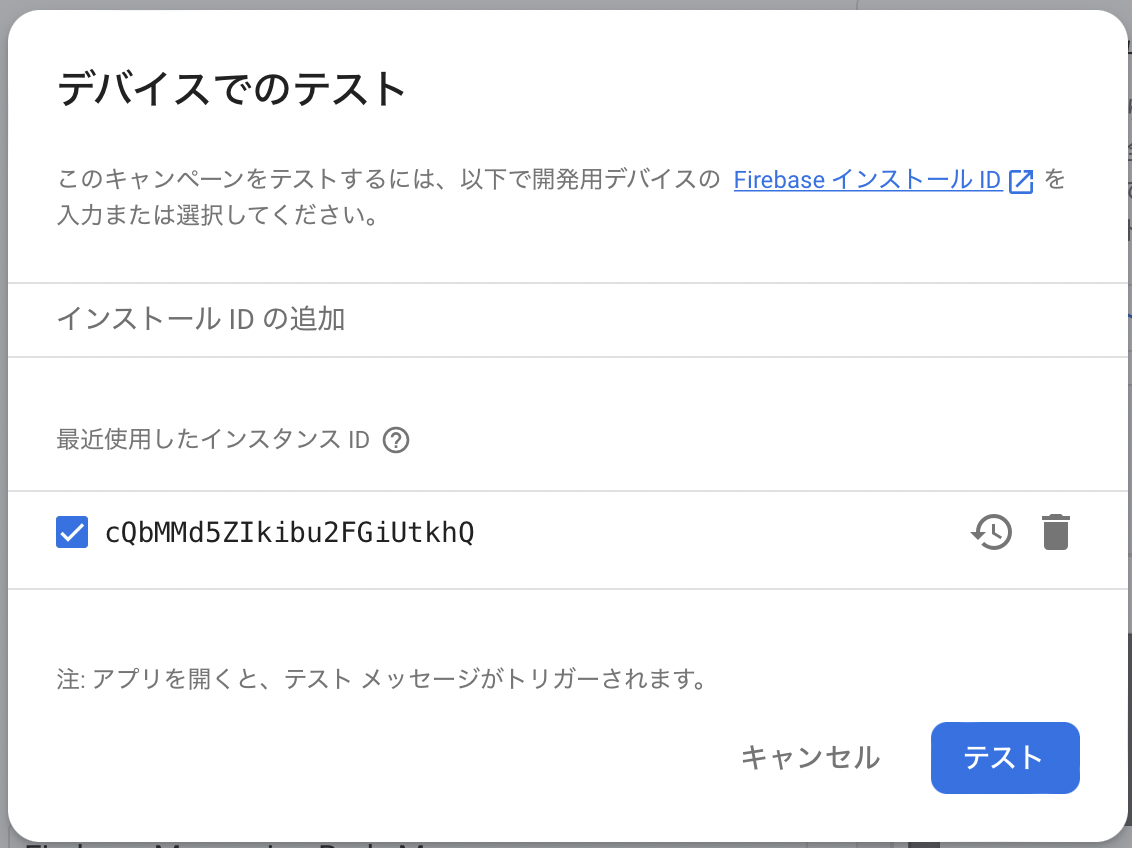
Firebaseコンソール画面からテスト実行する
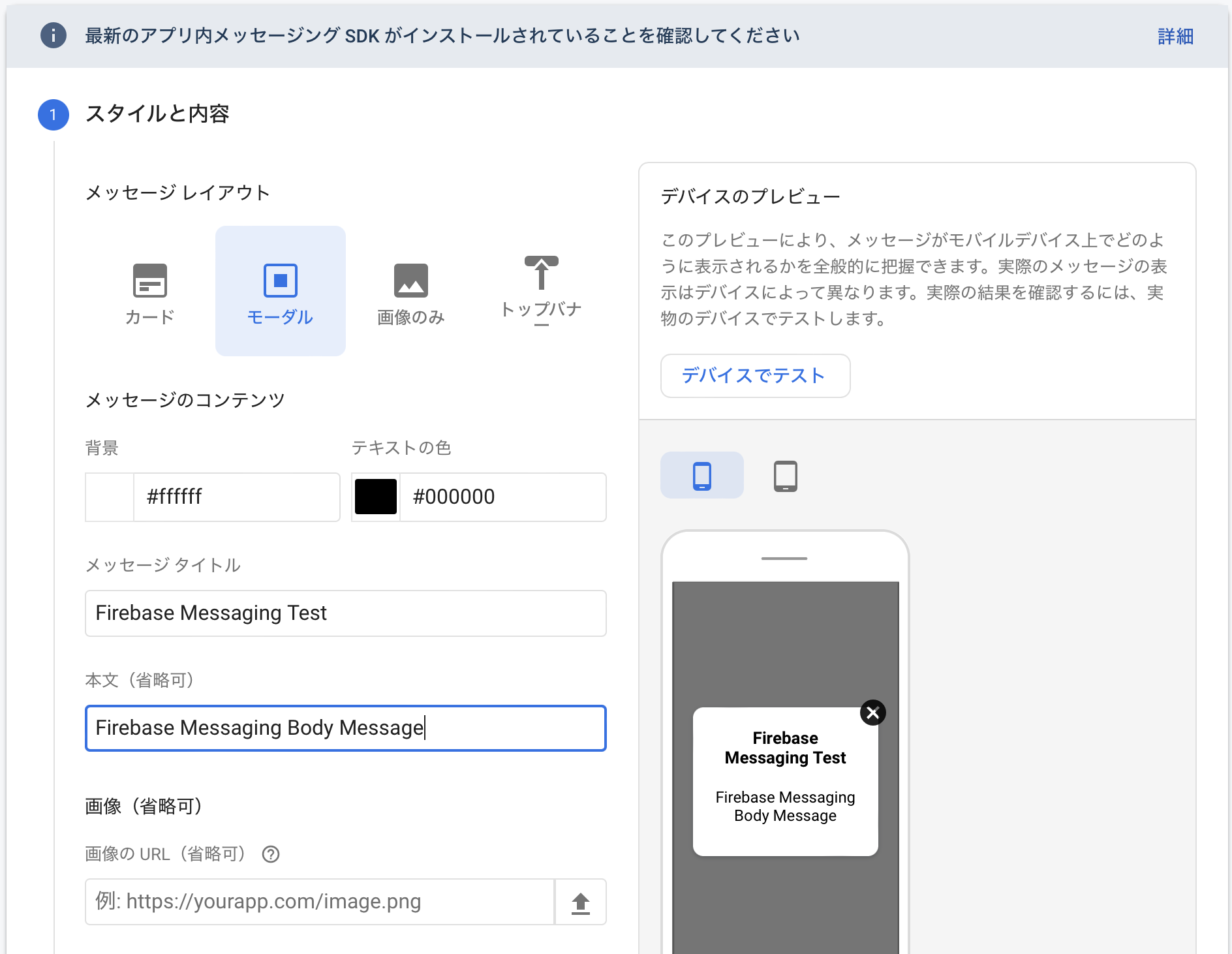
- Firebaseコンソール画面からIn-App Messaging を選択し、キャンペーンの作成を選択 > アプリ内メッセージングを選択する。
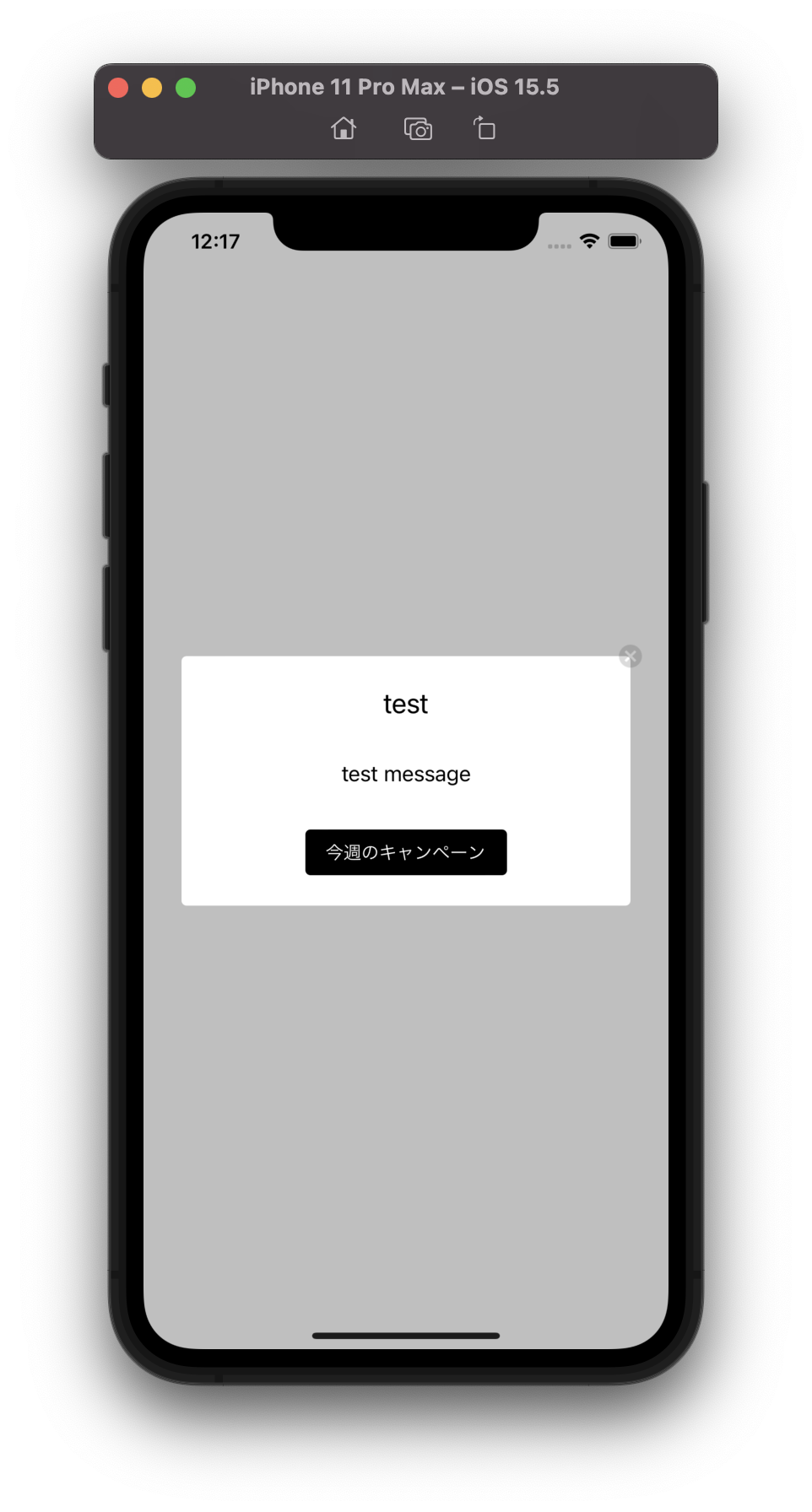
- メッセージレイアウトでモーダルを設定する。
- メッセージタイトルを設定する。本文は任意設定する。

- URLも任意で設定可能、URLスキームも設定できる。
- Delegateで実装しておくことで、ポップアップを操作したときの挙動を拾うこともできそう。
- Firebase In-App Messaging のメッセージの動作を変更する
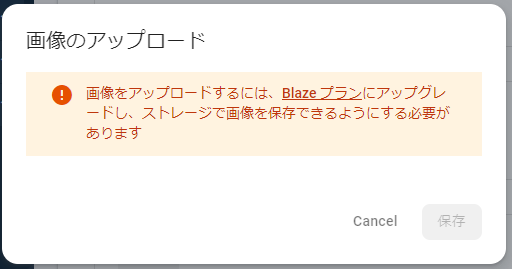
※画像を表示するためにはBlazeプラン(従量課金制)にアップデートする必要があるので注意する。
(2022年11月21日編集)
誤っていたので修正。画像をCloud StorageへとアップロードするにはBlazeプラン(従量課金制)が必要ですが、単にポップアップ上に画像を表示するだけであれば、課金は不要っぽいです。

まとめ
- Firebase In-App Messagingでモーダルなポップアップを表示することができた。
- URLスキームも設定できる、ポップアップタップ時のイベントもDelegateで拾える。
- Firebaseプロジェクトを従量課金制にしておけば画像も設定できる。
- FirebaseAnalytics、BigQueryと連携してユーザーセグメントを作成できれば、サーバー担当者の業務を一つ減らせるかも。
- AnalyticsのロギングやBigQuery連携・セグメント作成あたりも試しておきたい。