したいこと
GitHub Pageの総閲覧数とかを知りたい
やったこと
- GitHub Pagesでサイト作成
- Google Analyticsを用いてアクセス解析
方法
GitHub Pagesのサイトはあるという前提。
こちらの記事を参考に作成した。
私のページはこちら
-
Google Analyticsにログイン
-
プロパティを追加
- 左下の[管理] をクリック
- [+ プロパティを作成] ボタンをクリック
- プロパティ名: 適当に
github-pagesとした - タイムゾーン: 日本
- 通貨: 日本円
- プロパティ名: 適当に
- 作成
-
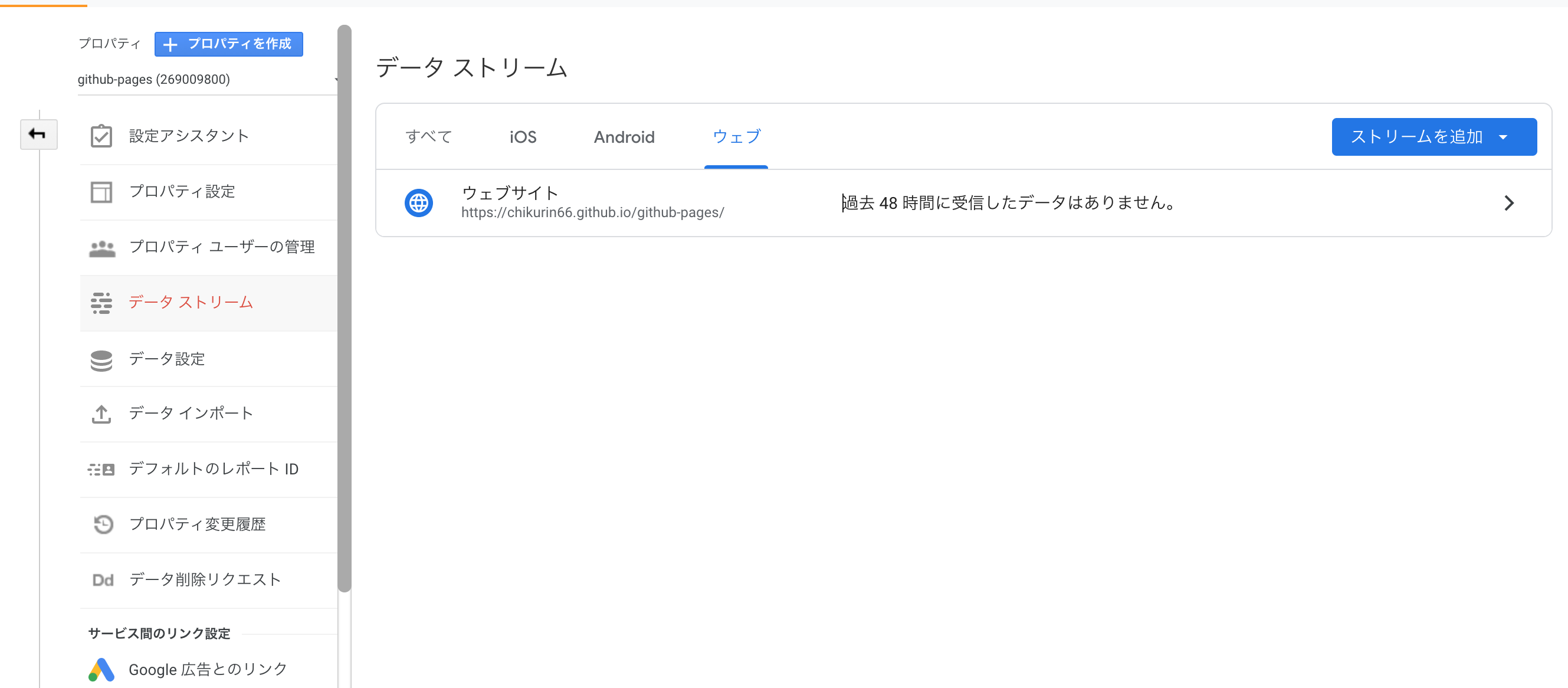
[ウェブ] をクリック
2. [ウェブサイトのURL]に解析したい自分の GitHub Page の URL を入力
2. [ストリーム名] はあらかじめ 「ウェブサイト」 と入力されていたのでそのまま入力
2. [ストリーム作成] ボタンをクリック -
ページ中段の [タグ設定手順] の [新しいページ上のタグを追加する] > [グローバルサイトタグ...]のプルダウンを開く
-
コピペして使えるコードが出てくるので、それをコピーし GitHub Pagesの index.htmlの タグの中に書き込む
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=[自分のID]"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', '[自分のID]'); </script>
これで公開したらOK
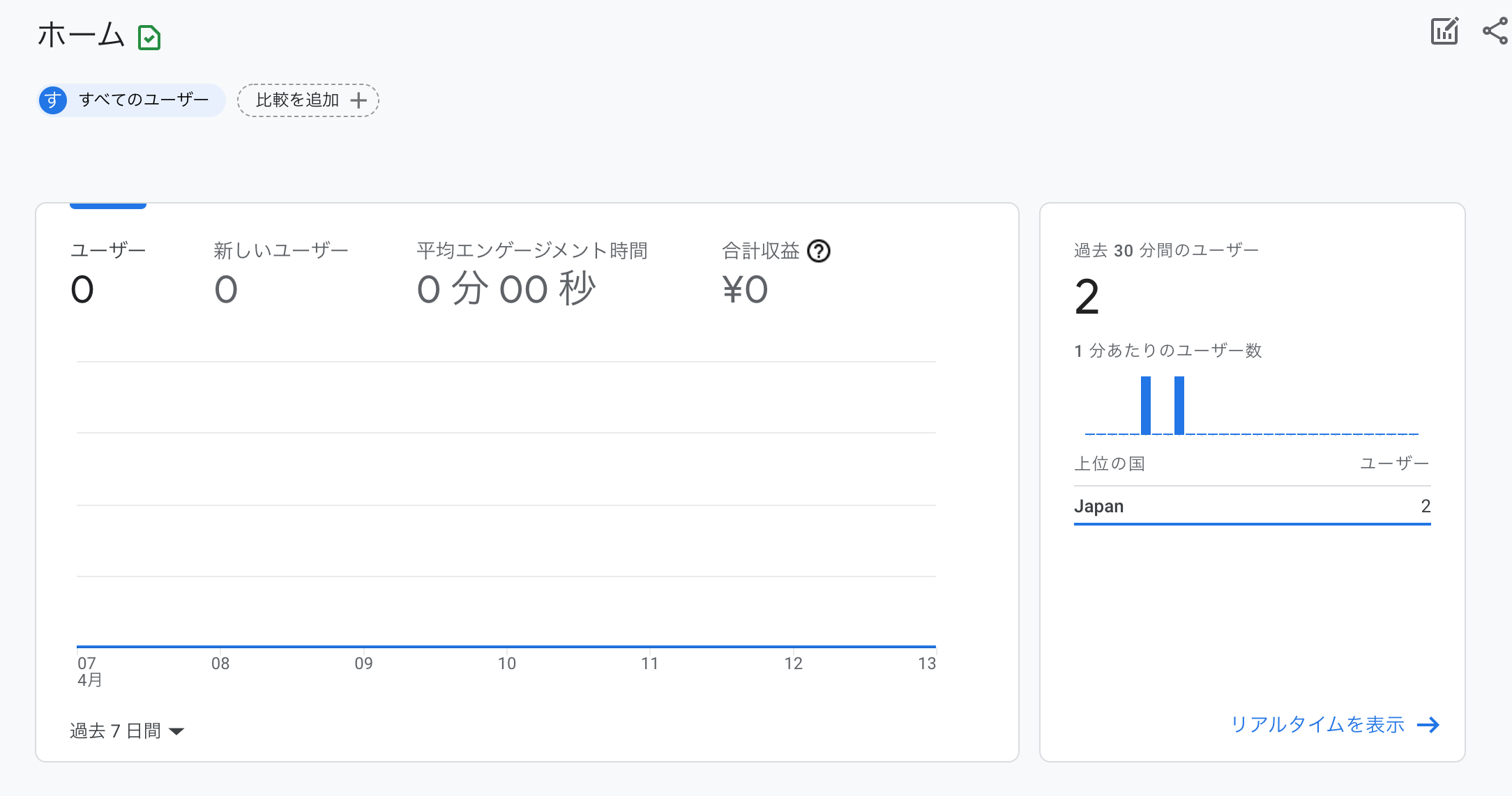
結果
解析できてる!
何か間違ってそうならコメントくださいー