必須項目のラジオボタンの値をINSERTすると「0」と反映される
Q&A
Closed
解決したいこと
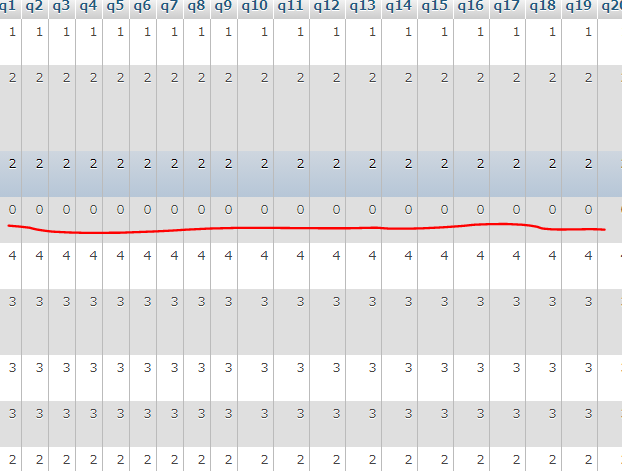
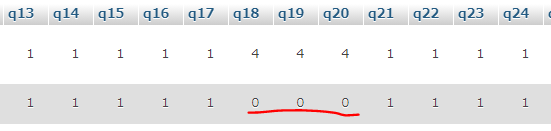
必須項目にしているラジオボタン(47個)の値をMySQLへINSERTすると時々「0」と反映させてしまうため改善したいです。
47個のカラムすべてが「0」になる場合と、途中のカラムが「0」になる場合があります。
何かヒントや解決方法がありましたらご教授いただけると助かります。
よろしくお願いいたします。
phpバージョン
7.4
データベースサーバ
・Server type: MySQL
・サーバのバージョン: 5.6.23-log - MySQL Community Server (GPL)
・プロトコルバージョン: 10
MySQLカラムのデータ型
int(11)
該当するソースコード
<!-- 下記が47個分あります -->
<label><input name ="data[q1]" type="radio" value="1" required>そうだ</label>
<label><input name ="data[q1]" type="radio" value="2">まあそうだ</label>
<label><input name ="data[q1]" type="radio" value="3">ややちがう</label>
<label><input name ="data[q1]" type="radio" value="4">ちがう</label>
$dbh=new PDO($dsn,$user,$password);
$dbh->setAttribute(PDO::ATTR_ERRMODE,PDO::ERRMODE_EXCEPTION);
$keys = array_keys($data);
$columns = implode(',', $keys);
$values = ':'.implode(',:', $keys);
$sql = 'INSERT INTO ****** ('.$columns.') VALUES ('.$values.')';
$st = $dbh->prepare($sql);
$st->execute($data);
0 likes