環境
Android Studio 3.5
概要
AdaptiveIconについては下記URLを参照。
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive?hl=ja
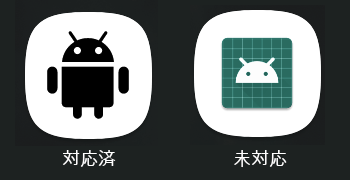
アイコンの表示の違い
未対応の場合はアイコンの中央に配置された状態でアプリアイコンが表示されます。
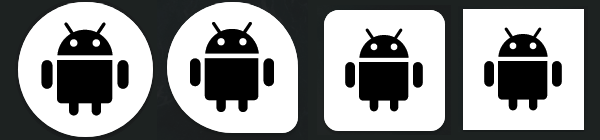
様々な形状に対応
画像の用意
使用する画像はベクタ画像がおすすめです。
用意する画像は単色の背景の場合はColorResourceを使うのでアイコンのイラスト部分にあたる画像のみでOKです。
背景に画像を適用したい場合は別途画像が必要です。
ベクター画像の場合のサイズは108x108dpで作成します。
png等を利用する場合はサイズ次第で荒くなるので注意が必要です。
pngで画像を作る場合は背景透過で全体のサイズを432x432px、イラスト部分を288x288pxで作成すると粗さもなくいい感じになります。
アイコンの作成
アイコンの作成はAndroidStudioのImageAssetを利用して作成するのが便利です。
New→ImageAssetで作成ツールが起動します。
NameとLayerNameはデフォルトのままにしておくと既存のアイコンに上書きされるので設定の手間が少なくなります。
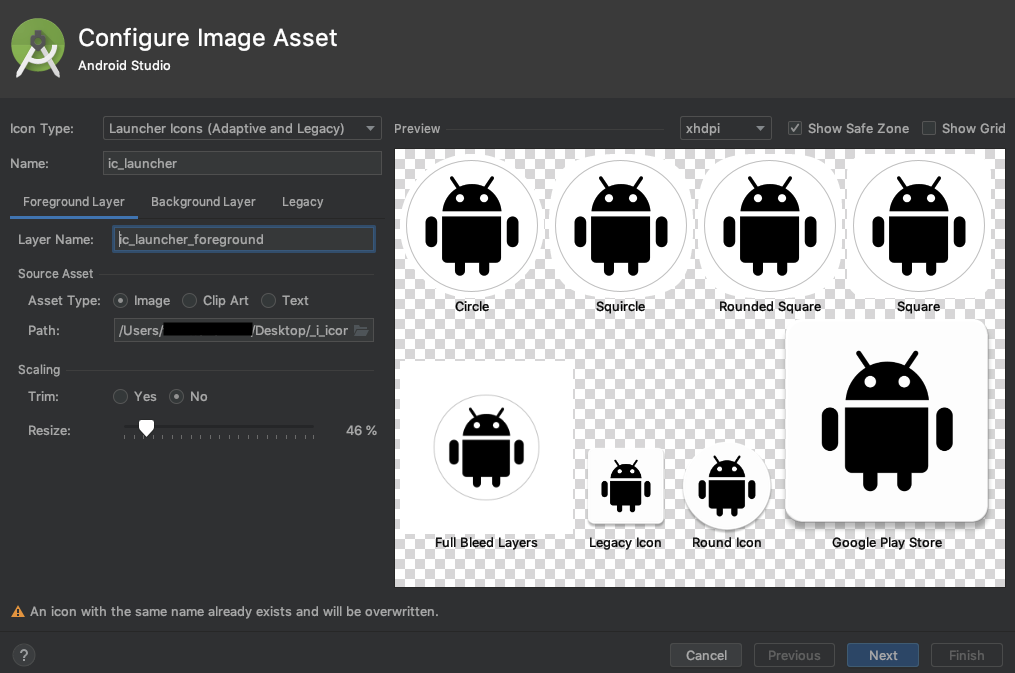
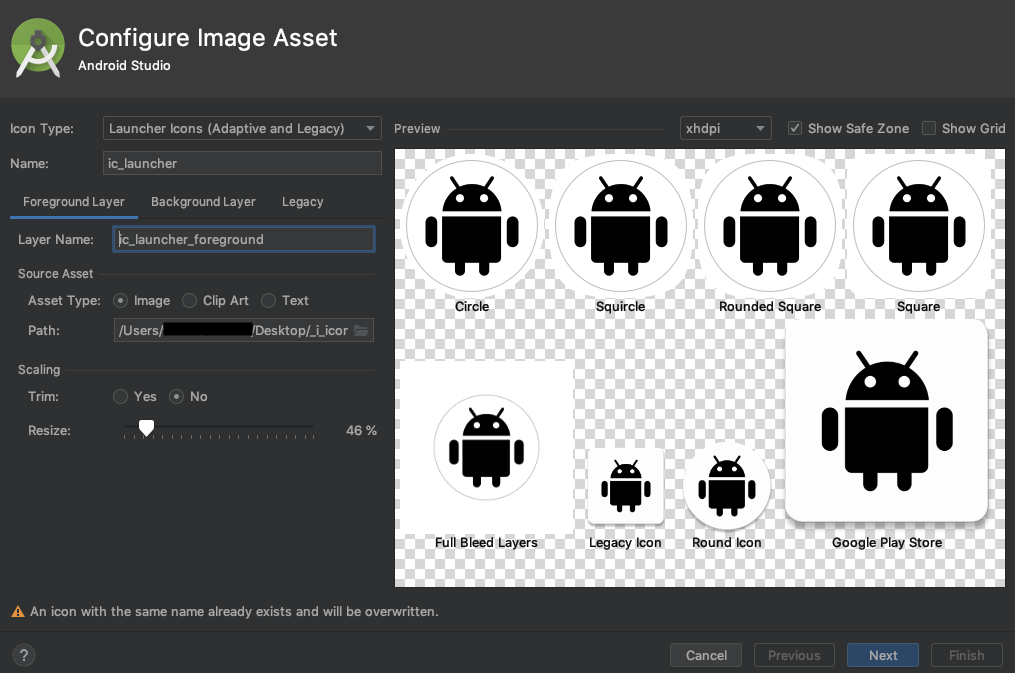
アイコン作成手順
-
ForegroundLayerタブを開き、前景に配置する画像を設定します。
Resizeのスライダーで画像のサイズ調整ができるのでガイドからはみ出ていたりする場合はこれで調整しましょう。

-
次にBackgroundLayerタブを開き、前景に配置する画像を設定します。
単色背景の場合はAssetTypeをカラーに、画像を使用する場合はImageを選択します。
ImageはForegroundLayerと同様にResizeのスライダーで調整可能です。
調整が終わったらNextをクリックします。 -
生成される画像が一覧で表示されるので表示に問題ないかチェックしましょう。
mipmap-anydpi-v26がAndroid8以降のAdaptiveアイコン、それ以外はAndroid8以前のアイコンとして使用されます。 -
問題なければFinishをクリックします。
アイコンの設定
AndroidManifestのapplicationタグのiconに作成したアイコンのDrawableを入力します。
作成時にデフォルトのままにしていた場合は上書きされるので上記の作業は不要です。
あとはアプリをインストールしてアイコンが設定されているかを確認しましょう。
端末のアイコンの形状の設定変更方法
前提として開発者モードを有効にしておきます。
- 設定アプリを起動
- システム→詳細設定→開発者向けオプション→テーマ設定セクションのアイコンの形
- 任意の形状を選択する
※端末によっては設定方法が異なるので注意