前置き
サーバーからのレスポンスを待ってから別タブでページ遷移をする必要があり、
なんの疑いもなくWindow.openを使ったところ
「iOS13 Safariでボタンを押しても何も動かないんですが…」
と言われた。
原因
Window.openを使っていても、遷移できるボタンとできないボタンがあることが判明。
状況を聞いてみると、
問題なく遷移できるのは、async / awaitが処理に入っていないもの。
遷移できないのは上記の処理が入っているもの。
また、自分の手持ちのiOS13では普通に動いていたのでなぜだろう…とググったところ
iOS Safariでは、ポップアップブロックがデフォルトで有効になっているらしい。(自分はなぜか無効にしてあった。)
どうやらこの2つが原因のようだ。
さらに調べてみると
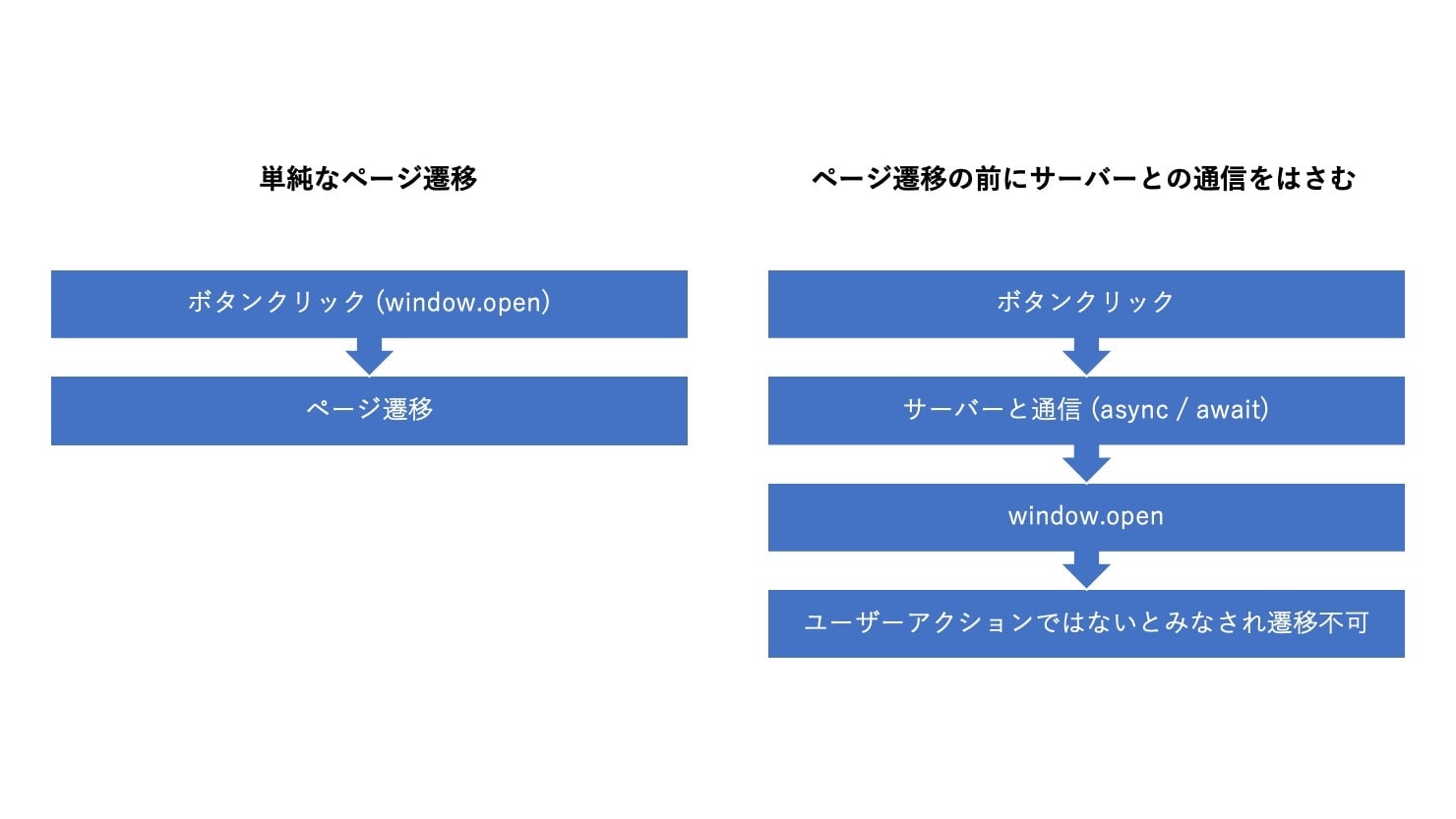
ボタンをクリック => Window.open
であれば、ユーザーアクションによる遷移とみなされ
ボタンをクリック => async / awaitで諸々の処理 => Window.open
とすると、ユーザーアクションによる遷移とみなされない。
ここでポップアップブロックが有効になっていると開かなくなるようだ。
(このとき無効であれば、iOS13ではポップアップの許可云々のアテンションが出る)

回避方法
ポップアップブロックが有効のときは
Window.openがnullで返ってくるので、それで条件分岐をすることに。
const LINK = 'hoge'; // 別タブ遷移したいURL
if(!window.open(LINK)) {
location.href = LINK;
} else {
window.open(LINK);
}
所感
仕事のドタバタが一段落したので久々の更新。
この期間で初めてやったこととかライブラリとかたくさんあるのでちまちま更新しようと思う。
GLSLスクールのレポートも全然まとめられていない…(絶望)