Google Tag Manegerとは
アクセス解析や成果計測をするためのタグを一元管理できるサービス。
エンジニアが組み込まなくても、管理画面をぽちぽちするだけで、タグを埋め込むことができる。
タグ配信・データレイヤーの仕組み
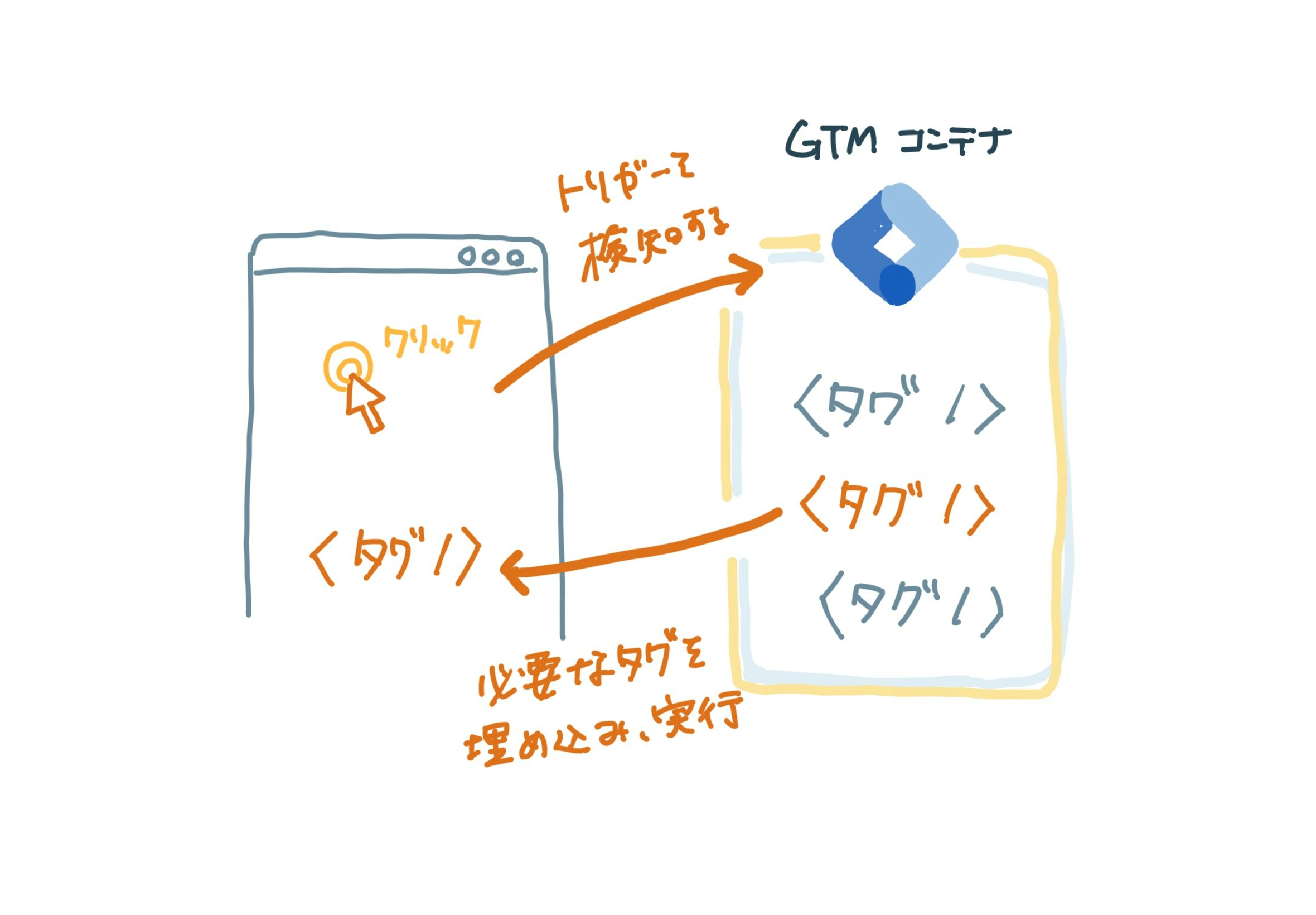
まず初めに、設置したGTMのタグを読み込み、GTMのコンテナと通信を行います。
その後、ユーザーがアクションを行った任意のタイミング(トリガー)で、コンテナに設定してあるタグを配信します。
配信されたタグは、そのままHTMLに埋め込んでその処理を実行します。
GTMでは、実行したい処理の「タグ」にいつ実行するかの「トリガー」をGUIを紐づける設定をします。
必要があればGTM上で利用できる「変数」を設定して、タグやトリガーで共通の値として使います。
データレイヤーとは?
データレイヤーは、GTMで使いたい変数をサイト側から通知できる機能です。
下記のように、dataLayer.pushに{変数名 : 値}という形のオブジェクトを送信することで、
GTMの管理画面上でその値を取り扱うことができます。
この値は、GTMのタグがロードされる度に新しく生成されます。
<script>
// GTMのタグが準備される前は`window.dataLayer`が存在しないため、一度空の配列を代入しておく。(pushもArray prototypeのpushを使う)
// GTMのタグが準備された後は、GTMに送信する「dataLayerが持っているpushメソッド」が使えるようになる
window.dataLayer = window.dataLayer || [];
dataLayer.push({
key: value
})
</script>
Google Tag Manegerの基本的な使い方
タグ

基本Google製のタグは管理画面でぽちぽち設定するだけになっています。
その他のサードパーティ製のタグは、基本「カスタムHTML」で定義します。
基本、<script>・・・</script>というタグを貼り付けるだけです。
トリガー

上記のようなトリガーに、要素のClass名や設定した変数と一致しているかなどの条件を加えることができます。
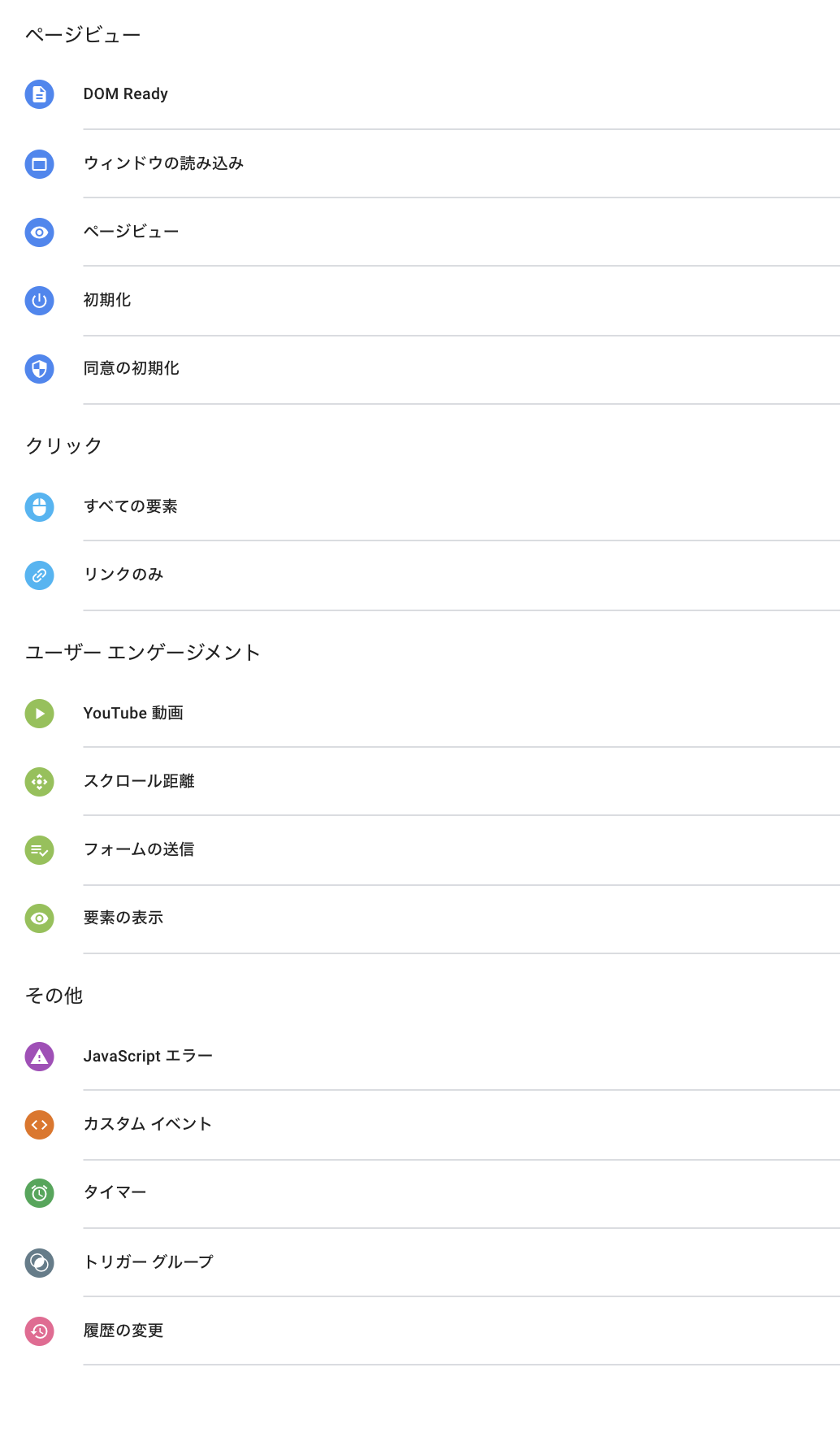
よく使うトリガー
- カスタムイベント
- キー名
eventで送られたデータレイヤーが送信された時に発火するトリガー。 - 発火のタイミングをサイト側で設定することができる。
- キー名
- 要素のクリック
- 要素をクリックしたタイミングで発火するトリガー。
- 基本、クリックした要素のclassやidなどの属性に対して絞り込む
- 要素の表示
- 要素が表示されたタイミング。
- 基本、表示される要素のclassやidなどの属性に対して絞り込むの
変数


よく使う変数
- 定数
- そのままの意味で定数を管理する場所。
- 繰り返し使う値は全て定数で定義して、いつでも一括変更できるようにすると良い
- カスタムJavascrpt
- Javascriptでロジックを書き、返却された値を変数として扱うことができる変数。
- データレイヤー変数
- サイトから送られたdataLayerを、GTMの管理画面上で取り扱えるようにする変数。