できたもの
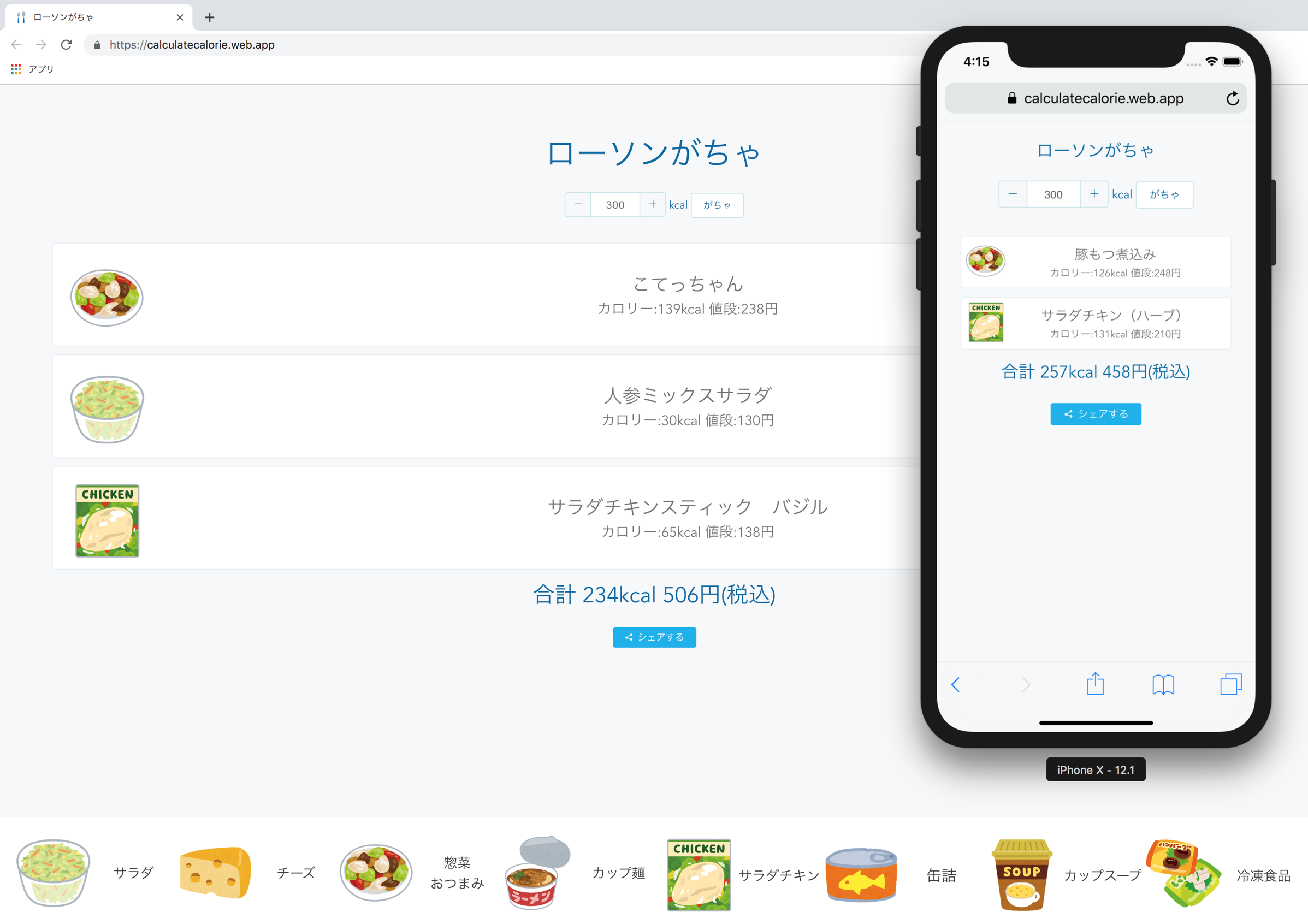
![]() こちらからガチャできます
こちらからガチャできます ![]()
ローソンがちゃ

はじめに
元々ダイエットしていたのですが、毎日同じものばかりで飽きてきたので作成しました。(豆腐+納豆ばかりだった)
あと家の近くにローソンができて嬉しかったので ![]()
構成
- フロントエンド
- Vue.js + TypeScript
- ElementUI
- バックエンド
- Firebase
つまづいたこと
Webアプリはフロントもバックも初心者なので、色々困りごとがありました ![]()
そもそもVue.js初めてなので学習したい
UIコンポーネントをいい感じの見た目に統一したい
ElementUIを使いました
ライフサイクルに応じてゴニョゴニョしたい
どのタイミングでFirebaseからデータを取ってくればいいのか分からなかったので、下記を参考にしました。
Vuejs APIアクセスはcreatedとmountedのどちらで行う?
Twitterの共有リンクを作成したい
Firebaseでデプロイしたい
firebase loginができなかったので、下記を参考にしました。
Firebaseコマンドが実行出来ない場合の対処法
おわりに
(お盆前まで順調に体重が落ちてたのに、お盆を経て見事元の体重に戻りました ![]() )
)
食べた👌 pic.twitter.com/XKHRMIJ1xX
— ちぇだ (@cheddar_dev) July 30, 2019