昨日から大学時代の友人と3人でWEBサービス作成中のちゃらとりです。
AWSを利用してサービス構築することにしたので、僕のAWSアカウント上に友人たちのIAMユーザを払い出すことにしました。
彼らに向けて、AWSコンソールにログインしてもらう際の手順をまとめました。
# 普通に過ごしているとQiitaに書くようなネタが何にも思いつかなかったのに、
# ただ仲間と一緒に何かに取り組んでるだけなのに、こんなにネタが湧いてくるのスゲー、
# って思いながら書いてます。
# アウトプットするためには、実際に伝える相手がいると違いますね。
前提
IAMグループとしてadministratorとdeveloperを作成しています。

developerのアクセス権限は下記の2つのポリシーを設定しています。

ReadOnlyAccessは、AWSが最初から用意しているIAMポリシーで、すべてのサービスの閲覧権限が設定されています。
Force-MFAは、自分で作成したIAMポリシーで、ざっくり言うと、MFA(Multi-Factor-Authentication:多要素認証)をしてログインしない限り、何もできなくするポリシーです。※名前の通り、MFAを強制するポリシー。
Force-MFAのポリシーについては、コチラの記事を参考に設定しました。
僕が払い出すIAMユーザは、初回ログイン時にパスワードの変更を必須としているため、参考記事で紹介されているポリシー設定をちょっと変えて、下記を設定しています。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AllowListActions",
"Effect": "Allow",
"Action": [
"iam:ListUsers",
"iam:ListVirtualMFADevices",
"iam:ChangePassword",
"iam:GetAccountPasswordPolicy"
],
"Resource": "*"
},
{
"Sid": "AllowIndividualUserToListOnlyTheirOwnMFA",
"Effect": "Allow",
"Action": [
"iam:ListMFADevices"
],
"Resource": [
"arn:aws:iam::*:mfa/*",
"arn:aws:iam::*:user/${aws:username}"
]
},
{
"Sid": "AllowIndividualUserToManageTheirOwnMFA",
"Effect": "Allow",
"Action": [
"iam:CreateVirtualMFADevice",
"iam:DeleteVirtualMFADevice",
"iam:EnableMFADevice",
"iam:ResyncMFADevice"
],
"Resource": [
"arn:aws:iam::*:mfa/${aws:username}",
"arn:aws:iam::*:user/${aws:username}"
]
},
{
"Sid": "AllowIndividualUserToDeactivateOnlyTheirOwnMFAOnlyWhenUsingMFA",
"Effect": "Allow",
"Action": [
"iam:DeactivateMFADevice"
],
"Resource": [
"arn:aws:iam::*:mfa/${aws:username}",
"arn:aws:iam::*:user/${aws:username}"
],
"Condition": {
"Bool": {
"aws:MultiFactorAuthPresent": "true"
}
}
},
{
"Sid": "BlockMostAccessUnlessSignedInWithMFA",
"Effect": "Deny",
"NotAction": [
"iam:CreateVirtualMFADevice",
"iam:EnableMFADevice",
"iam:ListMFADevices",
"iam:ListUsers",
"iam:ListVirtualMFADevices",
"iam:ResyncMFADevice",
"iam:ChangePassword",
"iam:GetAccountPasswordPolicy"
],
"Resource": "*",
"Condition": {
"BoolIfExists": {
"aws:MultiFactorAuthPresent": "false"
}
}
}
]
}
※初回アクセス時、MFA設定していない状態でもパスワード変更ができるように、"iam:ChangePassword"と"iam:GetAccountPasswordPolicy"の権限を付与しているところが変更点。
初回アクセス時、ログインしてからMFA登録するまでの手順
アクセス情報
IAMユーザ発行時に生成されるcredentials.csvにAWSコンソールにログインするために必要な
- ユーザ名
- 初期パスワード
- AWSコンソールのログインURL
が記載されています。
管理者からcredentials.csvを受け取ってから以下の手順を実施してください。
AWSコンソールにアクセスしログインする
ブラウザを起動して、credentials.csvに記載のConsole login link (https://[12桁のAWSアカウント番号].signin.aws.amazon.com/console)にアクセスします。
すると、下記のような画面が表示されますので、ユーザー名にcredentials.csvのUser nameを、パスワードにcredentials.csvのPasswordを入力してサインインボタンをクリックします。
下記のようなパスワード変更画面が表示されるので、古いパスワードと新しいパスワードを入力して「パスワード変更の確認」ボタンをクリックします。
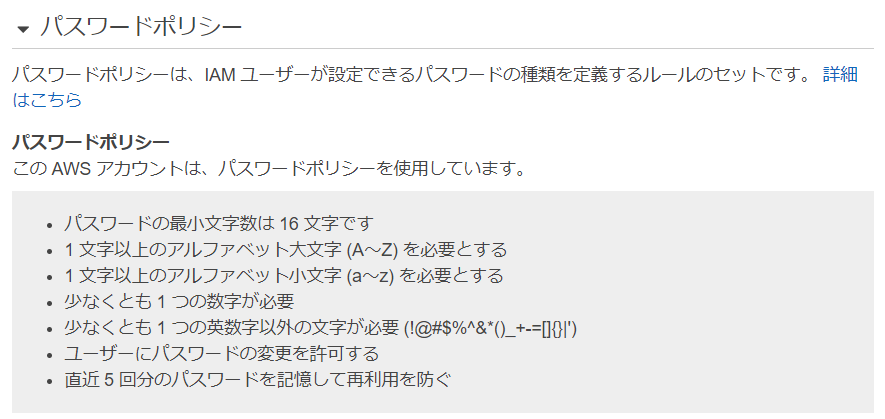
なお、僕のAWSアカウントでは、下記のパスワードポリシーを設定しているので、16桁以上で大文字小文字混在かつ数字記号を含むパスワードを設定してもらうことにしています。

ただ、このままではMFA設定をしていないので、何も見れません。
なので、MFA設定をしていきます。
MFA設定の準備
MFA設定を行うために、認証アプリを入手してください。
※すでに持っている場合は、この手順はスキップして次の「AWSコンソール上でMFA設定を行う」に進んでください。
Android または iPhone であれば、Google製の認証アプリをアプリストアからダウンロードできます。
コチラの公式手順に従って、アプリをダウンロードしてください。
Windowsの場合は、WinAuthなどのアプリが利用可能です。
コチラの記事などを参考にインストールしてください。
※認証アプリは1つあればいいので、上記のどちらかでOKです。
※簡単なのはAndroid または iPhone用の認証アプリです。なので、この先の説明ではAndroidで認証アプリをダウンロードした前提で進めます。
AWSコンソール上でMFA設定を行う
認証アプリをゲットしたら、再びAWSコンソールに戻って以下の操作を行います。
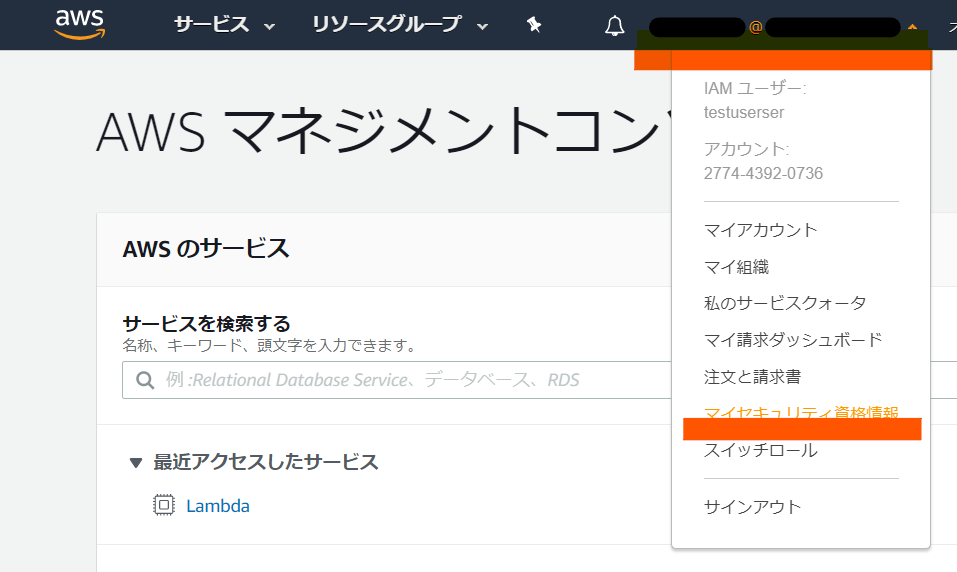
画面上部の自分の「ユーザ名@12桁のAWSアカウント番号」が書かれている部分をクリックし、
ドロップダウンメニューから「マイセキュリティ情報」をクリックします。
ページの中ほどにある「MFAデバイスの割り当て」ボタンを見つけて、クリックして下さい。
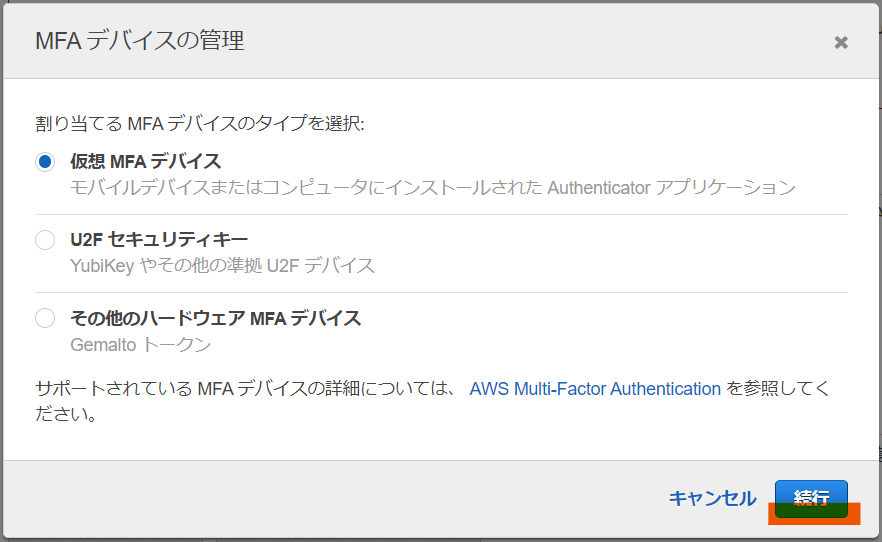
すると、下記のポップアップが出てくるので、仮想MFAデバイスが選択されていることを確認して、「続行」ボタンをクリックしてください。
AndroidまたはiPhoneの認証アプリを利用する場合、
QRコードの表示をクリックしてQRコードを表示させてください。
AndroidまたはiPhoneの認証アプリを起動し、
①右下の+ボタンを押して「バーコードをスキャン」してください。
②スキャンに成功すると6桁の数字が出てくるので、
その数字をAWSコンソール側のポップアップのMFAコード1に入力してください。
しばらく待つと、認証アプリ側の6桁の数字が変化するので、次の6桁の番号をMFAコード2に入力して
「MFAの割り当て」ボタンをクリックしてください。
これでMFA設定が完了しました。
一度サインアウトしてから再度サインインする
この状態ではまだ、MFA認証を使ってサインインしていない状態のため、一度サインアウトして再度サインインする必要があります。
AWSコンソールの上部にある「ユーザ名@12桁のAWSアカウント番号」の部分をクリックし、ドロップダウンメニューから「サインアウト」を選択してください。

再度、credentials.csvに記載のConsole login linkのURLにアクセスして、サインインしてください。
※パスワードは初回ログイン時に変更した新しいパスワードになります。
MFA設定をしたので、次の画面が表示されます。
MFAコードに、認証アプリに表示されている6桁の数字を入力して、送信ボタンをクリックしてください。
無事ログインできました。
AWS上の各種リソースの状況を閲覧できるようになっています。
2回目以降、AWSコンソールにログインする手順
すぐ上で説明した、「一度サインアウトしてから再度サインインする」の手順に記載のサインイン方法でサインインできます。