efwとは
efw(Escco-Framework)とは、エスコ・ジャパン株式会社が目的指向の手法を用いて設計・開発したサーバサイドJavaScriptのAjaxフレームワークです。フリー&ソースオープンのjavaフレーワークです。githubのサイトは efw5.X です。
この記事はステップbyステップでhelloworldを作ってその便利性を紹介したいです。
環境準備
tomcat789のいずれ、jdk21~24のいずれです。tomcat10以降の場合、5.XX.XXXjakartaをご利用ください。
tomcat/webappsフォルダに、helloworldフォルダを作成して、その中にWEB-INFフォルダを作ります。WEB-INFの中に図のようにclasses、efw、libを作成します。

資材入手
githubの https://github.com/efwGrp/efw5.X/tree/main/samples/helloworld/WEB-INF/classes からefw.propertiesをダウンロードします。
mavenからefw5のjarファイルをダウンロードします。
その他必要なjarファイルを https://github.com/efwGrp/efw-related-jars からダウンロードします。
上記jarはmavenからも入手できます。
<dependency>
<groupId>io.github.efwgrp</groupId>
<artifactId>efw</artifactId>
<version>5.00.000</version>
</dependency>
<dependency>
<groupId>org.graalvm.polyglot</groupId>
<artifactId>polyglot</artifactId>
<version>24.2.2</version>
</dependency>
<dependency>
<groupId>org.graalvm.polyglot</groupId>
<artifactId>js</artifactId>
<version>24.2.2</version>
<type>pom</type>
</dependency>
efw.propertiesファイルに、Debugモードとログ出力レベルを設定します。これにより、ソースの修正はリアルにフレーワークに認識されるし、フレーワークの各種ログはtomcatコンソールに表示されます。開発にとってとても便利になります。
efw.isdebug = true
efw.logging.level = ALL
jsp作成
以下のソースをコピーしてhelloworld/InputTest.jspとして保存します。文字コードはUTF8です。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="efw" uri="efw" %>
<!DOCTYPE HTML>
<HTML>
<HEAD>
<META HTTP-EQUIV="CONTENT-TYPE"CONTENT="TEXT/HTML;CHARSET=UTF-8">
<TITLE>efw Input Test</TITLE>
<!-- Efwクライアントの取り込み-->
<efw:Client lang="jp"/>
<style>
button{
font-size:30px;
font-weight:bold;
}
span{
margin-left:200px;
}
#divParams{
position:absolute;
top:250px;
right:50px;
width:500px;
height:700px;
border:1px solid black;
background-color:white;
font-size:20px;
}
</style>
</HEAD>
<BODY>
<textarea id="divParams" style=""></textarea>
<h1>各種類の入力枠を<button type="button" onclick="Efw('InputTest_submit')">一括テスト</button></h1>
<h3>html5 input type</h3>
<fieldset>
1 <input id="item1" value="I am input"> <span id="spnItem1"></span><br>
2 I am hidden<input id="item2" type="hidden" value="I am hiden"> <span id="spnItem2"></span><br>
3 <input id="item3" type="text" value="I am text"> <span id="spnItem3"></span><br>
4 <input id="item4" type="search" value="I am search"> <span id="spnItem4"></span><br>
5 <input id="item5" type="tel" value="03-000-0000"> <span id="spnItem5"></span><br>
6 <input id="item6" type="url" value="htttps://I.am.url.jp"> <span id="spnItem6"></span><br>
7 <input id="item7" type="email" value="i@am.url.jp"> <span id="spnItem7"></span><br>
8 <input id="item8" type="password" value="I am password"> <span id="spnItem8"></span><br>
9 <input id="item9" type="datetime" value="2023/06/21 10:23:00"> <span id="spnItem9"></span><br>
10 <input id="item10" type="date" value="2023-06-21"> <span id="spnItem10"></span><br>
11 <input id="item11" type="month" value="2023-06"> <span id="spnItem11"></span><br>
12 <input id="item12" type="week" value=""> <span id="spnItem12"></span><br>
13 <input id="item13" type="time" value="12:00"> <span id="spnItem13"></span><br>
14 <input id="item14" type="datetime-local" value="2023-06-21 12:00:00"> <span id="spnItem14"></span><br>
15 <input id="item15" type="number" value="1234567890"> <span id="spnItem15"></span><br>
16 <input id="item16" type="range" value="50"> <span id="spnItem16"></span><br>
17 <input id="item17" type="color" value="#FF0000"> <span id="spnItem17"></span><br>
18 <input id="item18" type="checkbox" value="1" checked> <span id="spnItem18"></span><br>
19 <input id="item19_1" name="item19" type="radio" value="1" checked><input id="item19_2" name="item19" type="radio" value="2"> <span id="spnItem19"></span><br>
</fieldset>
<h3>その他の入力用タグ</h3>
<fieldset>
20 <select id="item20">
<option value=""></option>
<option value="I am option 1" selected>option 1</option>
<option value="I am option 2">option 2</option>
</select> <span id="spnItem20"></span><br>
21 <select id="item21" size=3 multiple>
<option value="I am option 1" selected>option 1</option>
<option value="I am option 2" selected>option 2</option>
</select> <span id="spnItem21"></span><br>
22 <textarea id="item22">I am text area</textarea> <span id="spnItem22"></span><br>
</fieldset>
<h3>efw data-format</h3>
<fieldset>
23 <input id="item23" data-format="#,##0.00" style="text-align:right" value="1,234.56"> <span id="spnItem23"></span><br>
24 <input id="item24" data-format="yyyy/MM/dd HH:mm:ss" value="2023/12/12 12:00:00"> <span id="spnItem24"></span><br>
25 <input id="item25" data-format="yyyy/MM/dd" value="2023/12/12"> <span id="spnItem25"></span><br>
26 <input id="item26" data-format="yyyy/MM" value="2023/12"> <span id="spnItem26"></span><br>
</fieldset>
</BODY>
</HTML>
jsイベント作成
以下のソースをコピーして、/helloworld/WEB-INF/efw/event/InputTest_submit.jsとして保存します。文字コードはUTF8です。
var InputTest_submit={};
InputTest_submit.paramsFormat={
"#item1":null,
"#item2":null,
"#item3":null,
"#item4":null,
"#item5":null,
"#item6":null,
"#item7":null,
"#item8":null,
"#item9":null,
"#item10":null,
"#item11":null,
"#item12":null,
"#item13":null,
"#item14":null,
"#item15":null,
"#item16":null,
"#item17":null,
"#item18":null,
"[name=item19]:checked":null,
"#item20":null,
"#item21":null,
"#item22":null,
"#item23":"format:#,##0.00",
"#item24":"format:yyyy/MM/dd HH:mm:ss",
"#item25":"format:yyyy/MM/dd",
"#item26":"format:yyyy/MM",
};
InputTest_submit.fire=function(params){
return new Result()
.runat("body")
.withdata({
"#spnItem1":params["#item1"],
"#spnItem2":params["#item2"],
"#spnItem3":params["#item3"],
"#spnItem4":params["#item4"],
"#spnItem5":params["#item5"],
"#spnItem6":params["#item6"],
"#spnItem7":params["#item7"],
"#spnItem8":params["#item8"],
"#spnItem9":params["#item9"],
"#spnItem10":params["#item10"],
"#spnItem11":params["#item11"],
"#spnItem12":params["#item12"],
"#spnItem13":params["#item13"],
"#spnItem14":params["#item14"],
"#spnItem15":params["#item15"],
"#spnItem16":params["#item16"],
"#spnItem17":params["#item17"],
"#spnItem18":params["#item18"],
"#spnItem19":params["[name=item19]:checked"],
"#spnItem20":params["#item20"],
"#spnItem21":JSON.stringify(params["#item21"]),
"#spnItem22":params["#item22"],
"#spnItem23":params["#item23"],
"#spnItem24":params["#item24"],
"#spnItem25":params["#item25"],
"#spnItem26":params["#item26"],
})
.runat("body")
.withdata({
"#divParams":JSON.stringify(params).replace(/,\"/g,",\n\""),
});
}
テスト
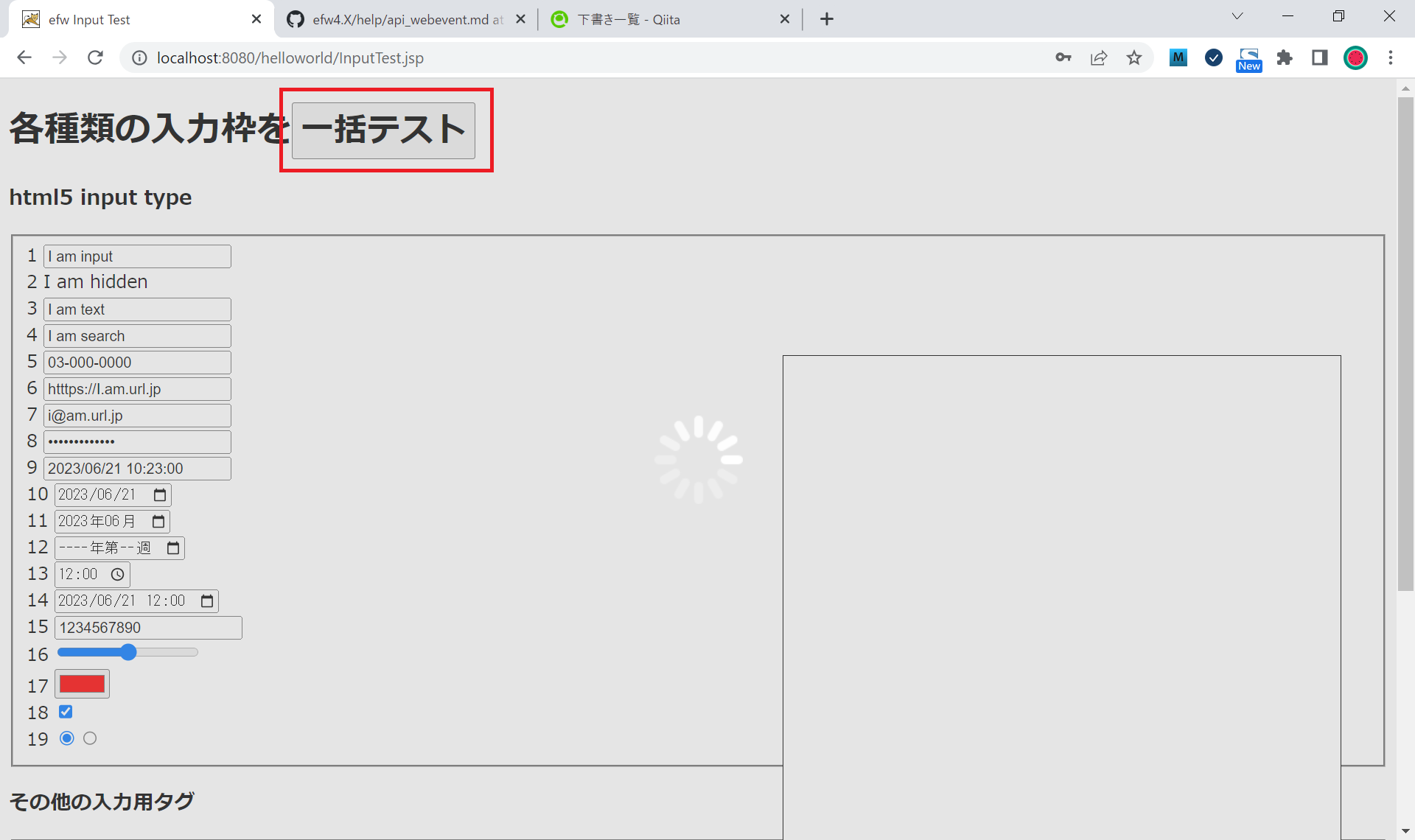
tomcatを起動して一括テストボタンを押します。Ajax方式のよくあるビジーアイコンが表示されます。
※この画像をとるために、java.lang.Thread.sleep(3000); のコードをjsイベントのfire関数を付けてみました。

実行後、以下の画面になります。
WEB画面左の入力内容は、JSON方式でtomcatコンソール画面のログとして表示します。またWEB画面の真ん中の表示エリアと右のテキストエリア枠に表示されています。これで、各種の入力枠はどのような値でサーバ側が受け取るか一目瞭然です。


F12ボタンを押すと、ブラウザーのコンソール画面を表示でき、クライアントとサーバログを閲覧できます。
※ブラウザからサーバログを閲覧することがefwでは可能です。

これだけでそれなりに立派なajaxプログラムを作成できています。
どうですか?簡単でしょう?
説明
jsイベントにjQueryの識別子で画面のどの項目を取得するか定義します。入力される値をほぼそのままサーバに送信していますが、特殊なものだけを説明します。
checkbox ※item18
チェックされたら、checkboxの値はサーバに送信します。チェックされない場合、nullを送信します。ほかの入力枠は未入力時、空白を送信されます。
radio ※item19
radioは複数タグ一緒に利用するものです。ほかのタグのようにIDで識別するとうまくいかないです。そのため、jsイベントのparamsFormatに以下のような識別子を利用します。「名称item19のチェックされるもの」という意味です。実は識別子がどういうふうに書いてもよいので、jQueryはそれを認識できればOKです。
"[name=item19]:checked":null,
マルチ選択リスト ※item21
selectタグにmultiple属性を付ける場合、複数選択可能になります。この場合、サーバ側受け取るものは、配列になります。
data-format ※item23-26
data-format属性を利用する場合、efwはそれらのタグに対して、指定フォーマットでonfocusとonblurイベントを自動的につけてちょっとした入力支援を行います。
23 <input id="item23" data-format="#,##0.00" style="text-align:right" value="1,234.56">
24 <input id="item24" data-format="yyyy/MM/dd HH:mm:ss" value="2023/12/12 12:00:00">
25 <input id="item25" data-format="yyyy/MM/dd" value="2023/12/12">
26 <input id="item26" data-format="yyyy/MM" value="2023/12">
サーバ側でそれを受取る際、formatを指定すれば、受け取るものは文字列ではなく、自動的に数字タイプまたは日付タイプに変換します。
InputTest_submit.paramsFormat={
"#item23":"format:#,##0.00",
"#item24":"format:yyyy/MM/dd HH:mm:ss",
"#item25":"format:yyyy/MM/dd",
"#item26":"format:yyyy/MM",
}
受取るパラメータの数字と日付項目をJSON表現に変換する場合、以下のようになります。
{"#item23":1234.56,
"#item24":"2023-12-12T03:00:00.000Z",
"#item25":"2023-12-11T15:00:00.000Z",
"#item26":"2023-11-30T15:00:00.000Z"}
今回のサンプルは以下のリンクからダウンロードできます。これから順次各側面のテストサンプルを作るつもりです。よろしくお願いします。