「各種類の入力枠を一括テスト」の続きです。環境準備は前章を読んでくださいね。今回は、WEB画面の各種入力タグに値を表示する部分をテストします。また、ドロップダウンリストとテーブルについて、ループして中身を表示する書き方もテストします。
jspを作成
以下のソースをコピーしてhelloworld/OutputTest.jspとして保存します。文字コードはUTF8です。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="efw" uri="efw" %>
<!DOCTYPE HTML>
<HTML>
<HEAD>
<META HTTP-EQUIV="CONTENT-TYPE"CONTENT="TEXT/HTML;CHARSET=UTF-8">
<TITLE>efw Output Test</TITLE>
<!-- Efwクライアントの取り込み-->
<efw:Client lang="jp"/>
<style>
button{
font-size:30px;
font-weight:bold;
}
</style>
</HEAD>
<BODY>
<h1>各種類の入力枠を<button type="button" onclick="Efw('OutputTest_display')">一括表示</button></h1>
<table><tr><td style="vertical-align:top">
<h3>html5 input type</h3>
<fieldset style="width:220px">
1 <input id="item1"><br>
2 I am hidden<input id="item2" type="hidden"><br>
3 <input id="item3" type="text"><br>
4 <input id="item4" type="search"><br>
5 <input id="item5" type="tel"><br>
6 <input id="item6" type="url"><br>
7 <input id="item7" type="email"><br>
8 <input id="item8" type="password"><br>
9 <input id="item9" type="datetime"><br>
10 <input id="item10" type="date"><br>
11 <input id="item11" type="month"><br>
12 <input id="item12" type="week"><br>
13 <input id="item13" type="time"><br>
14 <input id="item14" type="datetime-local"><br>
15 <input id="item15" type="number"><br>
16 <input id="item16" type="range"><br>
17 <input id="item17" type="color"><br>
18 <input id="item18" type="checkbox" value="1"><br>
19 <input id="item19_1" name="item19" type="radio" value="1"><input id="item19_2" name="item19" type="radio" value="2"><br>
</fieldset>
</td><td style="vertical-align:top">
<h3>その他の入力用タグ</h3>
<fieldset style="width:200px">
20 <select id="item20">
</select><br>
21 <select id="item21" size=3 multiple>
</select><br>
22 <textarea id="item22"></textarea><br>
</fieldset>
</td><td style="vertical-align:top">
<h3>table</h3>
<fieldset style="width:200px">
<table id="item23" border=1>
<tr><th>head1</th><th>head2</th><th>head3</th></tr>
</table>
</fieldset>
</td><td style="vertical-align:top">
<h3>表示値</h3>
<textarea id="txtOptions" style="width:400px;height:50px;font-size:15px;">
[{"value":"","text":""},
{"value":"I am option 1","text":"option 1"},
{"value":"I am option 2","text":"option 2"}]</textarea>
<textarea id="txtTables" style="width:400px;height:50px;font-size:15px;">
[{"fd1":"data1-1","fd2":"data1-2","fd3":"data1-3"},
{"fd1":"data2-1","fd2":"data2-2","fd3":"data2-3"},
{"fd1":"data3-1","fd2":"data3-2","fd3":"data3-3"}]</textarea>
</textarea>
<textarea id="txtValues" style="width:400px;height:350px;font-size:15px;">
{"#item1":"I am input",
"#item2":"I am hidden",
"#item3":"I am text",
"#item4":"I am search",
"#item5":"03-000-0000",
"#item6":"htttps://I.am.url.jp",
"#item7":"i@am.url.jp",
"#item8":"I am password",
"#item9":"2023/06/21 10:23:00",
"#item10":"2023-06-21",
"#item11":"2023-06",
"#item12":"2023-W25",
"#item13":"12:00",
"#item14":"2023-06-21T12:00",
"#item15":"1234567890",
"#item16":"100",
"#item17":"#ff0000",
"#item18":"1",
"[name=item19]":"1",
"#item20":"I am option 1",
"#item21":"I am option 1,I am option 2",
"#item22":"I am text area"
}</textarea>
</td></tr></table>
</BODY>
</HTML>
jsイベント作成
以下のソースをコピーして、/helloworld/WEB-INF/efw/event/OutputTest_display.jsとして保存します。文字コードはUTF8です。
var OutputTest_display={};
OutputTest_display.paramsFormat={
"#txtOptions":null,
"#txtTables":null,
"#txtValues":null,
}
OutputTest_display.fire=function(params){
var aryOptions=JSON.parse(params["#txtOptions"]);
var aryTables=JSON.parse(params["#txtTables"]);
var objValues=JSON.parse(params["#txtValues"]);
return new Result()
.runat("#item20,#item21")
.remove("option")
.append("<option value='{value}'>{text}</option>")
.withdata(aryOptions)
.runat("#item23")
.remove("tr:gt(0)")
.append("<tr><td>{fd1}</td><td>{fd2}</td><td>{fd3}</td></tr>")
.withdata(aryTables)
.runat("body")
.withdata(objValues);
}
テスト
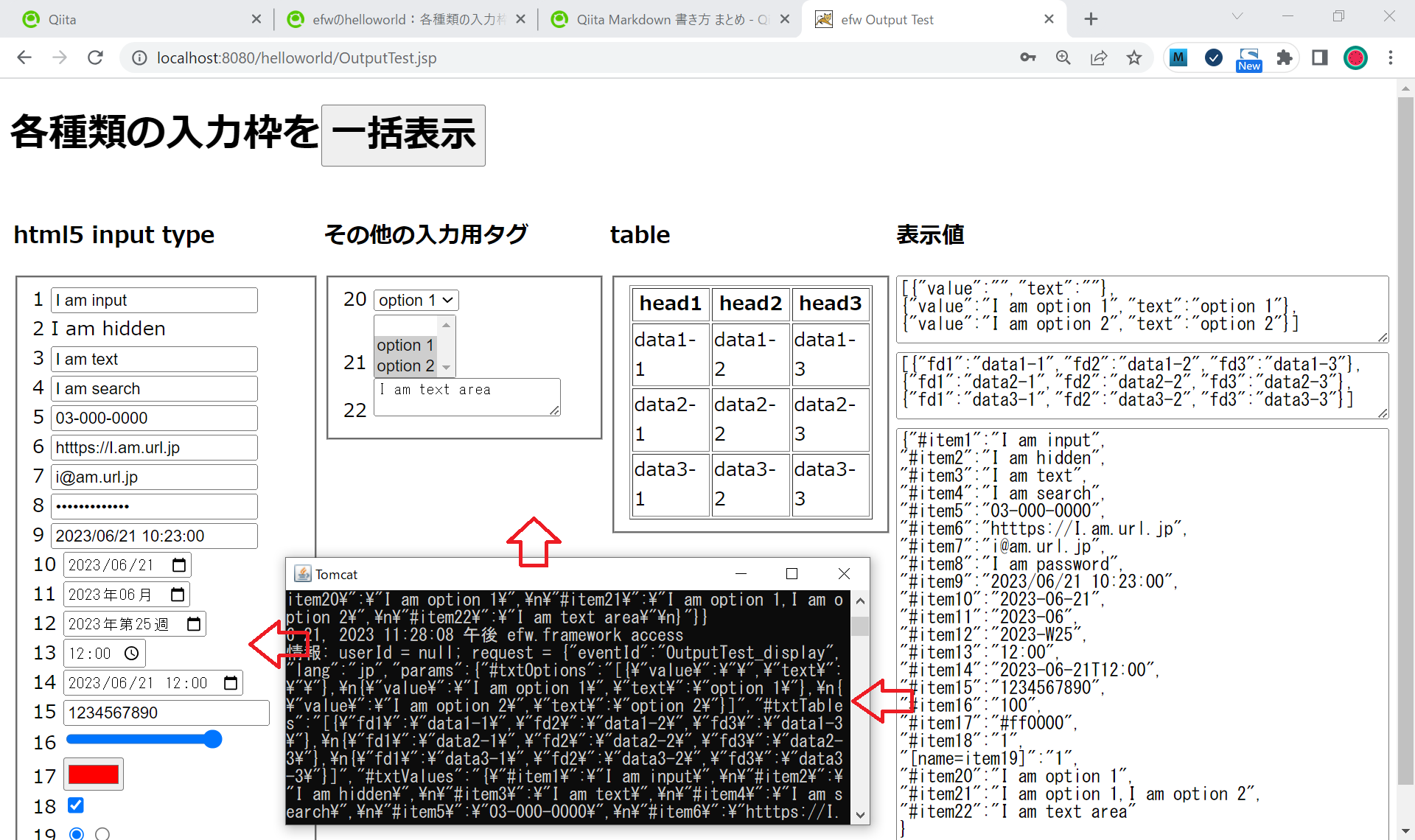
tomcatを起動して一括表示ボタンを押します。

実行後、右側の「表示値」のJSONデータは、サーバに送信され、画面左と中央に表示されます。右側のテキストエリアの中身を修正して再び「一括表示」ボタンを押せば、関連箇所の値は更新されます。

単独値表示の説明
jsイベントにサーバの値をブラウザーで表示する書き方は2種類あります。1つは単独値の表示です。runatは「どこ」を特定します。withdataは「なに」を回答します。以下のソースの意味は、bodyタグの中に、item1のタグを探して、"I am input"の値を代入します。代入する属性はvalueあるいはinnerhtmlですが、例外があります。
return new Result()
.runat("body")
.withdata({
"#item1":"I am input",
...
})
以下の説明は少しframeworkの中身っぽいですが、理解されなくてもefwの利用には支障はありません。
checkbox ※item18
checkboxの場合、value属性チェックをするか否かは関係がありません。チェック有無はchecked属性です。そして、withdataに指定されるタグはcheckboxであり、且つ代入値がcheckboxの値と一致する場合、checkboxタグにchecked属性を付与します。一致しない場合、checkboxのchecked属性を削除します。
radio ※item19
radioの場合いつも複数で一緒に利用します。代入値は、その複数のradioのvalueと比較して、一致するradioタグにchecked属性を付与します。
select ※item20
ドロップダウンリストは、htmlで書く場合optionタグのseleced属性で選択行をきめますが、javascriptの場合selectタグのvalue属性を操作しても同じ効果です。そして、値のを代入は、optionタグを触らず、selectタグのvalue属性で行います。
マルチ選択リスト ※item21
selectタグは複数選択可能場合、サーバ側からの代入値はカンマ区切りの文字列にします。
配列表示の説明
WEB画面にループして画面に表示するパターンは、2種類があります。1つは、テーブルの表示です。もう1つは、ドロップダウンリストのリスト内容の表示です。
runatの部分はbodyではなく、selectタグまたはtableタグを特定します。removeは削除する箇所を指定します。テーブルの「tr:gt(0)」 の記載は、0行より大きいtrの意味です。つまりヘッダ行を残したい場合です。append部分は、テンプレートを設定します。その中でデータに当たる部分は「{}」で囲みます。withdataに設定するのは配列です。その配列の中身は1つずつのJSONオブジェクトです。そのJSONの属性は、「{}」に設定されたキーとマッピングして値を代入します。これらが配列表示の仕組みです。
return new Result()
//ドロップダウンリストとリストボックスを一緒にリスト内容を追加する。
.runat("#item20,#item21")
.remove("option")
.append("<option value='{value}'>{text}</option>")
.withdata(aryOptions)
//テーブルの行を追加する。
.runat("#item23")
.remove("tr:gt(0)")
.append("<tr><td>{fd1}</td><td>{fd2}</td><td>{fd3}</td></tr>")
.withdata(aryTables)
以上、画面への値表示のテストと説明を行いました。次は画面の各種アクションですね。おまちください。
今回のサンプルは以下のリンクからダウンロードできます。