Instead of the classical and modern reliance on ideal (hermetic, rigid) geometrical figures (…) the new primitives of parametricism are animate (dynamic, adaptive, interactive) geometrical entities - Patrik Schumacher
3Dモデリング手法は大別し、「手動による明示的なモデリング[explicit modeling]手法」と、「変数[parameter]やルールベースの非明示的なモデリング[implicit modeling]手法」に分けられる。パラメトリック・モデリングは、後者で、その変化を内蔵する特徴によりアニメーションが元来作成可能になっている。
今回は、Grasshopper(GH)の一般的なアニメーション作成技術を紹介したい。
パラメトリック・モデリングの変数を使用した設計過程では、提示された設計上の問題を解決するための一連の近似解を作成し、そこから新たな可能性や最適な設計オプションを選択していく。また、設計要素間の関係を確立することで、設計の内的・外的要因に適応する可鍛性のある設計を行うことができる。
このような設計プロセスは、パラメトリックソフトウェアの普及に伴い、最近になってより一般的になった。建築設計では、多くのプロジェクトで設計結果は静的な要素の形で表されるが、アニメーションを作成するスキルは、設計のストーリー、論理、または解決策全体像を伝えるために役立つので、是非活用しよう。
以下に2019年現在においてアニメーションが作成する主な方法を一覧にした。
方法1:GH初期コンポーネントであるSLIDERを使用
方法2:SLIDERコンポーネント+GHプラグイン「Animation」を使用
方法3:SLIDERコンポーネント+GHプラグイン「Horster」を使用
方法4:V-ray for Grasshopperの使用
│アニメーション作成方法一覧
方法 1
最も簡単な方法は、GH初期コンポーネントである SLIDER を使用する方法 1 である。SLIDERで制御されたジオメトリはすべて動画作成が可能であることは容易に想像がつくと思うが、その特性をここで使用する。GH のキャンバス上で SLIDER コンポーネントを右クリックすると、「Anmiate...」というメニューがあり、ここからアニメーションのフレーム毎に出力された画像の束を書き出すことができる。この方法は、自動的にビデオファイルを作成するのではなく、Photoshop などのグラフィックソフトを使って、これらのフレーム画像からビデオファイルを生成する必要がある。
方法2または3
方法1にカメラワークを追加したい場合は、SLIDERと一緒にGHプラグインの『Animation』または『Horster』を同時使用する方法2または方法3をおすすめする。どちらもフレーム画像の作成自体はSLIDERの「Anmiate...」機能に依存している。両者の違いは、レンズの長さの機能の有無で、カメラのレンズの長さを操作したい場合は、『Horster』を使った方法3を選択するようにしてください。
方法4
方法1~3では、Rhinoのビューポートレベルの画質やテクスチャ-でアニメーションを作ることしかできないが、方法4では、GHにV-Rayを使うことで、マテリアルやスキャッターオブジェクトの機能を含むアニメーションをレンダリングすることが可能になる。
プラグイン
プラグインANIMATION
『Animation』はカメラの位置を制御可能
プラグインHorster
『Horster』はカメラの位置のみならず,焦点距離 [Focal Length] を制御できるので、カメラの移動なしにジオメトリを対象としたズームが可能。


│チュートリアル
このチュートリアルでは、方法1と方法3を取り上げる。特に方法3は、デザインを表現するための十分優れた動画を素早く作成でき、作成難度が低い割に効果が良いので、是非試してみてほしい。
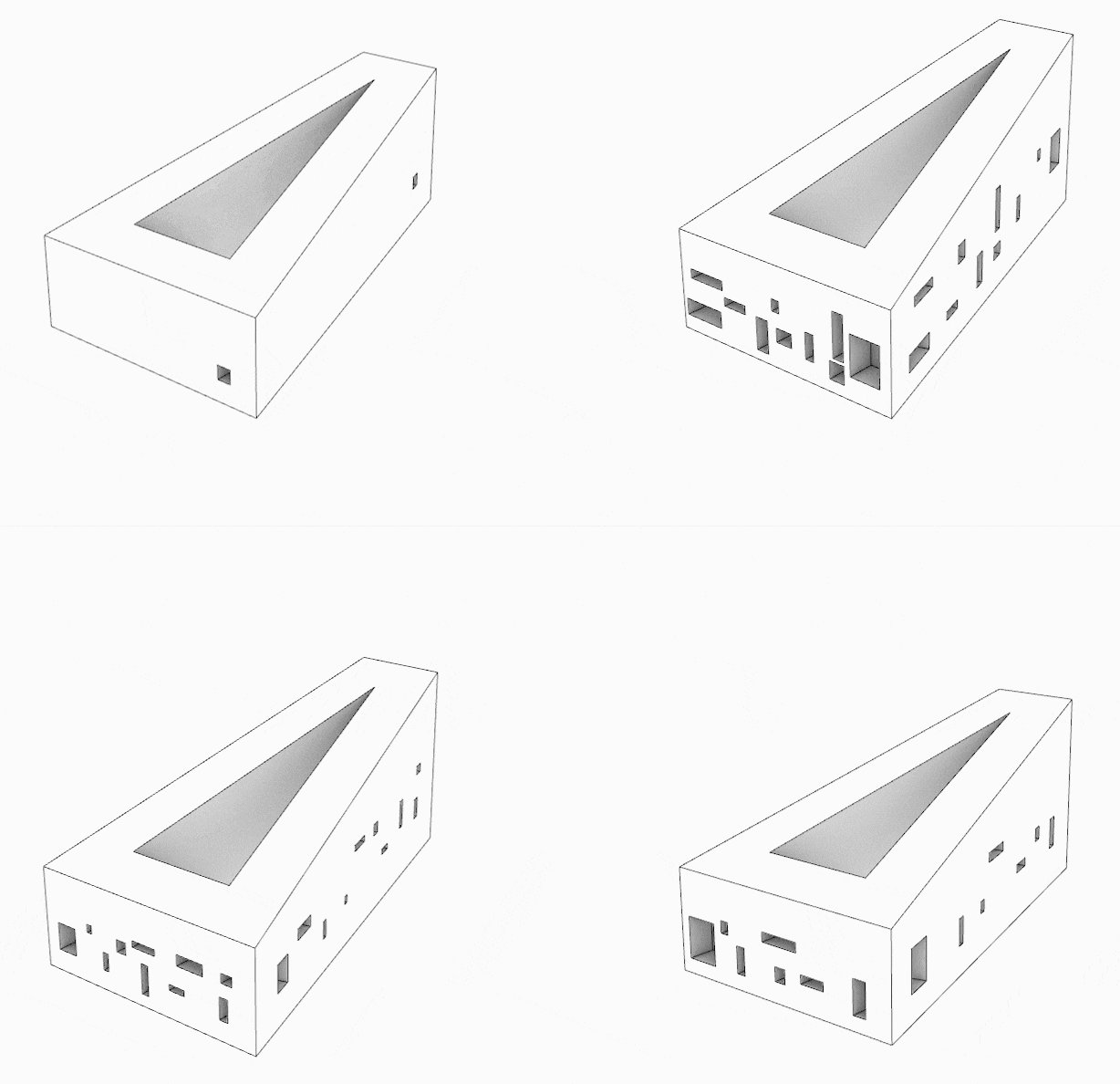
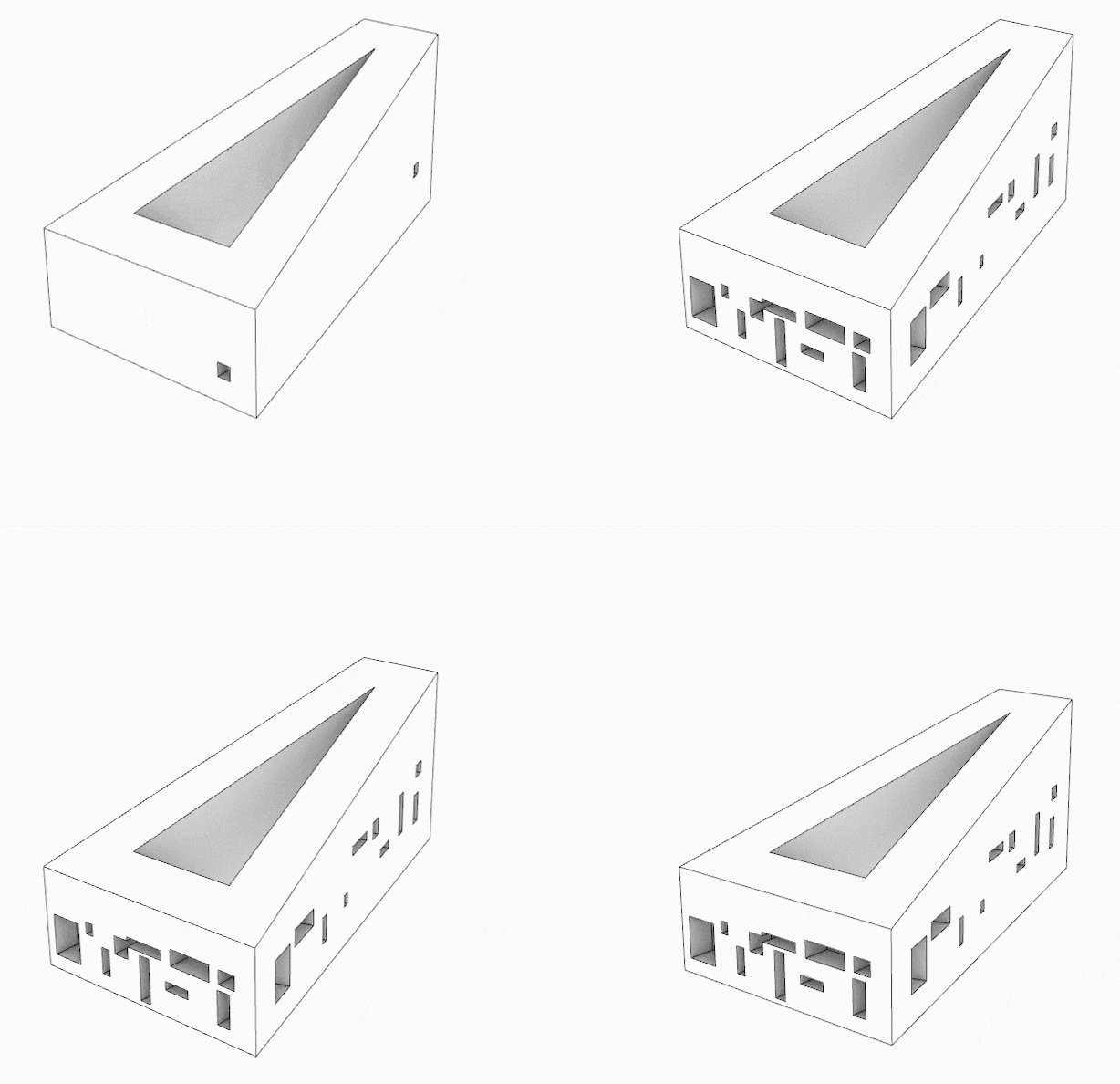
1 パラメトリックモデルの作成
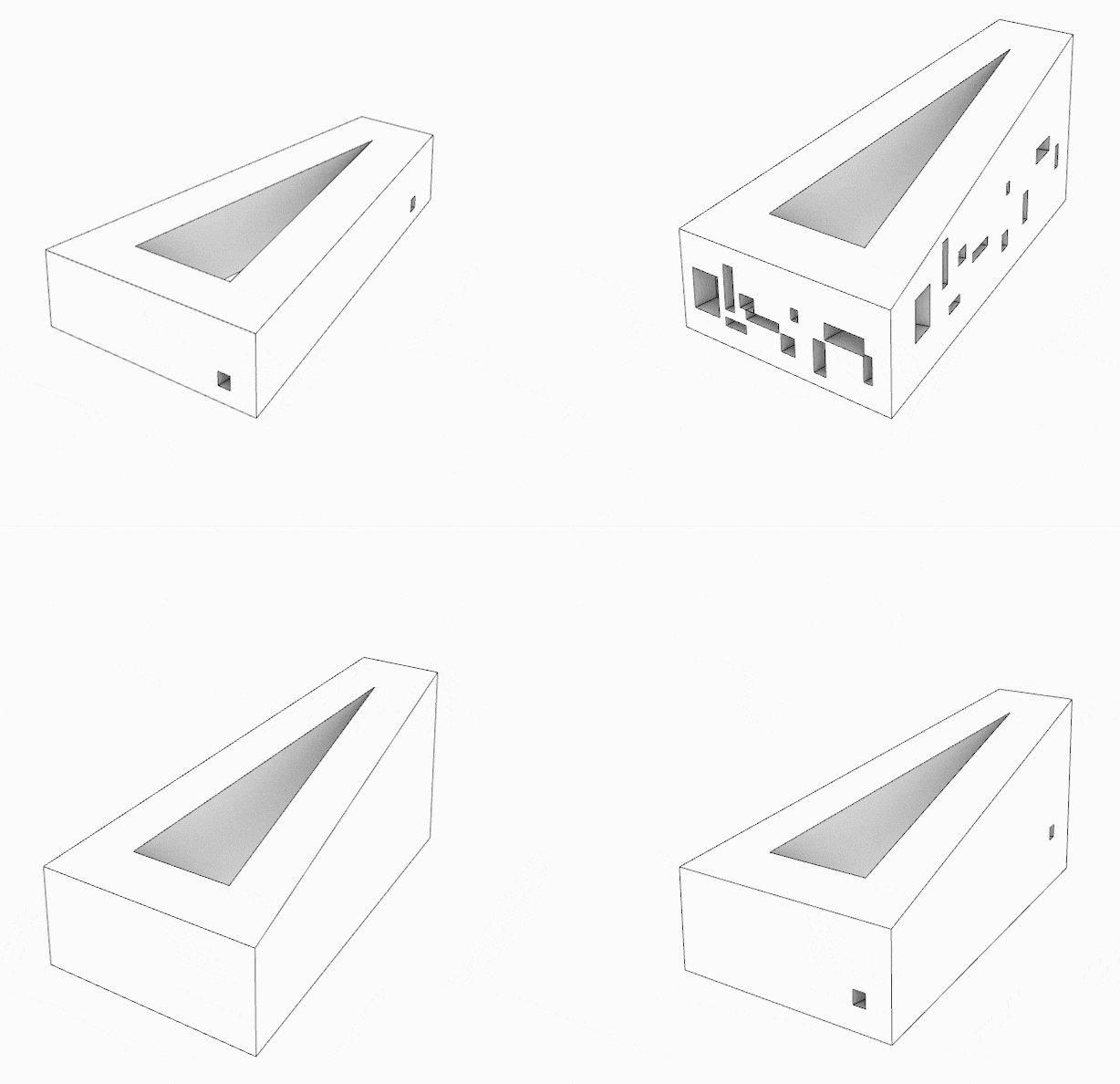
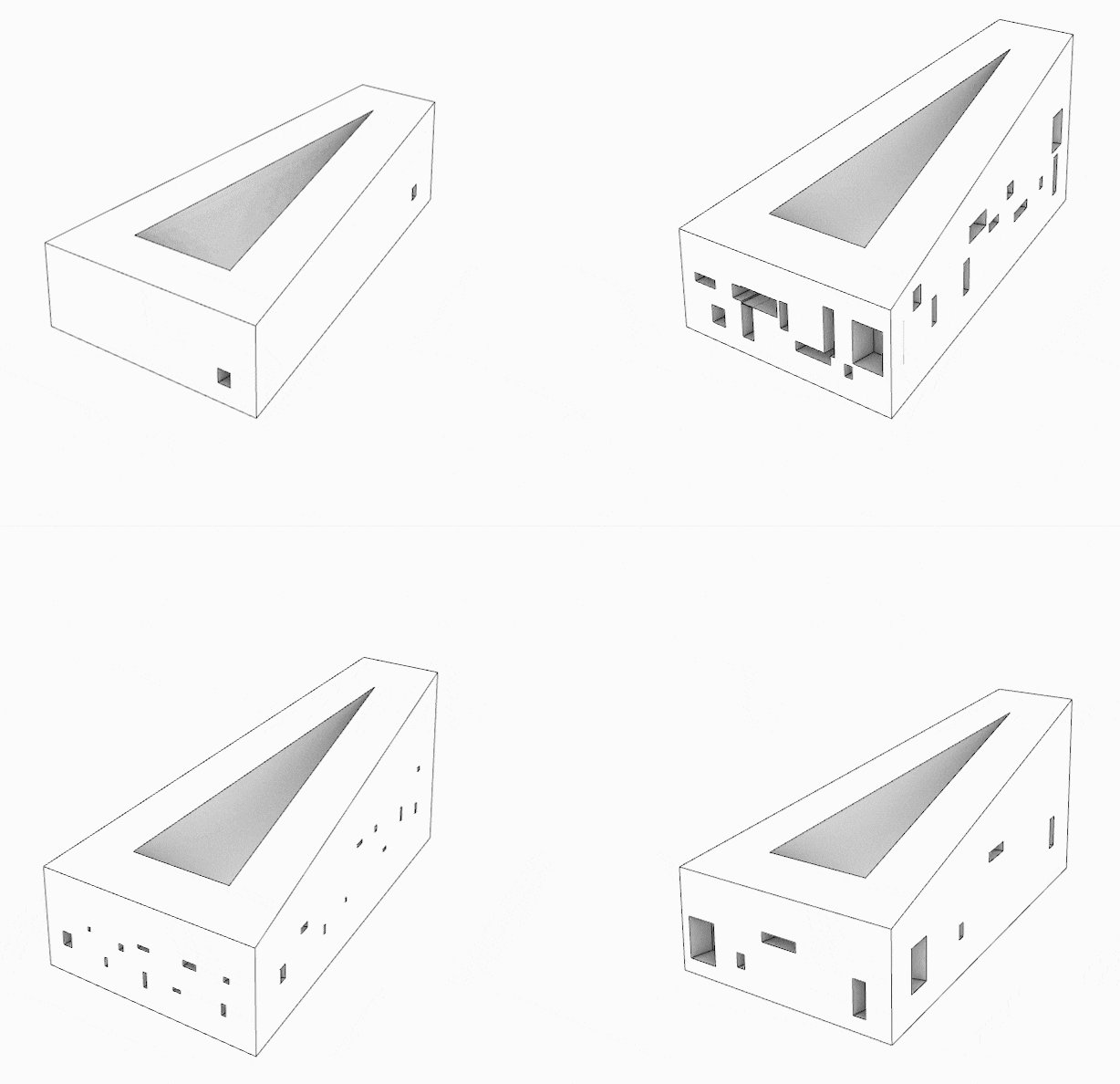
以下の例では単純な幾何学的形状を使用する。
対象となるパラメトリックモデルは、POLYGONとEXTRUDE POINTコンポネントで作られた四角錐で、SLIDERによって高さを制御する。
2. SLIDERコンポーネントでのアニメーション制作
GHのSLIDERとPhotoshopを使って、先に作ったモデルに対して最初のアニメーションを作ってみよう。
前述の通り、SLIDERコンポーネントを右クリックすると、アニメーションのフレーム画像をエクスポートでき、Photoshopはそれをアニメーションファイルとしてコンパイルできる。その作成の全工程は、以下の動画を参照してほしい。
3 Horsterを使ったカメラワークの調整
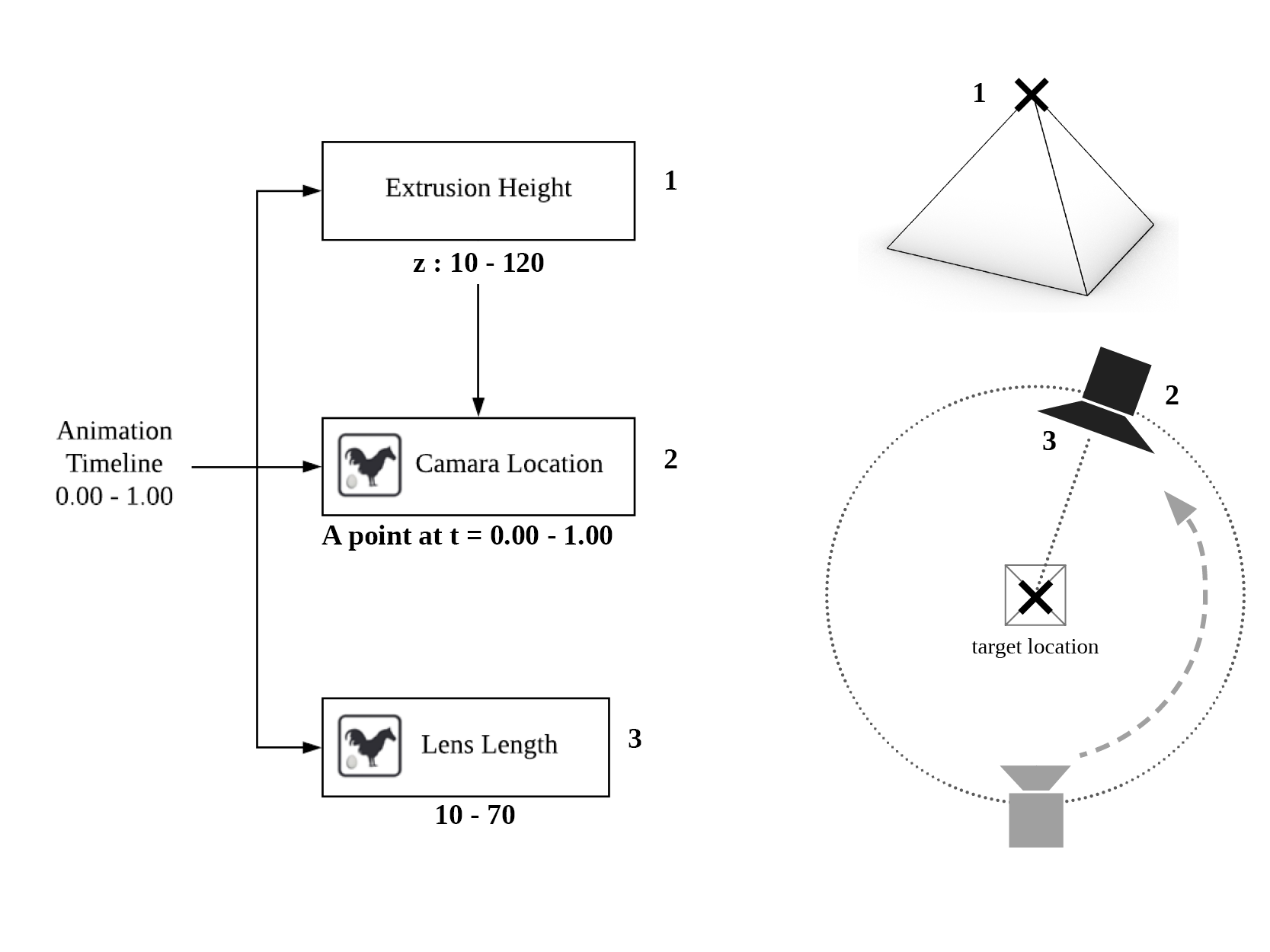
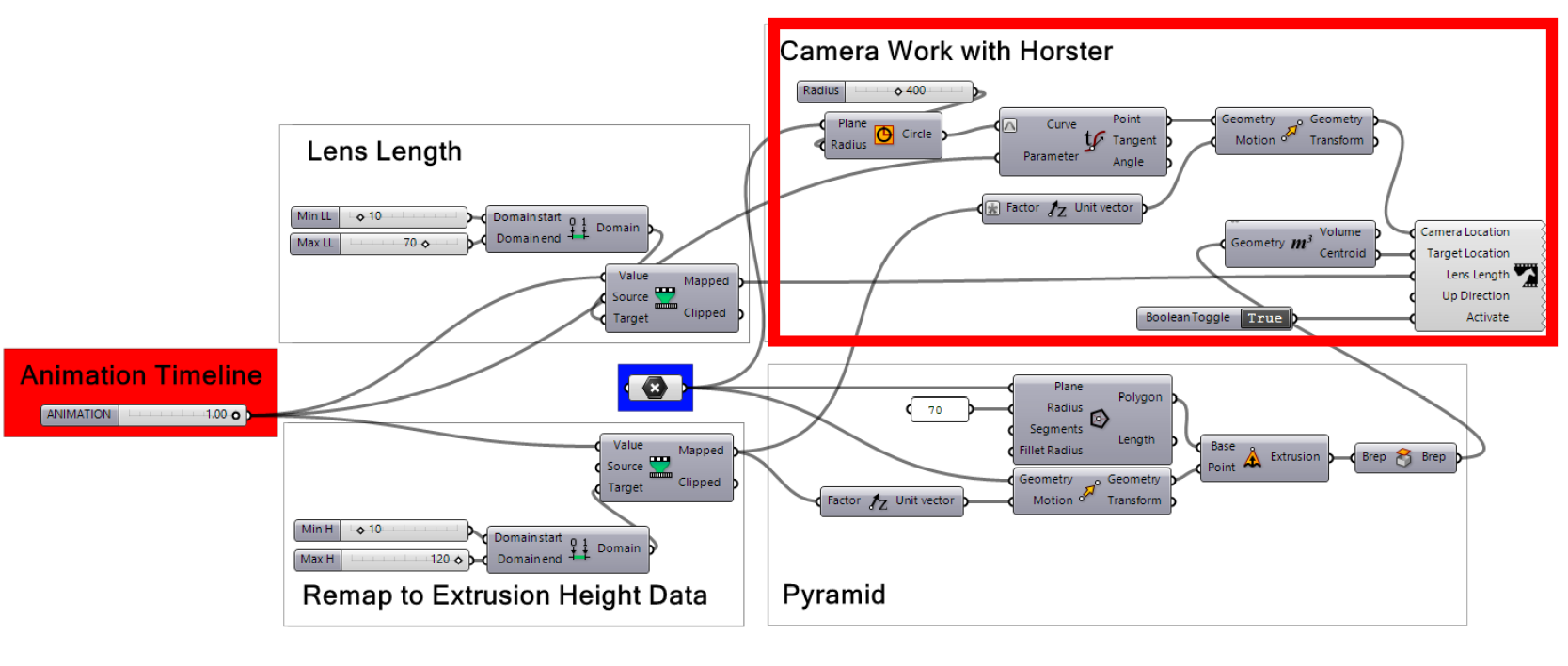
まず、HorsterのSET CAMERAコンポーネントを用意する。このコンポーネントがHorsterの主力になる。次に2「Camera Location [カメラの位置]」と3「Lens Length[レンズの長さ]」を以下のようにつなげてください。
次のステップにおいて重要なのは、範囲の異なるデータをまとめ、1つのSLIDERで全てのパラメータを同時に制御することである。前のステップでは、アニメーションの要素は高さ変換の1つだけであったが、今回はカメラ位置の変化やレンズ距離など複数の要素があり、それらを同時間軸上で一緒に変化させる必要がある。 そこで、まずSLIDERの範囲をアニメーションの時間軸として捉え、0.00〜1.00に正規化(0~1)し取り扱い易くする。そして、アニメーションの対象ジオメトリの変数(ここでは1「EXTURSION POINT」の高さ)とHorsterの変数(2「Camera Location [カメラの位置]」と3「Lens Length[レンズの長さ]」)に対しREMAPコンポーネントを使って、データの再調整を行う。このようにすることで、SLIDERの範囲をどのように設定しても、アニメーションの全体の長さはフレーム数でコントロールすることができる。
そして、最後に建物の中心点をカメラの「Target Location [目標点]」とし、カメラが中心点を中心に円運動をするようにする。
4 ステップ2を繰り返す
最後に手順2と同じ手順で、スライダーバーを使ってアニメーションファイルを作成する。
│サンプル動画
VAS Variations of Applied Systemからの抜粋
デザイン, 建築, 景観, 都市, コンピュテーショナル・デザイン, ジェネレティブ・デザイン, アルゴリズミック・デザイン, システム, 複雑系, 形態デザイン, 数学, ライノ, グラスホッパー, 遺伝的アルゴリズム, クリエイティブAI, バイオミミクリー, 生体模倣建築