はじめに
こんにちは、コーポレートエンジニアの まいまい です。
今回は Meta 社 (旧 Facebook 社) のビジネス向けコミュニケーションツールである Workplace に関する記事です。
今回の目的
Workplace では カスタム統合(アプリ) を追加できます。
カスタム統合の設定項目の中には Webhooks があり、ここを設定することで Workplace で Webhook を利用できます。
今回は Google Apps Script (以下、GAS) でウェブアプリをデプロイし、その URL をカスタム統合の Webhooks 設定で コールバック URL に指定して利用する場合に、カスタム統合の Webhooks 設定時のトークン認証を通す方法 を説明したいと思います。
GAS の作成とウェブアプリのデプロイ
GAS の作成
- https://script.google.com/ にアクセスし、新しいプロジェクトを作成します。
-
GET と POST を受け取る関数
doGetとdoPostのコードを作成し、保存します。
以下に doGet と doPost のサンプルコードを紹介します。
// Webhooks設定のトークン認証で使用するトークンを設定
const VERIFY_TOKEN = "hogehoge";
function doGet(e) {
var validRequest = e.parameter['hub.verify_token'] === VERIFY_TOKEN;
var res = validRequest ? e.parameter['hub.challenge'] : 'Invalid Request';
return ContentService.createTextOutput(res).setMimeType(ContentService.MimeType.TEXT);
}
function doPost(e) {
var json = e.postData.contents;
var data = JSON.parse(json);
// 以下、実行したい処理を書く
}
-
VERIFY_TOKENに Workplace カスタム統合の Webhooks 設定でトークン認証する際に使用するトークンを設定します。- ご自身の好きな文字列を設定してください。
- Webhooks 設定のトークン認証時に
doGetが実行されます。- Workplace 側で入力されたトークンと
VERIFY_TOKENが比較され、相違があるとInvalid Requestが返されます。
- Workplace 側で入力されたトークンと
GAS ウェブアプリのデプロイ
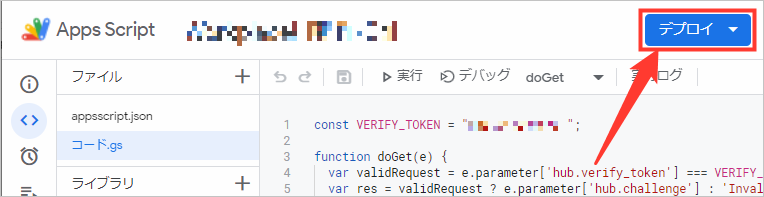
- GAS 画面で[デプロイ]ボタンをクリックし、
新しいデプロイをクリックします。
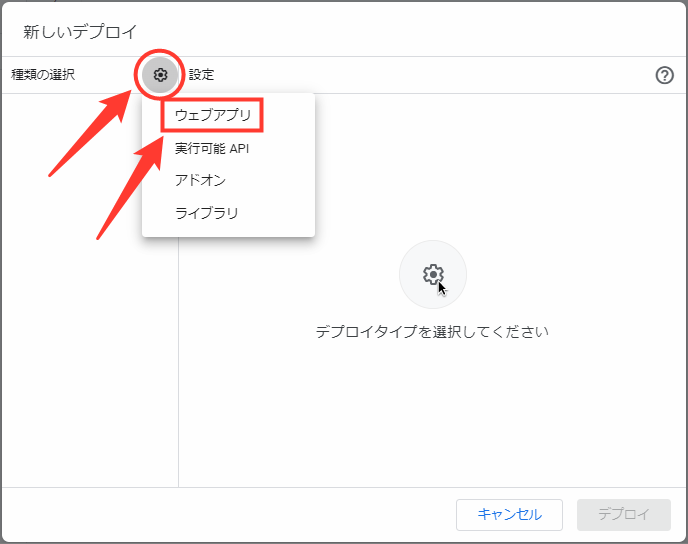
- [種類の選択]の右側の歯車アイコンをクリックし、
ウェブアプリをクリックします。
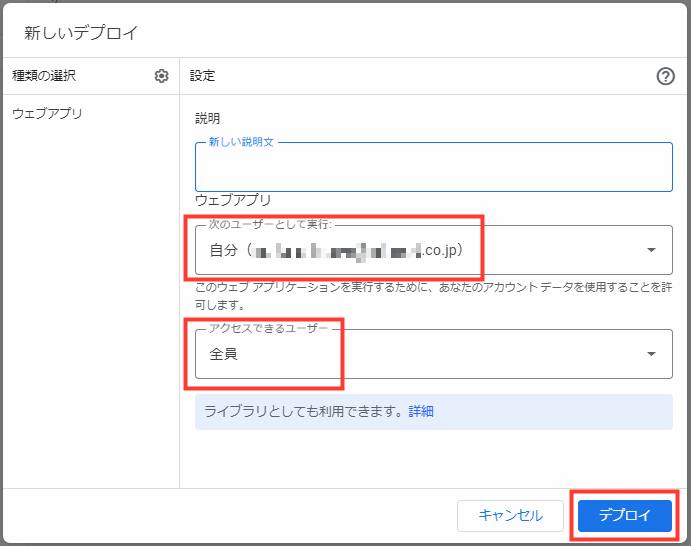
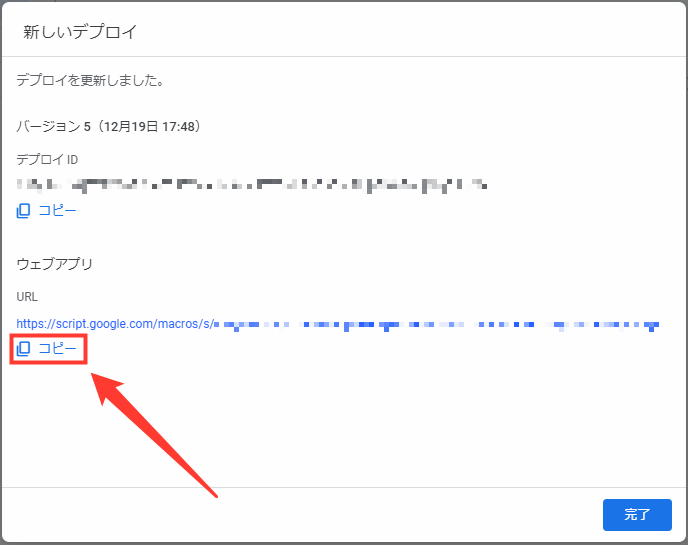
- 以下のように設定し、
デプロイボタンをクリックします。 - [ウェブアプリ]のところに表示されている URL を使いますので、コピーをクリックします。

Workplace カスタム統合の Webhooks 設定
- カスタム統合の設定ページ
https://your-company-instance.workplace.com/work/admin/appsにアクセスします。 - Webhooks を設定したいカスタム統合をクリックします。
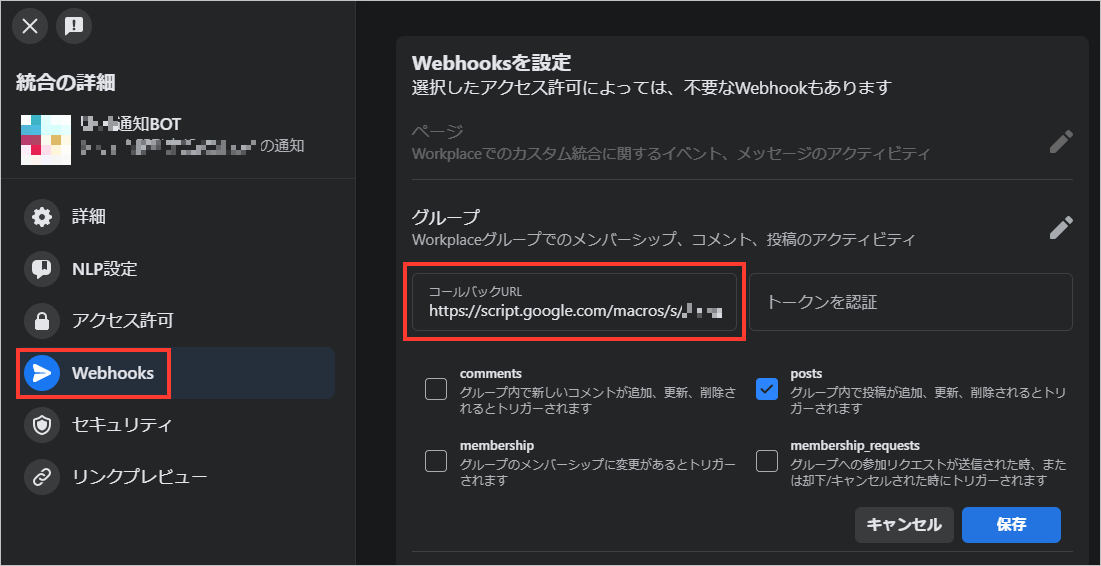
- [Webhooks]をクリックします。
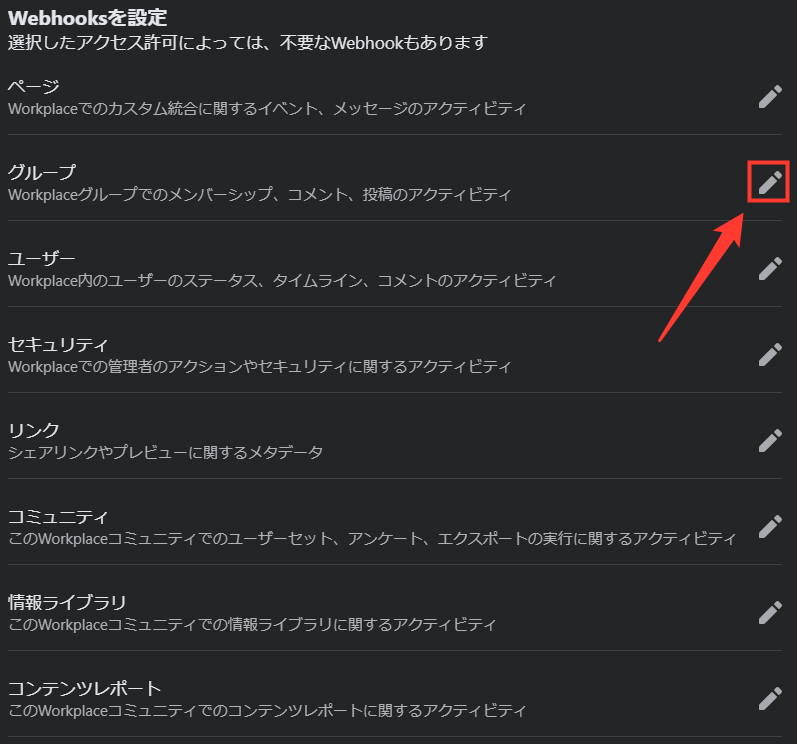
- 設定したい項目の鉛筆アイコンをクリックします。今回は[グループ]の鉛筆アイコンをクリックしています。

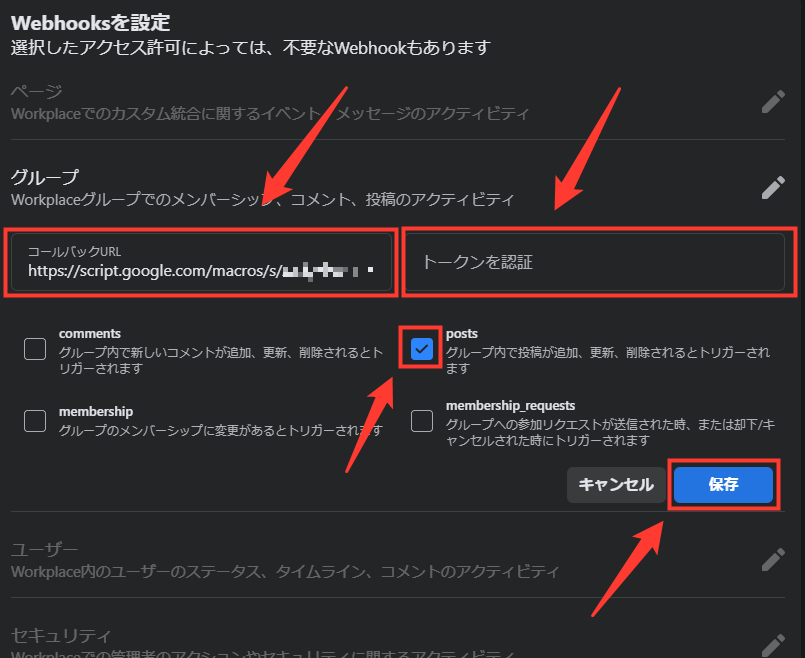
- 設定画面が展開しますので、以下のように設定して
保存ボタンをクリックします。 - トークン認証に__成功__すると画面左下に「Webhook設定が更新されました。」と表示され、Webhooks の設定が完了します。

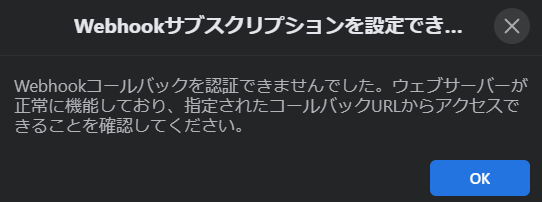
- トークン認証に__失敗__すると以下のようなポップアップが表示されますので、その場合は設定内容を確認してください。

以上で Workplace カスタム統合の Webhooks が有効になり、設定したイベントが発生すると GAS ウェブアプリの doPost が実行されます。
GAS ウェブアプリはデプロイし直すと URL が変わるので、新しくデプロイした場合はカスタム統合を再度設定し直してトークン認証してください。
参考
今回はこちらの記事を参考にさせていただきました。