概要
前回の記事ではレポートの値をフォームに入れてPOSTしましたが、今回は応用でレポートの値でフィルターを効かせるようにします。

表示するレポートを選ぶ
今回は、事前にフィルター付きのレポートを用意します。
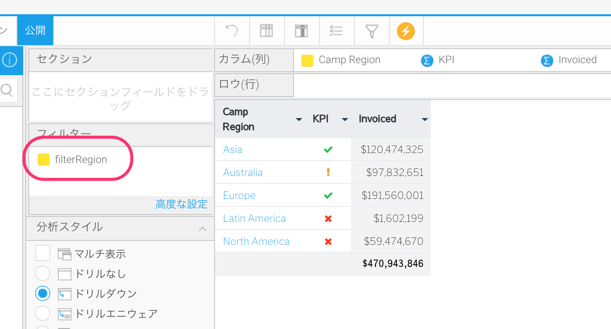
ここでは、YellowfinのチュートリアルデータであるSkiTeamのデータにあるCamp Performanceのレポートを元にしてCamp Regionのカラムをフィルターにセットします。(演算子:一覧に含む、値:ユーザープロンプト、フィルターの書式→表示→説明でフィルターの名前をfilterRegionに変更しています)

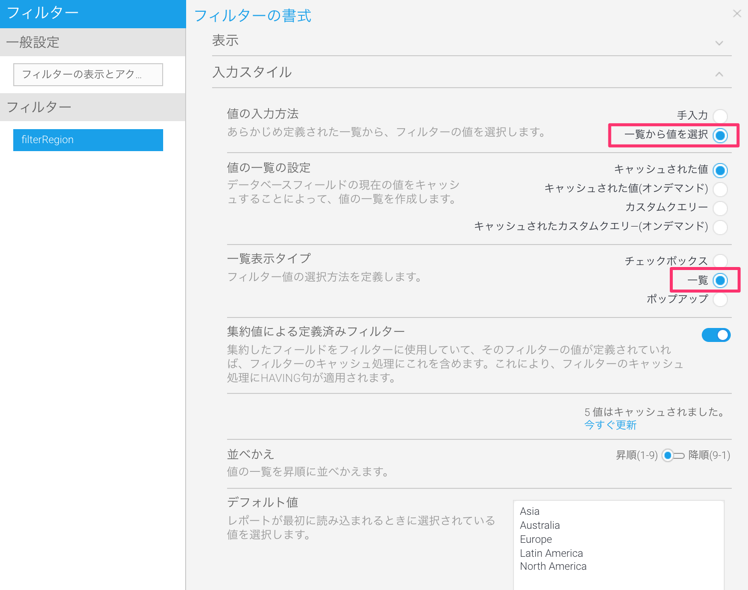
フィルターの入力スタイル
下記のように「一覧から値を選択」と表示タイプを「一覧」にします。他の表示方法だとJavascriptでフィルターとレポートの同期ができませんでした・・・・

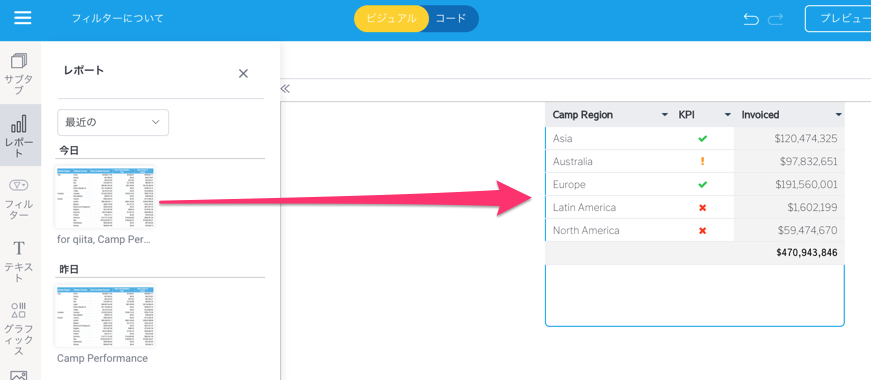
ダッシュボードの作成
ダッシュボードを作成し、先程のレポートをドラッグアンドドロップで配置します。

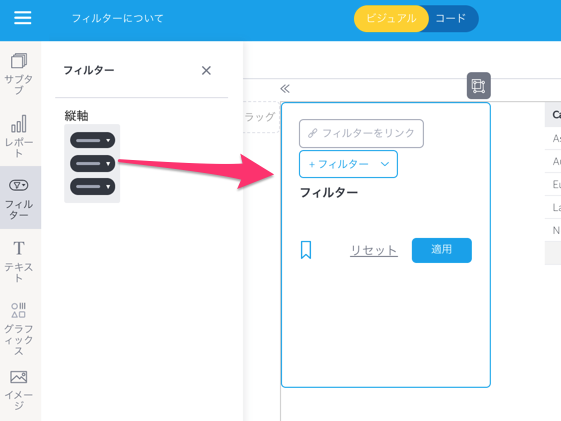
フィルターも同様に、ドラッグアンドドロップします。

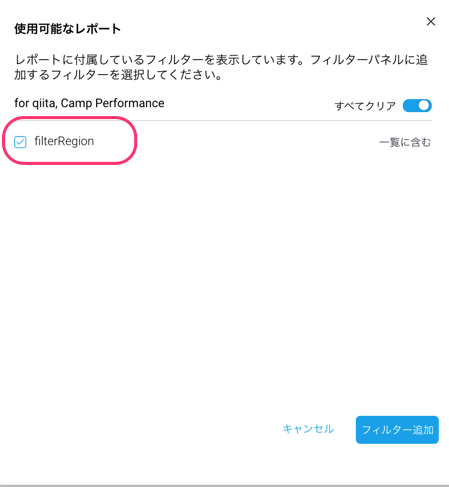
+フィルターボタンを押下し、ポップアップでレポートで作成したフィルターを紐つけます。

コードモードの編集
ここからコードモードに変更し、HTMLタブを見ていきます。
HTMLタブ
大体こんな感じになっていると思います。report-outputタグのnameがレポート名になっています。
<canvas-area xmlns="http://www.w3.org/1999/xhtml" canvas-uuid="eecfc9c0-fd84-4c5f-a4f4-692b6e8ab85b">
<report-output widget-uuid="4956314f-eac8-4563-8d65-b394fbb1ae53" report-uuid="db89f236-f4fb-4f3d-852e-9ae2e43f41aa" height="300" top="0" left="353" name="for qiita, Camp Performance" width="400" display-type="TABLE" style="z-index: 1;"></report-output>
<filter-list widget-uuid="8d08b89d-d2a4-494c-8794-e7d9131e96e6" filter-list-uuid="b15da1ed-9c9b-4e00-9e5c-3ed1fca8dcb2" width="280" height="382" top="0" left="0" hide-control-panel="false" dash-filter-auto-run="false" hide-reset-link="false" name="フィルター一覧(縦)" style="z-index: 2;"></filter-list>
</canvas-area>
JSタブ
レポート変数にhtmlのレポートのnameを指定し、フィルター名はレポート作成時に設定した表示名をthis.apis.filters.getFilterで指定します。
let report = this.apis.canvas.select('for qiita, Camp Performance');
/* Use APIs to apply filters */
report.addEventListener('click', (event) => {
let $row = $(event.target).closest('tr');
let demographicFilter = this.apis.filters.getFilter('filterRegion');
let text = $row.find('td').get(0).innerText;
//ちなみにですが、ボタンのクリックイベントにしておいて、あらかじめtext変数を配列にしておけば、複数のフィルターの値で絞り込みができるようになります。
//let text = ['Europe', 'North America'];
//this.apis.filters.setFilterValue(demographicFilter.get('filterId'), text);旧API
demographicFilter.setValue(text);
this.apis.filters.applyFilters();
})
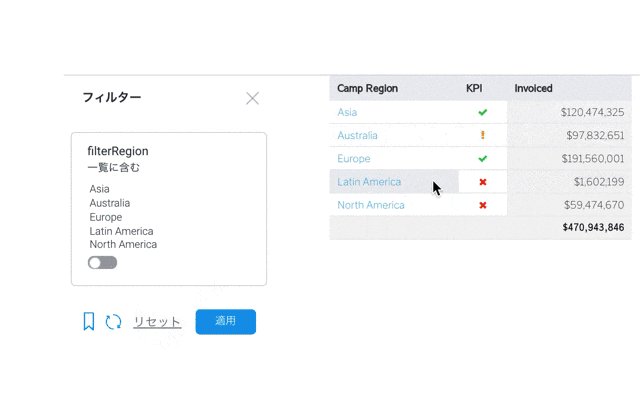
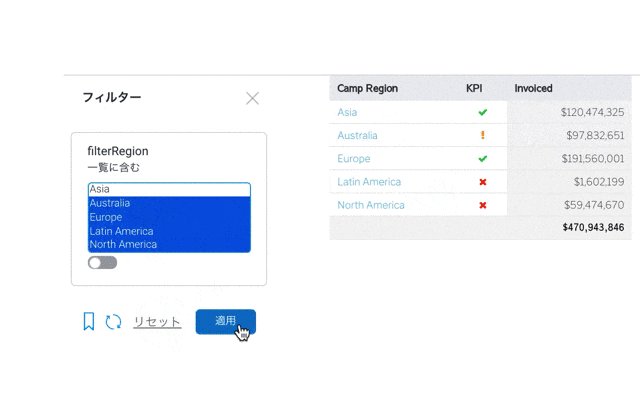
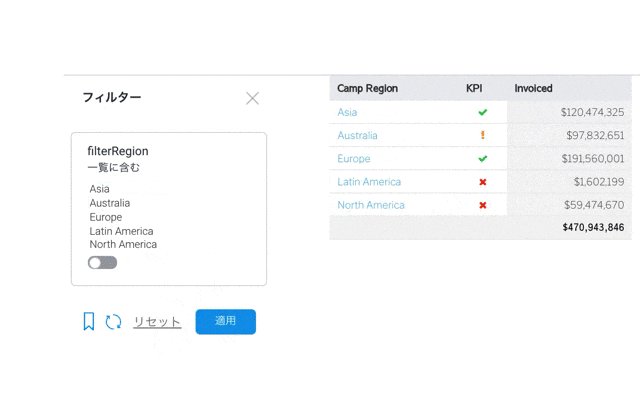
こんな感じで
レポートの行をクリックした時にイベントが起動して、その行の一番左の値をフィルターに指定するダッシュボードが完成しました。これでより直感的なダッシュボードが作成できるようになるのではないでしょうか。
※一度完成したダッシュボードでも元のレポートやフィルターを変更したり更新したりすると、うまく動かなくなることがあるようです、、、この辺はアップデート待ちなんでしょうかね。。