React Viro 備忘録 (iOS)
Viro Reactを使ってReact NativeでARのデモを動かしてみる。
もしリポジトリみたい方がいたらコメントください。汚いんでまだpublicにはしてないです。
Refs
Environment
Xcode: 10.0.0
react-native: 0.57.3(もしかしたら56に後で下げるかも)
react: 16.6.0
react-viro: 2.11.0
Steps
1. 空のRNプロジェクトを作って走らせる
https://facebook.github.io/react-native/docs/getting-started.html

2. 実機で空のプロジェクトを動かす
https://facebook.github.io/react-native/docs/running-on-device

3. yarn add react-viro して、 App.jsに追加してみる
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
import {
ViroARScene,
ViroText,
ViroConstants,
} from 'react-viro';
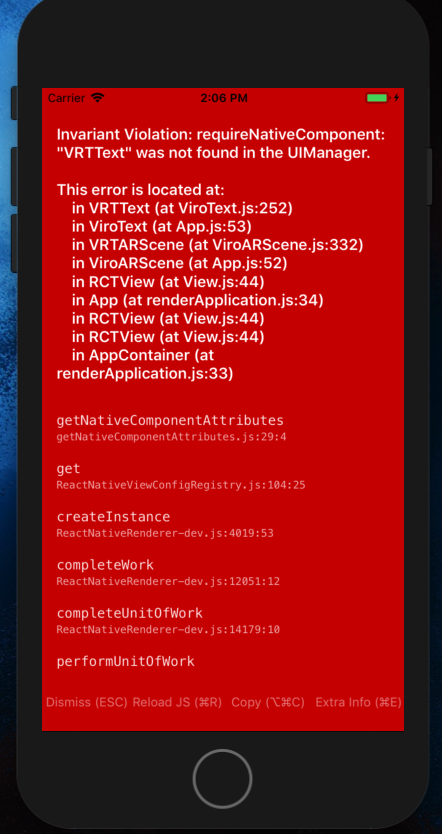
![]() エラーが出た
エラーが出た ![]()
Loading dependency graph, done.
error: bundling failed: Error: Unable to resolve module `react-native/Libraries/StyleSheet/normalizeColor` from
これみて直した
https://github.com/viromedia/viro/issues/412#issuecomment-422481825
つまり package.jsonを
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest",
"fixReactViro": "find ./node_modules/react-viro/components -type f -exec sed -i '' 's#^import normalizeColor from \"react-native/Libraries/StyleSheet/normalizeColor\"#// import normalizeColor from \"react-native/Libraries/StyleSheet/normalizeColor\"#g' {} \\;",
"postinstall": "yarn run fixReactViro"
},
こうして
$ rm -rf node_modules/
$ yarn
で赤画面はなくなった。
...
4. 何も考えずにコピペ
export default class App extends Component<Props> {
constructor(props) {
super(props);
this.state = {
text : "Initializing AR..."
};
this.onInitialized = (state, reason) => {
if (state == ViroConstants.TRACKING_NORMAL) {
this.setState({
text : "Hello World!"
});
} else if (state == ViroConstants.TRACKING_NONE) {
// Handle loss of tracking
}
}
}
render() {
const { text } = this.state;
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
<Text>{text}</Text>
<ViroARScene onTrackingUpdated={this.onInitialized} >
<ViroText
text={this.state.text}
scale={[.5, .5, .5]}
position={[0, 0, -1]}
style={styles.helloWorldTextStyle} />
</ViroARScene>
</View>
);
}
}
Issueはあったけど、Androidだった
https://github.com/viromedia/viro/issues/298
https://github.com/viromedia/viro/issues/177
そもそも、Set up Xcode with ViroReactをちゃんと読んでなかった。
大人しく npm install -g react-viro-cli して react-viro init ViroSample --verbose すればよかったのかなと思いつつ
https://docs.viromedia.com/docs/quick-start
頑張って自力でやってみる
4-1. setup-ide.sh をプロジェクトルートに配置
# !/usr/bin/env bash
#
# Copyright © 2017 Viro Media. All rights reserved.
#
SETUP_ANDROID_STUDIO=false
SETUP_XCODE=false
printHelp() {
printf "\n ================== setup-ide.sh =================
This script sets up IDEs based on the the following arguments:
--all - sets up all IDEs we support
--android - sets up Android Studio
--ios - sets up XCode\n"
}
case $1 in
all|--all)
SETUP_XCODE=true
SETUP_ANDROID_STUDIO=true
;;
android|--android)
SETUP_ANDROID_STUDIO=true
;;
ios|--ios)
SETUP_XCODE=true
;;
help|-h|--help)
printHelp
exit 0
;;
*)
printf "\nUnknown arguments provided! See help\n"
printHelp
exit 1
;;
esac
if [ ! -f package.json ]; then
printf "== ERROR ==\n"
printf "Unable to find the file [package.json]. Please run this within your project's root.\n"
exit 1
fi
# Find the project's name, it should appear like this: "name" : "ProjectName".
# TODO: use a JSON parser and/or prompt the user if it's correct, also maybe accept a name args.
PROJECT_NAME=$(grep name package.json | cut -d '"' -f 4 | head -1)
if [ ! -d ./node_modules/react-viro ]; then
printf "== ERROR ==\n"
printf "Unable to find the react-viro module (under node_modules). Have you run npm install?\n"
exit 1
fi
if $SETUP_ANDROID_STUDIO; then
./node_modules/react-viro/bin/android-setup.sh $PROJECT_NAME true
fi
if $SETUP_XCODE; then
./node_modules/react-viro/bin/ios-setup.sh $PROJECT_NAME true
fi
実行
$ chmod 755 setup-ide.sh
$ ./setup-ide.sh
いい感じに ~~~.xcworkspaceのファイルが出来るはず
4-2. シミュレーターでのビルドに対応していない件
Hi @leocavalcante , ahhh, I reproduced the issue. The issue is we don't support the software simulator. Where it says iphone 7 plus above, you'll need to change the target to an actual physical device.
は???
4-3. 実機ビルドしてもまだビルドできない
clang: error: linker command failed with exit code 1 (use -v to see invocation)
これすればいいらしい
Aha! Did it by setting Enable bitcode to No.
これ
https://stackoverflow.com/questions/31205133/how-to-enable-bitcode-in-xcode-7
4-4. linker errorをごにょごにょして直す
GVRSDKをごにょごにょする(これはpost scriptにまとめたい。。。)
https://github.com/viromedia/viro/issues/181#issuecomment-372773008
でも空っぽプロジェクトのまま。こっから何かデモを動かす。
5. Initializing AR ...
そりゃそうだ。化石のiPhone 6では動かなかった。
手元にあったiPadで試したら動いた。

オフィス、掃除しなきゃ。。。
続く?