はじめに
個人開発というのはやはり難しく、サービスのアイデアを考え、設計し、実装して、運用するといった過程の中で何度も壁が立ちはだかります。その内容は技術面、マインド面、環境面など様々です。
今後も個人開発を続けていく中で、自分はもちろん他の開発者さんが同じ壁にぶつからないよう、また、ぶつかってもすぐに乗り越えられるよう、僕の経験ベースでその壁の乗り越え方をシンプルに淡々とまとめていきたいと思います。
誰もが一度はぶつかるであろう壁から、それあなただけでしょって壁まで様々ですが、少しでも参考になったら嬉しいです!
筆者について
サービスを作るのが趣味で普段からWebサービスをゼロから作って、育てて、時には壊してというのを繰り返しています。最近はアプリ開発の方も頑張ってます。
1年前はこんな記事も書きました。
> もっと気軽にアウトプットできる技術ブログサービス「Qrunch(クランチ)」をリリースした
Qiitaに投稿するのはそれ以来なので若干緊張気味です。ぜひお手柔らかにお願いします![]()
目次
この記事は以下の構成でお届けします!
| 番号 | 立ちはだかった壁 |
|---|---|
| その1 | そもそもアイデアが思い浮かばない |
| その2 | モチベが続かずリリースまで辿り着けない |
| その3 | 開発リソースが足りない・時間が足りない |
| その4 | 明らかに”個人開発”なデザインになってしまう |
| その5 | いつの間にかサイト速度がめちゃくちゃ遅くなっている |
| その6 | リリースしたけど誰にも使ってもらえない |
| その7 | コンテンツがないから人が集まらない or その逆 |
| その8 | リリースできたがサーバー代が高すぎる |
| その9 | リリース後のバズでサーバーがパンク |
| その10 | DDoS攻撃を受けてサービスが瀕死状態になる |
| その11 | リリース後のバズで夢を見るがその後地獄をみる |
| その12 | リソース不足で運用に手が回らない |
| その13 | 誰かが投稿してくれたかが気になって仕方がない |
| その14 | ある日突然検索流入が激減する |
その1. そもそもアイデアが思い浮かばない
遭遇確率 :★★★★☆
どんな壁?:いざWebサービスを作ろうとしても何もアイデアが思い浮かばない
解決策:身近な課題をひたすら探す
サービスを作る上では何かを解決する系のアイデアであり、かつ自分が当事者であるとモチベーションも続きやすいです。
自分が普段ネットを使っていて不便だと思うこと、今使っているサービスの不満点、などなんでも良いのでとりあえず書き出してみましょう。
大体この中に自分の技術力でも解決できるような課題が存在します。
もし自分の中での課題が見つからないという場合は、日々Twitterのタイムラインで流れてくる身近な人が抱えている課題をピックアップしてアイデア化するのもありです。
回避策:しょぼいアイデアでも日々書き残していく
いざサービスを作るというときにアイデアも出ないし身近な課題すら見つからない場合は、普段からアイデアを無理やり出して書き残しておく癖をつけると良いです。
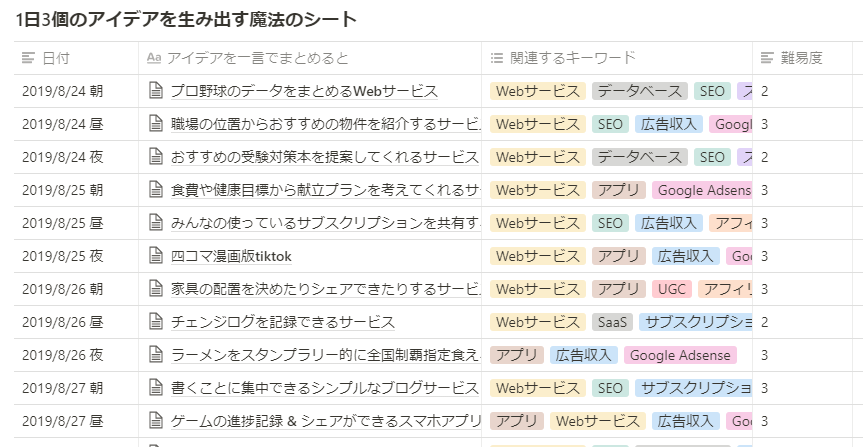
上の画像は以前僕がNotionでまとめていたシートの例です。この時は「1日3個のアイデアを生み出す魔法のシート」と名付けて、どんなにしょぼいようなアイデアでも毎日朝・昼・晩の3個出してメモし続けるようにしていました。
結果、アイデアを考える癖というものがかなり身に付きましたし、その中からも何個か形にして現在も成長してるサービスもあります。
アイデアが考えれない方はぜひ参考にしてみてください。
そのうち100、200とアイデアが溜まっていき、気づいたらかなりな資産になっています。
その2. モチベが続かずリリースまで辿り着けない
遭遇確率 :★★★★★
どんな壁?:アイデアは思いつき実装に取り掛かったものの、途中でモチベーションが続かなくなり結局プロジェクトを放置してしまう
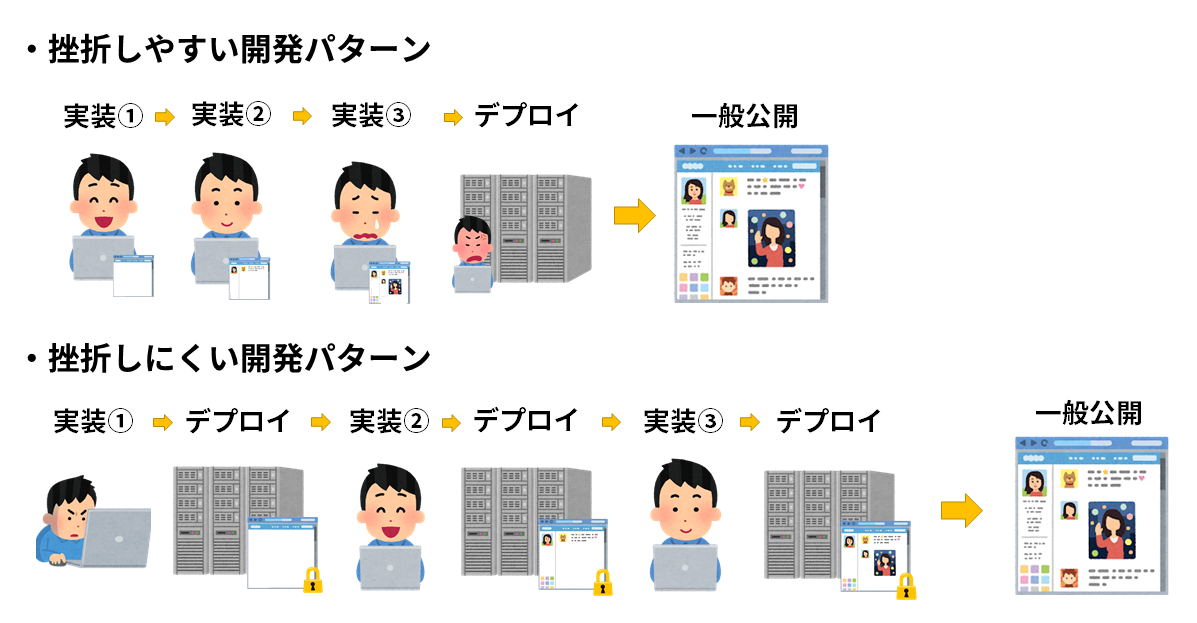
回避策:まずデプロイしてしまう
Webサービスを開発する上では、ローカルでひたすら作りこんである程度完成したらデプロイしてリリースという流れが一般的ですが、この方法だと最後のデプロイに辿りつく前に力尽きて投げ出してしまうというパターンに陥りやすいです。
ということで僕は最低限の環境構築ができたらまずデプロイしてしまうということをしています。
これによって、サービスをリリースするということに対するハードルがかなり下がり、開発途中でモチベが下がるということも相当減りました。
なお、このパターンを採用する際は最低限のベーシック認証とクローラー拒否設定は必ずしておきましょう。
<meta name="robots" content="noindex">
<meta name="robots" content="nofollow">
回避策:覚えたての技術の練習場所にしない
これは自分もよくやってしまうのですが、エンジニアは何か新しい技術を覚えた際に「せっかくだからこの技術を使ってサービスも作ってしまおう」という考えになりがちです。
サービスを作る目的が「技術力の向上」なのであれば良いですが、「ユーザーに何らかの価値を届けること」が目的なのであれば、やむを得ず新しい技術を使う場合以外、絶対に慣れた技術を使ったほうが良いです。
僕は今まで、ユーザーに何らかの価値を届けることが目的だけどついでに新しい技術も習得しちゃおうなんてことを何度もやってきましたが、それらのプロジェクトはほぼ全て途中で疲れて辞めちゃいました。
サービスを作る上での目的をブレずに持ち続けるべきです。
その3. 開発リソースが足りない・時間が足りない
遭遇確率 :★★★★☆
どんな壁?:授業や仕事で個人開発の時間がとれない。開発リソースが足りずに全く進捗がでない
回避策:どこで妥協するかを決めておく
ある程度プログラミングに慣れてきた段階にいる時こそ、完璧を追い求めがちになってしまい、あれもこれも自分の手で作って結局手一杯みたいなことになりがちです。
サーバー管理が面倒なのであればHerokuを使ってもいいですし、本来自動で処理すべき機能も始めは手動でリリースして余裕ができてから自動化してもOKです。極論、テストコードだって必要性を感じるまでは書かなくてもOKです。
サービスの本質的でない部分はどんどん手を抜いて、後から余裕ができたら補強していくという考え方がベストだと思います。
回避策:技術的な資産を作る・使う
多少のデザインは違えど、Webサービスは「使い回せるパーツ」が数多く存在するので、そういったコードは汎用性を持たせた状態でGitHubリポジトリかなんかに保存させておいて、使いたい時にコピペして使い回せるようにしておきます。
また、自分はよくRailsを使ってサービスを作るのですが、「外部ログイン機能を持ったSNS系サービスのRailsプロジェクト」「テキスト投稿系サービスのRailsプロジェクト」というように後々同じ形式のサービス作りそうだなと思った時点でパッケージ化してこれもGitHubにあげちゃいます。
それに加えて、開発環境や本番環境、DBなどのインフラ部分は必ずDockerコンテナの上に載せて、これも汎用的なものがあればイメージをexportさせて使い回せるようにさせています。
docker export example-container > example-container.tar
こうすることで無駄なコーディングを減らし、サービスづくりの本質的な部分にちゃんと労力を掛けることができるようになるので個人的におすすめです。
その4. 明らかに”個人開発”なデザインになってしまう
遭遇確率 :★★★★☆
どんな壁?:サービスのデザインが上手くできず、フレームワークを駆使した結果いかにも “個人開発” な見た目になってしまった
回避策:Bootstrapから脱却する
“個人開発” なデザインを別の言い方に直すと “よくあるBootstrapぽいデザイン” になります。
Bootstrapは、レスポンシブ対応で配色パターンも指定されており、チーム開発の現場でも効率的に実装を勧められるなどメリットが沢山ありますが、CSSのサイズが膨大だったり、jQuery依存な箇所があったり、既に指定されているスタイルが邪魔をして逆にカスタマイズしにくいなどといったデメリットも多いです。
慣れないはじめのうちはBootstrapを使ってもよいですが、出来るだけ早めにCSSを習得してフルスクラッチまたは軽量フレームワーク + スクラッチのどちらかに移行したほうがいろいろと楽ですし、”個人開発”っぽい見た目からも脱却できます。
回避策:それっぽくなる配色を選ぶ
あまりデザインに凝ってないサイトでも、配色さえちゃんとしてれば、それっぽいサイトに見せることができます。
色彩感覚に自信がなくても、配色ツールなどが沢山ありますので、それらに頼ればOKです。
僕が普段からよくお世話になっているサイトを以下に紹介しておきます。
- ColorHunt … https://colorhunt.co/
- HUE / 360 … http://hue360.herokuapp.com/
- Adobe Color … https://color.adobe.com/ja/create
その5. いつの間にかサイトがめちゃくちゃ遅くなっている
遭遇確率 :★★★☆☆
どんな壁?:サービスをリリースしたが、自分で触ってもストレスがたまるほどに速度がめちゃくちゃ遅い
解決策:とりあえず PageSpeed Insights で原因を探る
PageSpeed Insights:https://developers.google.com/speed/pagespeed/insights/
ここでは、フロント側が原因なのかサーバー側が原因なのかが分かれば良いので、項目としては「サーバー応答時間」と全体の速度に着目すればOKです。
もしサーバー側の速度が問題だと分かれば
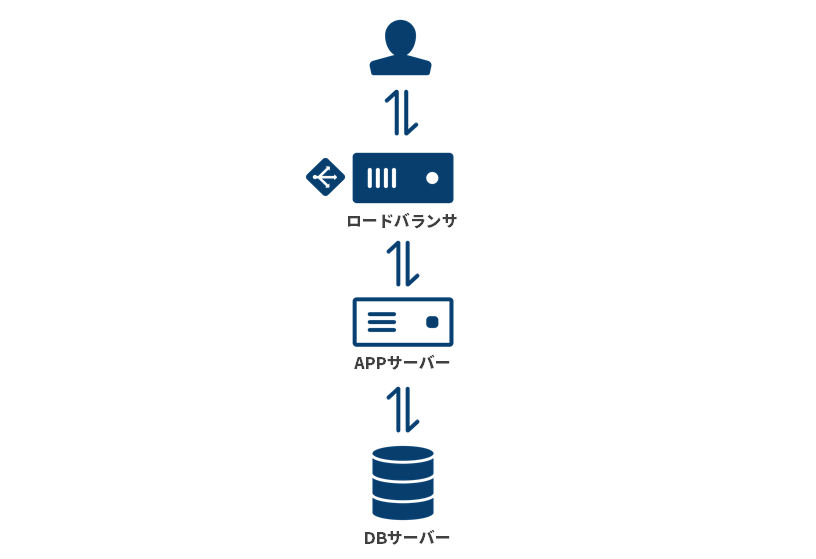
- LB, APP, DBサーバー間のネットワーク環境の確認
- nginxやApacheなどのサーバーソフトウェアの設定値等の確認
- SQL文の見直し(N+1問題を引く起こすクエリはないかなど)
などをメインに追っていき、問題箇所をひたすらチューニングしていきます。
経験上、フロント側の速度は画像やファイル等のサイズを最適化するだけで大幅に改善するので基本的にはそのくらいで大丈夫かなと思います。
ちなみにPageSpeed Insightsでの点数が高いからといって、ユーザーの体感速度も速いというわけでもないので、ある程度の点数が取れて問題なさそうだったら、特にこだわりとかがない限りそこでチューニングは打ち切って良いです。(サービスを作る目的が技術力向上である場合はまた変わってくる)
その6. リリースしたけど誰にも使ってもらえない
遭遇確率 :★★★★☆
どんな壁?:リリースまでたどり着いたが、だれにも使ってもらえない。そもそもサイトに訪問してくれない
回避策:ターゲットとなるユーザーに直接アプローチを掛ける
リリースしたけど誰にも使ってもらえない場合は、TwitterやFacebookでターゲットになりそうな人を探して直接アプローチを掛けます。
アプローチの内容はフォロー、いいね、リプライ、DMなど様々ですがこれはターゲットの属性をみながら適切な方法を選びましょう。
下手に身近な人に使ってもらおうとしても、そもそもその人がサービスのターゲットユーザーではない可能性が高いので注意が必要です。
回避策:サービスを紹介できるサービスを使う
インターネット上には自分が作ったWebサービスを紹介できるサービスが存在します。
掲載したからといってドンとユーザーが来るわけではありませんが、基本的に無料で掲載できますので誰にも使ってもらえない場合は有効活用します。
| サイト名 | URL |
|---|---|
| service safari | https://www.service-safari.com/ |
| startapp | http://startapp.jp/ |
| applichow | https://applishow.com/ |
| ツクログ | http://creators.eightbit.jp/ |
| Webサービス集めました | http://webatume.net |
| ツクッタ― | http://inajob.dip.jp/tsukutter/ |
| SeekUps | https://seekups.seekgeeks.net/ |
| eggineer | https://www.eggineer.com/ |
参考記事:個人でWebサービスを公開したときにやったことリスト
その7. コンテンツがないから人が集まらない or その逆
遭遇確率 :★★★★☆
どんな壁?:サービスをリリースしたが、コンテンツがないため人が集まらず、人が集まらないためコンテンツも生まれない
回避策:過疎っているようにみせない工夫をする
たとえ内部の実情としては過疎っていたとしても、初めてサイトに足を運んだ人からは過疎っていないようにみせる工夫が必要です。
過疎っているようにみせない工夫の例を以下に挙げておきます。
- サイトトップはサービスの紹介と登録・ログインの専用ページとする
- 自分の手や周りの力を借りて初期コンテンツを投入する
- ユーザーが投稿したコンテンツは日付を重視して扱わない
- はじめはツールとして提供して人が増えてきたらコミュニティの機能を増やす
その8. リリースできたがサーバー代が高すぎる
遭遇確率 :★★★☆☆
どんな壁?:サービスをリリースできたが、サーバー代が高くてやっていけない
回避策:ひたすら無料プランを攻める
誰もが真っ先に思いつくことではありますが、サーバー費用を徹底的に抑えたい方は、AWS、Azure、GCPなどで提供されている無料枠を使いつぶすという手があります。
各クラウドサービスの無料枠については以下の記事で解説されているので気になる方はご参考ください。
無課金にやさしいクラウド探し AWS vs Azure vs GCP
回避策:基本VPS + 一部クラウド な構成にする
上の回避策と相反する内容ではありますが、便利だし技術的挑戦のために全部AWSで構成する!みたいなことをやるともれなく高額の請求がきます。
クラウドは、企業が運営しているような大規模サービスではコスパが発揮されますが、小中規模のサービスの運用では逆にコスパが悪くなってしまう可能性が高いです。無料枠で収まらない可能性が高いのであれば、オールクラウドは少し考えた方が良いでしょう。
個人的におすすめなサーバー構成としては、さくらやConoHaなどのVPSサービスに、AWSのS3やCloudfrontを併せて使うという方法です。無料枠を使わずとも1500円前後で1つのサービスが運用可能です。
その9. リリース後のバズでサーバーがパンク
遭遇確率 :★★☆☆☆
どんな壁?:リリースしたサービスが無事にバズったが、サーバーがパンクしサービスが利用できなくなる
回避策:はじめから最低限スケール可能な構成にしておく

ライセンス表記1
L4でもL7でもどちらでも良いのでリリース前からロードバランサは噛ませておくと良いです。
ConoHaのL4ロードバランサだと月額1000円、自前で実装するL7ロードバランサだと月額600円程度で利用可能です。
オートスケールまではしなくてもこうしとくだけで、リリース後のバズで負荷が掛かっても、サーバーをクローンさせて割り振るIPを追加すればいいだけなのでかなり安心です。あるとないとでは大違い。
すぐに謝れる準備をしておく
下で紹介するその10でも通じることですが、もし何かしらの原因でサービスが落ちた場合、できるだけ早く現状と予定を通知できるようにいざという時どう対応すればいいかをマニュアル化して残しておくとよいです。
この方法については、れとるときゃりーさん(@retoruto_carry)の記事が参考になるのでぜひ読んでみてください b
webサービスの本番サーバーをダウンさせてしまった時に爆速で土下座する方法🙇♂️🙇♂️💦💦
その10. DDoS攻撃を受けてサービスが瀕死状態になる
遭遇確率 :★☆☆☆☆
どんな壁?:運用しているサービスがDDoSなどの外部攻撃を受けて瀕死状態になってしまう
回避策:オリジンサーバーのIPを隠す

ライセンス表記1
以前、リリースしたてのサービスにDDoS攻撃があり、ロードバランサ、数台のAPPサーバー、DBサーバーが全てダウンしてしまうことがありました。
その後、様々な人に助けれて解決したわけですが、結論からいうとCloudFlareやAWSのCloudFrontなどの負荷分散機能付きのCDNサービスを上段に噛ませてあげることで対策ができました。
個人サービスにDDoS攻撃などが来ることは滅多にないので必ず対策すべきとまではいきませんが、Cloudflareなどは無料枠でも十分に利用することができるので、ひと手間かけて対策しとく分には損はないかなと思います。
その11. リリース後のバズで夢を見るがその後地獄をみる
遭遇確率 :★★★☆☆
どんな壁?:リリースしたサービスが無事にバズってユーザーが一気に流入したけど、ニ週間後には殆どがいなくなってしまった。(DDoSよりもなによりも一番これがメンタルやられる)
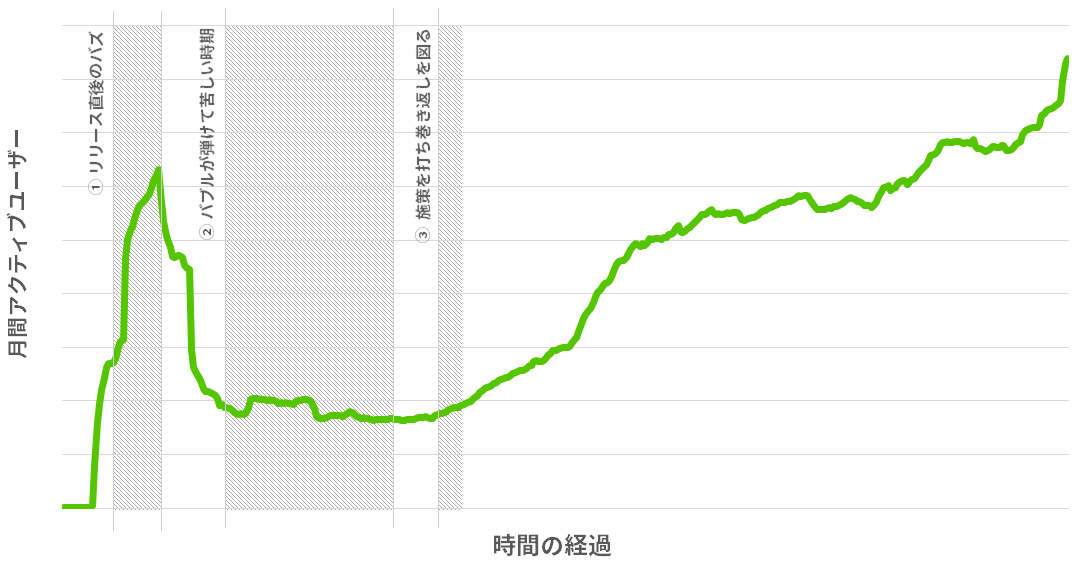
※ 実際に運営しているサービスのアクティブユーザーの推移
これはサービス毎に原因が様々なので、以下抽象的な内容になっていますがご了承ください。
バブルが弾けてもあきらめない
特にコミュニティ系・CGM系のサービスで、リリース初期にバズったことで人がたくさん集まったがその後殆どいなくなる、なんてことを経験するともれなく精神がボロボロになります(上図でいう①から②)。少なくとも開発仲間がいればその辛さを分け合えますが、個人開発となるとそれはもう・・・。
開発した本人からみても、コンセプトの段階から明らかにズレていたなどといった場合を除いて、②の状態が続いてもあきらめずにサービスの改善を続けましょう。
解決策:1. 穴が開いたバケツを修繕する
図中②の状態に陥ったらまずなぜ人が離脱していったかを考えます。
人がいなくなったから直ぐにまた宣伝などして呼び込もうとせずに、サービスの根本的な部分から疑って、改善すべき部分を時には1から実装し直すなどして作り直していきましょう。
解決策:2. 新規ユーザーの流入元を確保する
完璧ではなくともサービスの改善が出来てきたら、次は新規ユーザーの流入元を確保するフェーズに入ります。ここで一番手っ取り早いのがSEO。サービスに関連するコンテンツを自分で追加するなりして地道に検索流入を増やしていきます。
それと同時に他に改善すべきところはないかを少しずつ探り、随時修正していきましょう。
後はひたすらこれの繰り返しです。
その12. リソース不足で運用に手が回らない
遭遇確率 :★★★☆☆
どんな壁?:開発と運用を全て一人でこなしているため、リソースが足りず、一部の運用やユーザー対応などに手が回らなくなってしまう
解決策:無駄な作業は意識的に自動化していく
サービスの機能追加や改善だけに手を取られていると、メンテナンスに掛かるコストが増大して最悪の場合サービスを閉鎖せざるを得ないところにまで陥ることもあります。
サービスを個人で作り運用していく以上、使えるリソースは限られていますので、手動で行っている無駄な作業は意識的に自動化していきましょう。時には外部ツールに頼るのもありです。
自動化できる作業の例をいくつかあげるとこんな感じでしょうか
- SSL証明書の定期更新
- お問い合わせやフィードバックがあった際の自動通知
- サーバーの監視・異常検知した際の通知
- サーバーのオートスケール機能 etc…
その13. 誰かが投稿してくれたかどうかが気になって仕方がない
遭遇確率 :★★★☆☆
どんな壁?:CGM系のサービスを運用していると、「誰かが投稿してくれたかな?」などといったことが気になり何度もサイトを確認しにいってしまう。時間が溶ける。
解決策:SlackやLINEを最大限活用する
サービス上で何かイベントが起きる度にSlackやLINEに通知を送るようにします。
それぞれAPIキー等を登録さえすれば1行2行のコードでPush通知を送れるので、スマホでも気軽に確認ができます。 かなり便利です。
以下はRailsでgemを使った場合のコード例になります。
Slackの場合
Gem slack-notifier を使用
notifier = Slack::Notifier.new('{{Webhook URL}}')
notifier.ping('{{Message}}')
LINEの場合
Gem line-bot-api を使用
message={
type: 'text',
text: '{{Message}}'
}
response = client.push_message(user_id, mesage)
その14. ある日突然検索流入が激減する
遭遇確率:★★☆☆☆
どんな壁?:今までサービスにあった検索流入がある日突然なくなった。しかも、どのページへの流入がなぜなくなったかが全く分からない。
回避策:日頃から検索順位を追っておく
サービス内のコンテンツに関係する検索ワードは日頃から順位を追っておき、Googleのアルゴリズムアップデートの影響などをいち早く察知できる状態を整えておくと安心です。
検索順位チェック専用のツール等も存在しているので、CGM系サービスの運営者さんとかは色々調べておくといいかもです。
色々具体的に書きたいところではありますが、諸事情により、ここでは1日あたり100クエリを無料で利用できる Google Custom Search API を使うことをおすすめしておきます(...!)
おわりに
以上が個人開発をしてきて僕がぶつかった壁とその解決策まとめでした。
一部抽象的になってしまった部分もありますが、個人開発をしている人、これからしたい人の参考に少しでもなれたなら嬉しいです!
-
さくらのアイコンセット by SAKURA internet Inc is licensed under CC BY 4.0 ↩ ↩2