ちょっとしたWebアプリを作りたい・・
そんな時は [Brackets] (http://brackets.io/)がおすすめ!

特徴
- Windows/Mac/Linux対応 日本語対応
- HTML, CSS, Javascriptを中心にPHP, node.jsなども開発可能
- コードを編集すると自動でブラウザの表示も変わる”ライブプレビュー"機能
- 便利な拡張機能たくさん(拡張の開発もjavascriptで簡単にできるらしい)
他にも何かとすごいらしい
詳しくは[公式サイトへGo!] (http://brackets.io/)
インストール方法
公式サイトからダウンロード>開いてインストールを
すすめていけば入ります! コマンドとか不要です!
実際に開発を始める
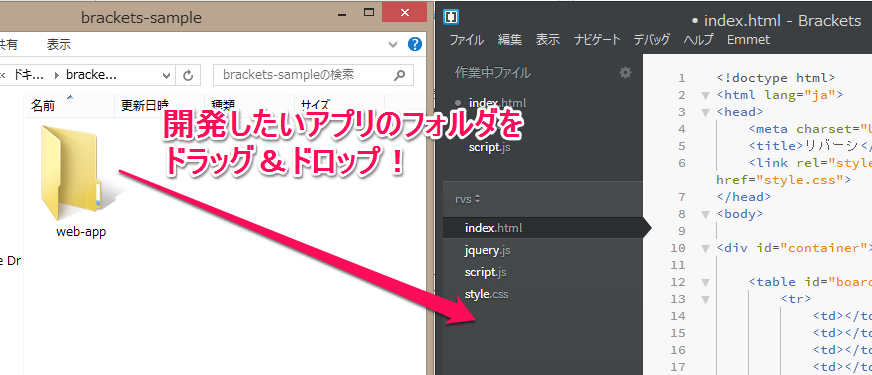
1. アプリのフォルダを作って、Bracketsに追加する
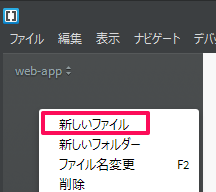
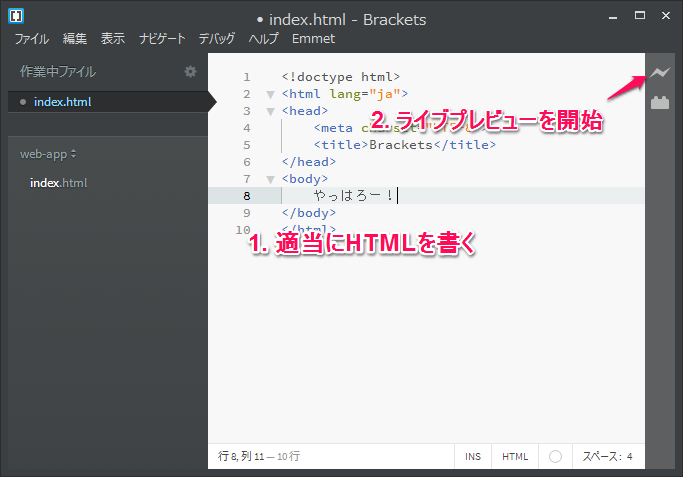
2. HTMLファイルを作る
3. ライブプレビュー開始
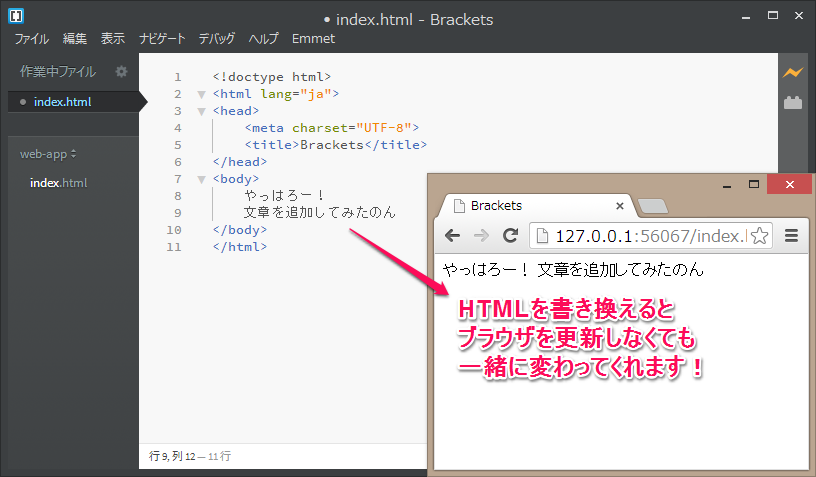
4. 完了!
CSSを追加しても、Javascriptを追加しても、
このライブプレビューはちゃんと動きます!
快適お手軽Web開発がはかどりますね~
おすすめ拡張機能
お手軽開発が目標だったので、拡張機能のことはあまり書くつもりなかったのですが、少しだけ紹介します!
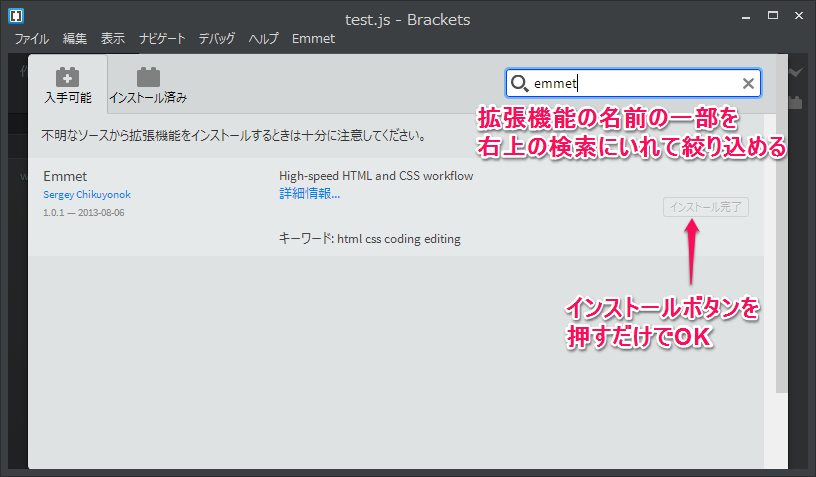
■拡張機能を入れる方法
ライブプレビューボタンの下にある拡張機能管理ボタンを押して
以下の画像のとおりにすればOKです。

■Emmet (Zen-coding)
HTMLをらくらくに書けるようになるものです!
Brackets以外のエディタでもよく使われている印象ですね!
Emmetを使うと・・
div#content>ul>li*3
上のような入力をしてTabキーを押すと・・
<div id="content">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
このように自動で展開してくれる!
■Interactive Linter
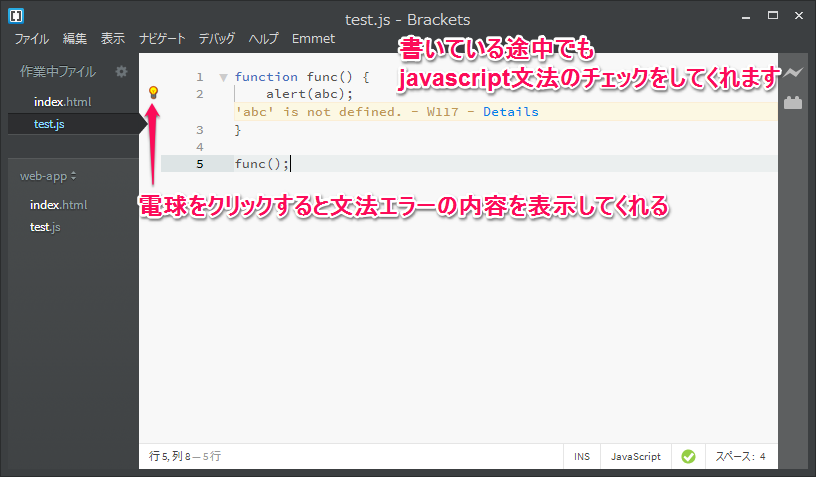
Bracketsには元々Javascriptの文法チェッカーが入っています。
ファイルが保存されたとき、エラー項目が下に表示されますが、具体的にどこか調べるのが少し面倒です。
この拡張機能を入れると、リアルタイムでエラーの場所に
赤線を引いてくれます。便利ですねぇ~