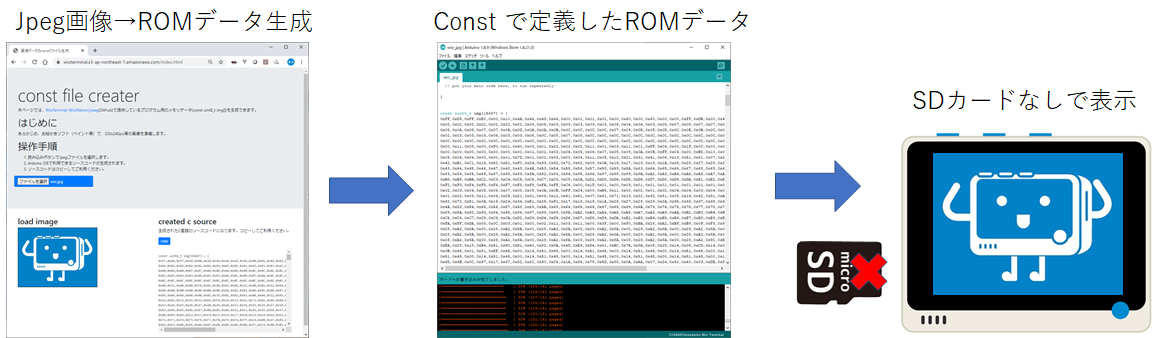
どんな内容か?
WioTerminalのLCD(320x240)に画像を表示しようとした場合に、SDカードからファイルを読み込んで表示するサンプルは多数見つかるのですが、WioTerminalは潤沢なFlashROMを持っているので、Constでプログラム中に持っていてもいいよなぁと思ったので作りました。その場合に、C言語のconstで画像のROMデータを作成するのが手間なので、JpegファイルからROMのConstデータを生成するWebサイトも作成しました。プログラムはたいしたことが無いので、この変換サイト作ったのがメインかもしれませんね。

プログラムについて
説明するほどではありませんが主要な部分を簡単に解説します。★部分
WioMemoryJpeg.ino
// ★Jpegの表示には、@lovyan03さんの高速描画ライブラリを利用しました。
// https://platformio.org/lib/show/7359/LovyanGFX
# include <LGFX_TFT_eSPI.hpp>
static TFT_eSPI tft; // TFT_eSPIがLGFXの別名として定義されます。
// ★画像のサイズを定義します。
# define IMG_WIDTH (320)
# define IMG_HEIGHT (240)
extern const uint8_t img[15687];
void setup()
{
tft.init();
tft.setRotation(1);
// ★ここでJpegを描画します。ROMテーブルの先頭アドレスと画像のサイズを与えるだけです。
tft.drawJpg(img, sizeof(img), 0, 0, IMG_WIDTH, IMG_HEIGHT);
}
void loop() {
// put your main code here, to run repeatedly:
}
// ★Jpegのデータを作成するのが、手作業やバイナリエディタで作成するのが手間でしたので
// Javascriptでデータを作成できるサイトを作りました。
// https://wioterminal.s3-ap-northeast-1.amazonaws.com/index.html
const uint8_t img[15687] = {
0xFF,0xD8,0xFF,0xE0,0x00,0x10,0x4A,0x46,0x49,0x46, 省略・・・・};
全プログラムはGithubからダウンロードが可能です。
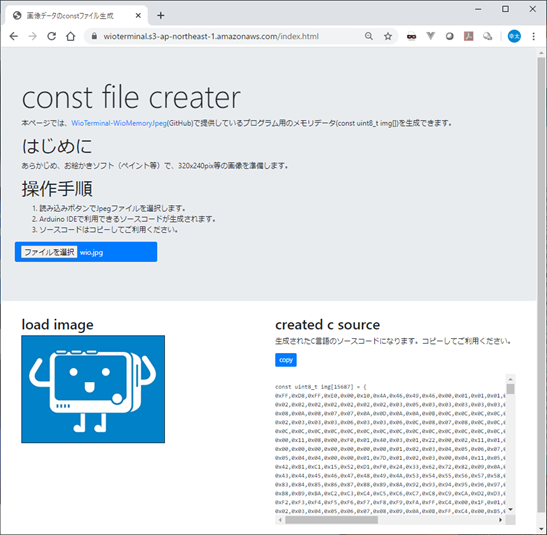
Webサイトについて
こちらから、利用することが可能です。
使い方については説明不要だと思います。ファイルを指定すると、右下にconst定義のコードが出力されるので、コピペしてArduino IDEでご利用いただけます。特に画像サイズ制限は行っていません。

以上です。