この記事の実践編
背景
モックアップをdraw.ioを何度か使うことがあった。フロントエンドをAngular+PrimeNGで実装するため、draw.ioでPrimeNGのアインコンを使いたかった。しかし、draw.ioにPrimeNGのアイコンが使えなかった(ライブラリがなかった)ため、手作業でライブラリを作る必要があった。
今後、このような作業を手作業でしたくないので、本ツールを作成した。
本ツールでできること
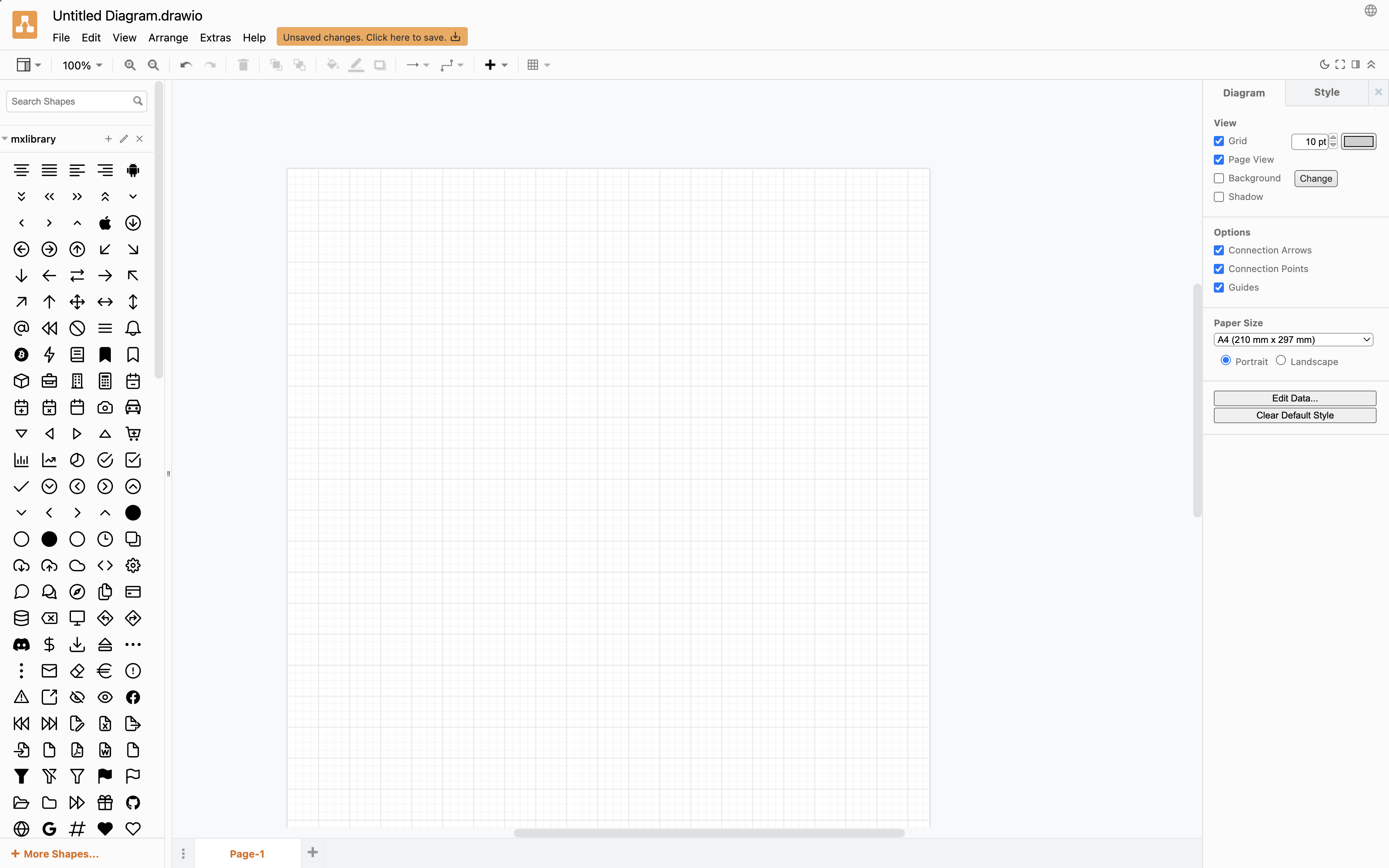
以下3点の処理をすることで、draw.ioでSVGアイコンのライブラリを自動で作成する。また、ライブラリ内のSVGの色などもdraw.ioで変更できるようになる。
- SVGファイルを読み込み、draw.ioのライブラリとして出力する
- SVGにstyleタグがない場合、自動でタグを挿入する
- draw.ioのstyle情報に"editableCssRules=.*"を追加する
動作
CLIツールなので、ターミナルで実行する
- diolibgenをgithubからクローンする
git clone https://github.com/capybara-alt/diolibgen
- 外部ライブラリをインストール
go mod tidy
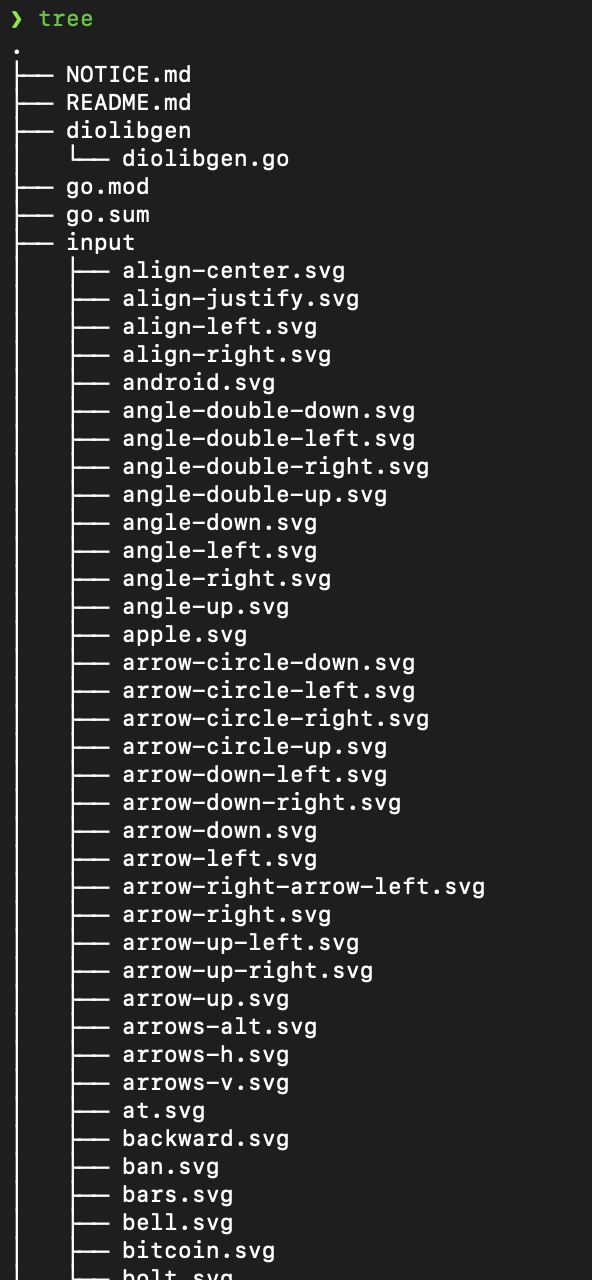
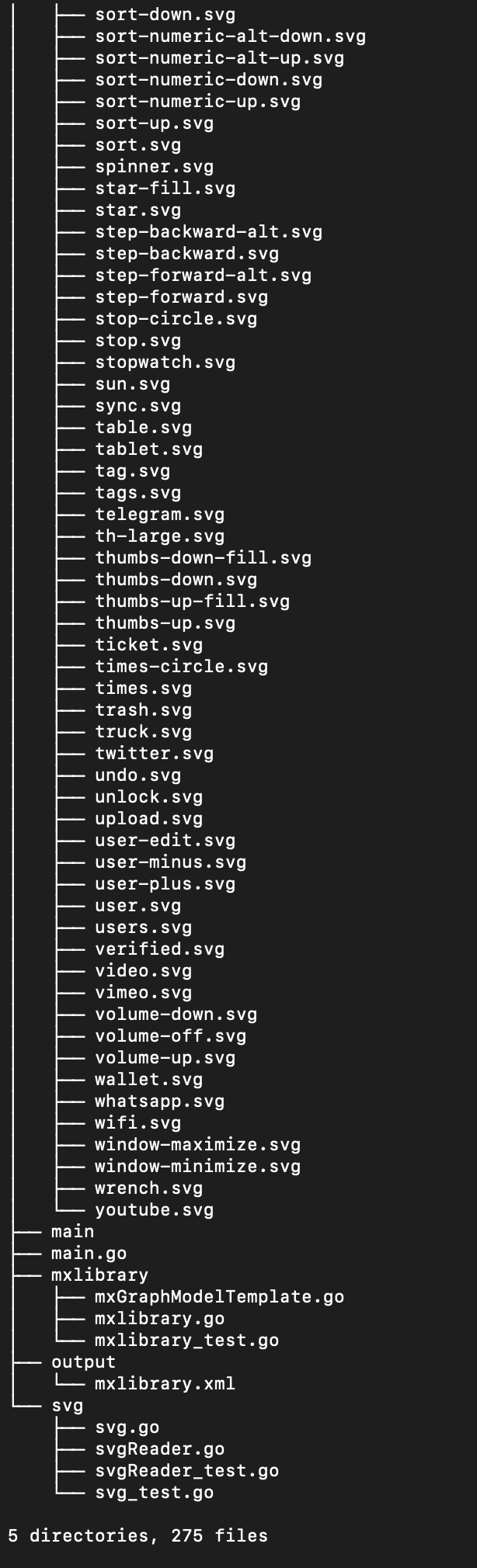
- diolibgen/inputディレクトリに、対象のSVGファイルを配置
- diolibgenを実行
go run main.go
# or
go build main.go && ./main