はじめに
ある日こんな記事を見た。
【PHP】LINE BOTの作り方 on Messaging API
こちらが送信したメッセージに「じゃねーよwww」を付けて送り返すだけのLINE bot
あれ?これ自分も作れるんじゃない?
面白そうなので作ってみました。
作り方は上の記事そのまんまです。
記事と違うのは、CodeIgniter上に作ったことくらい。
サーバーはいままでQiitaの記事で作ってきた「さくらVPS」のサーバーです。
セッティングの工程は以下の記事をご覧ください。
- [CentOS7]さくらVPSのセットアップ
- [CentOS7]セキュリティの初期設定
- [CentOS7]SSL接続の設定
- [CentOS7]Webminをインストールする
- [CentOS7]PHPとMySQLをアップデートする
- [CentOS7]Composerの導入とCodeigniterの設置
LINE Messaging API の登録
「【PHP】LINE BOTの作り方 on Messaging API」の記事を参考にしながら登録してみる。
画面の流れは変わっているが、やってることは同じなはず。
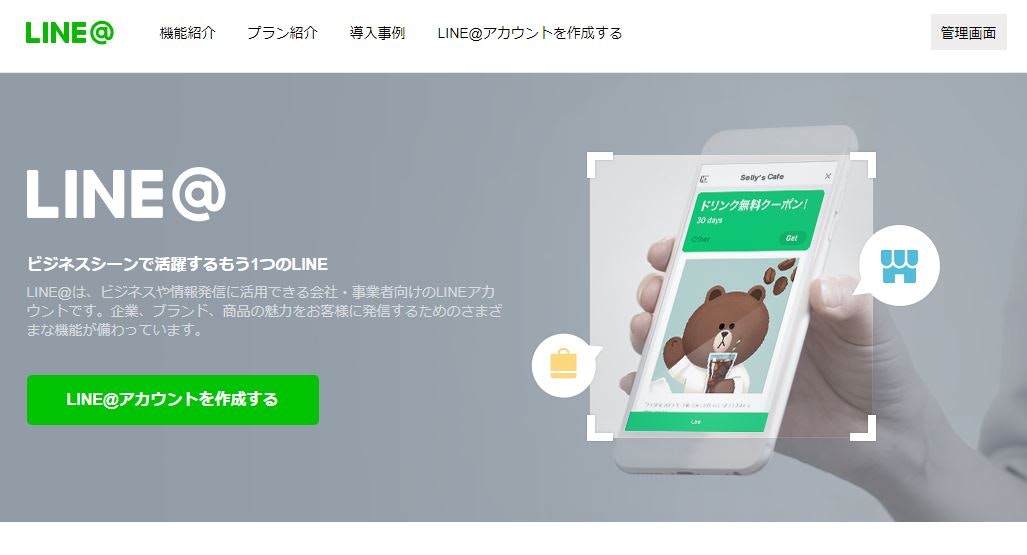
とりあえず、LINE@のページに行って。

それから「LINE@アカウントを作成する」ボタンを押す。

そして「一般アカウントを作成する」ボタンを押す。
LINEアカウントでログインして、アカウントを作成する。
この辺は画面の指示通りに入力すればいいので、スクリーンショットは割愛。
アカウントが完成すると管理画面に入れる。
LINE Messaging API の設定
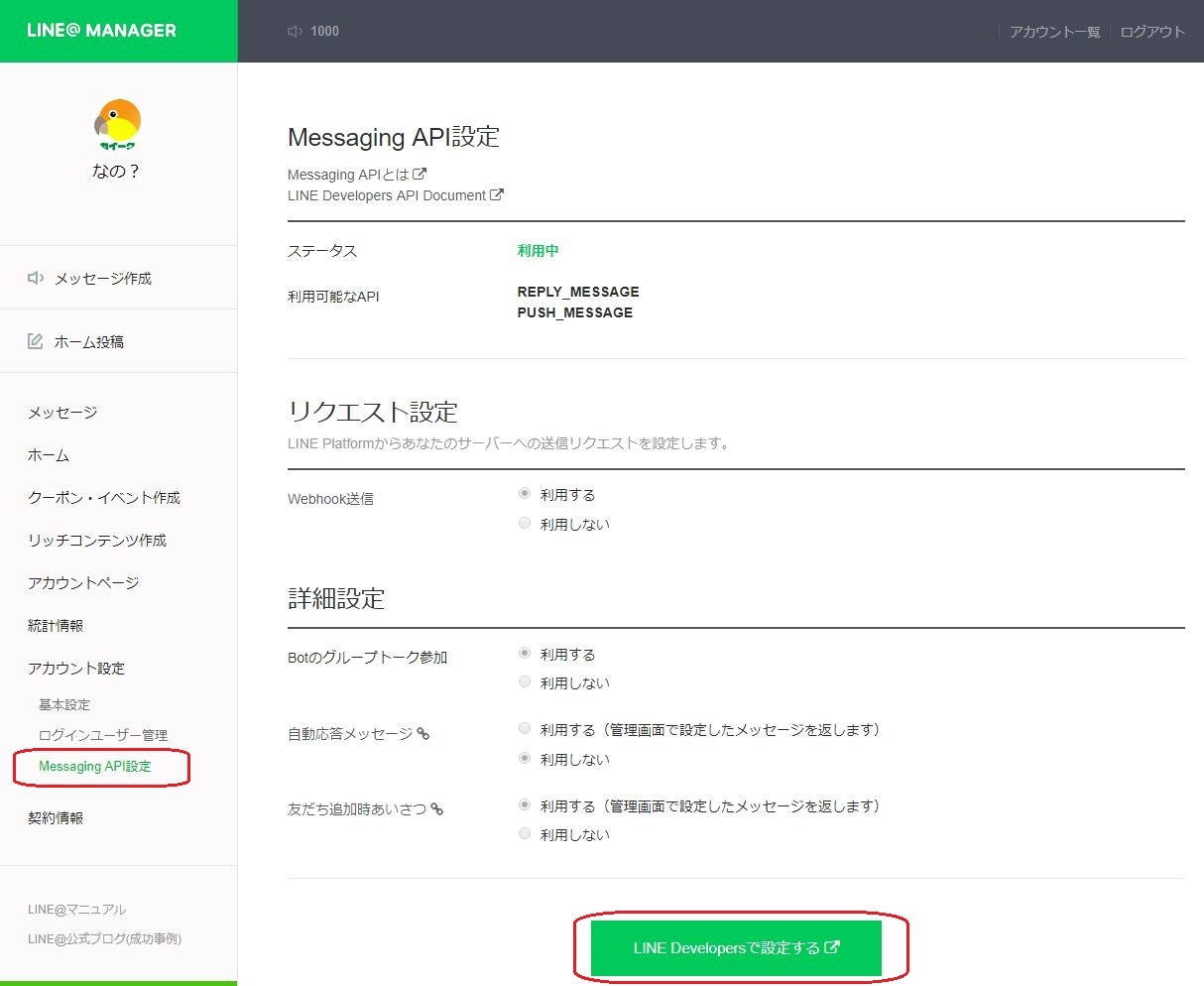
管理画面はこんな感じ。
左メニューの「アカウント設定 > Messaging API設定」をクリックして、
「LINE Developersで設定する」をクリックする。
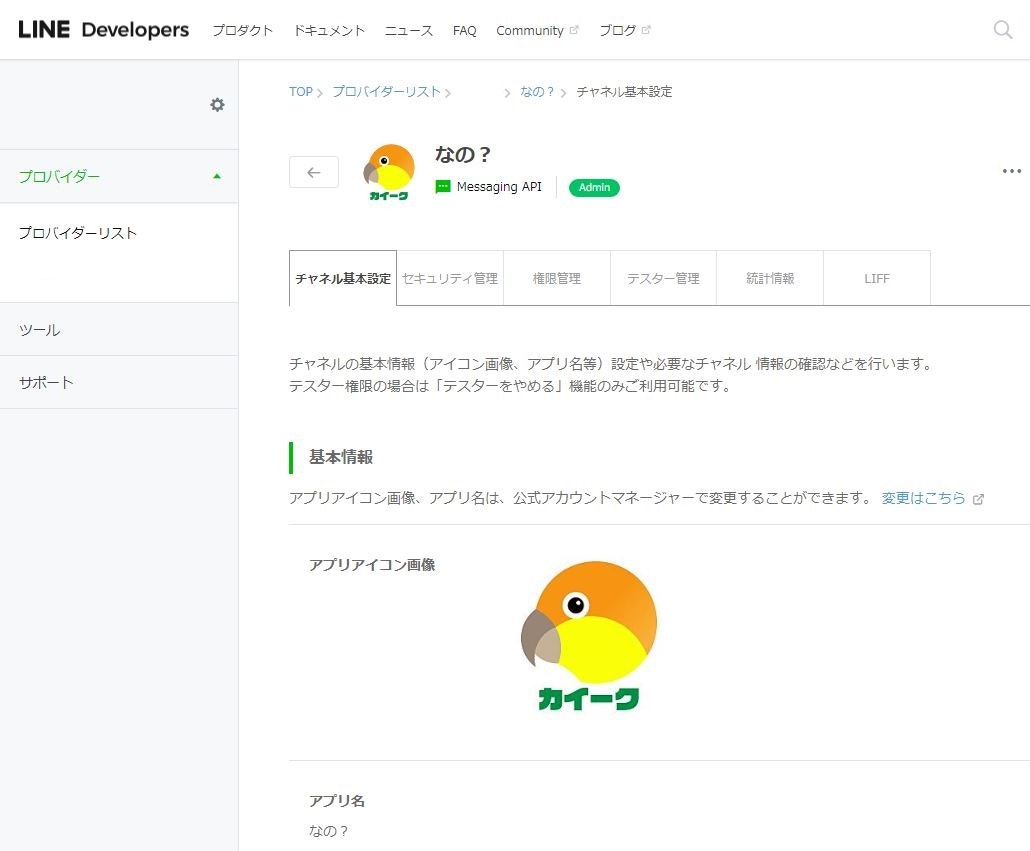
別窓でLINE Developersが開く。こちらでもログインが要求されるのでログイン。
LINE Developersはこんな感じ。
設定の仕方は「【PHP】LINE BOTの作り方 on Messaging API」の記事に詳しく書いてある。
設定するのは以下の4つ
1.「アクセストークン」を発行する。
2.「Webhook送信」を「利用する」に変更。
3.「Webhook URL」を登録する。(SSL接続のURLしか登録できない)
4.「自動応答メッセージ」を「利用しない」に変更。
後はお好みで、「Botのグループトーク参加」を「利用する」に変更してもいいかも。
次はセキュリティの設定
「セキュリティ設定」タブに移動して、PHPプログラムを置くサーバーのIPを登録する。
「追加」ボタンを押してサーバーのIPを入力する。
PHPプログラムの作成
ほぼ「【PHP】LINE BOTの作り方 on Messaging API」の記事と同じです。
でも今回はCodeIgniter上に設置する。
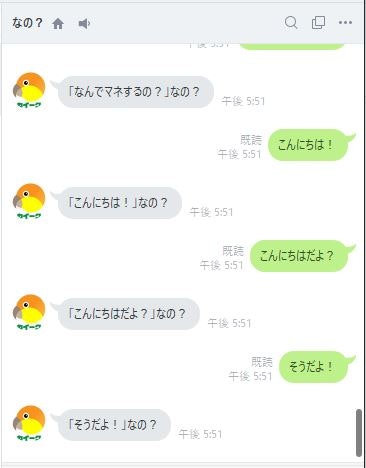
ちなみに、「じゃねーよwww」ではなく「なの?」と付けて返します。
CodeIgniterのコントローラーディレクトリにLinebot.phpという名前でファイルを作成。
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Linebot extends CI_Controller {
public function index()
{
$accessToken = 'ここにアクセストークンを入れる';
//ユーザーからのメッセージ取得
$json_string = file_get_contents('php://input');
if($json_string){
$json_object = json_decode($json_string);
$userId = $json_object->{"events"}[0]->{"source"}->{"userId"};
//取得データ
$replyToken = $json_object->{"events"}[0]->{"replyToken"}; //返信用トークン
$message_type = $json_object->{"events"}[0]->{"message"}->{"type"}; //メッセージタイプ
$message_text = $json_object->{"events"}[0]->{"message"}->{"text"}; //メッセージ内容
//メッセージタイプが「text」以外のときは何も返さず終了
if($message_type != "text") exit;
//返信メッセージ
$return_message_text = "「" . $message_text . "」なの?";
//返信実行
$this->sending_messages($accessToken, $replyToken, $message_type, $return_message_text);
}
}
//メッセージの送信
private function sending_messages($accessToken, $replyToken, $message_type, $return_message_text){
//レスポンスフォーマット
$response_format_text = [
"type" => $message_type,
"text" => $return_message_text
];
//ポストデータ
$post_data = [
"replyToken" => $replyToken,
"messages" => [$response_format_text]
];
//curl実行
$ch = curl_init("https://api.line.me/v2/bot/message/reply");
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'POST');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($post_data));
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
'Content-Type: application/json; charser=UTF-8',
'Authorization: Bearer ' . $accessToken
));
$result = curl_exec($ch);
curl_close($ch);
}
}
これで完成!
Messaging APIの設定をしたLINE Developersの画面に、友だち追加用のQRコードがある。
自分のスマホでQRコードを読み込んで友だち登録すると遊べます。
まとめ
LINE botがこんなに簡単に作れると思ってなかったので楽しかったです。
工夫次第でもっと遊べそう。
次回はこのLINE botをベースにして、IBM Watson Assistantとつなげて賢くしてみようと思います。