x 過去ログを見よ!!
x 3.1.1
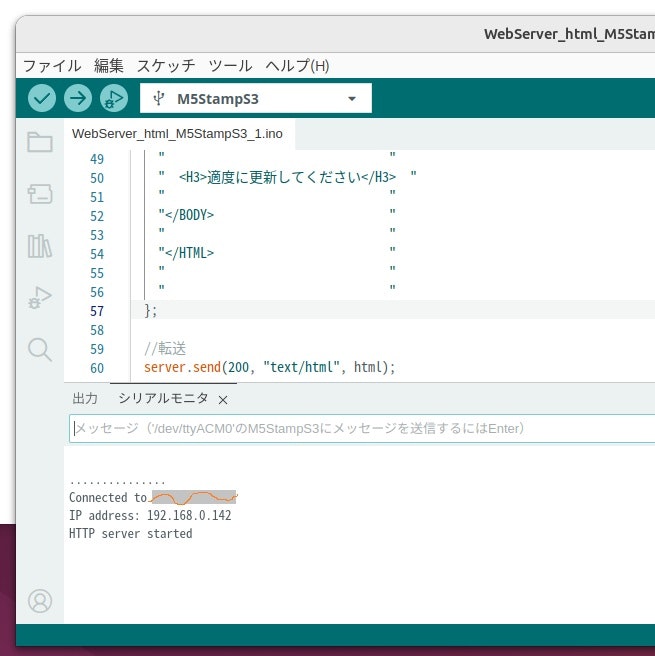
x なぜか、なんかいか「ツール」-「シリアルモニター」を開くと成功する(windows系)
リ、コンパイルするとリセットが掛る(ubuntu系)
目的
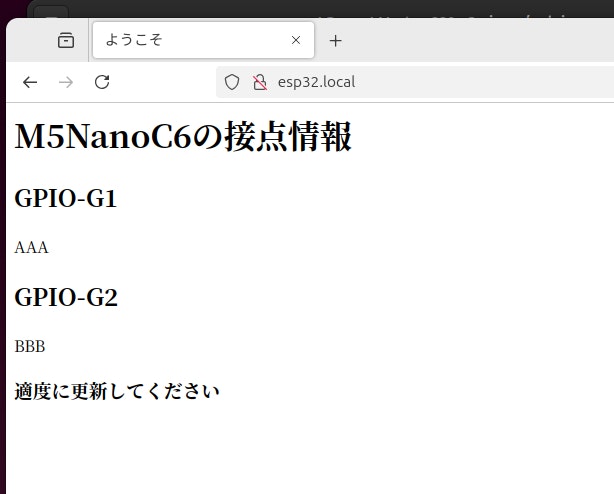
最小改造でWEBを表示
SSIDとパスワードは、修正する事
const char *ssid = "ご自宅のSSID";
const char *password = "ご自宅のパスワード";
ローカルドメインを使用する
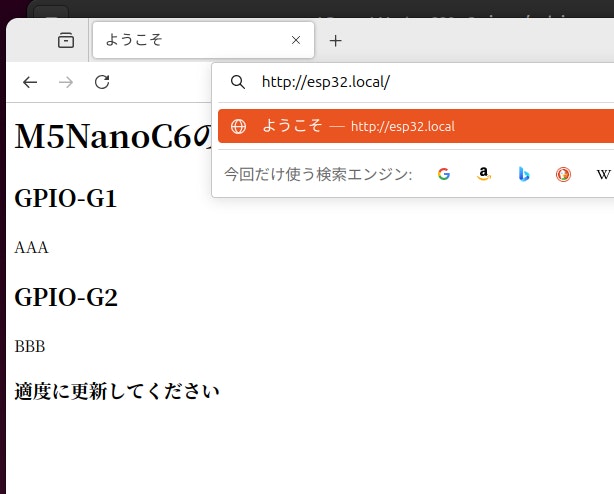
http://esp32.local/
プログラム
//WebServer_html_M5StampS3_1
//ヘッダー
#include <WiFi.h>
#include <NetworkClient.h>
#include <WebServer.h>
#include <ESPmDNS.h>
#include <math.h> //logの計算等で使う
//定義
const char *ssid = "ご自宅のSSID";
const char *password = "ご自宅のパスワード";
WebServer server(80);
void handleRoot() {
char html[] = {
" "
"<HTML lang=\"jp\"> "
" "
"<HEAD> "
" "
" <meta charset=\"UTF-8\"> "
" "
" <TITLE>ようこそ</TITLE> "
" "
"</HEAD> "
" "
"<BODY> "
" "
" <H1>M5NanoC6の接点情報</H1> "
" "
" <H2>GPIO-G1</H2> "
" "
" AAA "
" "
" <H2>GPIO-G2</H2> "
" "
" BBB "
" "
" "
" <H3>適度に更新してください</H3> "
" "
"</BODY> "
" "
"</HTML> "
" "
" "
};
//転送
server.send(200, "text/html", html);
}
void handleNotFound() {
String message = "File Not Found\n\n";
message += "URI: ";
message += server.uri();
message += "\nMethod: ";
message += (server.method() == HTTP_GET) ? "GET" : "POST";
message += "\nArguments: ";
message += server.args();
message += "\n";
for (uint8_t i = 0; i < server.args(); i++) {
message += " " + server.argName(i) + ": " + server.arg(i) + "\n";
}
server.send(404, "text/plain", message);
}
//初期化
void setup(void) {
//WiFiの初期化
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
//シリアルの初期化
Serial.begin(9600);
Serial.println("");
//シリアルの待ちが0.5*9
//delay(3000);//決め打ちなので、おかしかったら調整してね! wifiの待ち0.5*6
for (int i = 0; i < (9 + 6); i++) {
delay(500); //接続待ち
Serial.print(".");
} //for
//ローカルドメインネームサーバーの設定
MDNS.begin("esp32");
delay(2000); //決め打ちなので、おかしかったら調整してね!
//接続情報の表示
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
//割り込みに登録↓ start
server.on("/", handleRoot);
server.on("/inline", []() {
server.send(200, "text/plain", "this works as well");
});
server.onNotFound(handleNotFound);
//割り込みに登録↑ end
server.begin(); //webサービスの初期化
Serial.println("HTTP server started");
} //setup
//メインループ
void loop(void) {
server.handleClient();
delay(2); //allow the cpu to switch to other tasks
} //loop