はじめに
本記事は、Pythonでのデバッグ実行と同内容を、Node.jsで実行した記事です。
Node.jsでもブレークポイント付きの快適デバッグが実現できました!
必要なもの
・RaspberryPi (本例ではRaspberryPi3 ModelB)
※あらかじめNode.jsをインストールしてください(最新のRaspbian10ではプリインストール)
・上記と同じネットワークにつながったPC (本例ではWindows10)
・Visual Studio Code 1.39.2以降(上記PCにインストール、本例では1.44.2使用)
手順
下記記事を参考にさせて頂きました
https://qiita.com/GRGSIBERIA/items/b8cd4a2b3635d1bb0391
※手順④まではPythonのときと同内容です
①SSH接続の設定と、configファイルの保存
本記事「公開鍵認証の場合」を参考に、SSH公開鍵認証の確立とconfigファイルの保存を実施してください。
なお、configファイルはPC内の下記フォルダに保存してください
C:\Users\[ユーザー名]\.ssh
②VSCodeのインストール
PC側にVSCodeをインストールしてください
参考記事
https://qiita.com/psychoroid/items/7d85ae6bade4a67aedb1
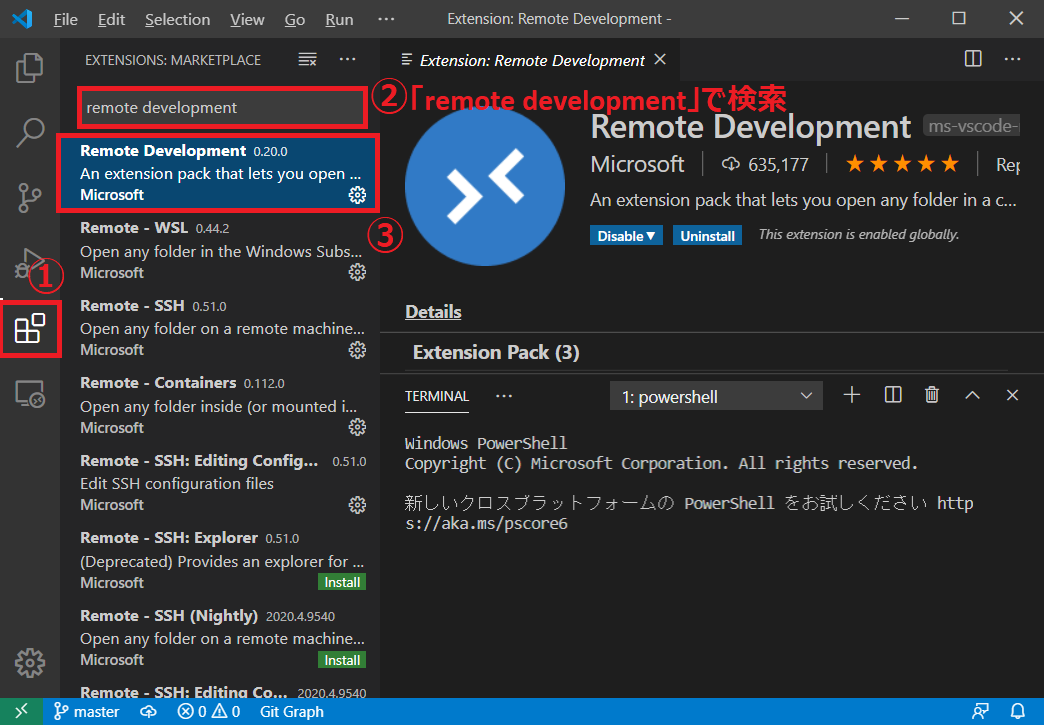
③Remote Developmentのインストール
VSCodeを起動し、下記の手順でRemote Developmentをインストールしてください

※Remote - SSHなど必要な関連ツールも、Remote Developmentをインストールすると同時にインストールされます。
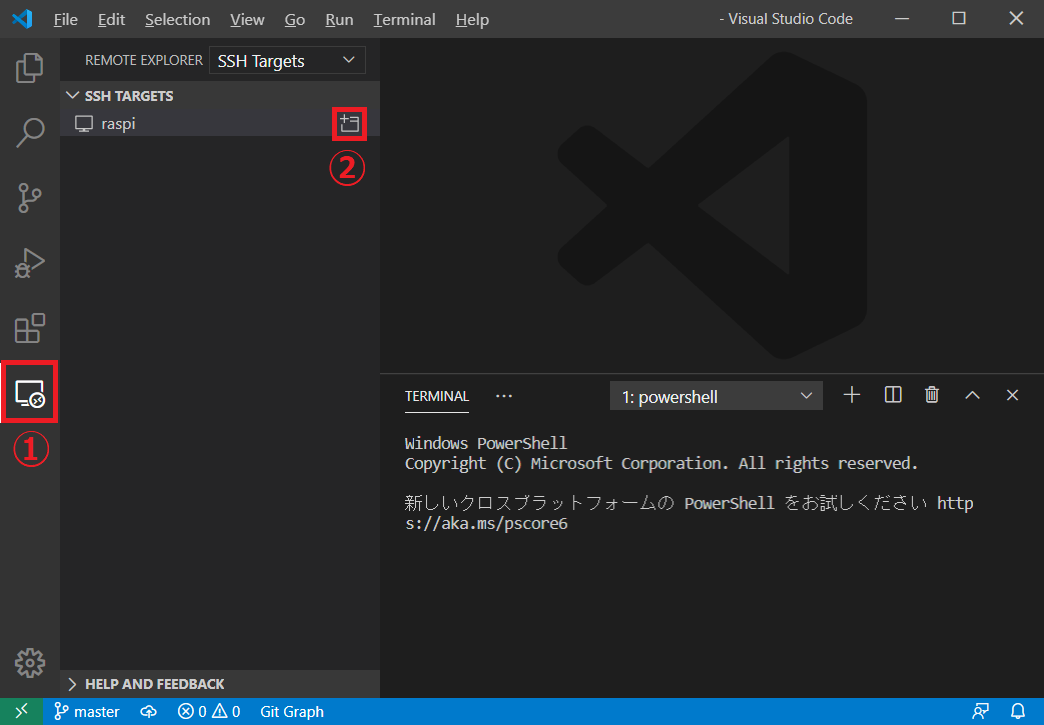
④RaspberryPiに接続
下図の手順で、接続するSSHサーバ = RaspberryPiを選んでください(下図の場合「raspi」)

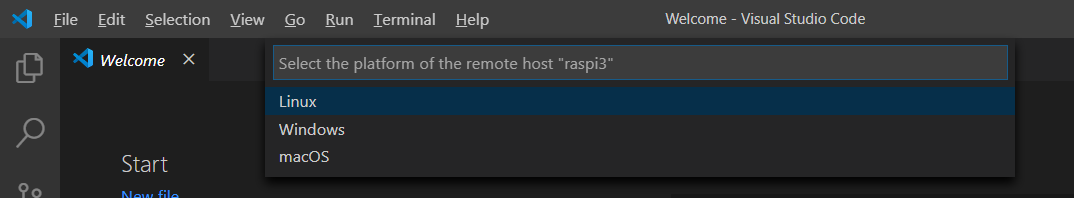
新たにウインドウが開き、プラットフォーム選択を求められるので、Linuxを選ぶ

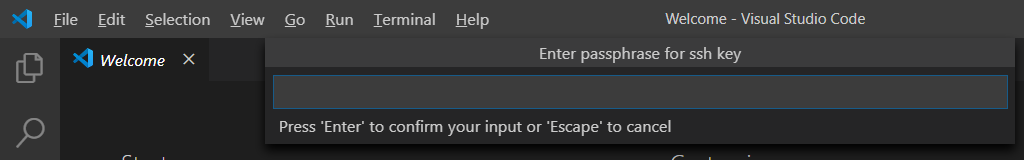
公開鍵認証のパスワードを求められるので、入力してEnterを押す

初回接続は時間が掛かるので、しばらく待つ。
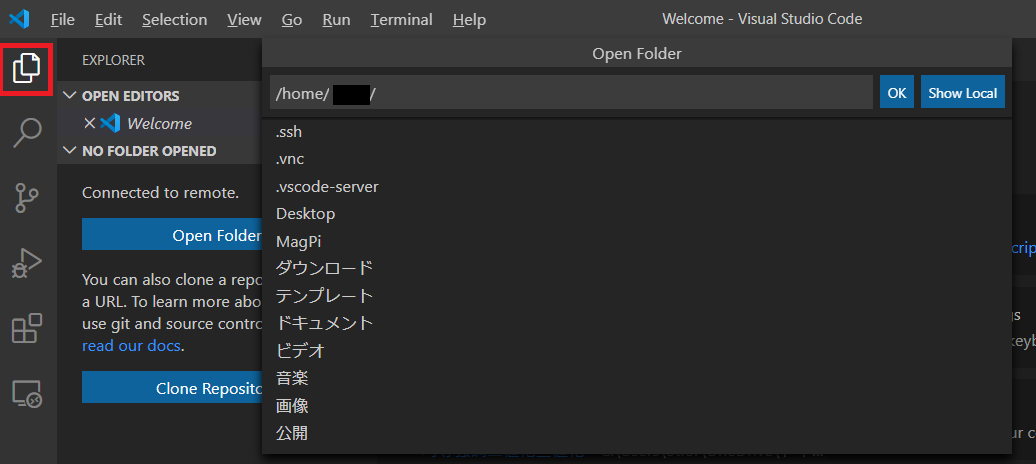
成功すると、下図の赤枠をクリックしてRaspberryPi内のファイルにアクセスできる

⑤RaspberryPi内にコードを作成
ここから先はコンソールでも良いですが、GUIで操作する前提で記載を進めます。
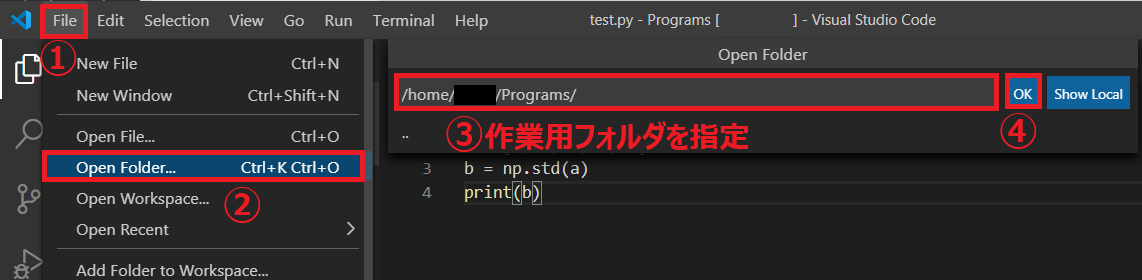
・空ファイルの作成
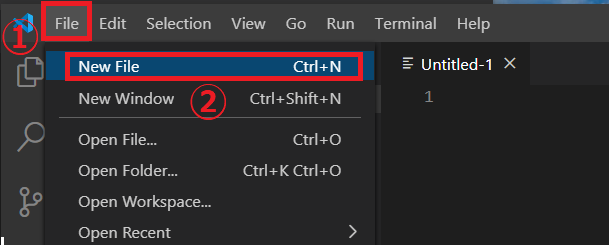
「File」→「New File」で空のファイルを作成します

・コード内容の記載
例えば、以下のようなコードを記載します(配列の合計を求めて表示)
var a = [1, 3, 5, 7, 9];
var b = a.reduce(function(x, y){return x + y;});
console.log(b);
・コードの保存
「File」→「SaveAs」→保存パスを指定→「OK」


・コンソールから実行してみる
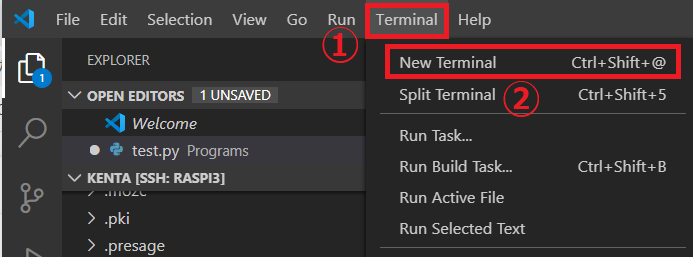
「Terminal」→「New Terminal」でコンソールを開き

コードのあるフォルダに移動し、
node test.js
正常に結果がコンソール出力されていることが分かります。
⑥作成したコードをデバッグ実行
Pythonのときと同様、VSCodeのGUIでコードのデバッグまで出来てしまいます。
ブレークポイントで停止もできるので、開発効率が上がること間違いなしです!
・ESLintのインストール
ESLintとは、Javascriptのコード分析ツールです。
なくてもデバッグ自体はできるようですが、エラーチェックによる効率向上のため、インストールします。
既にPCローカルでインストールしている場合も、「install in SSH:[ホスト名]」をクリックしてRaspberry Pi内にもESLintをインストールします。

インストールが終わると「Reload Required」と出てくるので、クリックして再起動
・デバッグの実行
デバッグしたいコードを開いたのち、下記の操作を実行

・ブレークポイントの動作確認
下図のようにブレークポイントで処理を止め、変数内容の確認も可能です。

以上で、VSCodeでRaspberryPi内のNode.jsコードを遠隔デバッグすることができました。
GUIでサクサク開発できる環境が整い、個人的には満足の結果です!