はじめに
Visual Studio CodeとNode.jsの連携とアプリ開発に関する投稿が軒並み古くなっていました.なるべく最新の状態がマストだと思うので記事を書きます.
この投稿の目的は,VSCodeでNode.jsを書きたい人のための最低限の開発環境づくりです.この記事で作った開発環境を使えば,他の記事に書かれている環境(例えば,AngularやReact,Vueなど)を構築できるようになります.
対象読者
- VSCodeを初めて使う
- パッケージ管理を初めて使う
- Node.jsを初めて使う
インストール作業
VSCodeとNode.js,gitのインストールが必要なので,3つをインストールします.
VSCodeは開発環境,Node.jsはクライアント・サーバ上でのJavaScriptの実行環境,gitはパッケージのダウンロード等で使われます.
VSCode
VSCodeの入手先は以下になります.
https://code.visualstudio.com/
VSCode自体のインストールはそれほど難しくないです.
Node.js
Node.jsの入手先は以下になります.
https://nodejs.org/ja/
Node.jsもはいはい言ってればインストールできます.
git
gitの入手先は以下になります.
https://git-scm.com/
英語で丁寧に説明されてますが,対象読者には難しいかもしれません.
以下のエントリでとても詳しく何をするのか説明されているので参照してください.
https://qiita.com/toshi-click/items/dcf3dd48fdc74c91b409
VSCodeの基本的な使い方
VSCodeはVisual Studioほど豪華ではありません.Visual StudioはCやC++など,コンパイル型言語のコンパイルに特化しています.一方で,VSCodeはスクリプト型言語の開発に特化しています.
しかし,古今東西にはスクリプト型言語は多数存在しています.どのように使うのかは言語ごとに違い,PythonやRubyなどのようにターミナルからすぐ使える言語もあれば,大学の授業でApacheを使わないとPHPは動かないといった誤解なども多数存在します.
VSCodeはパッケージを使うことで様々なスクリプト言語のサポートを行います.
基本的な画面構成
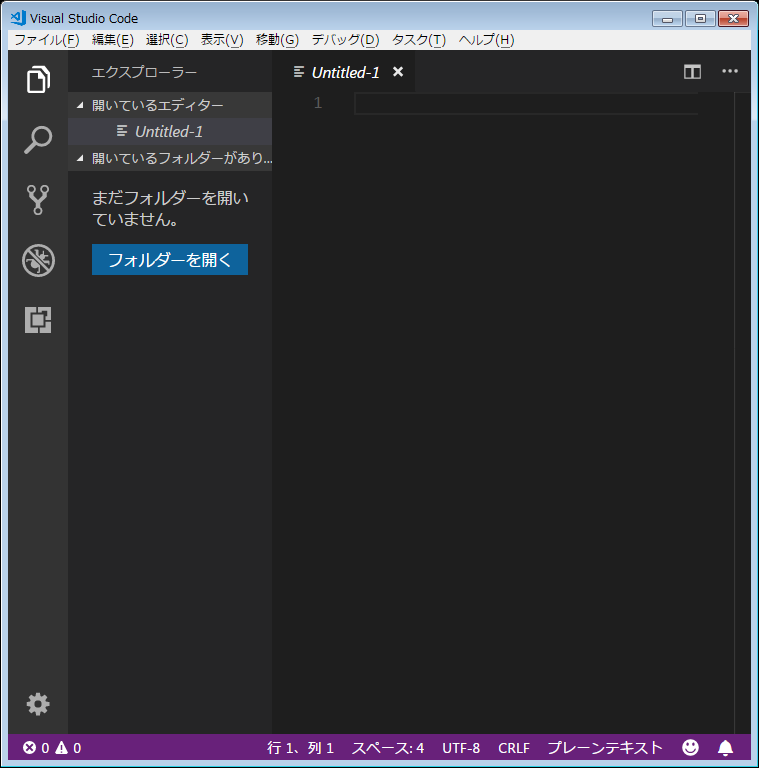
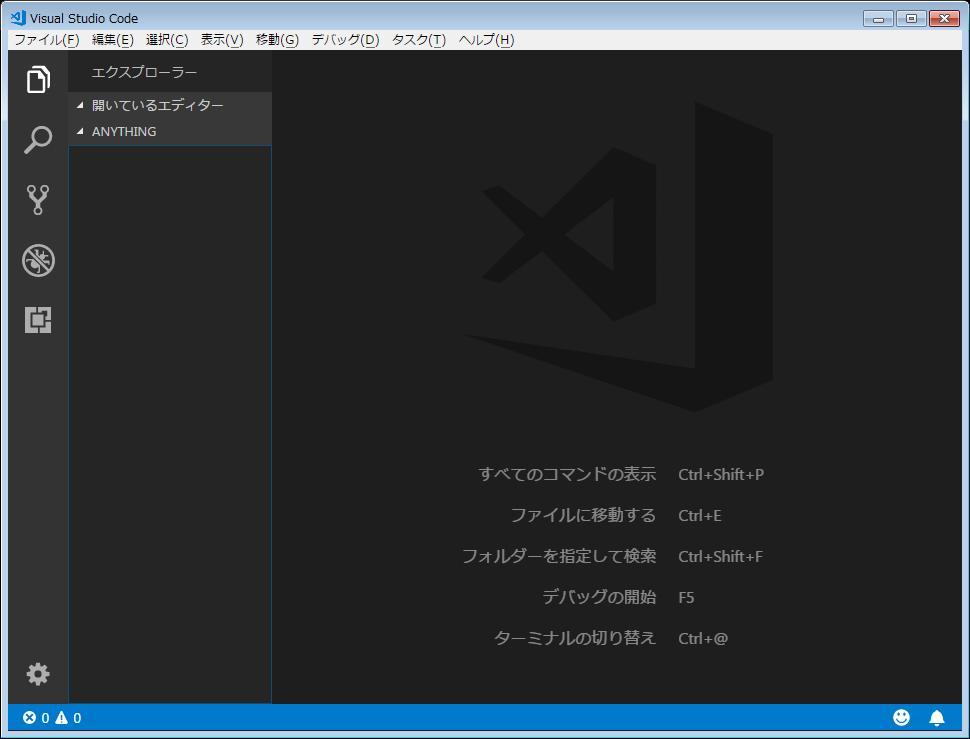
何もファイルを開いていない状態だと,以下の画像のような状態になります.
一番左側のツールバーでは,ファイルマネージャが選択されています.
上から順番に,ファイルマネージャー,プロジェクトの検索,Git等の管理,デバッグ,パッケージマネージャです.
パッケージマネージャの使い方
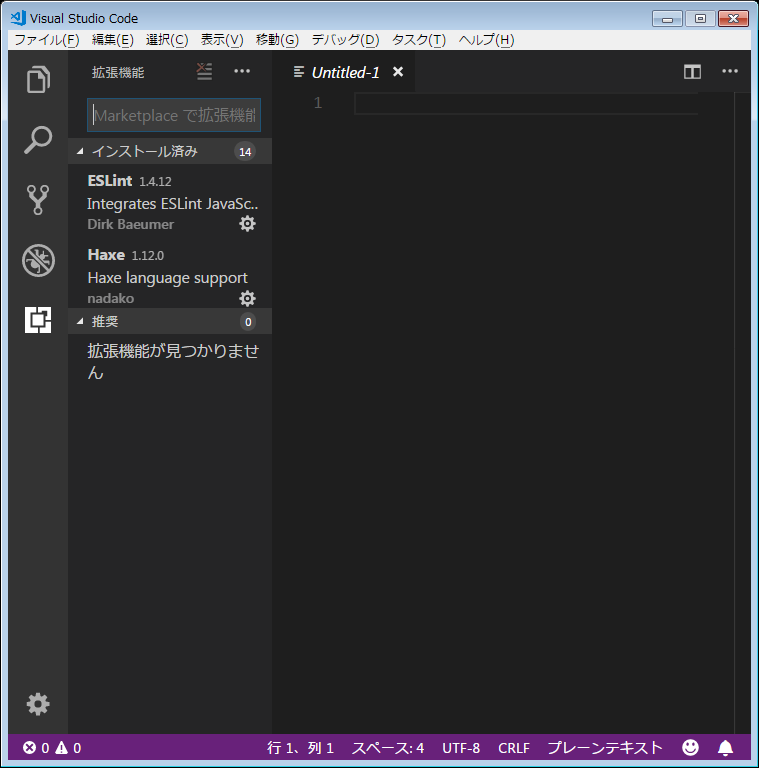
今回はNode.jsを使うことが目標なので,左側のツールバーからパッケージマネージャを選択します.
パッケージマネージャを選択すると,左側の画面が変わりました.Marketplaceで拡張機能を検索というテキストボックスがありますが,ここでパッケージを検索します.
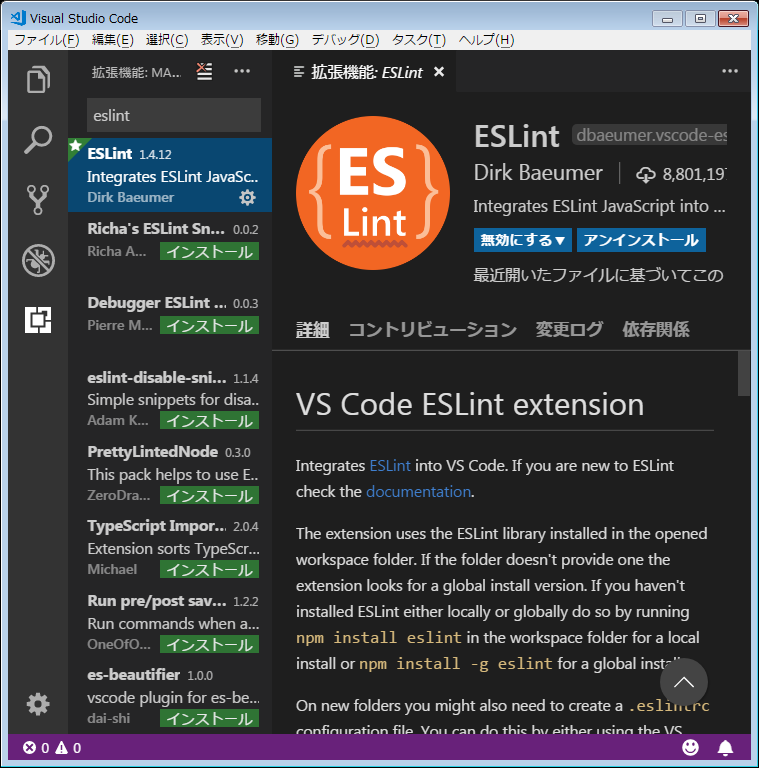
私の環境ではすでにいくつかのパッケージを入れています.試しに「eslint」を入力してください.以下の画面のようになります.
eslintはJavascriptの書き方を事前にチェックしてくれる品質管理ツールです.私の環境ではすでにインストールされていますが,インストールボタンを押すと自動的にパッケージをインストールしてくれます.
このように,VSCodeではパッケージを使って開発が便利になるように改造することができます.VSCodeで「~~~」を入れてくれと言われたら,そのとおりにパッケージを検索してインストールしましょう.
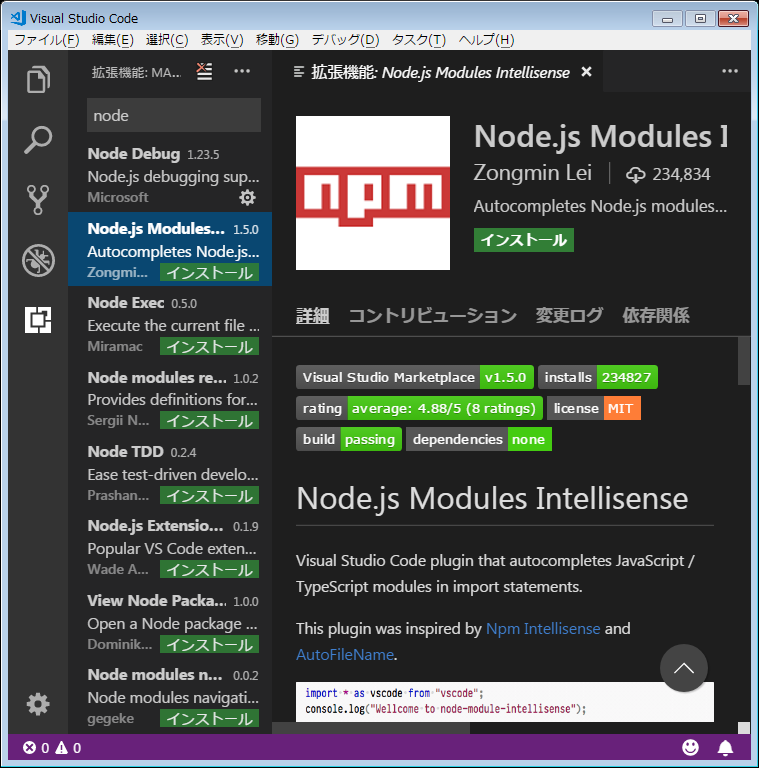
では,nodeで検索して「Node.js Modules」をインストールしてください.Node.js Modulesは,Node.jsの機能をインテリセンスを自動的に表示してくれます.
Node.jsでの開発
Node.jsはクライアントサイド・サーバサイドの両方の開発が可能な開発環境です.Javascriptで動作するので既存のブラウザだけでなく,Electronを使ったアプリ開発も行えます.
VSCodeでプロジェクトの準備
VSCodeではフォルダをD&Dするとプロジェクトとして認識します.VSCodeでファイルマネージャを選択し,空のフォルダをD&Dすると以下の画像のようになります.
ファイルマネージャで「anything」フォルダをD&Dしました.これでプロジェクトとして管理できるようになります.
ターミナルでNode.js環境を構築する
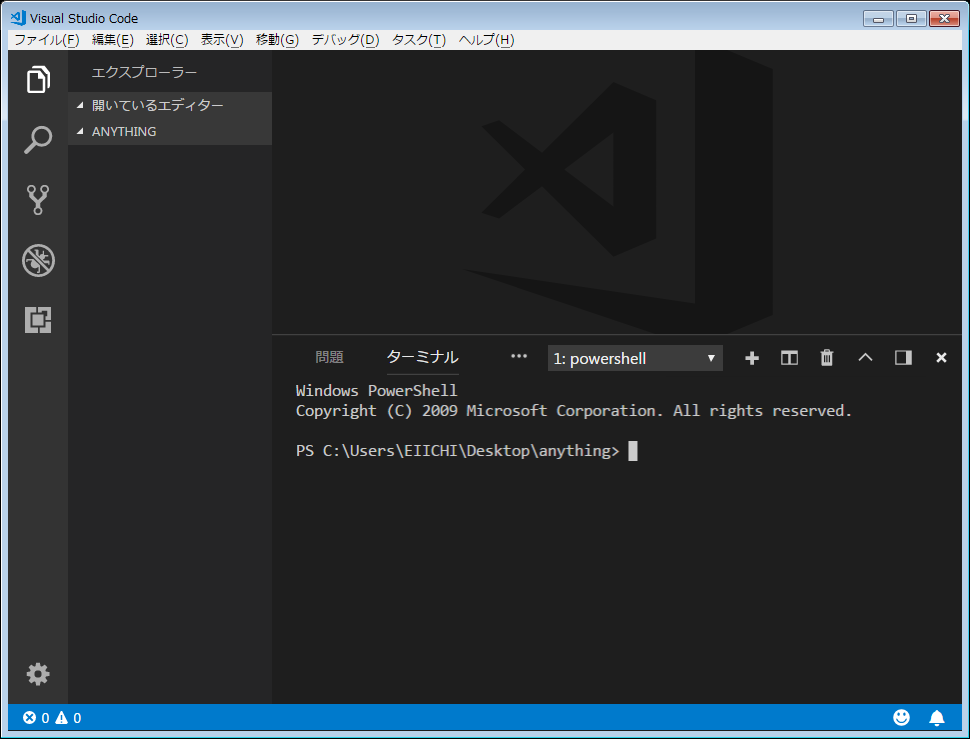
VSCodeでは,DOSコマンドプロンプトのようなターミナルをVSCode内で使うことができます.Ctrl+@もしくは,[表示]->[統合ターミナル]を選択するとターミナルが開きます.
私の環境ではpowershellがターミナルとして選択されています.powershell以外にもGitBashなどもありますが,今回はpowershellで実行します.
ここでは,Node.jsの環境を構築するため,以下のコマンドを実行してください.
npm init -y
日本語のフォルダを投げるとエラーを吐くので注意してください.npm init -yを実行すると,自動的にpackage.jsonが作成されます.
npmとは,Node.jsの管理コマンドです.プロジェクトの管理だけでなく,パッケージ等々の管理を行うコマンドになります.npm helpを実行すると,npmで実行可能なコマンド一覧を見ることができます.
npm initは,プロジェクトの初期化を行うためのコマンドになります.npm initを実行することで,Node.jsの開発環境が準備できます.
-yというオプションはnpm initで聞かれることをすべてyesで返答するオプションです.試しにnpm initのみを実行してみてください.
Javascriptの実行
開発をしようと思うのですが,いまのところpackage.jsonしかフォルダに入っていません.まず開発を行う前にpackage.jsonを確認します.
{
"name": "anything",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
私の環境では,以上のようなコードが書かれています.JSONとは,設定やデータを入れるための表記方法の一つです.
nameではanythingが入っていますが,これはアプリケーション名です.説明すると長くなるので「main」という項目を見てください.「main」には「index.js」と書かれています.「main」はアプリケーションとして最初に実行されるファイルを指定します.今回はJavascriptでの開発なので,「index.js」が指定されています.
この「main」という項目はフレームワークを使う上で非常に重要になるので覚えてください.
ファイルエクスプローラで新しいファイルとして「index.js」を作成し,以下の内容を記述してください.
'use strict';
console.log('hello, world!');
これで準備が整いました.スクリプト言語のようにJavascriptを実行するにはnodeコマンドを使います.
node index.js
これでターミナルに「hello, world!」が表示されれば,Javascriptだけを実行できるようになります.
本格的な開発をしたい
Node.jsでちゃんとした開発をする場合,だいたいフレームワークを使うことになると思います.Node.jsはクライアントサイド・サーバサイドの開発環境なので,クライアントとサーバの両方で開発ができます.
例えば,最近のWebサービスではJavascriptがよく使われていますが,ブラウザで表示している部分をクライアントサイド,サーバでデータベースなどの処理をしている部分がサーバサイドになります.
当然ですが,クライアントとサーバで両方にフレームワークが存在します.また,両方同時にこなすようなフレームワークも存在します.使い方それぞれで覚えるのが大変なので,今回はElectronについて説明します.
Electronとは,Chromiumブラウザをクライアント環境で実行するためのフレームワークです.要するに,ガワ部分をブラウザにし,内部の表示をHTMLとJavascriptを使うことによって,あたかもデスクトップアプリケーションのように見せかけるフレームワークです.
ここまでの説明がわかれば以下の記事からElectronを導入することができます.
https://qiita.com/Quramy/items/a4be32769366cfe55778
おわりに
VSCodeは強力ですし,Node.jsも便利です.しかし,Node.jsはバックエンドとフロントエンドの両方の側面を持ち合わせます.例えば,Node.jsのパッケージをインストールしても動かないことが多いです.そのために設定を書いてパッケージとパッケージの架け橋を書かなければならないことがあります.
なので,私としてはNode.jsとの付き合い方として,コードを書いているときはフロントエンド,Node.jsの管理をしているときはバックエンドという気持ちで向き合うことが一番だと考えます.特に,楽をするために苦労をするという部分が多いです.
例えば,gulpというタスクランナーがあります.gulpは設定で記述した内容を自動実行するためのパッケージです.クライアント環境ではrequireという予約語が実行できません.requireによるコード依存を解消するためにbrowserifyというパッケージがあります.browserify自体は独立しているのですが,gulpで楽をするために設定を書かなければなりません.
このように様々なパッケージを使う都合上,上位依存しているパッケージが存在するとその設定を書くことが多くなります.「Node.jsはいつまでたってもコードが書けない!」のではなく,コードを書く準備が足りていないということになります.準備をしているのか,コードを書いているのか,切り分けて考えるようにしましょう.
以上で,VSCodeでNode.jsを導入する説明になります.お疲れ様でした.