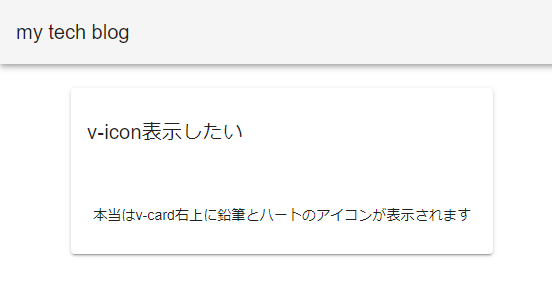
v-iconだけが表示されない
Vuetifyは正しくインストールできて v-icon 以外は表示されている

各種ライブラリのインポートはmain.jsで行っています
main.js
import Vue from 'vue'
import Vuex from 'vuex'
import Vuetify from "vuetify";
import "vuetify/dist/vuetify.min.css";
import App from './App.vue'
Vue.config.productionTip = false
Vue.use(Vuex)
Vue.use(Vuetify)
new Vue({
vuetify: new Vuetify(),
render: h => h(App),
}).$mount('#app')
鉛筆アイコンボタンのコード
Edit.vue
<template>
<v-btn icon>
<v-icon>mdi-lead-pencil</v-icon>
</v-btn>
</template>
<script>
export default {
name: "Edit"
}
</script>
<style scoped>
</style>
ハートアイコンボタンのコード
Like.vue
<template>
<v-btn icon>
<v-icon>mdi-heart</v-icon>
</v-btn>
</template>
<script>
export default {
name: "Like"
}
</script>
<style scoped>
</style>
Vuetifyリファレンスの記載は <v-icon>mdi-heart</v-icon> と書けばアイコンが表示されるように見える…
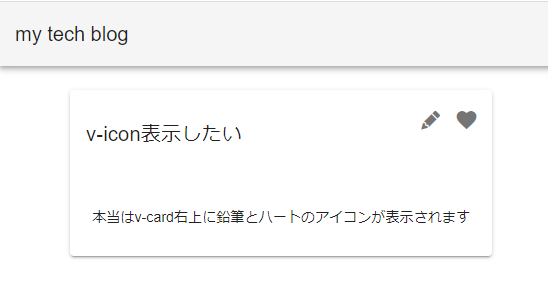
これで解決しました!
@mdi/font をインストール
マテリアルデザインアイコンのライブラリをインストール
npm install --save @mdi/font
main.js に @mdi/font インポートを記述
main.js
import Vue from 'vue'
import Vuex from 'vuex'
import Vuetify from "vuetify";
import "vuetify/dist/vuetify.min.css";
import '@mdi/font/css/materialdesignicons.css' // この行を追加
import App from './App.vue'
Vue.config.productionTip = false
Vue.use(Vuex)
Vue.use(Vuetify)
new Vue({
vuetify: new Vuetify(),
render: h => h(App),
}).$mount('#app')