GitHubやばい、何がやばいってソース公開していいならWebサーバなくてもWebページ公開できる。
JavaScriptもちゃんと動いてる。(サーバ必要系はたぶん無理)
というわけで表題の件ですが、GitHubは主に2つの形式でWebサイトを公開できます。
テンプレサイト作るだけならgitコマンド叩いたり、ローカルにリポジトリ作る必要もありません。
- ユーザーアカウントに対して紐付けられているWebページ
- リポジトリごとのWebページ
ほとんどリンク先見てね状態ですが、毎回ググるのめんどくさいのでメモ書き。
GitHubアカウントもっているならば、3分かからないです。
ユーザーアカウントに対して紐付けられているWebページ。
yourself-account.github.io.gitリポジトリを作成することでWebページが公開できます。
こんな感じ。
http://budougumi0617.github.io/
# 2017/07/03 現在はHugo生成のブログになっています。

公式最強ということで、後はリンク先参照のこと。
http://pages.github.com/
上記URLには載っていないのですがテンプレサイトが作れます。
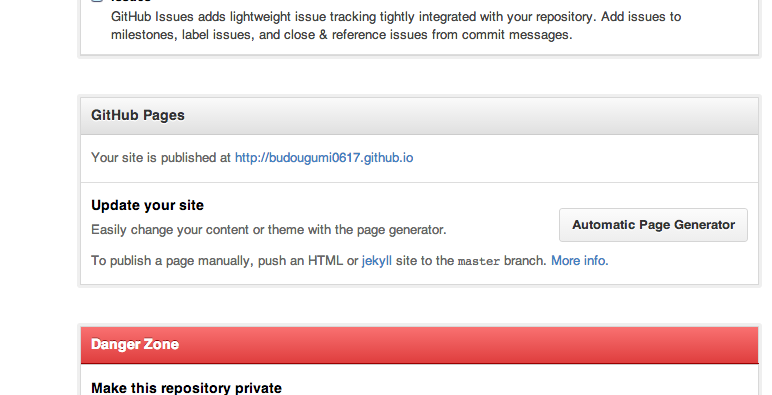
GitHubでyourself-account.github.io.gitリポジトリの「setting」を開きます。
画面をスクロールすると、「Update your site」という項目があるので、隣の「Automatic Page Generator」というボタンをクリック
あとは指示に従ってテンプレを選んだりすると完成します。
URLはhttp://yourself-account.github.io/となります。
例:
http://budougumi0617.github.io/
そのあとはcloneしてお好みのエディタで編集するなり、すげ替えちゃってください。
NetBeansの「新規プロジェクト」、「既存のリソースを利用するHTML5アプリケーション」で取り込み、編集、Chrome連携実行まで確認できました。
リポジトリごとのWebページ
今ある既存のリポジトリにもWebページを構成できます。
なので、ライブラリなどをGitHubで公開した際はそのままそのリポジトリでWebページも作成出来ます。
おおざっぱに言うと、gh-pagesというブランチを切って、必要ファイルをそのブランチに突っ込めば、完成です。
2016/08/18 追記
masterブランチにdocsディレクトリを作っても公開できるようになったそうです
2016年新機能! GitHubのmasterブランチをWebページとして公開する手順
Configuring a publishing source for GitHub Pages
https://help.github.com/articles/configuring-a-publishing-source-for-github-pages/
以下は適当なindex.htmlを作成してとりあえず公開してみる方法。
前提はyourRepository/をルートとして、yourRepositoryリポジトリをcloneしている状態。
ある程度Git叩けることが条件
cd yourRepository/
git checkout --orphan gh-pages
git rm -rf . #これは別にやらなくてもいいかも
echo "My GitHub Page" > index.html
git add index.html
git commit -a -m "First pages commit"
git push origin gh-pages
あとは(若干タイムラグがあるらしいので、)一服してからhttp://yourself-account.github.io/yourRepositoryアクセスするだけ。
例:学習サイト見ながら作っただけのlocalStorageたたくメモ帳。jQueryが動くことは確認できた。
http://budougumi0617.github.io/html5NotePad/
以上で、GitHub上でWebページを公開する方法でした。
privateリポジトリでは作成できないなどの制約はありますが、pushするだけで実際に公開できるのは嬉しいですねー!
JavaScriptは動かないと思っていたので、それも嬉しい点です。
参考
GitHub Pages
http://pages.github.com/
GitHubでサイトを公開する方法
http://soudai1025.blogspot.jp/2012/07/github.html
GitHub の プロジェクトページ を 自動生成 & 公開 する 方法
http://garafu.blogspot.jp/2013/06/gihub.html
gh-pagesでGithubのプロジェクトをWEBページとして公開する方法
http://peroon.hatenablog.com/entry/2013/05/18/171144
html5NotePadページはドットインストールさんで学習させて頂きました。
ドットインストール:HTML5で作る「シンプルメモ帳」 (全8回)
http://dotinstall.com/lessons/memo_html5
2016/08/18 追加
2016年新機能! GitHubのmasterブランチをWebページとして公開する手順
http://qiita.com/tonkotsuboy_com/items/f98667b89228b98bc096
Configuring a publishing source for GitHub Pages
https://help.github.com/articles/configuring-a-publishing-source-for-github-pages/