GitHubでは、サーバーを自前で準備しなくてもWebページを公開できる「GitHub Pages」という機能があります。これまでは、gh-pagesという別ブランチを作成して、そこにソースコードをプッシュする必要がありました。しかし、本日(2016/08/18)実装された新機能により、masterブランチのみでWebページを公開できるようになりました。
本エントリーでは、具体的な設定手順を紹介します。
手順
masterブランチにて、「docs」フォルダーを作成します。このフォルダーに公開したいWebページのソースコードを入れます。
masterブランチをプッシュします。
GitHubのリポジトリページ上で、[Setting]→[Pages]に移動します。
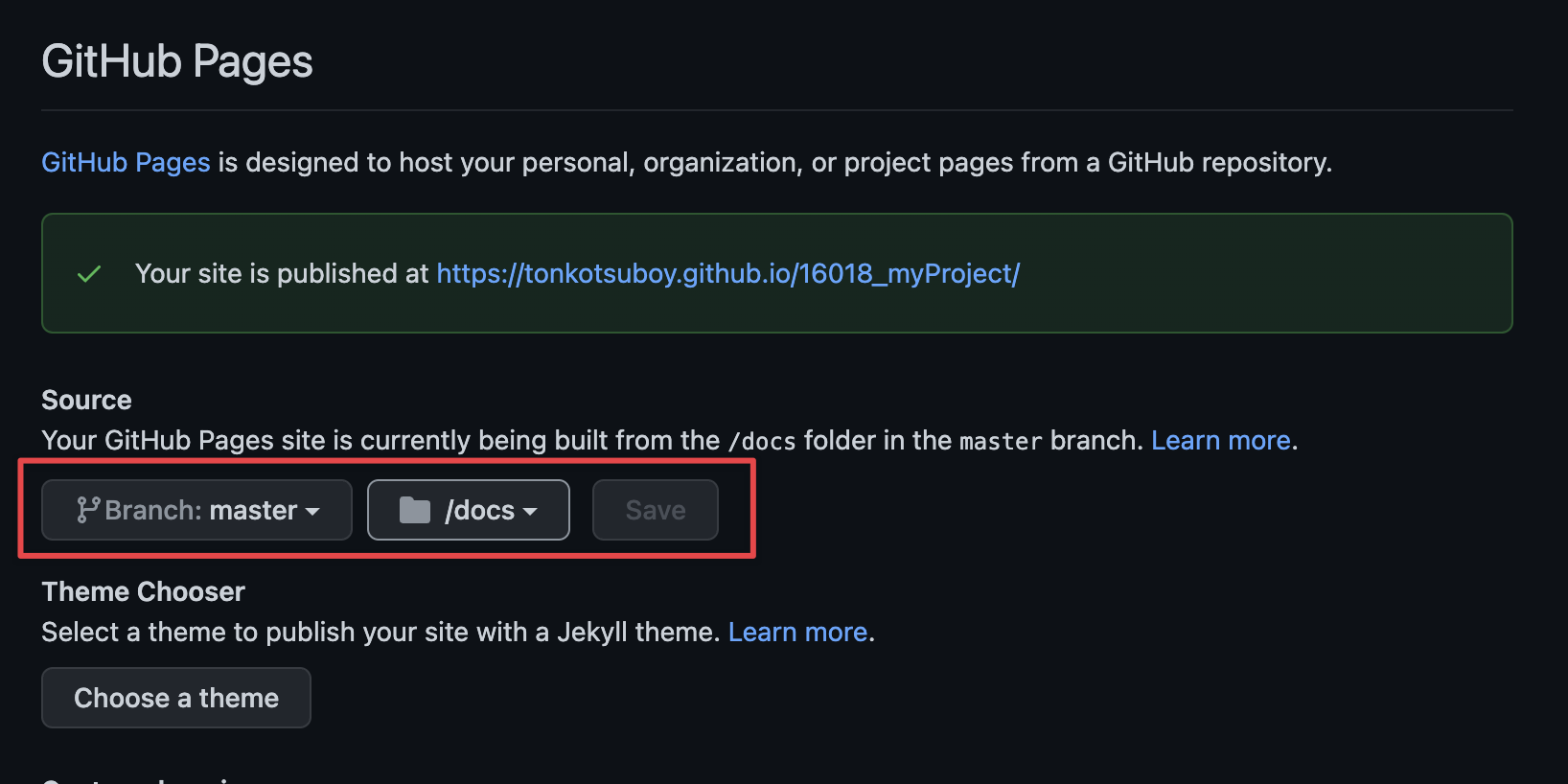
[Source]の箇所から、「Branch: main」、「/docs」フォルダーを指定します。
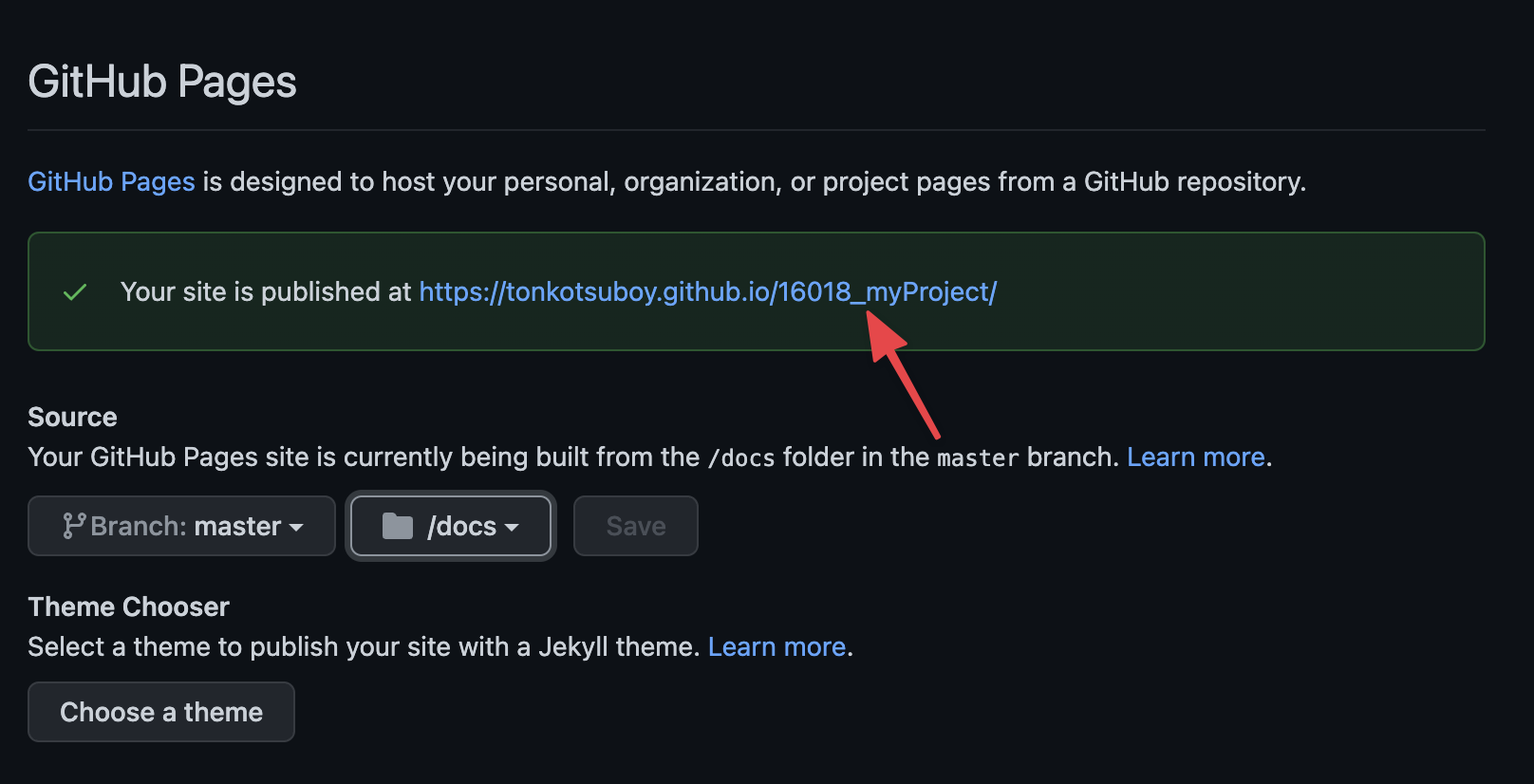
[Save]を押すと、下図の赤枠部分に公開されたWebページのURLが表示されます。URLはhttps://(ユーザー名).github.io/(リポジトリ名)/となります。
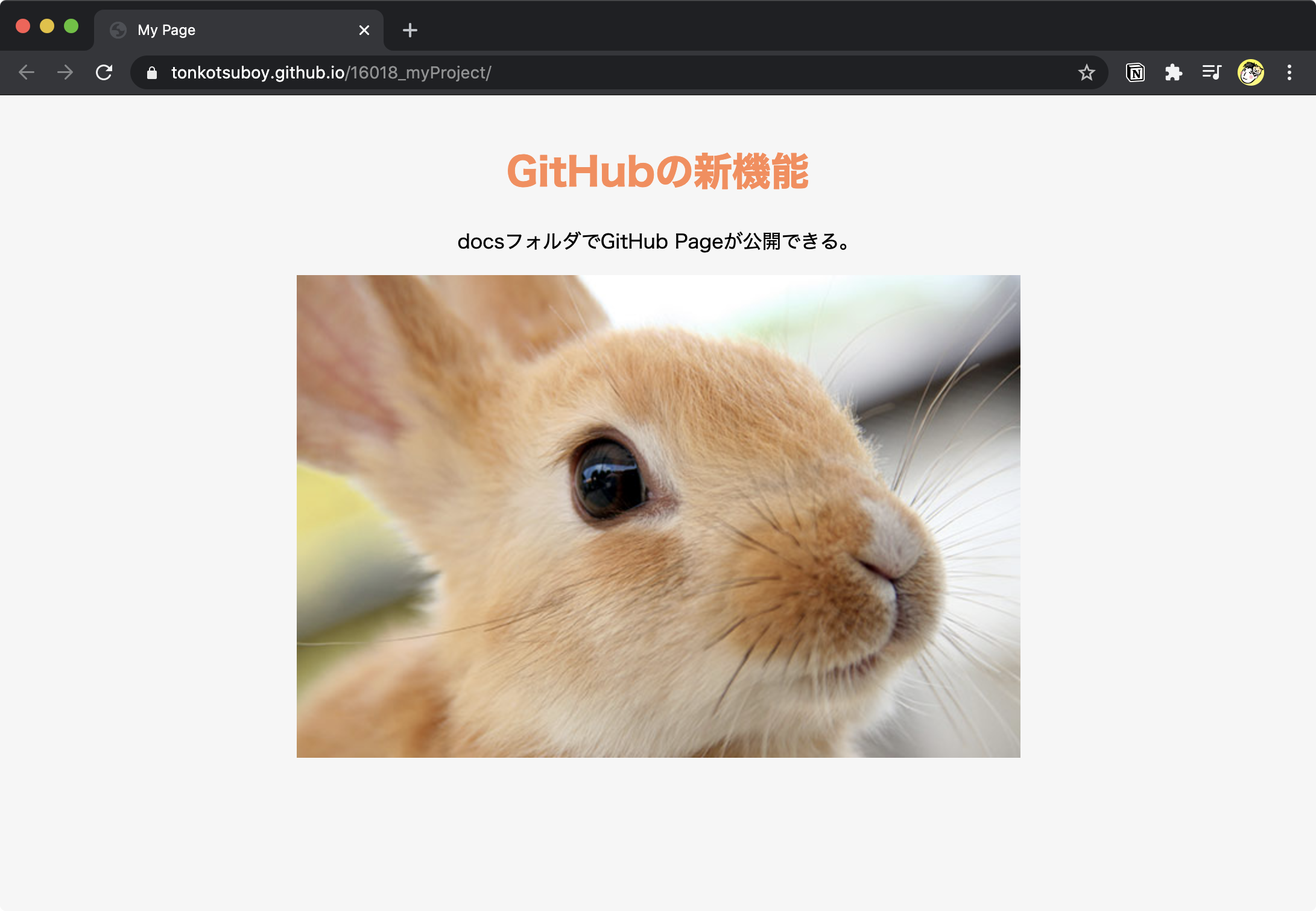
URLにアクセスすると、docsフォルダー以下にWebページが閲覧できます。サンプルページを公開しました。
■ リポジトリ
https://github.com/tonkotsuboy/16018_myProject
■ 公開Webページ
https://tonkotsuboy.github.io/16018_myProject/
▲ 公開Webページのキャプチャー
HTML、CSS、画像ファイル、JavaScript(コンソールログを出力しています)が正しく反映されているのがわかります。
mainブランチで作業できるのは非常に便利
サーバーを別途準備せずにWebページを公開できるGitHub Pages機能は重宝していましたが、これまで別ブランチgh-pagesで作業する必要があり、masterブランチとの差分をマージするのが手間でした。今回の新機能により、最新ファイルをmainブランチで管理できるようになり、利便性が高まりました。
是非ご利用ください。