はじめに
世の中にダークモードが流行ってる中、ダークモードを実装するには色んな方法がありますが、今回はAngularでアプリのテーマ (背景、色)を管理してみった。
今回のアプリに使用したものはこんな感じです。
- Angular 9
- Angular Material 9.2.1
Angular Materialによるカラー管理
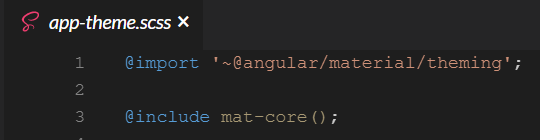
Angular Materialのインストールと設定が終わりましたら、まずはテーマ作成用のscssファイルを作成する。

最初はAngular Materialのテーマ機能をインポートして、コアmaxinをincludeする。
これでAngular部品のテーマ作成機能が使えるようになりました。
カラーパレットを設定

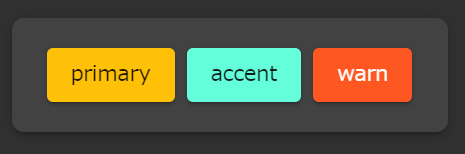
Angular Materialのカラーパレットはprimary(基本)、accent(アクセント)、warn(警告)の三色で構成されています。SCSS変数でそれぞれを設定して、mat-light-theme maxinに注ぎます。
Materialパレットはこちらで参考してください(https://material.io/resources/color/)
他の部品を見てみると....

必須項目の色がちゃんとwarnの色になっていますね!
変更用テーマを作成
ここまでデフォルトのテーマを設定できましたので、ここからは変更用のテーマをもう一個作成します。

今までのやり方と変わらず、ダークテーマ用のSCSS変数を設定して、mat-dark-themeに注ぎます。

あとはこのように好きなクラスで囲き込みます。これによって、"unicorn-dark-theme"のDOM要素はこのテーマに適用するようになります。

テーマ変更ボタン(一番右のボタン)をメニューに追加する

ボタンを押すとテーマサービスで対象テーマを適用する

テーマサービスが処理行ったらイベントをAppコンポーネントに送って、対応するクラスをDOM要素に追加する。これで完成です。
最終的にこうなります
まとめ
Angular MaterialのTheming機能を紹介させていただきました。
Stackblitzにセットアップなしで試すことできますので、ぜひ皆様もやってみましょう!
今回の成品をstackblitzに載っていますので、良かったら参考してみてください!
(https://angular-crosscomponent.stackblitz.io/)