概要
2020年4月から独立してフリーランスになったので、事業用のウェブサイトを3日で作成しました。まぁ正確には4日なんですが、4/6(月)は仕事でほとんど作業できなかったんで、実質3日です。嘘はついてません。4日?記憶にございません。
というわけで、作ったサイト
事業用のサイト作っちゃった(`・ω・´)
— ⛩branch@個人アプリ開発者⛩ (@br_branch) April 7, 2020
React+TypeScript+GoogleAppsScript(スプレッドシート)を主に作って3日で作成しました(`・ω・´)https://t.co/dg4cuhqX5m
とりあえず、ネットに散らばってるぼくの情報をかき集めてくれるようなポートフォリオサイトを作りました。
使ってるサービス・フレームワーク
- React + TypeScript :フロントエンド実装
- BULMA: CSSフレームワーク
- Google Apps Script (Google スプレッドシート): DB兼APIサーバーとして
- Firebase Cloud Functions: メッセージ送信用のAPIサーバーとして
- reCAPTCHA v3: なんとなく
- Slack Incoming webhook: メールの代わりに
- Qiita feed / Hatena RSS feed: ブログとってくるよ
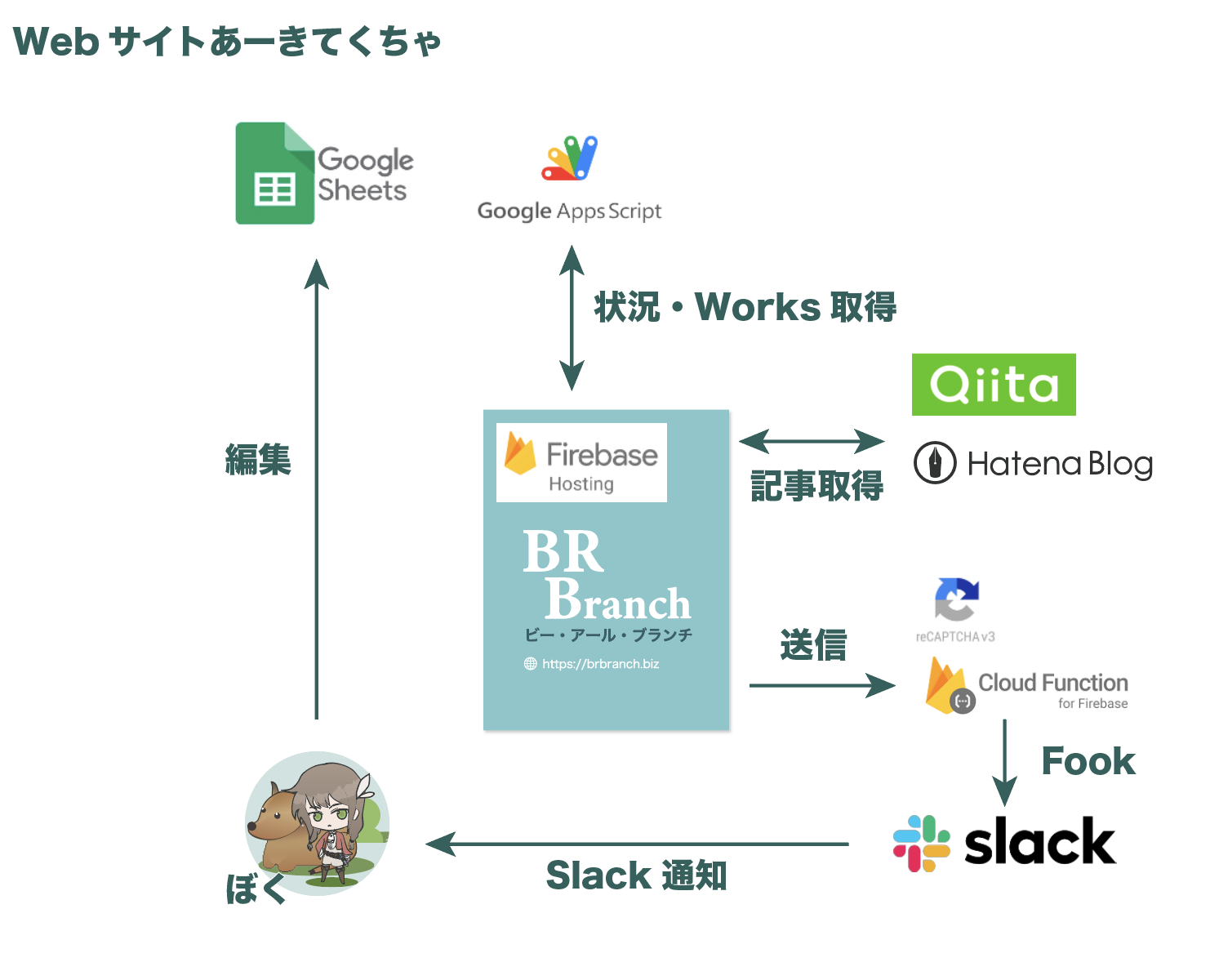
アーキテクチャはこんな感じです。
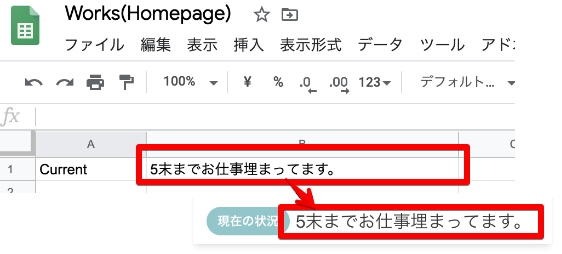
今のぼくのお仕事状況や、個人的な成果物などはGoogle Spread Sheetで管理して、こんな感じに取得させて表示しています。データの管理画面を作らなくっていいから楽ちん!
その他の情報も基本的には外のサービスから取得をしてるんで、Webサイトのデプロイは基本しなくてもコンテンツが充実していくようにしてます。メールはぼくがあんまり利用しないんで、ContactでもらったものはSlackに届くようにしています。
GASは本当はサーバーじゃないんで当然普通のサーバーより遅い(といっても測ってないけど)んですけど、個人のポートフォリオ用のウェブサイトに来る人なんて全然いないと思うのできっと無問題。
(本当はこのPost部分もGASにやらせたかったけど、CORS対策されてて無理だった…)
今週中に作る必要があった
なんでGAS使おうと思ったかというと、今週中にウェブサイトを作っておきたかったんですよね。
独立した直後に事業用の名刺を作ったんですが、
あと事業用の名刺作ってきた(`・ω・´)
— ⛩branch@個人アプリ開発者⛩ (@br_branch) April 2, 2020
ホントは全然別の屋号を考えてたんだけど酔っ払いながら税務署の書類作っちゃったから屋号はBRBranchです(´・_・`) pic.twitter.com/8yIbDgKPqY
上記の隠してる箇所に、まだ作ってもいない(ドメインしかとってない)サイトのURLを載せてました。
「まぁいつか作ればいいし」
って当初はぬるく考えていたのですが、今週早速名刺を渡す用事ができちゃって、これはまずいと…。
ただウェブサイトはポートフォリオにもなりうるんで、外っ面だけでもちゃんと作っておかなきゃなぁと思い、バックエンドを極力実装せずにデータの更新などもできるようにしたいと考えた時、「まぁもうGASでいいや」ってなりました。
結果的にバックエンド側はreCAPTCHAの検証やSlackへの通知処理も含めて1時間ちょいで実装し終わったんで、かなり高速にやりたい機能作れたなと思ってます。
(フロント、というよりCSSが苦手なので、それに一番時間かけてた…)
もうちょい詳しく紹介
そんなわけで、作った中でいくつか機能をピックアップして紹介します。
React + TypeScript
フロント側はこれで作りました。
Reactは色々な書き方があるっぽいのですが、ぼくはFunctionComponent をメインに使って書きました。 useState とか色々使えて楽ちん。
たとえば、ブログの一覧を出すコンポーネントは以下みたいな感じです。
const initialState: any = null;
export const Blogs : React.FC<{}> = () => {
// stateとそのsetterを作れる
const [blogs, setBlogs] = useState<any>(initialState);
// blogsがinitialStateの時だけ発動する
// componentDidMountと同じような1度だけの処理ができる
useEffect(() => {
receiveData();
}, [initialState]);
function receiveData() {
// データ取得処理
$.ajax("url", { type: "get" })
.done(data => {
// 取得した内容をblogsに設定する
// stateが変更されたらReactは描画しなおす
setBlogs(data);
});
}
function showBlogs() {
return blogs.map((e, i) => {
// blogのデータひとつひとつでReactElementを作成
);
}
// 描画時に呼ばれる最終的なReactElement
return (
<div className={`container works-root`}>
<h1 className={"title"}>Blog</h1>
{showBlogs()}
</div>
);
};
本当はjQueryは使わずにFetchAPI使おうと思ったんですが、IE対応されてないんでやめました。
一応はポートレートのサイトだし、IE使ってらっしゃる方が見たりするかもしれないですし。
といっても、IEだとうちのサイト見れないです。以下をやらないと駄目みたい。
React.jsがIE11で動かない問題を解決する
https://qiita.com/t-motoki/items/6d8476c93b49dc2582c4
ありがとうございました。
BULMA
CSSフレームワークはBULMAを使いました。
ぼくは言語の中ではCSSが一番苦手で、なんで苦手かというとエラー吐いてくれないし意図しない表示になった時にどこで影響受けてるのかすぐわからないしで、だからなんかアレなんです(´・ω・`)
特にReactのCSSフレームワークを使うと、中で色んなクラスが知らず知らずのうちに呼ばれたりしてるんで、なんか思てたんとちゃうってなった時、カスタマイズがすごい面倒だし、結構たくさんコンポーネントがあって覚えること多くなるしで、なるべくシンプルなものを探してたどり着きました。
(といっても、BULMAはReactのフレームワークじゃないんですが)
このフレームワークのいいところは、クラスの命名がとてもシンプルでわかりやすく、かつCSSオンリーな部分&カスタマイズしやすい部分ですね。コンポーネントも必要最低限のものだけがある感じなのもいい!
たとえば影付きのパネルを作りたければ以下で実装できます。
<div className="panel">
<div class="panel-block">
パネルになるよー
</div>
</div>
また、Scssで作成されており、変数が定義されてるんでカスタマイズもやりやすいです。
もちろん シンプルな故の逆説的弊害 もあるようですが、3日程度で作れる規模のものを作るなら全然無問題でした。
Google Apps Script (Spread Sheet)
Googleで無料で使えるスプレッドシートですが、Google Apps Scriptを使うと簡易的なサーバーレスAPIとしても利用できます。データ入力や更新はそのままスプレッドシートでできちゃうので、管理画面を作る手間なども省けます。
また、最近GASはv8になってかなり使いやすくなりました。
設定など詳しいものは以下に記載されてますので、割愛。
今から10分ではじめる Google Apps Script(GAS) で Web API公開
https://qiita.com/riversun/items/c924cfe70e16ee3fe3ba
そして、お仕事状況を返す実装は以下の感じ。
function doGet(e) {
const spread = SpreadsheetApp.getActive();
const curent = spread.getSheetByName("SheetName");
let result = {};
result.body = curent.getRange("B1").getValue();
var output = ContentService.createTextOutput();
output.setMimeType(ContentService.MimeType.JSON);
output.setContent(JSON.stringify({status: 200, data: result}));
return output;
}
簡単!(`・ω・´) あとはフロント側からAjax使って取得すれば簡単に動的なページが作れちゃいます。
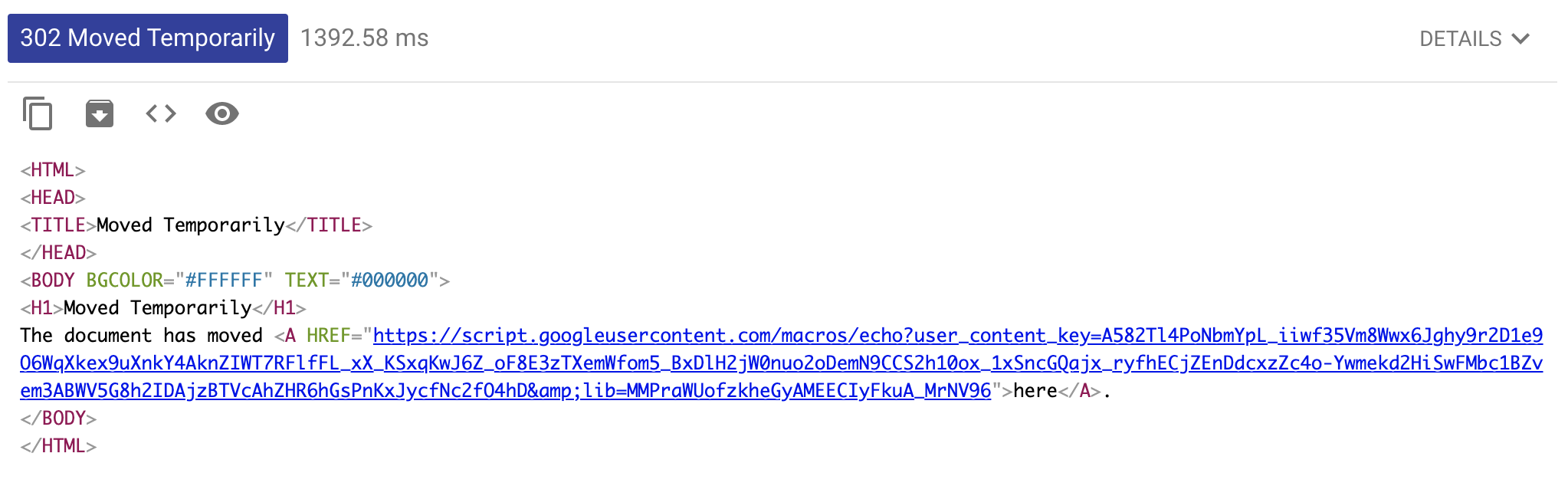
ただ、AjaxでPostはできないっぽい?
本当はGASでPostしてごにょごにょしようと思ってたんですが、以下のようなエラーが発生してできませんでした。
調査に時間あんまりかけたくなかったんでちゃんと調べてないので、本当はできるのかもしれませんが(´・ω・`)
とはいえGetは普通にできるんで、データの更新や取得はSpread Sheetですることにしました。
QiitaとHatenaのRSSフィード
ブログの取得は、QiitaとHatenaそれぞれのRSSフィードを使ってAjaxで取得をしています。
HatenaのRSSフィードは、ブログのURLに/rss をつけると簡単にできちゃいます。
Qiitaも同様で、マイページに /feed.atom をつけることでできます。
ただ、QiitaはCORSの許可がされてないので、そのままだとAjaxで取得できません。そのため、CORS Proxyを利用します。
CORS Anyware
https://cors-anywhere.herokuapp.com/
具体的には、上記の後にQiitaのRSSフィードのURLを付け加えることで、Ajaxでの取得が可能になります。
// AjaxのURLに以下を指定する
https://cors-anywhere.herokuapp.com/https://qiita.com/br_branch/feed.atom
あとは、XMLDocumentとして取得ができるのでそのまま getElementsByTagName などを使ってコンテンツを読み込むだけで自分のウェブサイトに自分の書いた記事を埋め込むことができます。
reCAPTCHA + CloudFunctions + Slack Incoming Webhooks
メッセージ送信部分は CloudFunctionsとSlack Incoming Webhooksを使って実現してます。あと、なんとなくスパム対策としてreCAPTCHA v3も使ってます。
こんな感じで、メッセージを贈ろうとした際に可愛く表示されます。v3の場合、あの鬱陶しい「信号を探せ」みたいなものも表示されず、利用者が何も操作しなくてもスパム対策をしてくれます。
reCAPTCHAは以下から無料で簡単に導入できます。
https://www.google.com/recaptcha/intro/v3.html
導入記事:
reCAPTCHAは、クライアント側で払い出されたTokenを、サーバー側で検証することでスパム対策ができます。クライアント側はReactならコンポーネントライブラリがあるし、サーバー側の検証も、単にそのトークンをエンドポイントに投げるだけです。
import * as Request from 'request'
// 省略
Request.get("https://recaptcha.google.com/recaptcha/api/siteverify?secret=<シークレットキー>&response=" + request.body.token, (error, resp, body) => {
if (error) {
// エラー処理
}
const responseBody = JSON.parse(body);
if (response.success) {
// 検証OK
}
// 不正なトークン
});
また、Cloud Functionsもめちゃ楽にデプロイができます。
Firebase で Cloud Functions を簡単にはじめよう
https://qiita.com/tdkn/items/2ed2b01f2656fc50da8c
ただ、ここで注意しないといけないのは、Firebase Cloud Functions のSpark プランを使ってる場合、reCAPTCHAのエンドポイントのドメインは recaptcha.google.com でないといけません。 www.google.com を使うと、 EAI_AGAIN というエラーが発生しちゃいます。
- https://www.google.com/recaptcha/api/siteverify ×
- https://recaptcha.google.com/recaptcha/api/siteverify ○
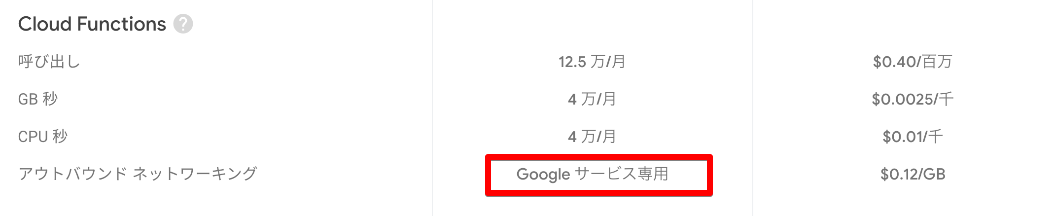
とはいえ、結局 Firebase Spark プランではぼくがやりたいことできなかったんですけどね(´・ω・`)
Googleサービス専用なんで、Slackに送れないじゃないやだー。。。
さすがGoogle、マネタイズの方法わかってらっしゃる。。。
ちなみにSparkプランだとSlackに送ろうとする時にやはり EAI_AGAIN が発生します。
まぁ、 Blaze プランも無料枠あるんで、アップデートして使うことにしました。
あと上に書き忘れてたけど、フロント側は Firebase Hostingに乗せてます。これもすんごいデプロイ簡単。
Firebase Hosting でWebサイトを公開する方法
https://qiita.com/gupuru/items/25a6722f6f802d3a5250
Slack Incoming Webhooks
これは、外部からSlackの特定のチャンネルに投稿するためのSlack Appです。
Slack での Incoming Webhook の利用
https://slack.com/intl/ja-jp/help/articles/115005265063-Slack-%E3%81%A7%E3%81%AE-Incoming-Webhook-%E3%81%AE%E5%88%A9%E7%94%A8
Slack AppからWebhooksを使うように設定するだけで、Postリクエストで送りたいメッセージを送れます。今回作ったウェブサイトではreCAPTCHAの認証通ったらリクエストを投げるようにしています。
補足:今回使ったReactライブラリ
まぁ、バックエンド側はさておき、今回はフロント側そこそこ頑張ったので、その際に使った便利なライブラリをいくつか紹介して終わりにしたいと思います。
react-twitter-embed: Twitter埋め込み
Twitterのタイムライン埋め込みをReactで簡単にできるライブラリです。
ねぇ奥様、こんな感じでかけちゃうんですのよ。
<TwitterTimelineEmbed sourceType="profile" screenName="br_branch"/>
react-google-recaptcha-v3: reCAPCHAライブラリ
reCAPCHAv3のトークンを払い出すためのライブラリです。
これもこんな簡単。
<GoogleReCaptchaProvider reCaptchaKey="<クライアントキー>">
<GoogleReCaptcha onVerify={(token)=> { /* トークンもらえる */ }} />
</GoogleReCaptchaProvider>
react-loading-skeleton: Skeleton作成
ねぇ奥様、 react-loading-skeleton があればロード中のスケルトンだって簡単につくれちゃうんですの。
最後に
そんな感じで、小規模のサイトなら無料で簡単につくれるので良い時代になりましたねぇ。