AWS, さくら, ConoHa, GitHub Pages などWebサイトを公開する方法はいろいろありますが...
Firebaseでもできるので、そのやり方を書きます(•̀ᴗ•́)و
FirebaseでWebサイトを公開する方法にFirebase Hostingを使います。
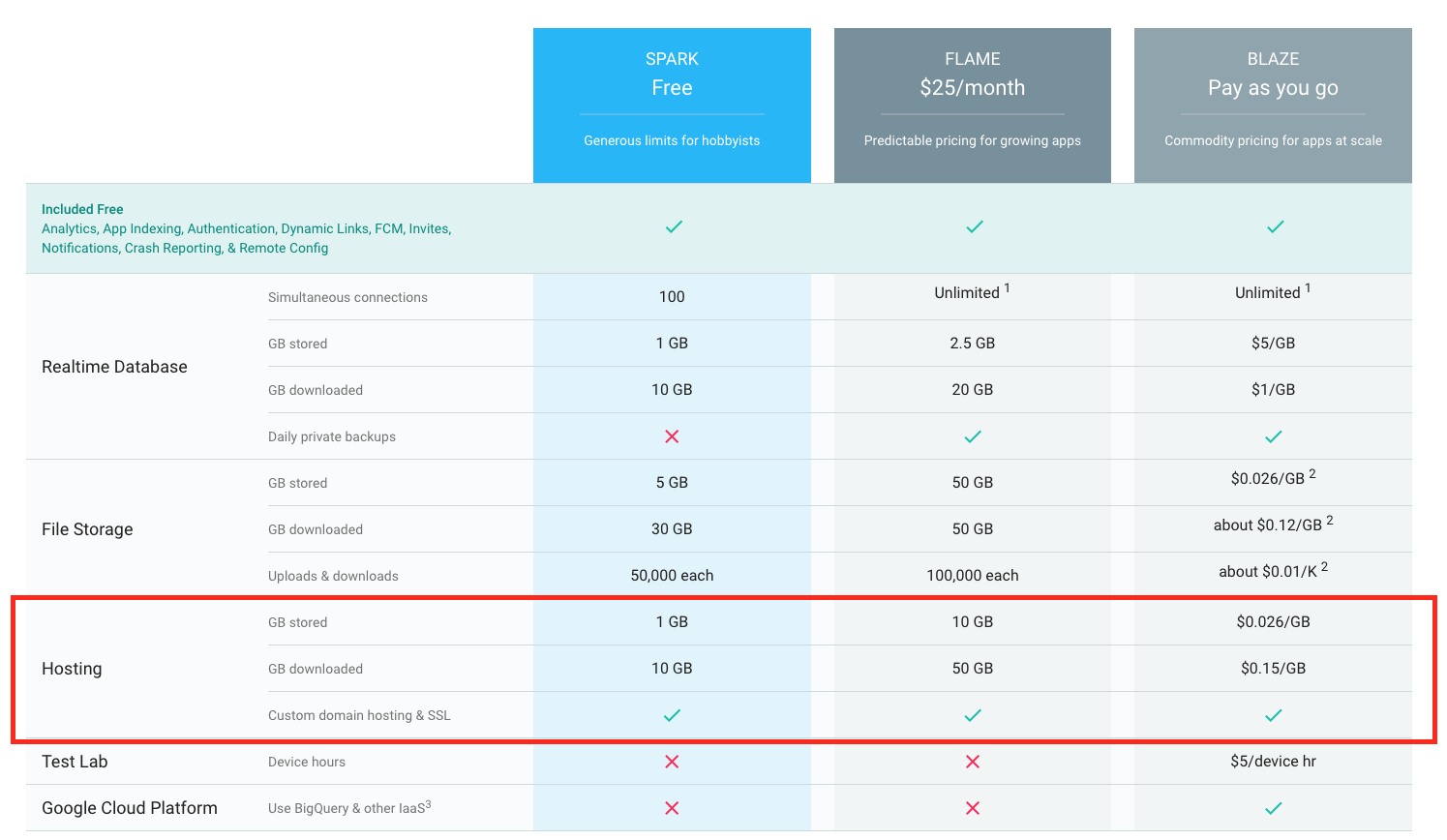
Firebase Hostingのお値段は、こんな感じです。
https://firebase.google.com/pricing/

Firebaseの設定
公開の前にFirebaseの設定がいるので、その辺を先にやります(・ω・)b
①Firebase CLIのインストール
npm install -g firebase-tools
※Firebase CLIのコマンドの詳細はこちらを参考にしてください。
②ログイン
firebase login
ブラウザが開き、こんな画面が表示されるはずなので、お好きなアカウントでログインしてください。
ちなみに、ログアウトはこちらです。
firebase logout
③プロジェクト作成
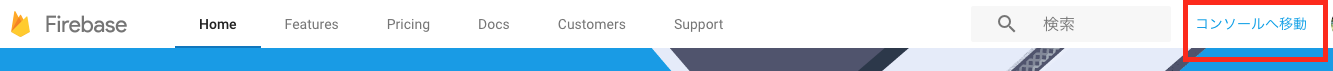
Firebaseのページの右上あたりにコンソールへ移動というボタンがあるので、クリックしてください。
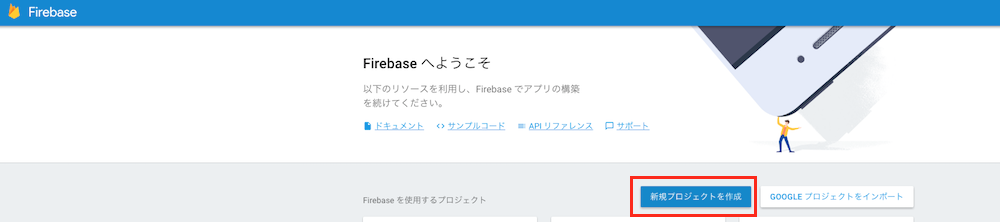
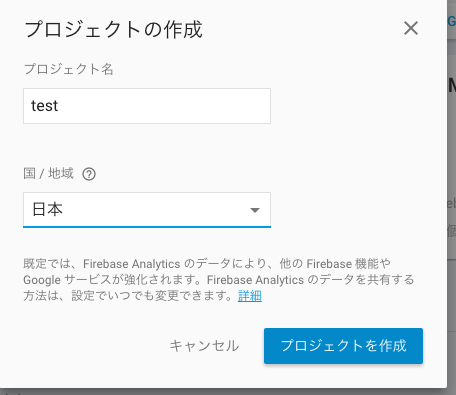
Firebaseのconsole画面が表示できたら、新規プロジェクト作成をクリックして、プロジェクトを作成します。
プロジェクト名と国を入力します。
最後にプロジェクトを作成を押します。
プロジェクト画面が表示されたら、作成完了です。
これで、下準備は完了です。次から、Webサイト公開ですd(⌒ー⌒)
Webサイト公開
すでにhtmlなどのファイルを作っている場合は、そのファイルがあるディレクトリに移動してください。
これから新規で作られる方は、どこでもいいので、空のディレクトリを作ってください。
※空のディレクトリの場合のときは、以下の設定が完了すると自動でサンプルのindex.htmlが作成されます。
①初期化
Firebaseで公開する前に、いくつかファイルを作る必要があるので、その設定をします。
firebase init
initすると、こんな画面が表示されます。
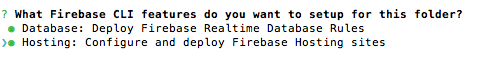
ここから、いくつか質問が表示されるので、それに従って設定をしていきます。
②Hosting設定
はじめに、Database、Hosting どっちの設定にする?って聞いてくるので、Hostingを選択します。
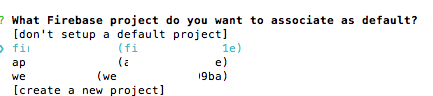
③プロジェクト選択
次に、どのプロジェクトと紐付ける?って聞いてくるので、先ほど上で作ったプロジェクトを選びます。
ちなみに、create a new projectを選ぶと、上のプロジェクト作成と同じ事がここでできます。
この辺は、お好きなように。
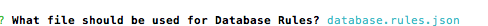
④Database Security Ruleの設定
次に、Realtime Database のSecurity Ruleについて聞いてきます。
Realtime Databaseを使わない場合は、Enterをおします。
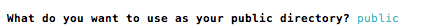
⑤公開ディレクトリ
あと、少しで設定は完了です。
次に、公開ディレクトリはどうする?って聞いてきます。
デフォルトでは、publicになります。
publicでいいなら、そのままエンターを押しましょう。
この公開ディレクトリがFirebaseで公開されるディレクトリとなります。
なので、ここにindex.htmlなどのWebサイトに必要なファイルを入れていきます。

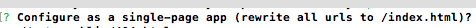
⑥Single Page Application
最後に、Single Page Applicationの設定をする?って聞いてきます。
こちらは、デフォルトはNoになっています。
Single Page Applicationにするならy、しないなら、Nを入力します。Single Page Applicationって、何??という人は、Nにしましょう(笑)
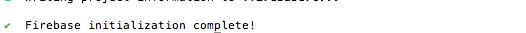
⑦初期化完了
すべてが完了すると、Firebase initialization complete!と表示されます。
⑧公開
deployコマンドで公開します。
firebase deploy
```
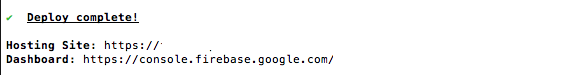
成功すると、 `Deploy complete!`と表示されます。

## ⑨確認
`open`で先ほど公開したサイトを確認できます。
```
firebase open
```
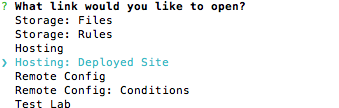
いろいろでてきますが、`Hosting: Deployed Site`を選択します。

ブラウザが立ち上がり、公開したwebサイトが表示されます( *• ̀ω•́ )b
# 開発環境と本番環境を分ける
開発環境と本番環境に分けて、開発することが多いと思います。
Firebaseを使えば、この辺の切り替えが簡単にできます。
## ①開発環境プロジェクト作成
開発環境用にもう一つプロジェクトを作成してください。
この操作は、webのFirebase console画面からやったほうが良いかもしれないです。
## ②環境の追加
プロジェクトの作成できたら、先ほどのwebページのディレクトリに移動してください。
そして、`use --add`を実行します。
```
firebase use --add
```
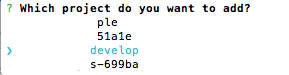
プロジェクトのリストが表示されるので、先ほど作った開発環境用プロジェクトを選びます。

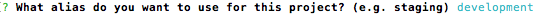
次に、環境の名前をつけます。これは、何でもいいです。今回は、`development`としています。

これで、設定は完了です(o^-・)b
## ③環境を切り替える
こんな感じに`firebase use 環境名`で切り替えができます。
```
firebase use development
```
切り替え完了すると、こんな感じのやつが表示されます。

あとは、普段通りに開発し、公開するときは、`firebase deploy`でokです。
で、また環境を切り替えたかったら`firebase use 環境名`です。
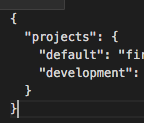
ちなみに、環境の設定ファイルは`.firebaserc `です。名前などを忘れたら、ここをみて確認できます。

# CI連携
ここに書くと長くなりそうなので、[こちら](http://qiita.com/gupuru/items/5f1b0f6256d3f6ea17ab)に書きました!
GitHubにpushされるとCIが動き、通ったらFirebase Hostingにdeployする流れを書いています。
# カスタムドメインの設定
ここに書くと長くなりそうなので、[こちら](http://qiita.com/gupuru/items/dc453a15147e2e2a3578)に書きました!
# まとめ
さくっとWebサイトが公開できるし、値段もそれほど高くはないので、AWSもいいけど、Firebase Hostingも悪くないぞ(๑˃̵ᴗ˂̵)و