いまだにIE11を使う現場があったり、
個人もいたりするので、IE11でReact.jsを動かしてみたところ、
動かなかったので、解決方法を記録します。
環境
- windows10
- Node.js v8.12
- React.js v16.8.6
まずはそのまま
まずはcreate-react-appでReactプロジェクトを作って実行します。
$ create-react-app ie11-trial
$ cd ie11-trial/
$ npm start
おなじみのこの画面ですね!
ちなみにこのままIE11でも表示できます。
適当にアプリを作る
とりあえずボタン押したらステータスが変わって、
画面表示が変わるアプリを作成します。
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
constructor(props) {
super(props);
this.state = {
sample: {
status: 'OK'
},
}
this.handleClick = this.handleClick.bind(this);
}
// ボタンを押されたときによぶ関数
// アロー関数にしておいてみる
handleClick = () => {
// stateからオブジェクトをES6に追加されたassignでコピーしてみる
const sample = Object.assign({}, this.state.sample);
// 適当に変更
sample.status = sample.status === 'OK' ? 'NG' : 'OK';
// セットする
this.setState({
sample: sample,
});
}
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
{/* ボタンをおして、上の関数を呼んで、画面上の表示をかえる */}
<button onClick={this.handleClick}>おしてね</button>
{this.state.sample.status}
</header>
</div>
);
}
}
export default App;
GoogleChromeで表示
ボタンを押すと、
ちゃんとOKとNGが入れ替わります。
IE11で表示する
いよいよIE11で実行!
画面表示はされるものの、
ボタンを押してもステータスが変化しません。
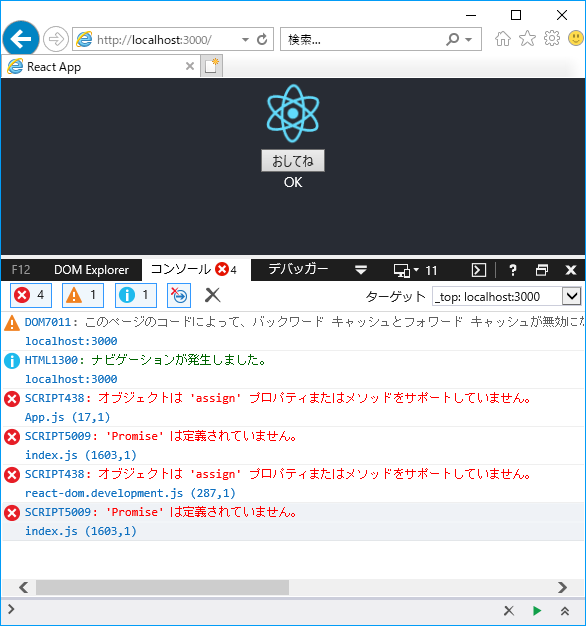
this.setStateや、
Object.assignでコピーしているとこでエラーが出ています。
つまりES6の記述などにIE11が対応していないのです。
解決方法
足りないものはpolyfillをいれて補います。
polyfillとは、
「古いブラウザでも新しいWeb技術を使用できるように、
既にあるWeb技術を用いて擬似的に実装すること」
とのことです。
調べたところ、いろいろ方法があって、
htmlに読み込んだり、babel使ったりありますが、
やってることはほぼ同じでした。
ここはReactの公式polyfillを使います。
再チャレンジ
インストール
$ npm install react-app-polyfill
まずはpolyfillをプロジェクトにインストールします。
読み込み
バンドルされるTOPのjsファイルにインポートします。
createReacAppで作ったWebアプリなら、
デフォルトだとsrc/index.jsになります。
import 'react-app-polyfill/ie11';
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
一番上に、
import 'react-app-polyfill/ie11';
を記述するのみです。
※react-app-polyfill/ie9にするとie9~ie11までサポートしているようです。
IE11にリベンジ!!
・・・画面はNGになっててなんだか分かりにくいですが、
ちゃんと変化もするしエラーもなくなったので成功です。
(OKとNGを逆にしとけばよかった)
感想
IEで動かなくていいやと割り切ってもいいのですが、
デモならともかく商用化していくのなら、
現状では、まだまだIE11の対応は必要かなと思っています。
おまけ
そういえばEdgeでもうごくよね。。
よかった、動いた。
おまけ2
safariでも動くよね??
よかった(笑)