SwiftとParse.comを使って簡単なブログアプリ開発します。
まずは、認証編です。
認証種類
・Parse.comの独自認証
・Facebook認証
・Twitter認証
画面遷移
Parse.comの独自認証
Facebook認証
Twitter認証
事前準備
以下のサイトを参考し、Parse.comへの接続テストまで完了します。
【参考】mBaaSを使ってみよう!超簡単にSwiftでTwitterライクなポスト機能を作る
Parse.comの独自認証
PFLogInViewControllerを使用するため、「プロジェクト名-Bridging-Header.h」ファイルにParseUIを追加します。
# import <ParseUI/ParseUI.h>
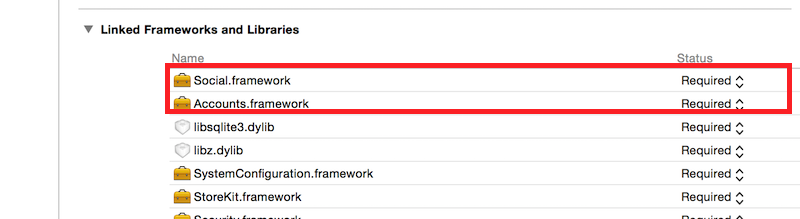
フレームワークを追加します。
・Social.framework
・Accounts.framwork
※追加しないと、ビルドエラーが発生するので注意!

新規プロジェクトの作成
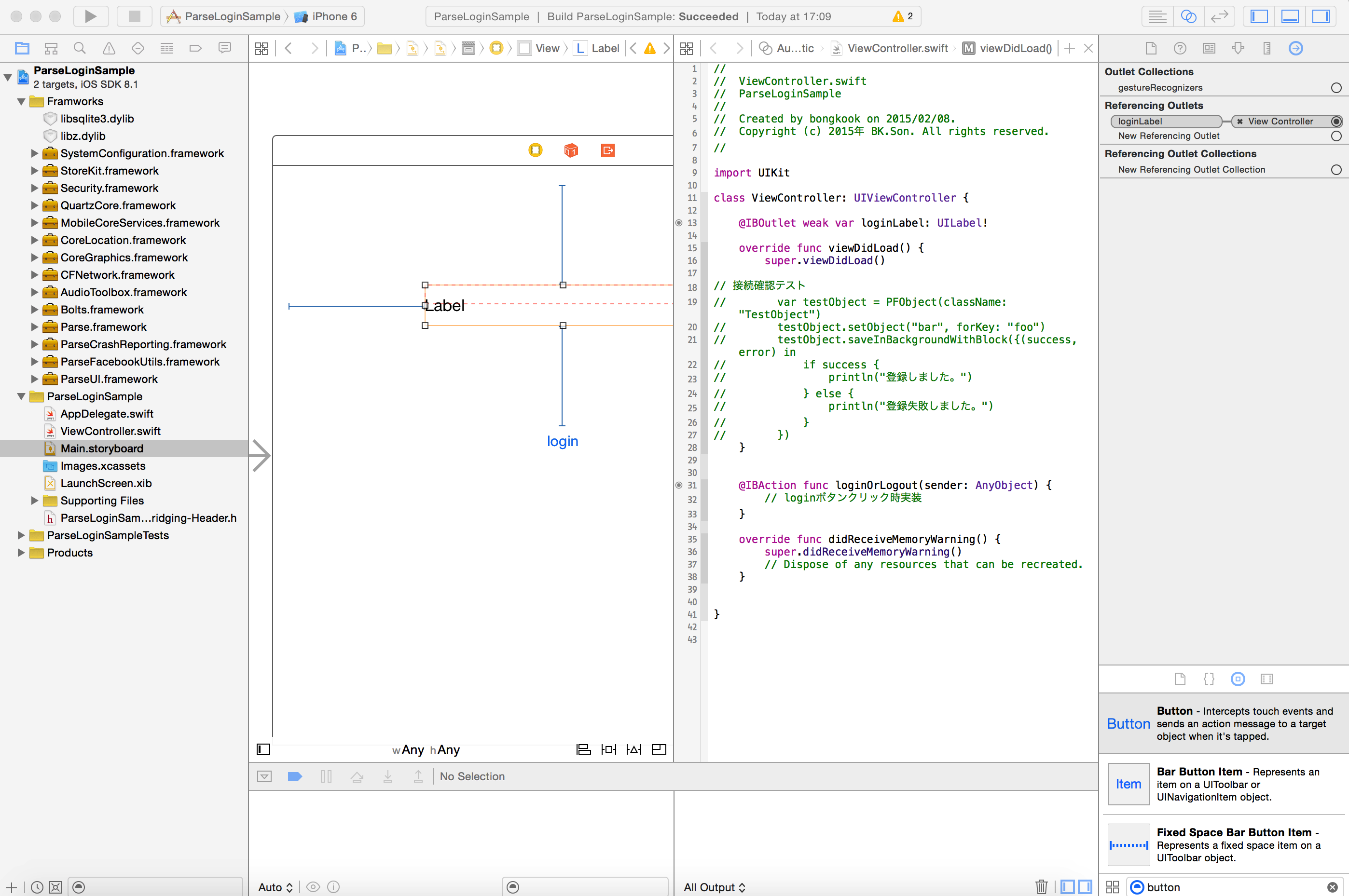
storyboardを開き、UILabelとUIButtonを追加し、loginLabelとloginOrLogoutメソッドへ紐付けます。

LoginとSignUp処理を実装します。
//
// ViewController.swift
// ParseLoginSample
import UIKit
class ViewController: UIViewController, PFLogInViewControllerDelegate, PFSignUpViewControllerDelegate {
@IBOutlet weak var loginLabel: UILabel!
@IBOutlet weak var loginBtn: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// 接続確認テスト
// var testObject = PFObject(className: "TestObject")
// testObject.setObject("bar", forKey: "foo")
// testObject.saveInBackgroundWithBlock({(success, error) in
// if success {
// println("登録しました。")
// } else {
// println("登録失敗しました。")
// }
// })
}
override func viewWillAppear(animated: Bool) {
// ログインしていない場合
if PFUser.currentUser() == nil {
loginLabel.text = "ログインしていません。"
loginBtn.setTitle("login", forState: .Normal)
} else {
loginLabel.text = "\(PFUser.currentUser().username) ログイン中"
loginBtn.setTitle("logout", forState: .Normal)
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func loginOrLogout(sender: AnyObject) {
// loginボタンクリック時実装
if PFUser.currentUser() == nil {
login()
} else {
logout()
}
}
// ログイン処理
func login() {
// Customize the LogInViewController
let login = PFLogInViewController()
login.delegate = self
login.fields = (PFLogInFields.UsernameAndPassword
| PFLogInFields.LogInButton
| PFLogInFields.SignUpButton
| PFLogInFields.PasswordForgotten
| PFLogInFields.DismissButton)
// Customize the SignUpViewController
let signup = PFSignUpViewController()
signup.fields = (PFSignUpFields.UsernameAndPassword
| PFSignUpFields.SignUpButton
| PFSignUpFields.Email
| PFSignUpFields.DismissButton)
signup.delegate = self
login.signUpController = signup
self.presentViewController(login, animated: true, completion: nil)
}
// ログアウト処理
func logout() {
PFUser.logOut()
loginLabel.text = "ログインしていません。"
loginBtn.setTitle("login", forState: .Normal)
}
// MARK: - PFLogInViewControllerDelegate
func logInViewController(logInController: PFLogInViewController!, shouldBeginLogInWithUsername username: String!, password: String!) -> Bool {
// ユーザ名とパスワードのチェック
if !username.isEmpty && !password.isEmpty {
return true
}
let alert = UIAlertView(title: "認証エラー", message: "ユーザもしくはパスワード入力が間違っています。", delegate: self, cancelButtonTitle: "キャンセル")
alert.show()
return false
}
func logInViewController(logInController: PFLogInViewController!, didLogInUser user: PFUser!) {
self.dismissViewControllerAnimated(true, completion: nil)
}
func logInViewController(logInController: PFLogInViewController!, didFailToLogInWithError error: NSError!) {
println("Failed to log in...")
}
func logInViewControllerDidCancelLogIn(logInController: PFLogInViewController!) {
println("User dismissed the logInViewController")
}
// MARK: - PFSignUpViewControllerDelegate
func signUpViewController(signUpController: PFSignUpViewController!,
shouldBeginSignUp info: [NSObject : AnyObject]!) -> Bool {
// パスワードが6文字以下はNG
if let password = info?["password"] as? String {
return password.utf16Count >= 6
}
return false
}
func signUpViewController(signUpController: PFSignUpViewController, didSignUpUser user: PFUser) -> Void {
self.dismissViewControllerAnimated(true, completion: nil)
}
func signUpViewControllerDidCancelSignUp(signUpController: PFSignUpViewController) -> Void {
self.dismissViewControllerAnimated(true, completion: nil)
}
func signUpViewController(signUpController: PFSignUpViewController!, didFailToSignUpWithError error: NSError!) {
println("Failed to sign up...")
}
}
ログイン・サインアップクラス
・PFLoginViewController
・PFSignUpViewController
・PFLogInViewControllerDelegate
・PFSignUpViewControllerDelegate
シミュレーターを起動し、動作確認します。
Facebook認証
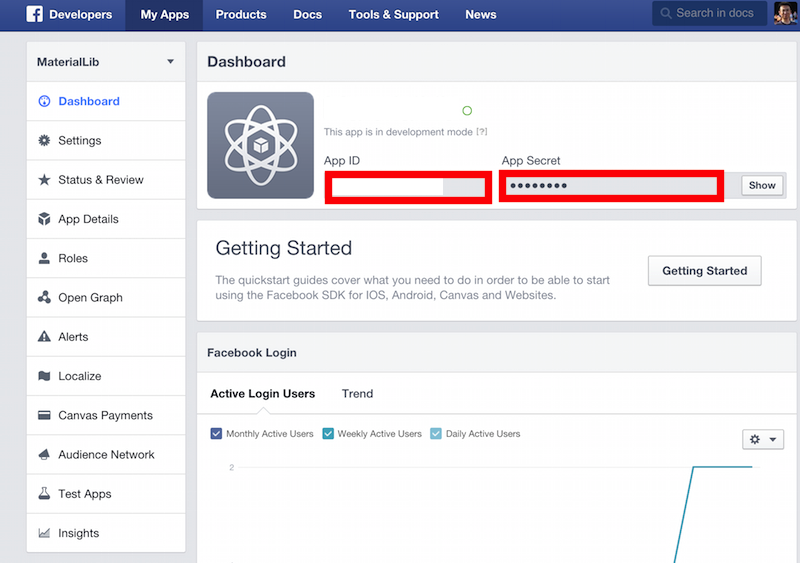
Facebook DevelopersよりAppを登録
Facebook Developers

App IDとApp Secretをメモします。
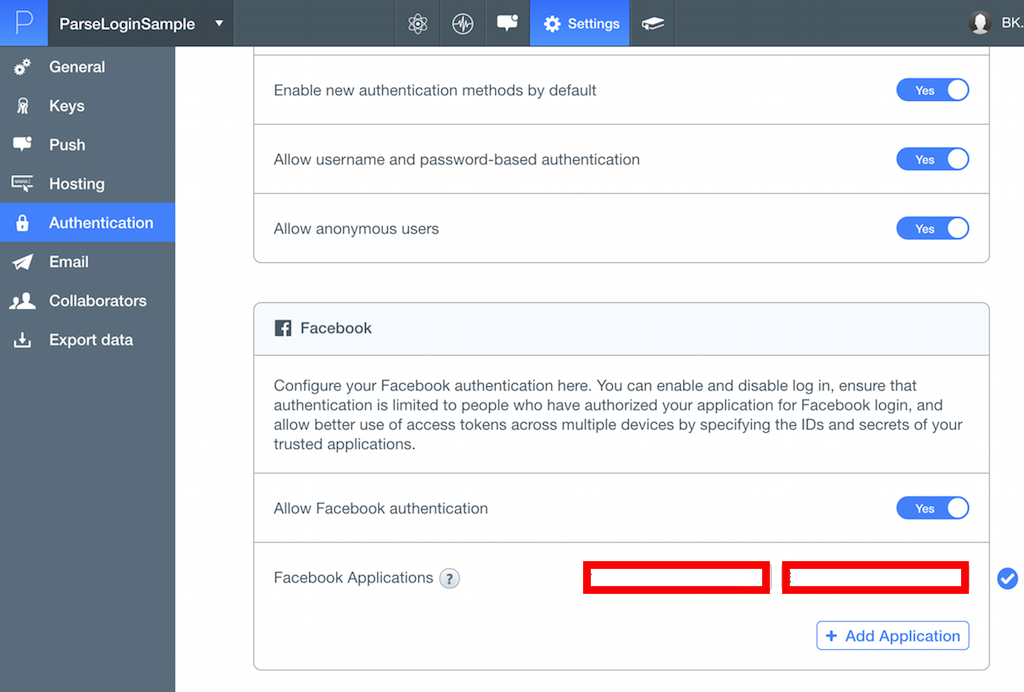
Parse.comの設定画面を開き、さきほどメモしたApp IDとApp Secretを設定
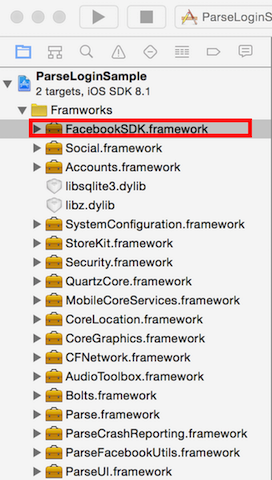
iOS用Facebook SDKをインストール
インストール後、~{ユーザ}/Documents/FacebookSDK.frameworkをプロジェクトへ取込む。

FacebookSDKを使用するためにヘッダーファイルへ追加します。
# import <FacebookSDK/FacebookSDK.h>
# import <ParseFacebookUtils/PFFacebookUtils.h>
build settings
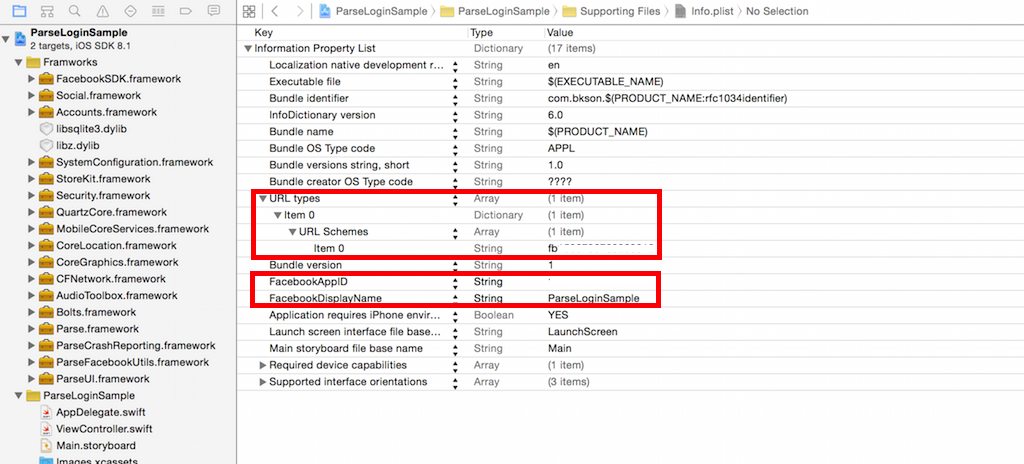
info.plistに作成したFacebookアプリのAPP IDを設定します。
①key = "FacebookAppID", type = String, value = your AppID
②key = "FacebookDisplayName", type = String, value = your App Name
③key = URL types = Array, dictionary-type child. That dictionary's child:
④key = URL Schemes, type = Array. The Array's child: type = String, value = "fb" + AppID

ViewController.swiftのloginメソッド修正
// ログイン処理
func login() {
// Customize the LogInViewController
let login = PFLogInViewController()
login.delegate = self
login.fields = (PFLogInFields.UsernameAndPassword
| PFLogInFields.LogInButton
| PFLogInFields.SignUpButton
| PFLogInFields.PasswordForgotten
| PFLogInFields.Facebook
| PFLogInFields.DismissButton)
// Customize the SignUpViewController
let signup = PFSignUpViewController()
signup.fields = (PFSignUpFields.UsernameAndPassword
| PFSignUpFields.SignUpButton
| PFSignUpFields.Email
| PFSignUpFields.DismissButton)
signup.delegate = self
login.signUpController = signup
self.presentViewController(login, animated: true, completion: nil)
}
login.fieldsにPFLogInFields.Facebookを追加します。
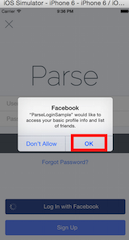
シミュレーターを起動し、動作確認します。
Twitter認証
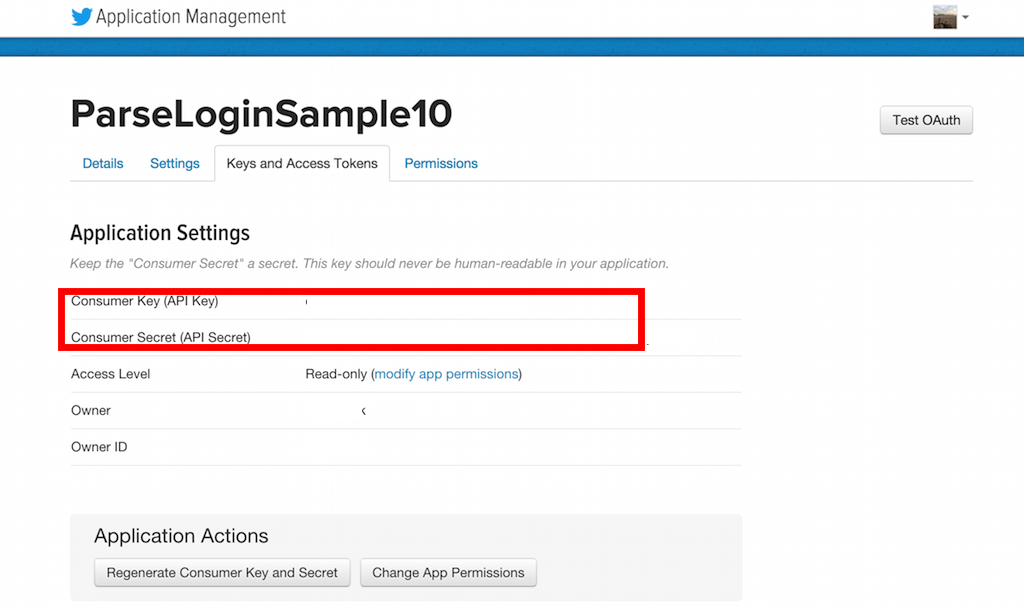
Twitter DevelopersよりAppを登録
上記APIキーをメモ
AppDelegate.swiftの修正
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Parse.com設定
Parse.setApplicationId("アプリケーションID", clientKey: "クライアントキー")
// facebook初期化
PFFacebookUtils.initializeFacebook()
// dev.twitter.comで登録したキーを設定
PFTwitterUtils.initializeWithConsumerKey("API Key", consumerSecret: "API Secret")
return true
}
PFTwitterUtils.initializeWithConsumerKeyを追加し、さきほどメモしたAPIキーを設定します。
ViewController.swiftのloginメソッド修正
// ログイン処理
func login() {
// Customize the LogInViewController
let login = PFLogInViewController()
login.delegate = self
login.fields = (PFLogInFields.UsernameAndPassword
| PFLogInFields.LogInButton
| PFLogInFields.SignUpButton
| PFLogInFields.PasswordForgotten
| PFLogInFields.Facebook
| PFLogInFields.Twitter
| PFLogInFields.DismissButton)
// Customize the SignUpViewController
let signup = PFSignUpViewController()
signup.fields = (PFSignUpFields.UsernameAndPassword
| PFSignUpFields.SignUpButton
| PFSignUpFields.Email
| PFSignUpFields.DismissButton)
signup.delegate = self
login.signUpController = signup
self.presentViewController(login, animated: true, completion: nil)
}
login.fieldsにPFLogInFields.Twitterを追加します。
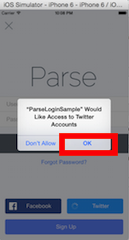
シミュレーターを起動し、動作確認します。
以上。
サンプルプロジェクトをGitHubにアップしました。
GitHub
次回にはアプリ開発(本編)を掲載します。