ポートフォリオサイトを作るにあたり、簡単なCMSを目指し、以前スプレッドシートで静的サイトジェネレーターを作りました。
しかしいざポートフォリオサイトを作ろうとしても僕自体にコンテンツがないので、別のCMSを探求することにしました。
そこで目をつけたのが Repro
この記事では Repro で CMS するまでの工程を紹介します。
Repro Web のインストールはとてもかんたん
-
Repro に Sign Up する
-
設定 > アプリ設定 > SDK トークンを控える
-
index.htmlに計測タグ設置
<script>
!function(o,e,n){var r=[];window.reproio=function(){r.push(arguments)};var i=o.createElement(e),t=o.getElementsByTagName(e)[0];i.src="https://cdn.reproio.com/web/v2/repro-sdk.min.js",i.async=!0,i.crossOrigin="",i.onload=function(){window.reproio("setSnippetVersion","2.0"),r.forEach(function(o){window.reproio.apply(window.reproio,o)})},t.parentNode.insertBefore(i,t)}(document,"script");
reproio("setup", "YOUR_REPRO_SDK_TOKEN");
</script>
- アップロード
- 以上
これだけで、あとは Repro 側でコンテンツ書くだけでサイトができます。
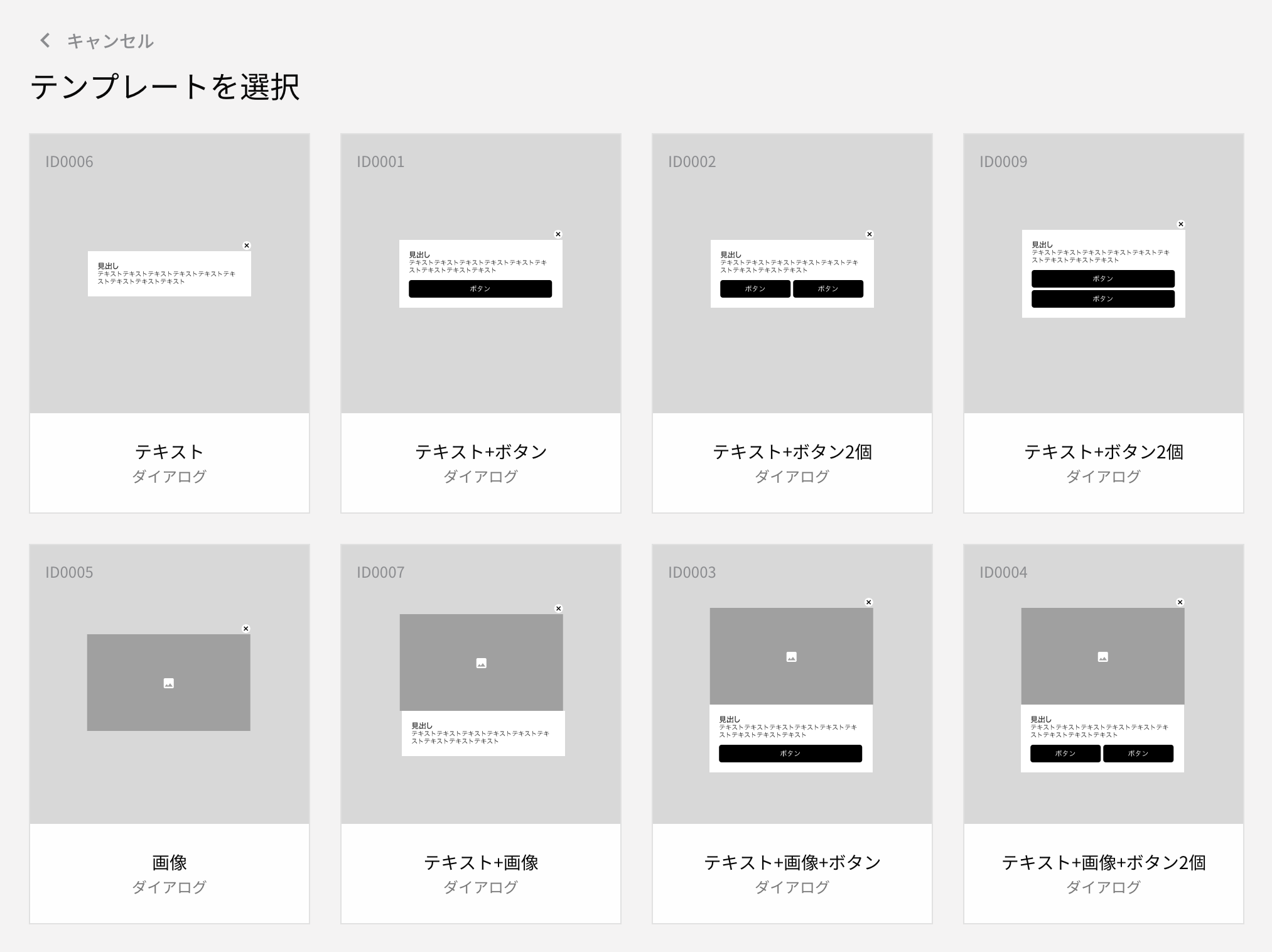
記事投稿の方法
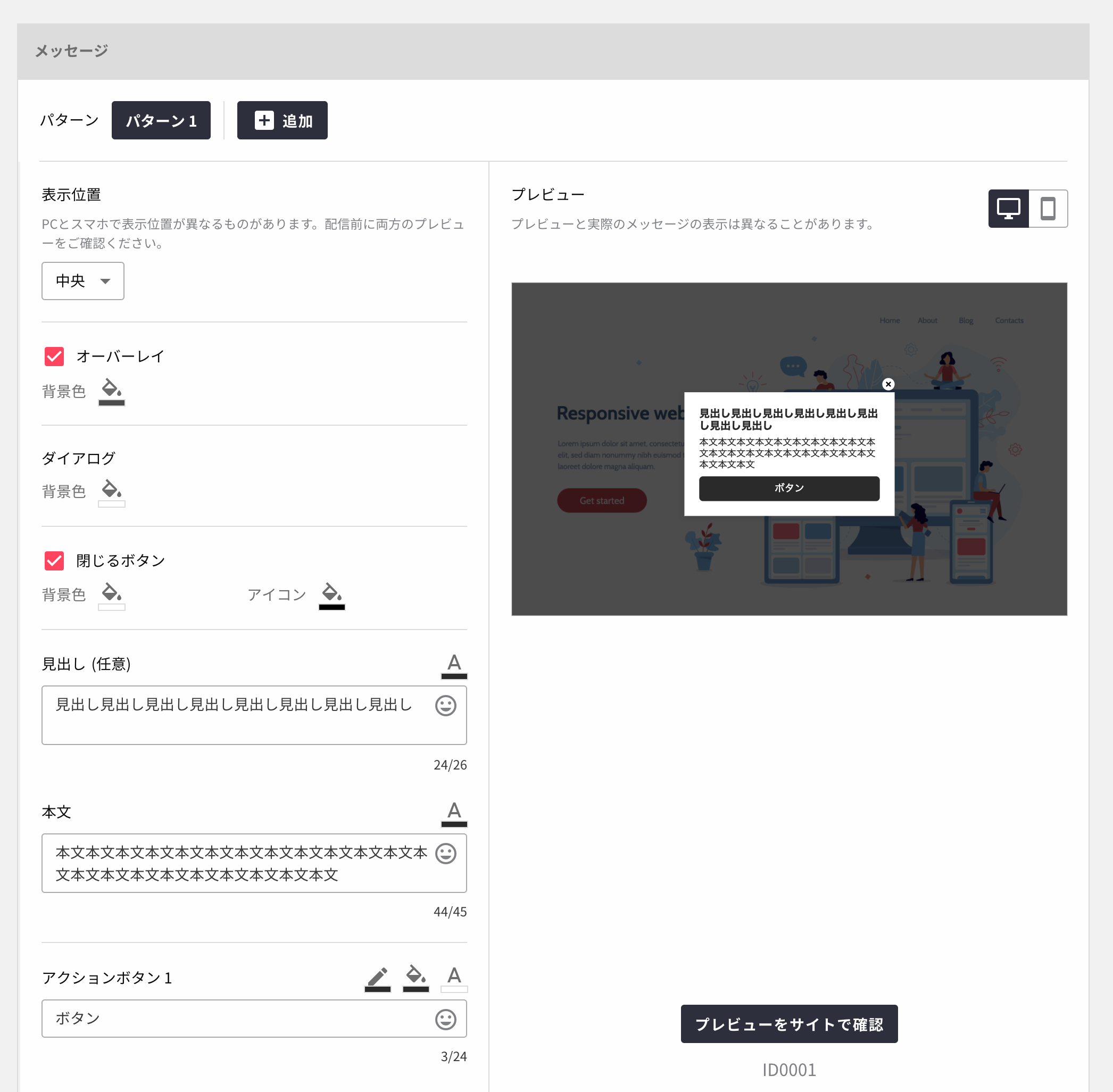
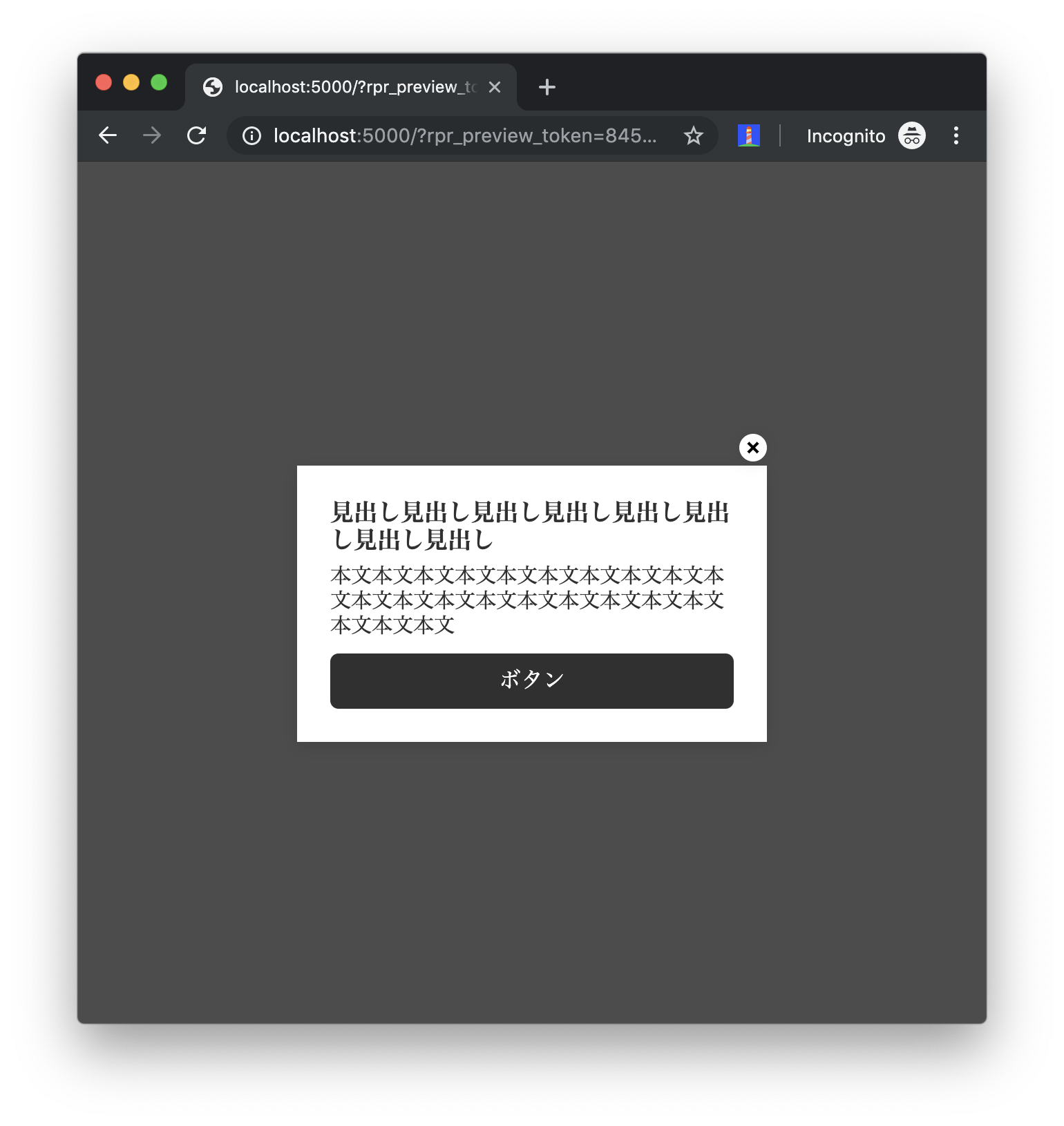
これだと画面というよりダイアログっぽいですよね。
もしかすると、メッセージを通知するのが本来の機能なのかもしれません。
が、オーバーレイと閉じるボタンのチェックをはずし、見出し・本文・ボタンラベルの文言を工夫するとこのように、

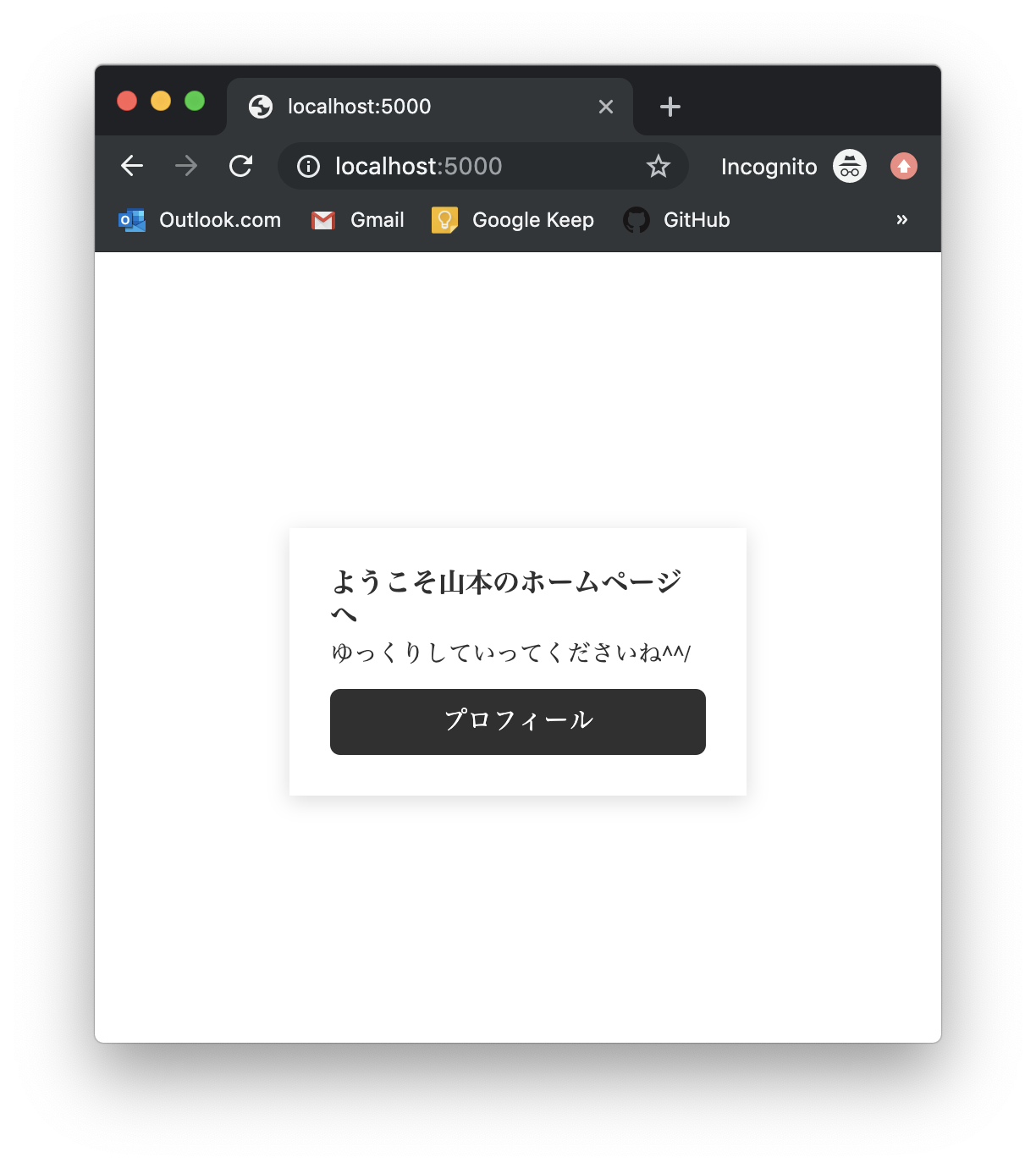
画面感がでます。
複数の画面を作って画面遷移させる
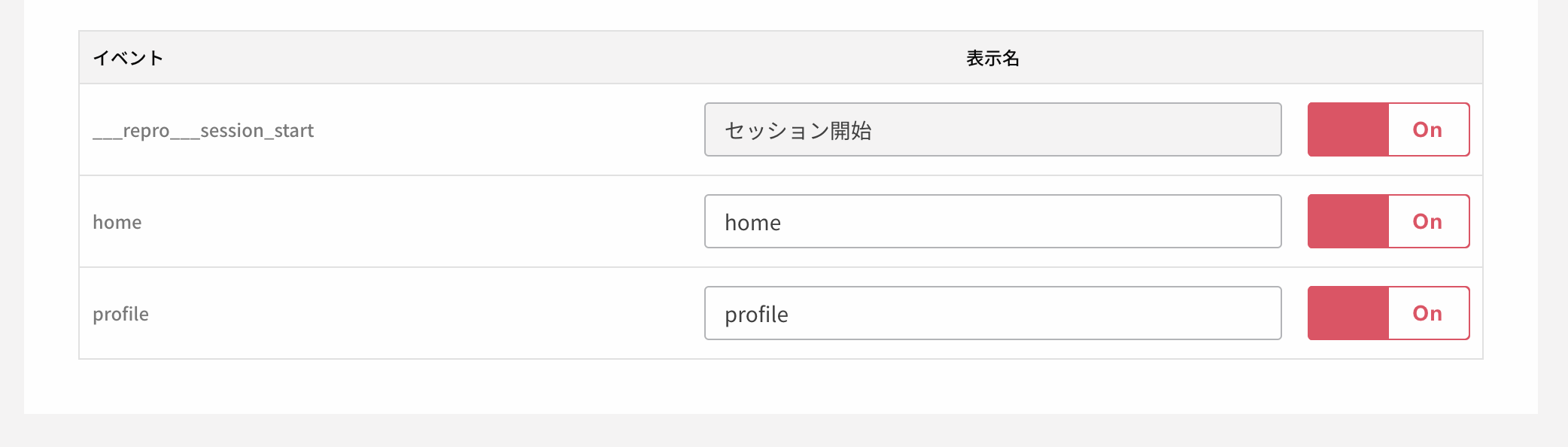
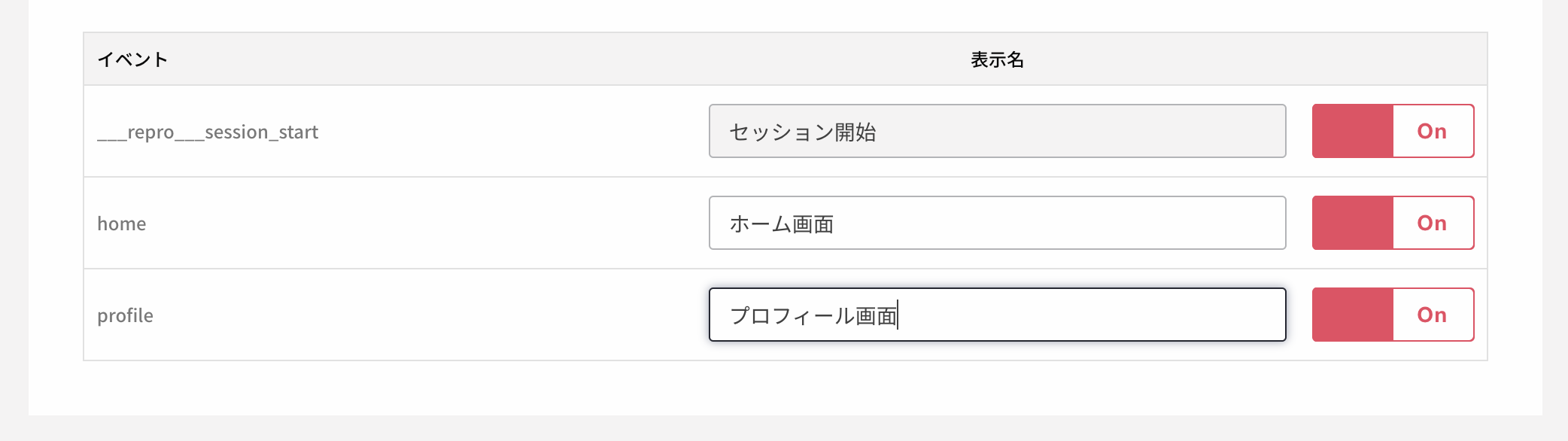
ホーム画面とプロフィール画面を作ってみます。
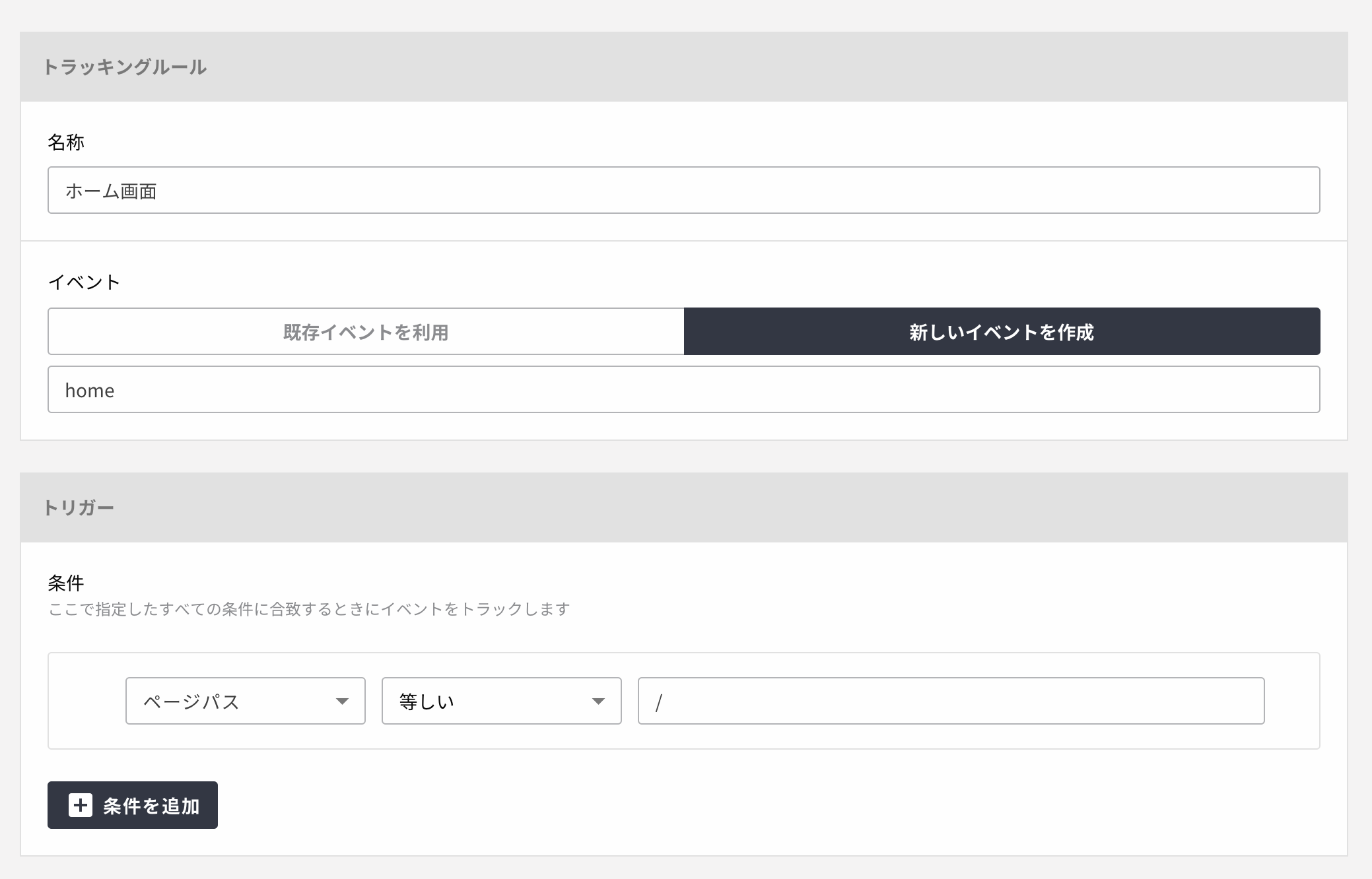
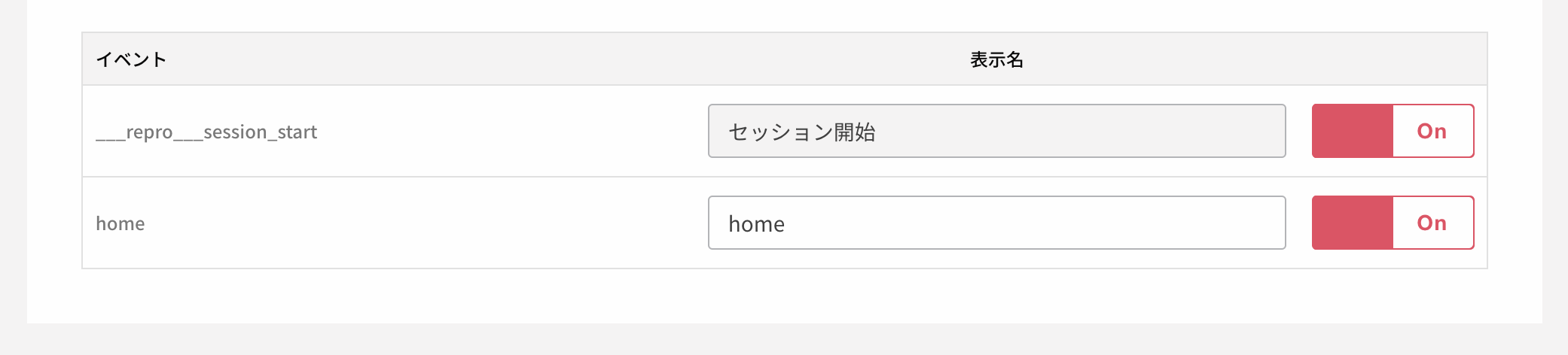
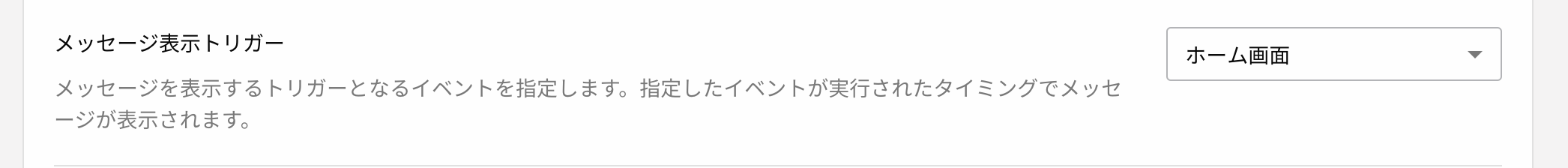
画面遷移イベント定義
メッセージはイベントをトリガーに表示されるので、それぞれの画面URLで固有のイベントを発行することで、URLごとに異なる画面を表示します。
ページ作るときのメッセージ以外の部分の肝
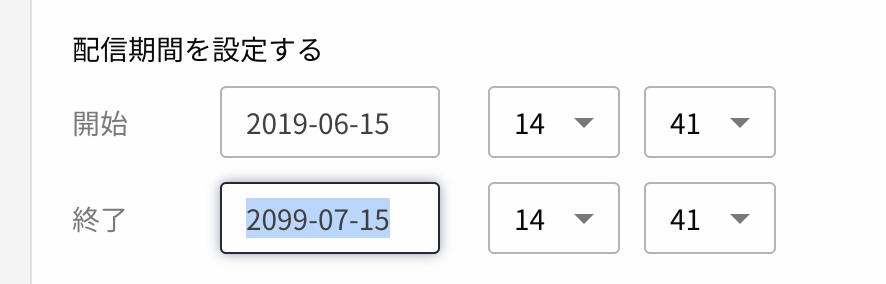
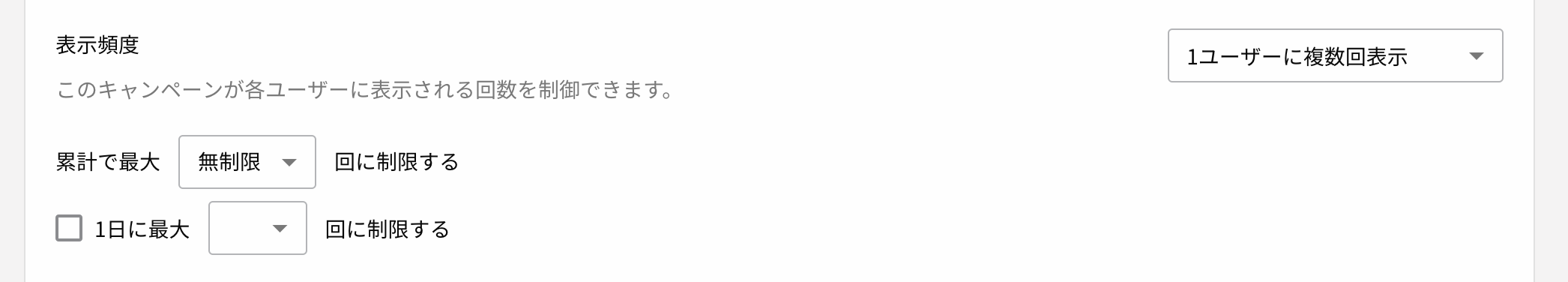
Repro が MA ツールなのであれば、配信期間や表示回数制限が必要でしょうが、CMSなので無限にします。
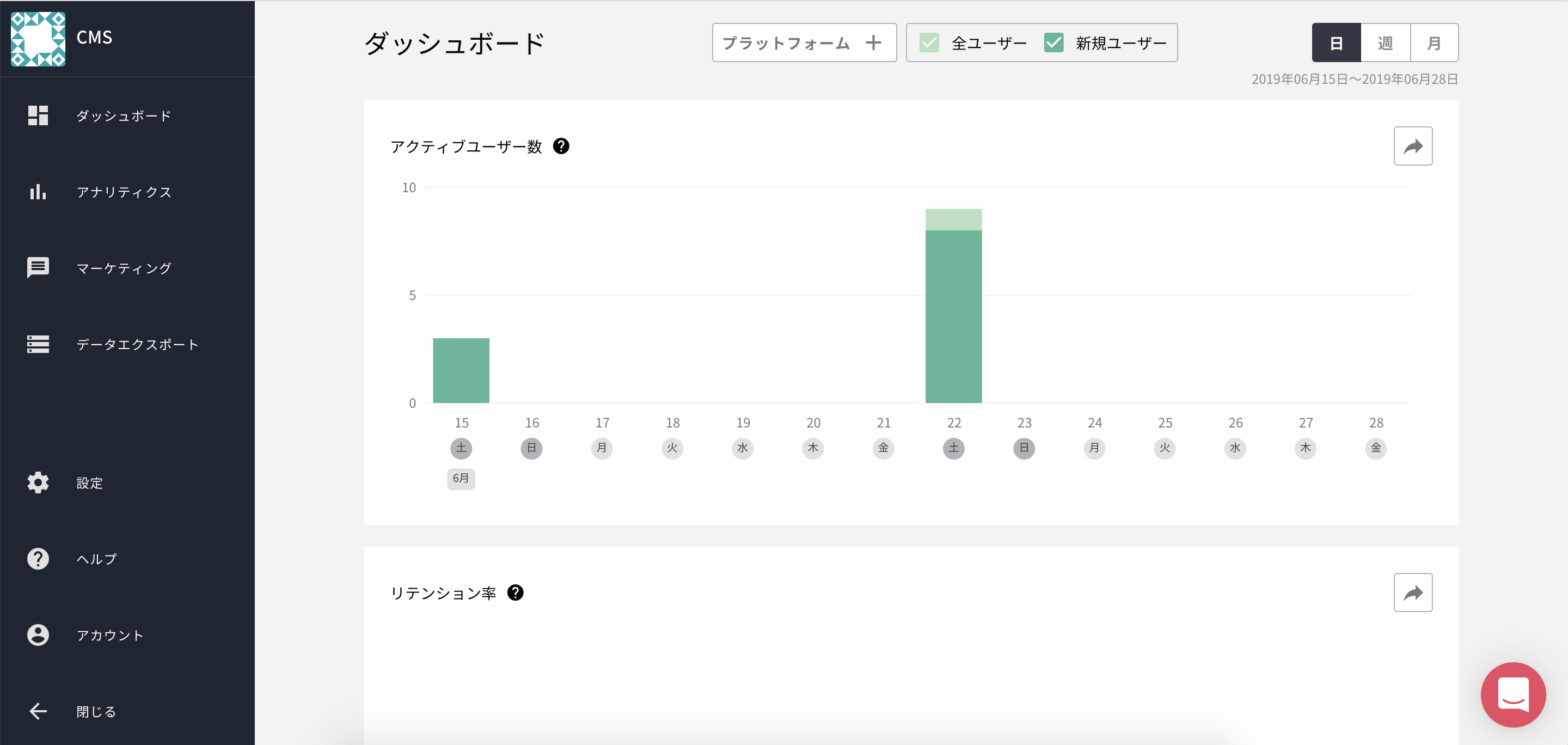
配信対象設定に悩む
これはWebサイトとしてももちろん全ユーザーを対象にしたいところですが、全ユーザーという選択肢はなくて、条件を組み合わせても実現できません。
もしかすると、特定の属性を持ったユーザーや、特定のアクションをしたユーザーに対して誘導する施策としてメッセージを表示するのが本来の使い方なのかもしれません。
ただ Repro は Local Storage や Cookie にセッションに関する情報を保存しているようだったので、 index.html の方で Local Storage と Cookie をクリアすることで常に初回セッションユーザー状態にしました。
Repro が MA ツールだとするとこれにより色んな施策を打てなくなりますが、CMSなので大丈夫です。
<script>
document.cookie = "rpr_event_last_tracked_at=; max-age=0";
document.cookie = "rpr_is_first_session=; max-age=0";
document.cookie = "rpr_opted_in=; max-age=0";
document.cookie = "rpr_session_started_at=; max-age=0";
document.cookie = "rpr_uid=; max-age=0";
localStorage.clear();
!function(o,e,n){var r=[];window.reproio=function(){r.push(arguments)};var i=o.createElement(e),t=o.getElementsByTagName(e)[0];i.src="https://cdn.reproio.com/web/v2/repro-sdk.min.js",i.async=!0,i.crossOrigin="",i.onload=function(){window.reproio("setSnippetVersion","2.0"),r.forEach(function(o){window.reproio.apply(window.reproio,o)})},t.parentNode.insertBefore(i,t)}(document,"script");
reproio("setup", "1dc71106-e126-4eb0-b5fa-595c3d219a07");
</script>
デザインをカスタムする
テンプレートはどれもスタイリッシュなのですが、ちょっと僕には分不相応です。
こういうのでいいのよ。

で、そんな方のためにカスタムメッセージ (ベータ版) という、HTMLをカスタマイズできる機能があります。
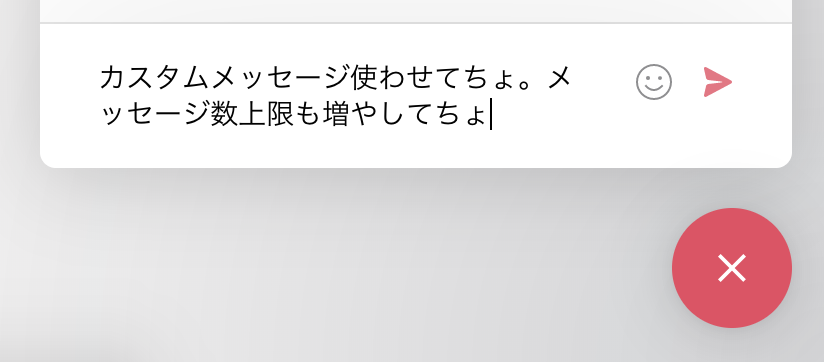
- 管理画面右下のチャットから
カスタムメッセージ (ベータ版)機能を申し込む - その際メッセージ数上限も増やしてもらう(デフォルトでは3メッセージ = 3画面までしか作れない)

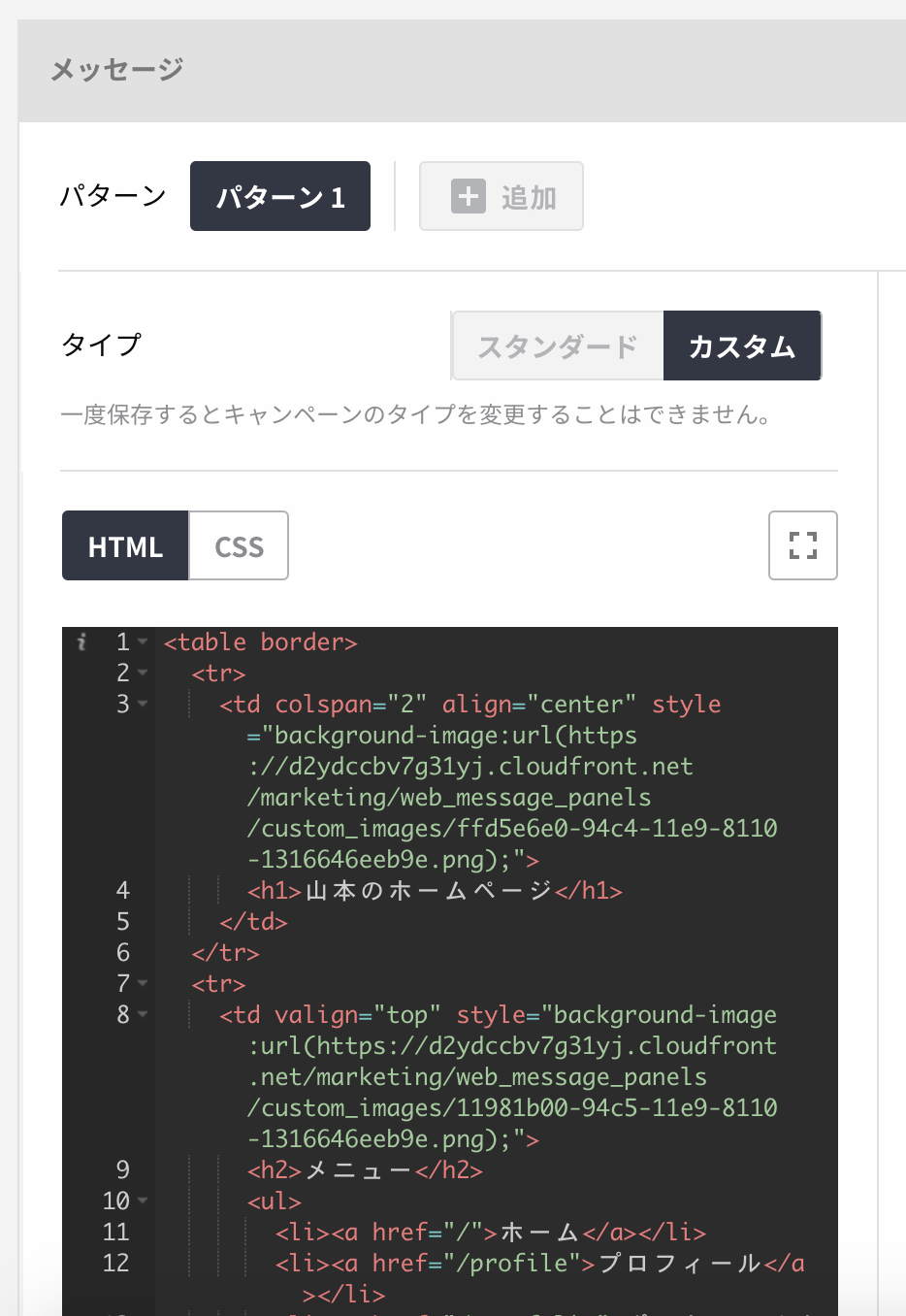
- 有効にしてもらうと、カスタムという選択肢があらわれ、自分でHTMLをかけるようになる

完成品
いやー Repro 、非常に便利なCMSですね!
しかも、使い方を変えれば、「ユーザーの獲得」「アプリ・webの課題の発見」「定着率・課金率の改善」など、デジタルマーケティングの課題を総合的かつ効率的に解消するマーケティングプラットフォームにもなりますね!