この記事はこの記事はPONOS Advent Calendar 2021の24日目の記事です。
昨日は@honeniqさんでした。
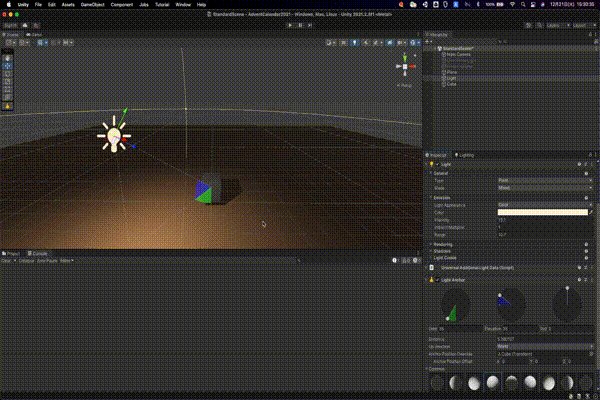
6日目の記事でLightAnchorについて触れましたが本当に簡単な紹介だったのでもう少し詳しく掘り下げてみようと思います。
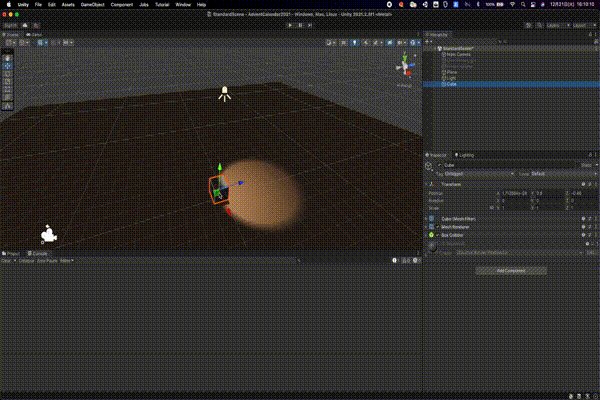
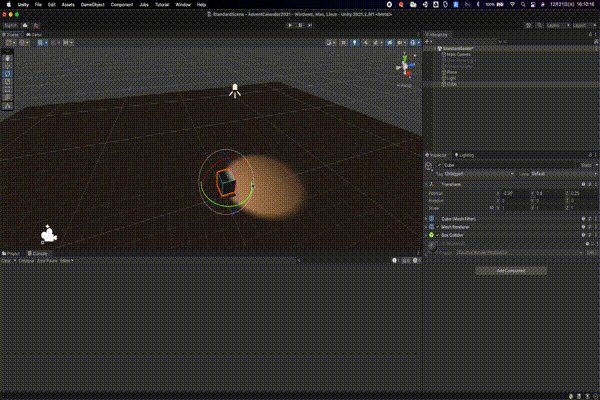
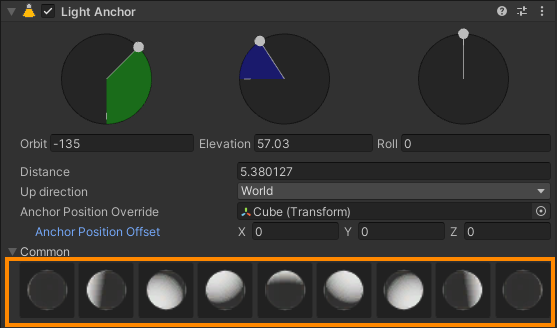
見た目から照らす方向を選べる
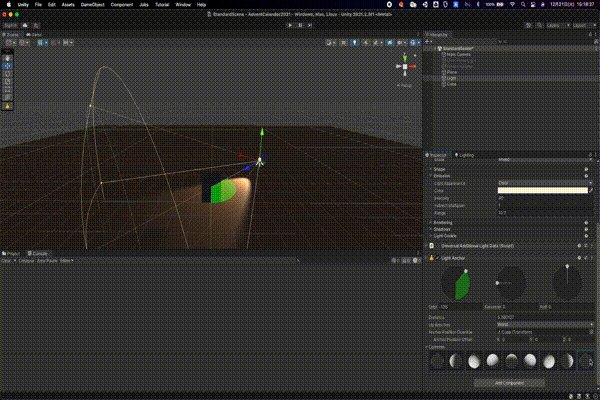
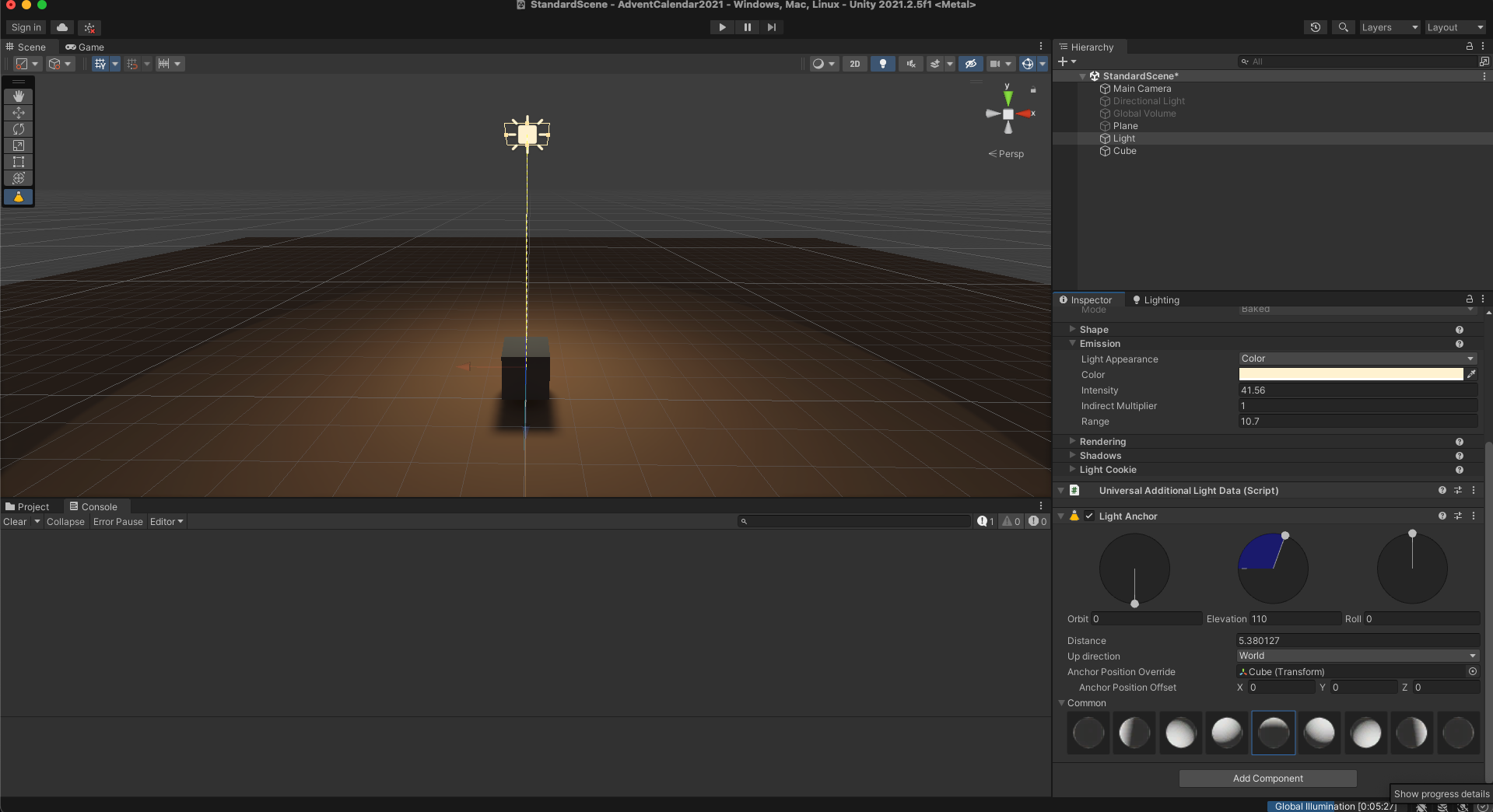
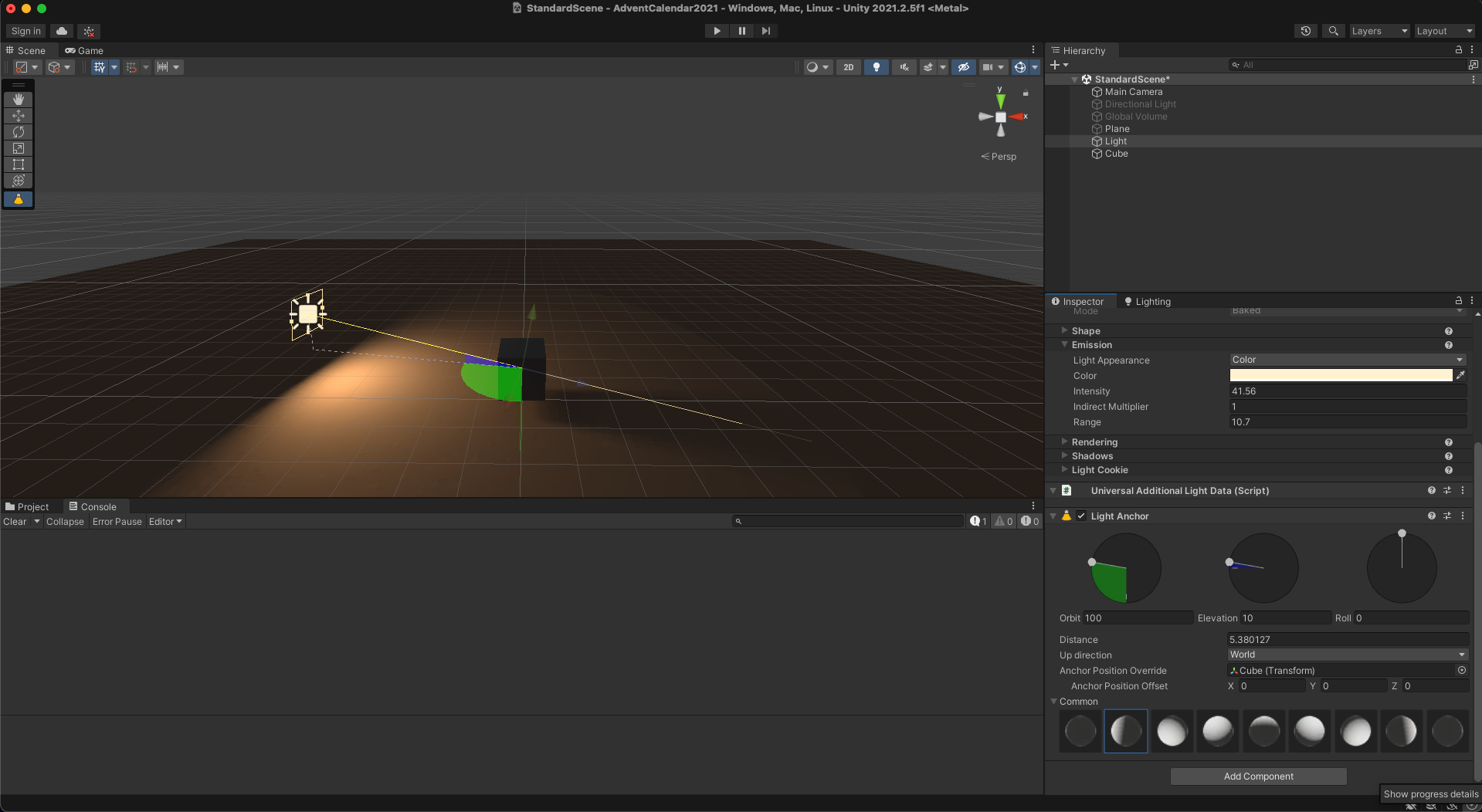
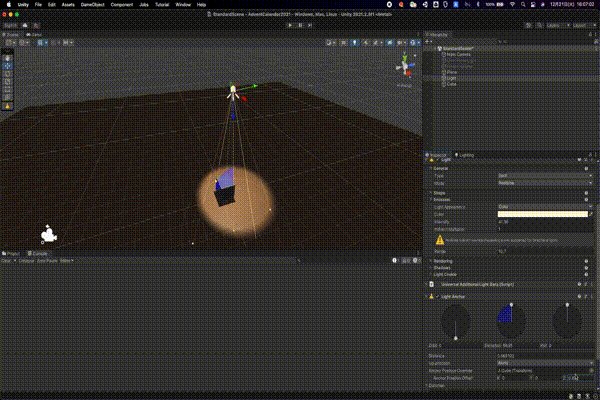
コンポーネントの設定の中にアイコンがあるのでそれをクリックすることで簡単に照らす方向を設定できます。
そこから微調整ということもできるのでまずはこのアイコンで大まかな照らす方向を決めることができます。


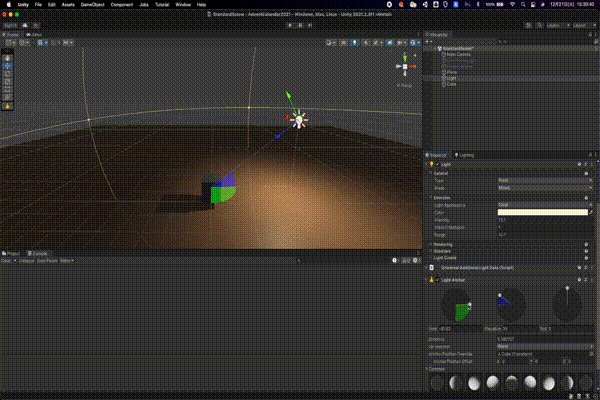
SpotLight以外でも使える
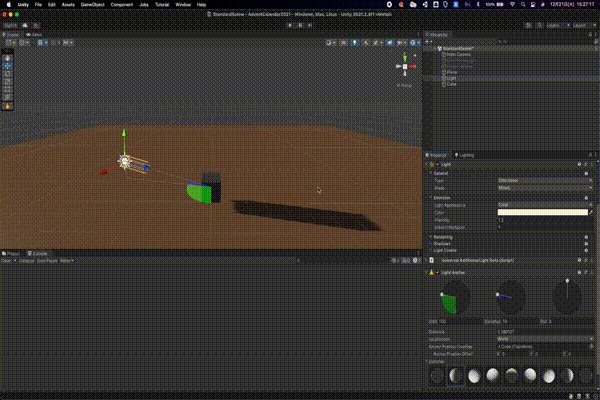
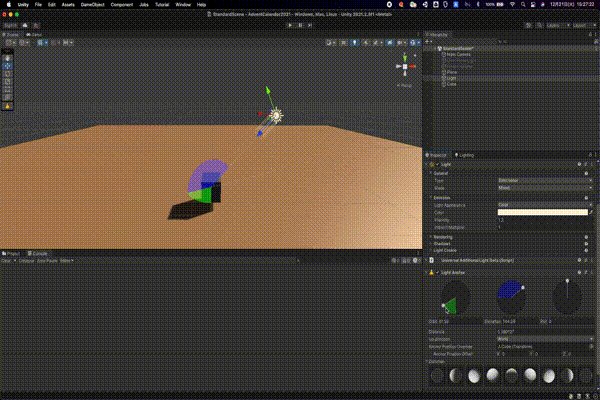
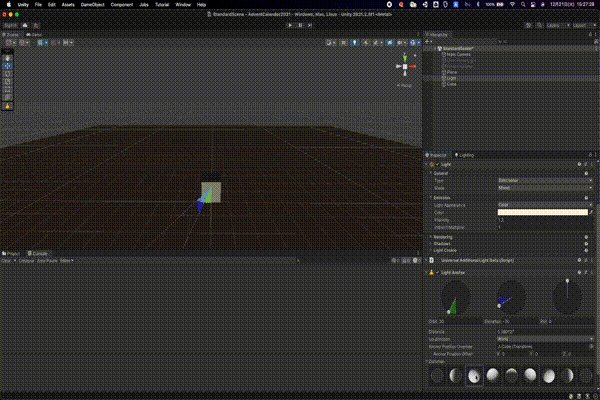
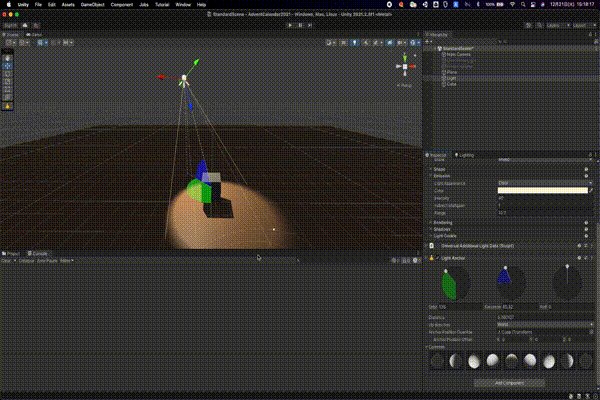
例だとSpotLightでしか使えなさそうに見えますがそんなことはありません。
(下のgifはライトの種類によってIntencityを変更しています。
DirectionalLight
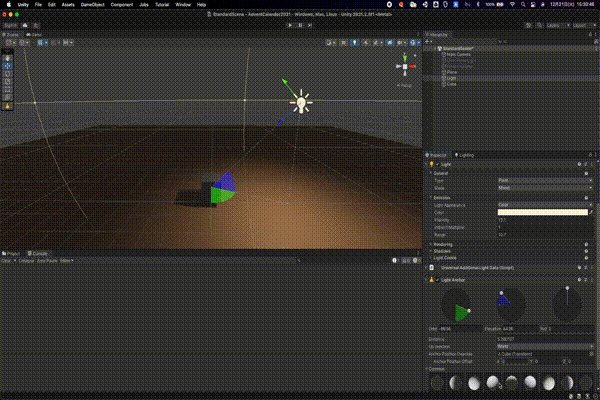
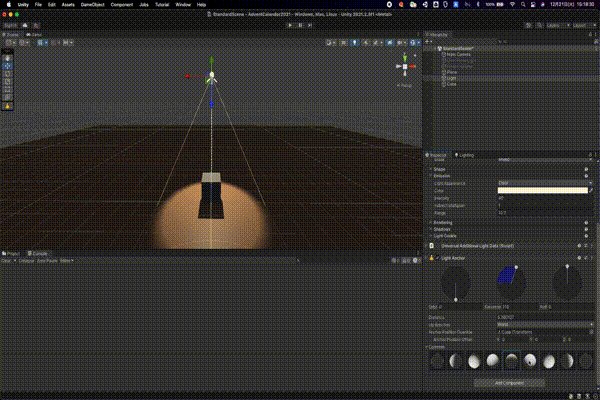
PointLight
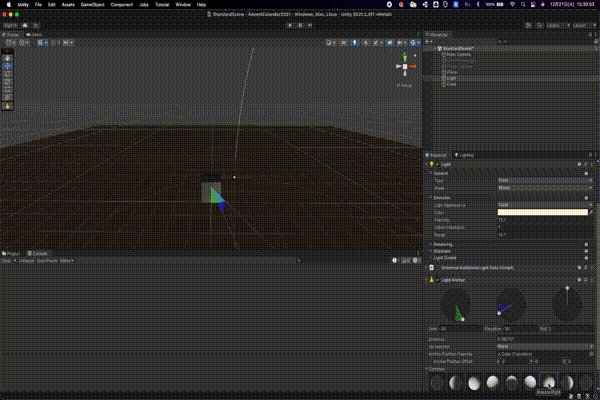
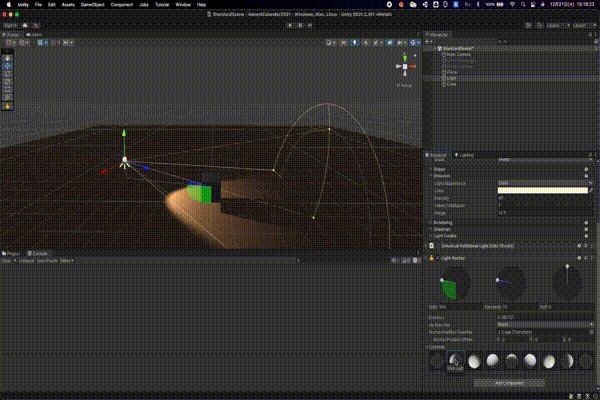
AreaLight
AreaLightはbaked onlyなので照らす対象をstaticにする必要があります。
また毎回ベイクし直す必要があるためリアルタイムで確認することはできません。


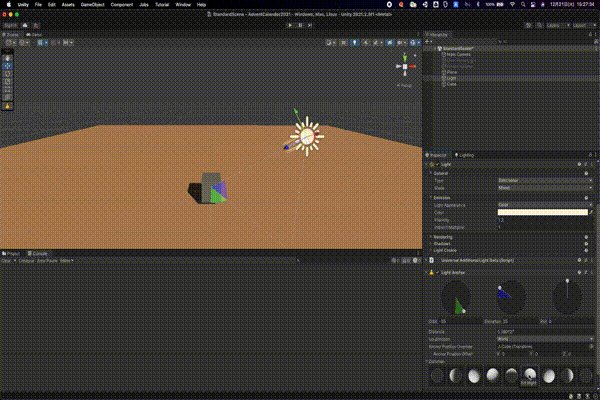
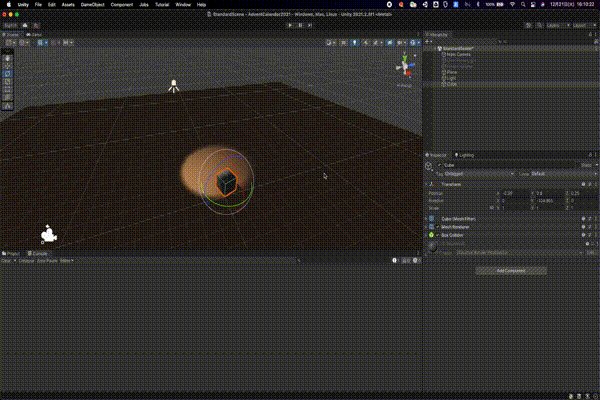
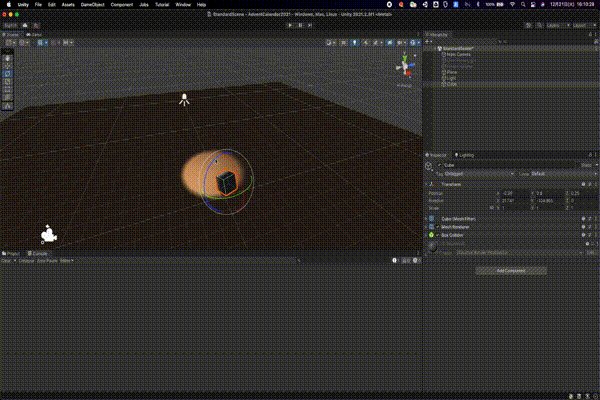
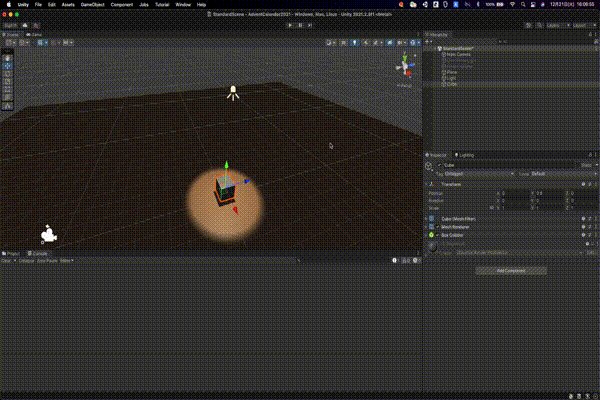
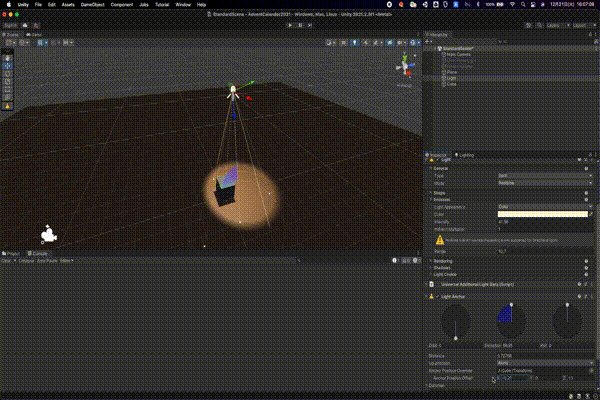
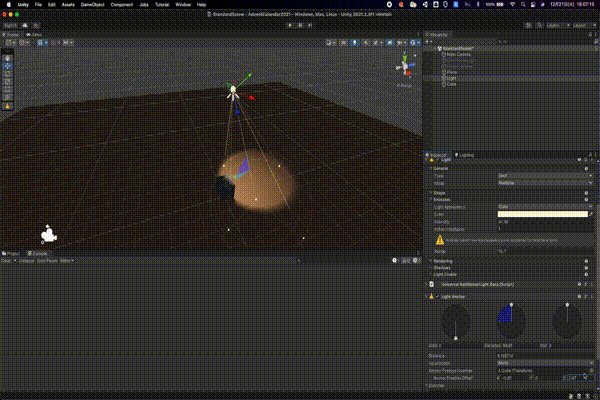
Anchor Position Offsetで照らす位置をずらせる
Anchor Position Offsetというパラメーターを変更することで照らす位置をAnchorから少しずらすことができます。
OffsetはAnchorとなるオブジェクトのローカル座標方向にずれるようです。

まとめ
-
LightAnchorはSpotLight以外でも使える -
Anchor Position Offsetで照らす位置をずらせる
以上です。
明日も私(@block)です。