Azure Static Web Appsとは
以前Qiitaでもエンジニアフェスタで紹介されていたみたいです。
今回は、これだけ手軽にできるんですよ!!ということでノンテクの方向けとして記録します。
Azure Static Web Appsでは簡単に本格的なWebサイトが作れますよ!というものになります。
メリット
- レスポンシブデザイン
- スマホに対応
- GitHubと連携
- 自動でビルドしデプロイしてくれる
- 読み込みが早い
- DBからの応答を待つわけではない静的Webサイトのため読み込みが早い
- Webサイトのセキュリティ機能をつけることができる
- ログインIDとPWの設定ができる
セキュリティ機能の詳細
- マイクロソフトアカウント、ツイッターアカウント、GitHubアカウントでログインできる
- Azure Active Directoryの認証方法に設定すると2段階認証を設定できます
環境
Windows11にwsl2をインストールしてubuntuで作成しています。
構築の手順
- ターミナルで以下のコードを打ち込み、静的サイトでデザインの部分を作成するための、Hugoのインストール
-
ここではanankeというテーマをテンプレートサイトから選択しているので5、6行目は適宜変更してください。
-
ここで行っていることはstatic-appというwebサイトを作成し、サイトの中身を書いています。
-
8行目のnameには作成したいwebページの中のセクション名を記入してください。これがディレクトリになります。
-
_index.mdファイルがそのセクションの目次になります(セクションを作成する時に必要です)
hugo new site static-app
cd static-app
git init
git branch -M main
git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
echo 'theme = "ananke"' >> config.toml
hugo new --kind chapter <name>/_index.md
- この下のコマンドではGitHubにアップロード(プッシュ)する手前の変更履歴を記録する作業を行っています。
git add -A
git commit -m "initial commit"
-
その後、GitHubでhugo-static-appという名前で新しいレポジトリを作成
-
ターミナルで以下のコードを打ち込み先ほど作成したローカルレポジトリをリモートレポジトリとして作成し、アップロード(プッシュ)
- YOUR_USER_NAMEのところには先ほど作成したGitHubのユーザ名を記入してください
git remote add origin https://github.com/<YOUR_USER_NAME>/hugo-static-app
git push --set-upstream origin main
- Azureの設定をします。Azure Portalに移動し、Static Web apps(静的Webアプリ)を選択(検索)します。
- 作成 > Webアプリの名前などを入力してください。
- [ホスティングプラン]はfreeでも作成が可能です。
- セキュリティのカスタム認証機能をつける際はstandardプランが必要です。
- [Azure Functionとステージングの詳細]は"East Asia"
- [デプロイの詳細]はGitHubを選択し、GitHubアカウントと、GitHubのレポジトリを"組織"、"リポジトリ"、"分岐"を選択し確認および作成をします。
- 数分で作成が完了します。発行されたリンクからwebサイトに移動することができます。
カスタム認証機能の作成について
ここではAzure Active Directoryの認証を記録します。
事前にアプリケーションの登録をします。
Azure Portalからアプリの登録を選択し、新規登録から必要事項を入力しクライアントIDとシークレットを取得してください。(シークレットは以後表示されないのでメモしてください。)
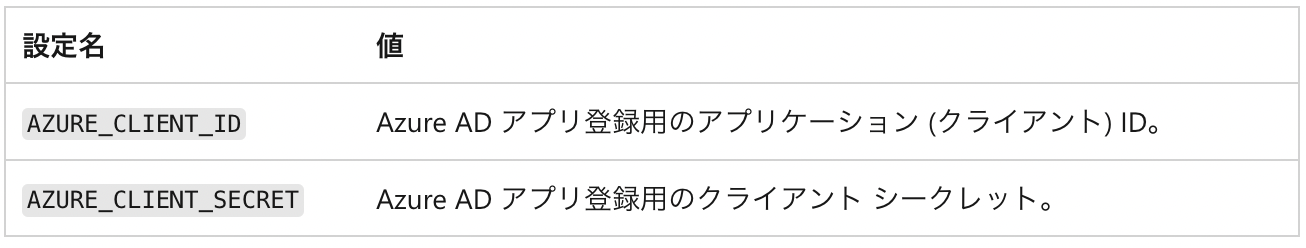
- 初めにアプリケーション設定をします。
Azure Portal > 静的Webアプリ > 構成 > 追加 > (名前と値を入力) > OK > 保存
- 作成しているレポジトリの階層(static-webappの下)でstaticwebapp.jsonという名前でファイルを作成し、以下のコードをコピペします
- ここで、tenant IDとAzureクライアントID、シークレットの箇所はご自身のものに変更が必要です。
- テナントIDはAzure portalの概要のタブから確認できます。
{
"auth": {
"identityProviders": {
"azureActiveDirectory": {
"registration": {
"openIdIssuer": "https://login.microsoftonline.com/<TENANT_ID>/v2.0",
"clientIdSettingName": "AZURE_CLIENT_ID",
"clientSecretSettingName": "AZURE_CLIENT_SECRET"
}
}
}
}
}
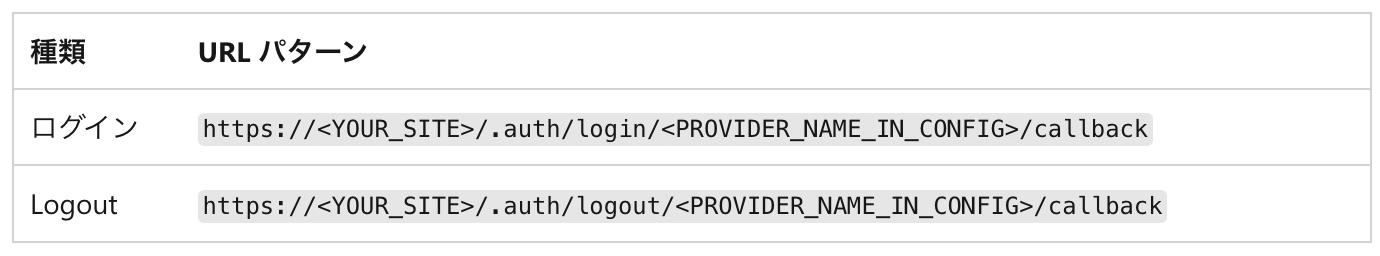
- リダイレクトURLの設定をして、ログイン、ログアウトの設定をします。
アプリケーションの登録のページから以下の表に沿ってURLの設定をします。
メンテナンス方法
- Azure Static Web Appsの大きな特徴としてWebサイトの情報更新をする際にGitHubから編集して反映させればいいため手軽な点が挙げられます。
- またほとんどコードを書くことがないため、手軽に使用できるのではないでしょうか。
終わりに
めちゃくちゃざっくり、webサイトを作成した時の記録を残しました。
カスタム認証機能などのオプションをつけない限り、freeで使用することができますので、是非試してください!
参考文献
公式ドキュメント
カスタム認証について/公式ドキュメント
Azure Static Web Appsで特定テナントのAzure ADによるカスタム認証を設定をしてみた