2014年も残すところわずかとなりましたが、今年も色んなスマホゲームがリリースされました。魅せ方やゲーム性など各社様々な工夫を取り入れていましたが中でも「リアルタイム通信」というのは一つのキーワードだったのではないでしょうか。cocos2dxを使った自作ゲームにもそれらの機能を取り入れたいところですが、いざ導入するとなるとサーバ側の処理を実装する必要があったり維持費が掛かったりと敷居が高いです。
本稿ではmBaaSを使ってcocosで作ったゲームにリアルタイム通信機能を実装する方法について書きます。
Pusherの紹介
Pusherはリアルタイム通信に特化したmBaaSです。開発者はAPIやクライアントSDK経由でサービスにアクセスすることで、チャットのように双方向な通信が必要な機能を簡単に実装することができます。類似サービスも色々あったのですが、
- 提供されている機能がシンプル
- 以前触ったときより触り心地が良くなっていた
と、技術的にはそこまで真面目に選定したわけではないのですがPusherを使ってみます。類似サービスについては別途文末に記載します。
cocosと繋いでみる
早速cocosで作ったゲームと接続してみましょう。PusherではWebSocketによる接続が提供されており、cocosにもWebSocket用クラスがあるのでそれらを利用します。部屋を建ててチャンネルを購読するコードは以下のようになります。
local json = require("json")
local ws = cc.WebSocket:create("ws://ws.pusherapp.com/app/{YOUR_APP_KEY}?protocol=7")
ws:registerScriptHandler(function(msg)
msg = json.decode(msg)
if msg.event == "pusher:connection_established" then
ws:sendString(json.encode({
event = "pusher:subscribe",
data = { channel = "teen_room" }
}))
elseif msg.event == "pusher_internal:subscription_succeeded" then
print("チャンネルを購読")
elseif msg.event == "talk"
local data = json.decode(msg.data) -- ※dataはさらにjsonエンコードされているのでデコードしています
print(data.text)
end
end, cc.WEBSOCKET_MESSAGE)
cc.WebSocket:createで初期化、registerScriptHandlerで受信、sendStringで送信します。上記のコード例は接続を確立してチャンネルを購読するまでの処理です。プレフィックスがpusher:*となっているイベントは、接続成功の通知や購読要求などPusherのシステムイベントと解釈されます。さらに詳細は公式のドキュメントに記載されています。
Debug Consoleからmessageを受信してみる
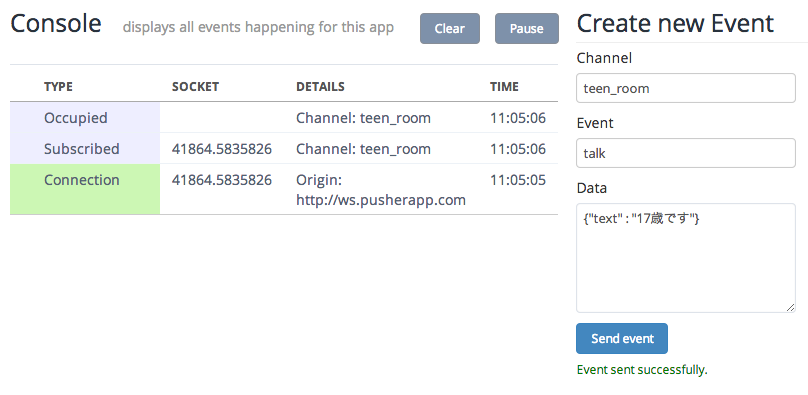
コードが書けたので次はイベントを受信してみます。PusherにはDebugConsoleが付属しており、ブラウザ経由でデバッグすることができます。
コンソールを開きながら先のコードを走らせると、接続されている様子が分かります。ここではイベントを送信することもできるので、チャンネルとイベントを指定して送信します。先のコードを実行していれば受信したメッセージが出力されているはずです。
cocos2d: [LUA-print] 17歳です
Pusherのセキュリティ
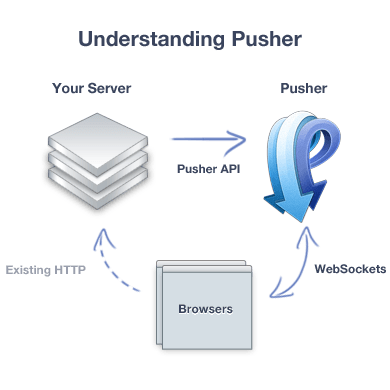
これで送信/受信、両方の準備ができたのであとは端末を二台用意してチャットゲーム完成!といきたいところなのですが、もう一手間かける必要があります。というのも、Pusherでは基本的に端末から直接任意のメッセージを送信することはできず、一旦アプリサーバを介して送信するよう設計されています(※端末からのメッセージを許可する設定もあるようです)。
これは、ブラウザアプリやモバイルアプリのコードは基本的にユーザに読まれてしまうリスクを持っているため、そこに送信用キーを載せるのは危険だからというのが主な理由かと思われます。
そこで、別のmBaaSを使ってPusherにメッセージを送信できるようにします。詳細については次回の記事で書きます。
おまけ
Pusher同様、アプリにリアルタイム通信を実装するためのmBaaSは他にも以下のようなものがあります。料金や実装状況など、用途に合わせて選択していければと思います。