この記事は何?
Vue.js (Nuxt.js) 向け Material Design フレームワークの一つに「Vuetify」というものがあります。
この記事では、自分用に改造した Vuetify コンポーネントを随時まとめていく予定です。
万が一「私も使ってみたいよ」という方がいらっしゃいましたら、MIT License の権利内でご自由にご利用ください。
動作確認済みの環境
vue@2.6.10vuetify@1.5.16
// vuetify@2.0.0 で動かないみたいだったので確認しないと...
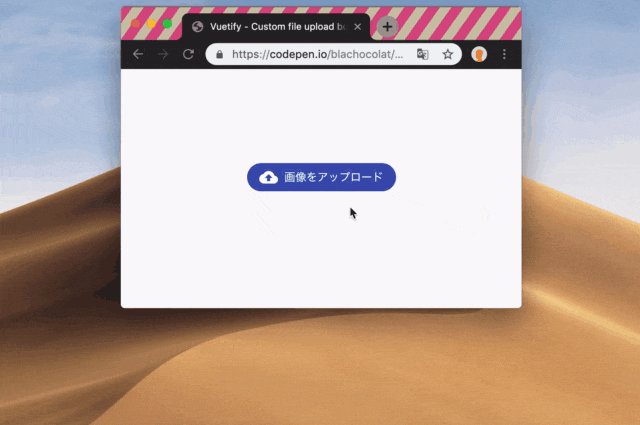
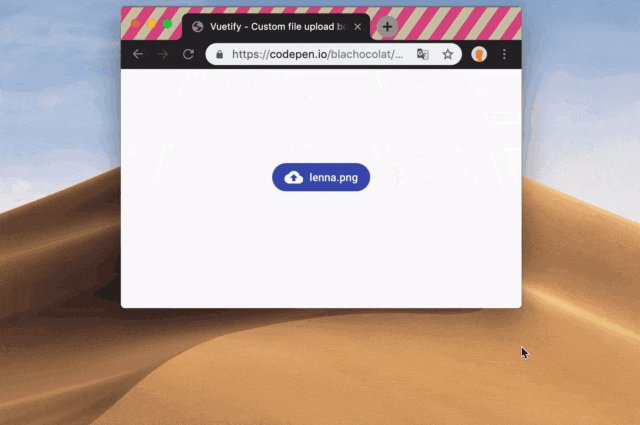
シンプルな Button でファイルアップロード
<v-btn> の直後に <input type="file" style="display: none"> を書いただけ。
Button のスタイルはお好みで。
See the Pen Vuetify - Custom file upload button by blachocolat (@blachocolat) on CodePen.
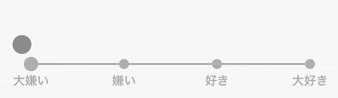
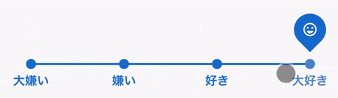
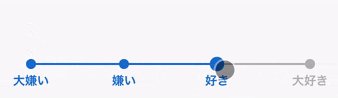
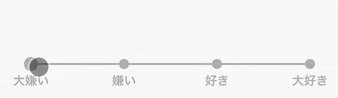
Slider の ticks をアクティブ/非アクティブっぽく表示する
公式の Ticks labels をベースに、現在の値がどの位置にあるのかを見やすくした感じ。
thumb のアイコンはおまけです。
See the Pen Vuetify - Custom slider with active/inactive styled ticks by blachocolat (@blachocolat) on CodePen.